no.hideout-lastation.com
no.hideout-lastation.com
Ti Wireframe Kits Du kan laste ned gratis
Som designer vil du gå gjennom flere trinn mens du jobber med prosjektet ditt, fra å designe dine ideer på papir, gjennom å lage wireframes, for endelig å raffinere prototypen din . Hvis du har mange prosjekter, vil det ta litt tid å gjøre alt fra begynnelsen til hverandre.
I dette innlegget samlet vi 10 wireframe-sett som kan hjelpe deg i wireframing-prosessen . Ved å bruke disse kittene kan du jobbe raskere og mer effektivt, og fra nå av kan du også starte opp prosjektet og øke hastigheten på UX-design arbeidsflyten .
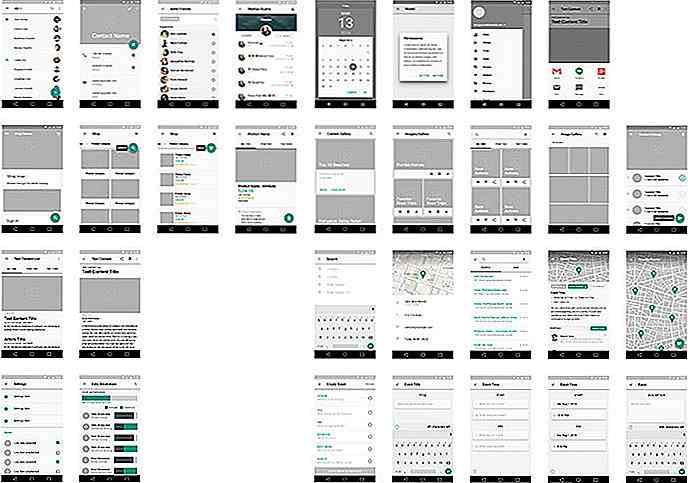
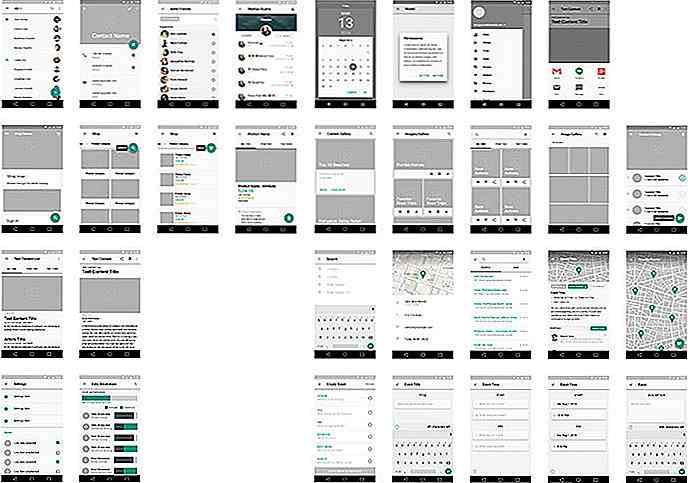
Material Design Wireframe Kit
Denne Material Design Wireframe Kit har blitt så massiv en kompilering, skaperen må være vert for den på en Dropbox for å gjøre den tilgjengelig for alle. Så langt er det 41 skjermer som tilbys, inkludert kontaktskjermen, e-handel, tekstinnhold, sideinnstillinger og mer. Last ned Sketch-filen her.

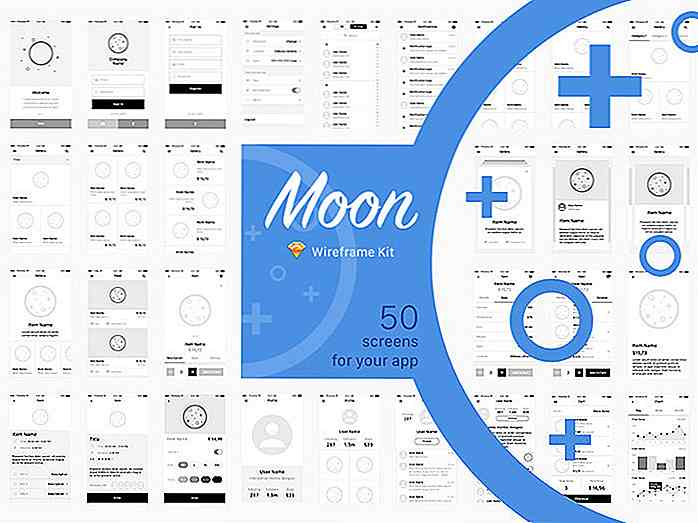
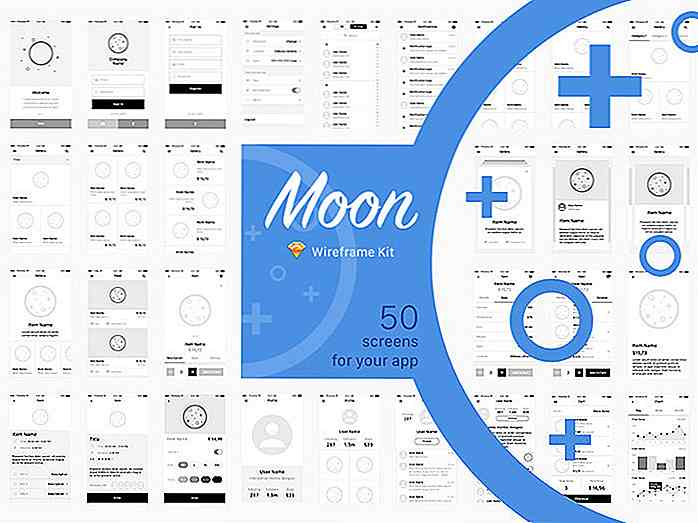
Måne wireframe kit
Her er 50 skjermer som er klare til bruk i ditt neste app-designprosjekt. Kittet inneholder sprutskjermer, påloggings- og påmeldingselementer, meny, innstilling, matgalleri, elementdetaljer og mer. Dette fantastiske settet laget av George Frigo. Filene som er tilgjengelige på Sketch og zip-filen kan lastes ned her.

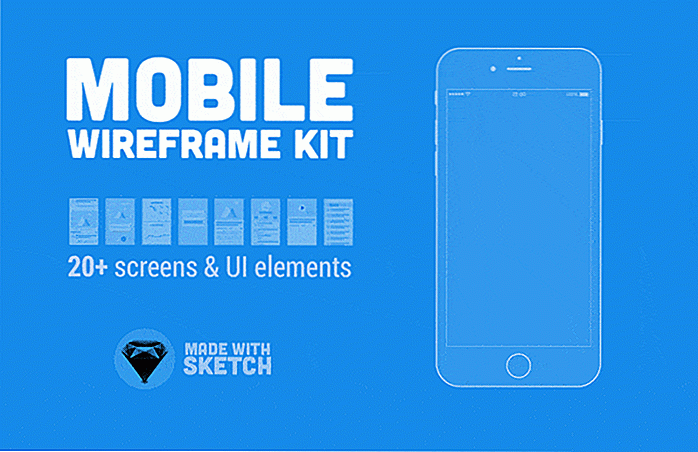
Mobile Wireframe Kit
Mobile Wireframe Kit inneholder det mest brukte UI-elementet i mobilappdesign, bestående av 20 skjermer og 50 mobile UI-elementer . Skjermene som "Registrer deg", "Opprett konto", "Walkthrough", "Profil side", "Dashboard", blant annet, hjelper deg med å starte appdesignet ditt raskt. Last ned Sketch 3- filen her.

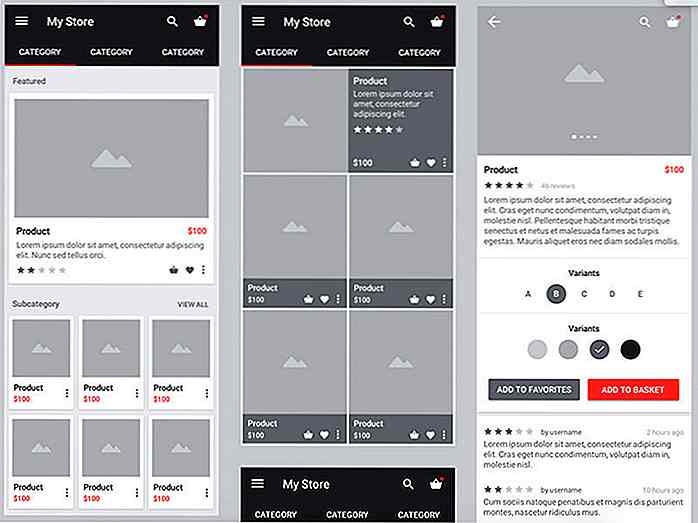
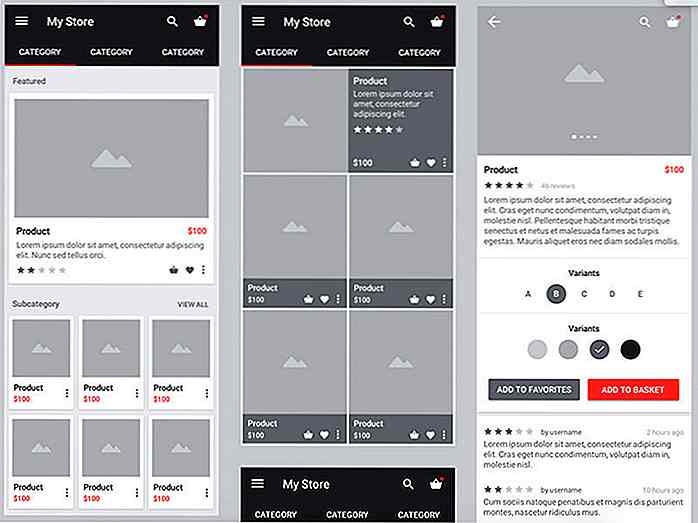
Carbon Material Wireframe Kit
Carbon er et flott wireframe kit med Material Design, designet for bruk på din neste mobil e-Commerce-app. Den inneholder 15 e-handelsskjermbilder og over 30 elementer i en egen fil, samt lag og Roboto-skriften inkludert. Du kan laste ned dette settet i Photoshop og Sketch eller få det i et bunt.

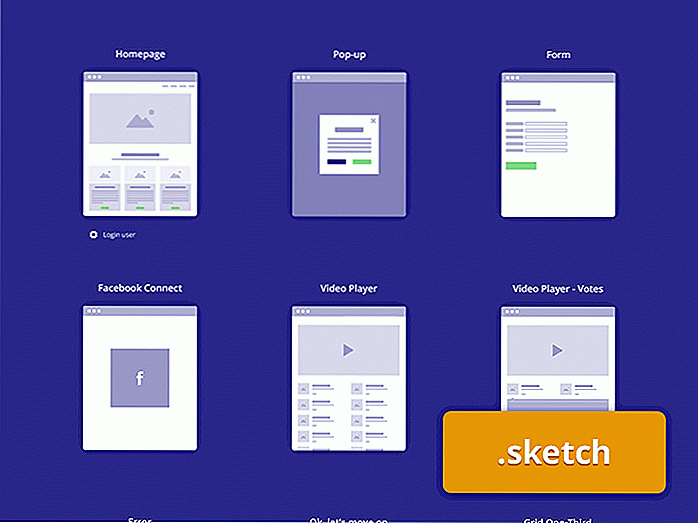
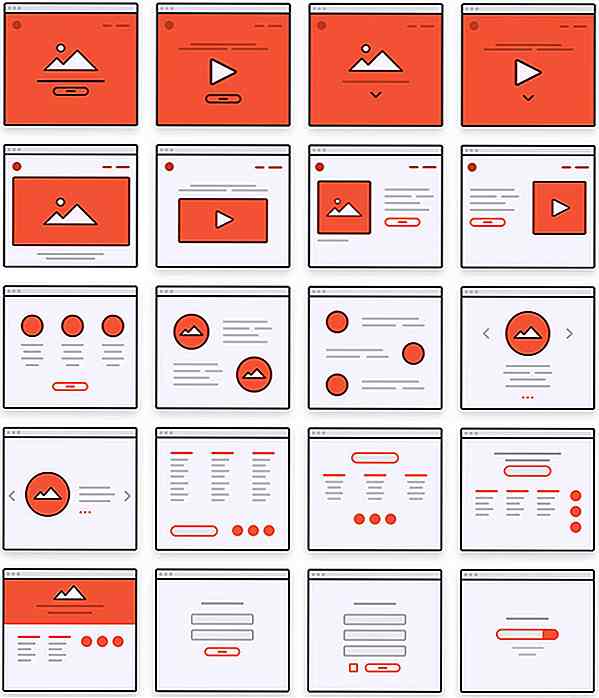
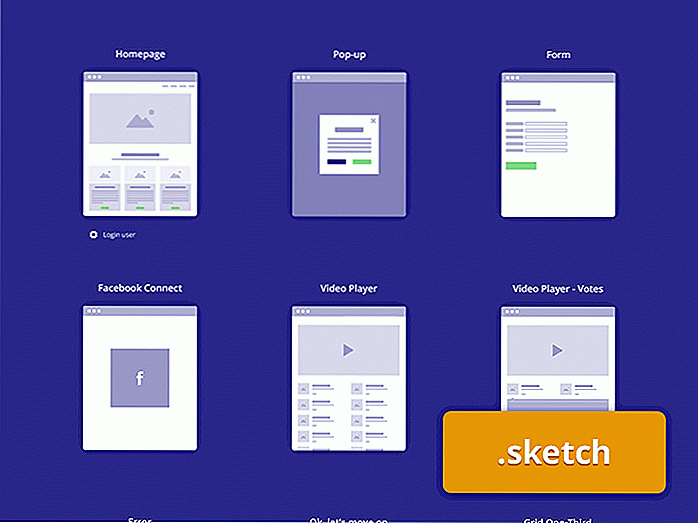
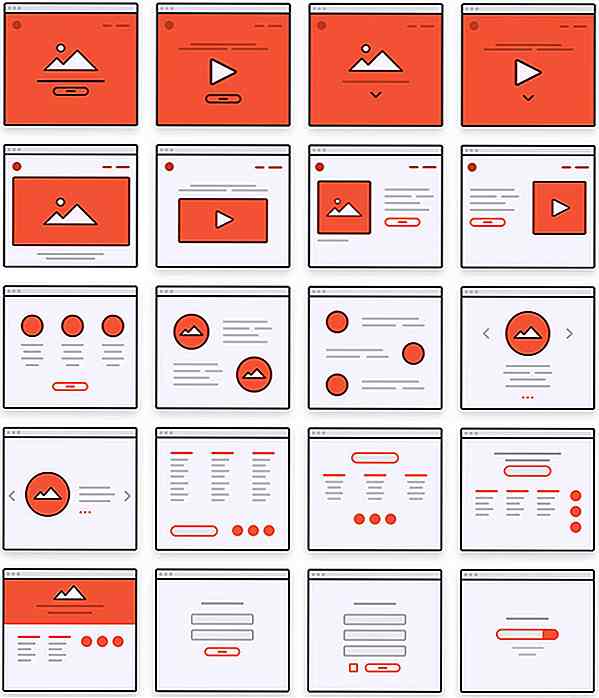
Flowchart Kit
Dette wireframe-settet hjelper designere til raskt å vise kundene samspillet mellom sider og fungerer bra for rask sonering og sidekart. Pakken inneholder også eiendeler som piler og symboler, men kommer ikke med Googles gratis font Open Sans, som du bør få først før du åpner settet. Last ned Sketch-filen her.

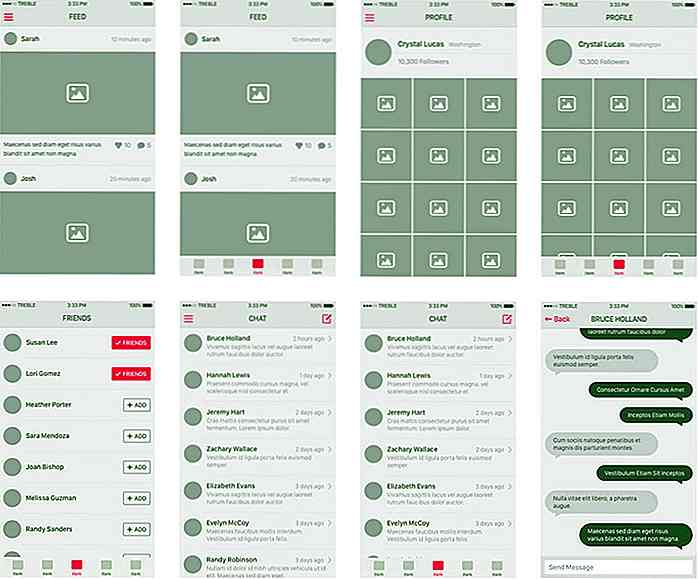
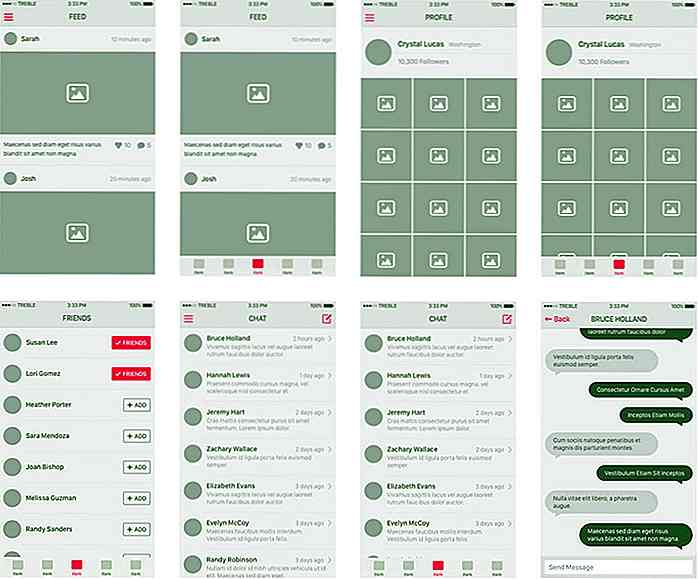
Snap Kit
Hvis du vil bygge en app for iOS 8, er Snap Kit det riktige verktøyet for wireframing for deg. Den inneholder 22 mockups og enda flere elementer som du kan tilpasse og bruke til app design mockup. Snap er tilgjengelig på Sketch format. Last ned dette settet her.

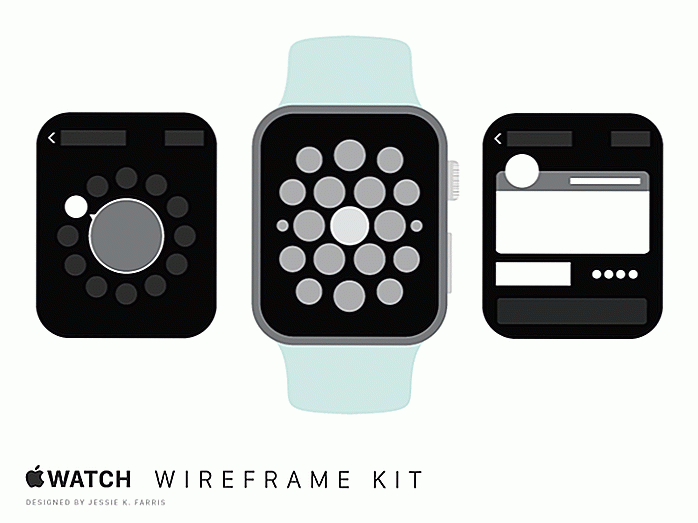
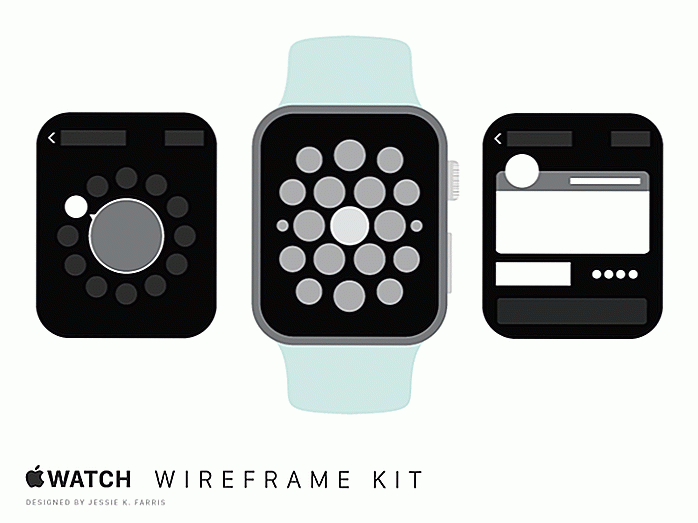
Apple Watch Wireframe Kit
Denne wireframe er spesielt utviklet for app som er bygget for Apple Watch . Det er i AI- format. Inkludert i settet: 20 minimale klokker, komponenter, størrelsesretningslinjer og en Apple Watch mockup. Du kan laste ned settet her.

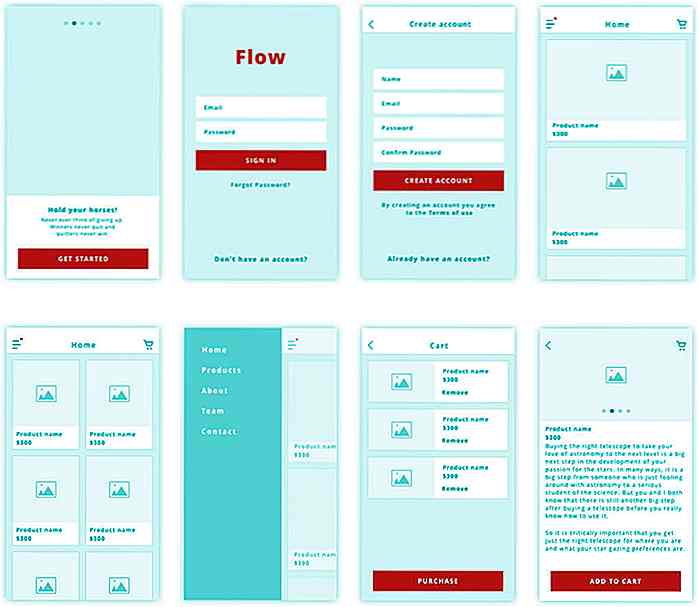
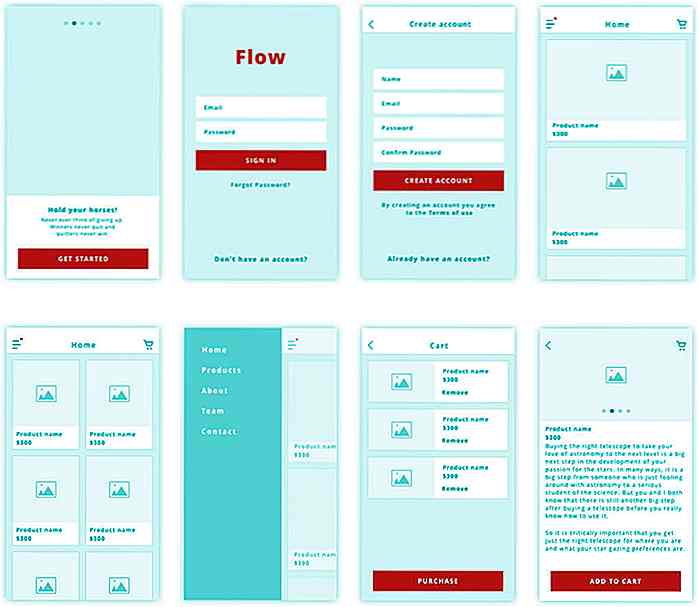
FlowiOS Wireframe Kit
Her er det rene wireframe-sett for en iOS-app laget av Vineet Kumar. Den har sidebar menyer, galleri, funksjonsside for produkter, handlevogn, innstillingsside og mer. Du kan laste ned Sketch- filen inneholder 12 skjermbilder for å starte din appdesign. Last ned Sketch-filen her.

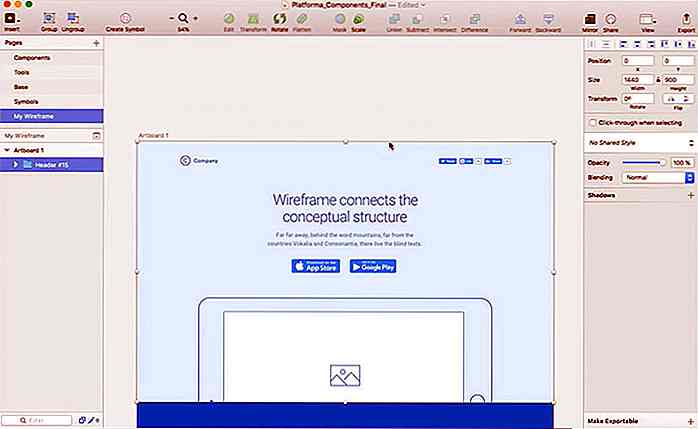
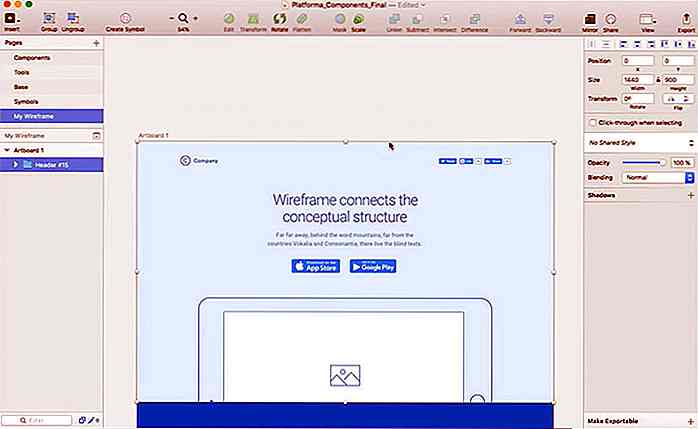
Platforma Ultimate Wireframe Kit
Platforma Ultimate Wireframe Kit gir deg 20 wireframe-oppsett i 4 kategorier, overskrifter, innhold, funksjoner og bunntekster gratis. Filene kommer i tre formater: Photoshop, Adobe Illustrator og Sketch. Den komplette versjonen av settet inneholder mer enn 200 layouter, og er tilgjengelig for $ 68. Last ned den gratis versjonen her.

Wireflows
Lingo er satt med mini web wireframes for å hjelpe designere med mappped ut bruker arbeidsflyter på en app. Med dette settet kan du designe prototyper raskere. Du må imidlertid bruke Lingo-appen til å åpne filene, som igjen krever at Mac OS X 10.10+ fungerer. Du kan laste ned Lingo ressurs kit her.


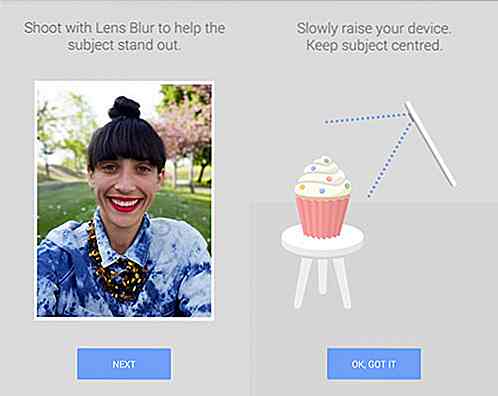
En titt på: Googles nye og forbedrede offisielle kameraapp
For hvilken som helst smarttelefon bruker, uansett hvilket mobil OS du er på, er kameraappen en av de mest brukte applikasjonene. Mange av oss velger tredjeparts kameraprogrammer fordi de er mer solidbygd enn hva lagerappene har å tilby. Men nå kan Android-brukere kanskje vurdere å prøve ut den nye og forbedrede Google-kameraappen, bare utgitt i Play-butikken. Hvi
![Tsu Social Network - Cash Cow eller Pyramid Scheme? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/436/tsu-social-network-cash-cow.jpg)
Tsu Social Network - Cash Cow eller Pyramid Scheme? [Op-Ed]
Hvis du er en Internett-gadabout, har du sikkert hørt om Tsu.co eller Tsū, det sosiale nettverket som har fått mye sprøytenarkoman og hater, i det siste. Gjennom sin årlige eksistens har det sosiale nettverket eksotisk kalt Tsū blitt plaget av naysayers, og nylig hadde API og koblinger forbudt fra Facebook.Med t