no.hideout-lastation.com
no.hideout-lastation.com
"Overused" Typefaces: Når skal du si farvel til en skrift?
Avhengig av din individuelle mening er Helvetica enten en klassisk, virkelig nøytral engelsk skrifttype med universell appell og funksjonalitet - eller det er et overbrukt, blidt sett med brev med egen kulturell og historisk bagasje som må skynde seg og dø allerede. Lettering artist Jessica Hische hevder at den ikoniske fonten "bare virkelig ser bra ut når den er parret med seg selv."
Men jeg er ikke her for å snakke bare om Helvetica (jeg har ingen egentlige kvalme med det), men å snakke om ideen om skrifttyper som noen designere anser å være "overused." Hvem får bestemme når en skrift har "hoppet haien, "så å si? Brukes en såkalt overused skrifttype til å redusere andres oppfatninger av dine kreative evner? Eller signaliserer du at du vet hvilke nåværende kunder som trenger og er aktivt ute etter?
Hva hvis det er signaturfonten din?
Ble du brukt Helvetica før den var trendy? (Sannsynligvis ikke, med mindre du skulle designe før 1960). Er det en bestemt type stil som er all raseri nå, slik at arbeidet ditt ser ut som det er bare en av mengden? Hva gjør du når folk plutselig bestemmer seg for at skrifttypen du har brukt i årevis, er plutselig kult ?
Etter min mening er det to hovedbaner å ta her. Den første er å bare fortsette å gjøre det du har gjort, og la imitatørene gå videre til noe annet når fadet har bleknet . Du vet dette skriftet innvendig og utvendig; Det er en del av arbeidet ditt og din unike identitet som designer. Så lenge du er en mester i håndverket din, trenger du sannsynligvis ikke å bekymre deg for noen som smutter deg inn med dem som kom etter deg.
Det andre alternativet - og jeg velger ikke sider her - er å oppdatere fontbiblioteket ditt litt . Å være en kreativ profesjonell betyr å endre og tilpasse seg dagens landskap og forventningene til de nyeste kundene dine. Hvis du føler at stilen din kunne bruke en ansiktsløftning, så begynner du å shoppe for noen andre skrifter som passer like godt til deg, men være forskjellig fra hva du brukte før. Dette er en god måte å subtilt utvikle din stil uten å gå ut og muligens slå av tidligere fans av arbeidet ditt.
Detaljer Matter
Type handler om detaljer . Det er det som gjør forskjellig type applikasjoner forskjellig fra hverandre. Det er jo bare 26 bokstaver i det engelske alfabetet. Hvor ellers skal vi få alt variasjon mulig ut av type og brevform, bortsett fra gjennom små detaljer som går ubemerket av flertallet av seerne, men det gjør en verden av forskjell til designet?
Her er nøkkelen takeaway: ikke bekymre deg for fonten - bekymre deg for detaljene . Er oppstigeren til den d for høy for logoen du designer? Har bollen av små bokstaver en kurve rett, eller er det noe du vil endre? Og hva er avtalen med det ammunisjonssand?
Kanskje du burde finne en annen skrift som passer dine behov bedre. Det er hundretusener av skrifttyper der ute, alle gradvis forskjellige fra hverandre på noen ganger svært subtile måter. Det er absolutt ingen grunn til å holde fast i noe bare fordi det er populært eller forventet.
Design er som en symfoni og type er bare ett instrument
Designere er som komponister. Type, farge og sammensetning alle deler hverandre, og de kan ikke kastes uten god grunn . Publikum ser det endelige produktet, men bare profesjonelle kan se og sette pris på de separate elementene som gikk inn i det hele. På denne måten er design som et symfoniorkester. Alt du, lekmannen hører, er harmonien og skjønnheten i musikken, men dirigenten og musikerne hører noe helt annet.
Eller, for å bruke en av mine favorittanalogier, er design som en harmonisk tallerken med mat som serveres på en restaurant av en mesterkokk . Du kan ikke kjenne alle de enkelte ingrediensene som gikk inn i å skape den, men tro meg, hvis kokken hadde forlatt noen av dem, kunne du fortelle at noe var galt.
Dine forventninger til et kvalitetsmåltid er det samme uansett hvor mye trening du har, og det samme gjelder for brukere, kunder og alle andre som ser på designarbeidet ditt. De kan ikke nødvendigvis fortelle når designet ditt fungerer, men de vet sikkert når det ikke er det.
Velg den beste fonten for jobben
La oss innse det - de mest populære typene ser bra ut og fungerer godt i mange av de mest populære typene av prosjekter bestilt av klienter i dag. Selv om du føler at det er en "overused" font, eller at for mange mennesker har hoppet på bandet vognen. Hvis det virker, bruk det . Du vil oppdage at hvis du gjør det riktige valget, vil designen holdes opp i fremtiden, mens alle de bandwagon-trekkene faller ved veikanten. Tross alt…
Det er vanligvis en grunn de blir brukt så mye
Enkelte skrifttyper har en eleganse og indre struktur som er vanskelig å nekte . Det er derfor folk bruker dem så mye - fordi de er godt utformede . Deres popularitet kan vokse og avta, men talentet og omtenksomheten som gikk inn i deres opprettelse, er for alltid. Ingen bruker et dårlig utformet skrifttype igjen og igjen i profesjonelt designarbeid (så Comic Sans teller ikke).
Hva tror du?
Hvilke skrifttyper tror du har tjent etiketten til "overbrudd" i det siste? Tror du anklaget er berettiget? Er noen av favoritt- eller go-to-fonter i fare for å bli slått med denne etiketten?

Slik strekker du avkortet lyd ved hjelp av MediaSource API
Med MediaSource API kan du generere og konfigurere mediestrømmer rett i nettleseren. Den lar deg utføre en rekke operasjoner på mediedata som holdes av medierelaterte HTML-koder, for eksempel eller . Du kan for eksempel blande forskjellige strømmer, lage overlappende medier, lataktmedia og redigere medieverdier, for eksempel endre volum eller frekvens.I d

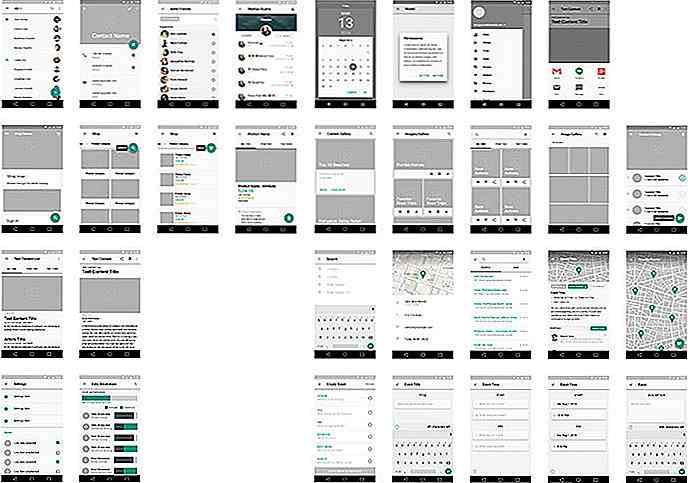
Ti Wireframe Kits Du kan laste ned gratis
Som designer vil du gå gjennom flere trinn mens du jobber med prosjektet ditt, fra å designe dine ideer på papir, gjennom å lage wireframes, for endelig å raffinere prototypen din . Hvis du har mange prosjekter, vil det ta litt tid å gjøre alt fra begynnelsen til hverandre.I dette innlegget samlet vi 10 wireframe-sett som kan hjelpe deg i wireframing-prosessen . Ved å