 no.hideout-lastation.com
no.hideout-lastation.com
Lanserer et nytt WordPress-nettsted - Del 1: Off-Site-oppgaver
Mens WordPress og andre innholdsstyringssystemer gjør det mulig å lansere et nytt nettsted mye lettere enn før, er det fortsatt ikke en lett ting å gjøre. Dette gjelder spesielt hvis du ikke har noen programmeringskunnskap og ikke har råd til en webutvikler heller. Det er så mange ting å være oppmerksom på at selv erfarne utviklere lett kan glemme noe viktig.
Denne artikkelen har to deler : Den første beskriver oppgaver på stedet (som du gjør utenfor WordPress-administratoren) og den andre viser oppgavene på stedet (som du gjør fra WordPress-administratoren).
Basert på typen av nettstedet, kan det også være andre oppgaver, for eksempel hvis du vil ha en e-handelsbutikk, vil disse to sjekklister ikke være nok. Imidlertid inneholder de alle de grunnleggende pre-launch-oppgaver som anbefales for et nytt WordPress-nettsted.
1. Registrer et domene
Først av alt trenger du et tilgjengelig domene . Hosting tilbydere lar deg registrere et nytt domene samtidig som du kjøper hosting planen. I de fleste tilfeller er dette det beste alternativet for et nytt nettsted.
Du kan imidlertid ikke avlede et eksisterende domene fra en annen domeneregistrator. Eller, hvis du vil være vert for domenenavnet ditt hos en annen registrar, kan du også oppdatere dine navneservere selv.
2. Kjøp en hosting plan
Når du kjøper en hosting plan, leier du i utgangspunktet ut lagring for nettstedet ditt på en server eid og vedlikeholdt av vertsfirmaet. Verter tilbyr også mange relaterte tjenester som hjelper deg med å administrere nettstedet ditt, det er verdt å surfe disse grundig før du velger en plan.
For de fleste nye WordPress-nettsteder vil en Linux-plan på en delt server være det beste valget.
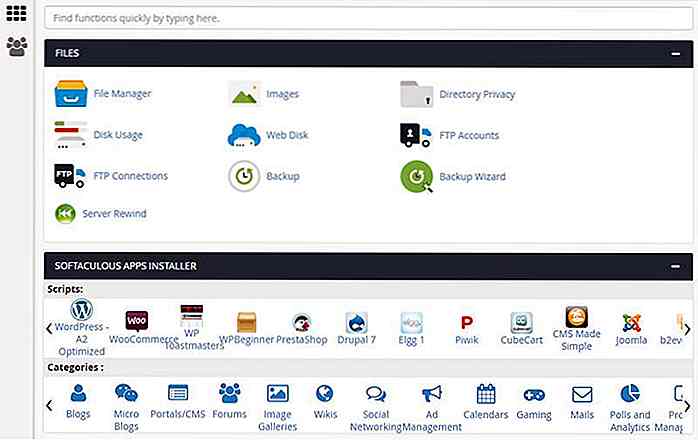
Etter at du har kjøpt hostingplanen, kan du få tilgang til cPanel, et dashbord hvor du kan administrere din hostingkonto, få tilgang til databasen din, opprette e-postkontoer og utføre andre nettstedrelaterte oppgaver.
 3. Installer WordPress
3. Installer WordPress Du må installere WordPress-programvaren på nettstedet ditt. De fleste hosting-leverandører tilbyr automatiske installatører, noe som betyr at du kan kjøre WordPress-automatisk installatør samtidig som du kjøper din hostingplan.
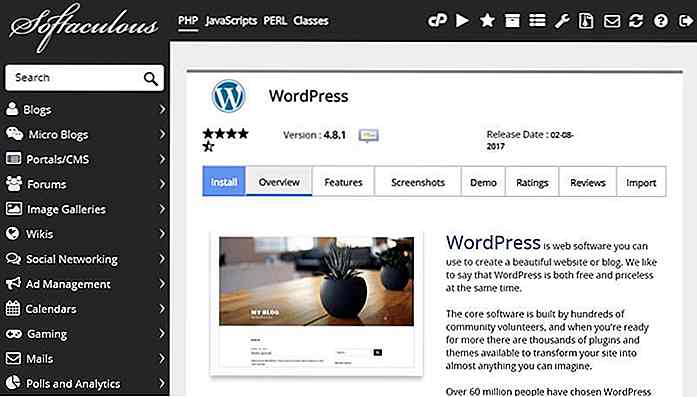
Hvis du ikke vil bruke automatisk installeringsprogrammet, kan du også installere WordPress via Softaculous app installer som du finner i cPanel dashboard. Du kan installere flere forskjellige programvare med Softaculous. Du må velge WordPress og følge instruksjonene.
 4. Installer et SSL-sertifikat
4. Installer et SSL-sertifikat Selv om det ikke er et krav om å ha et SSL-sertifikat på nettstedet ditt, anbefales det å bruke en. For det første fordi brukere stoler på et sikkert nettsted mer, og også fordi nettlesere har begynt å presse tilbake mot ukrypterte nettsteder .
Å ha et SSL-sertifikat installert på nettstedet ditt betyr at det vil bruke den sikre HTTPS-protokollen i stedet for HTTP. Så vil nettadressen din være https://www.yoursite.com stedet for http://www.yoursite.com .
Heldigvis gir disse dagene de fleste hostingleverandører deg et gratis La oss kryptere SSL-sertifikat, som vanligvis er nok for mindre nettsteder. Du kan installere / administrere den fra Security > SSL/TLS menyen i cPanel.
5. Opprett e-postkontoer
Du trenger minst en e-postadresse for WordPress-nettstedet ditt for administrasjonsformål, for eksempel for å få sikkerhetsvarsler. Selv om du også kan bruke en tredjeparts e-postleverandør, for eksempel en Gmail- eller Yahoo-adresse, er det verdt å vurdere å sette opp en e-postadresse på ditt eget domene .
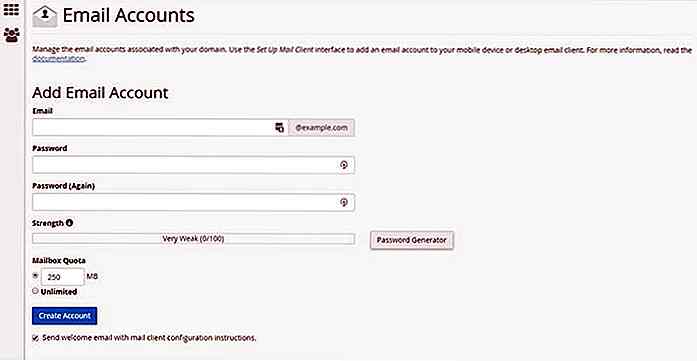
For å gjøre det, naviger til menyen Email > Email Accounts i cPanel og fyll ut skjemaet "Legg til e-postkonto" .
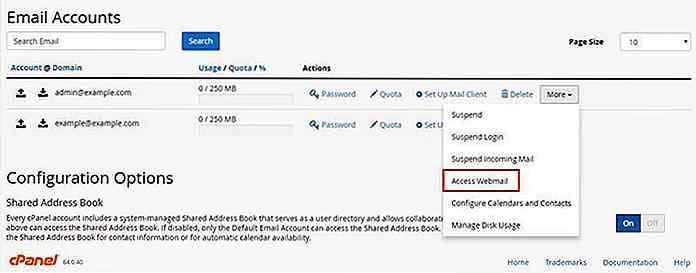
 For å få tilgang til den nye e-postadressen, bla nedover på samme side der du opprettet e-postkontoen, klikk på Mer-knappen og velg "Access Webmail" -alternativet .
For å få tilgang til den nye e-postadressen, bla nedover på samme side der du opprettet e-postkontoen, klikk på Mer-knappen og velg "Access Webmail" -alternativet . Din postkasse har også en egen nettadresse, det er vanligvis enten
Din postkasse har også en egen nettadresse, det er vanligvis enten http://webmail.yoursite.com/ eller http://yoursite.com/webmail/ . Du kan se det i nettadresselinjen når du logger deg på kontoen. Hvis du bare vil sjekke e-posten din, kan du raskt få tilgang til postkassen din fra denne UR L, du trenger ikke å logge på cPanel. 6. Sett opp en FTP-tilkobling
6. Sett opp en FTP-tilkobling For å få tilgang til filene som er vert på serveren din, trenger du en FTP- tilkobling . Som WordPress er et avansert innholdshåndteringssystem, kan du utføre de fleste oppgavene fra instrumentpanelet, men noen ganger må du kanskje laste opp eller laste ned filer eller mapper til eller fra serveren.
For eksempel, når et ødelagt plugin låser deg ut fra WP admin, er det enkleste du kan gjøre å deaktivere plugin på serveren . En annen brukstilfelle er når du vil modifisere .htaccess- eller wp-config-filene, ettersom disse konfigurasjonsfilene ikke er tilgjengelige fra WP admin.
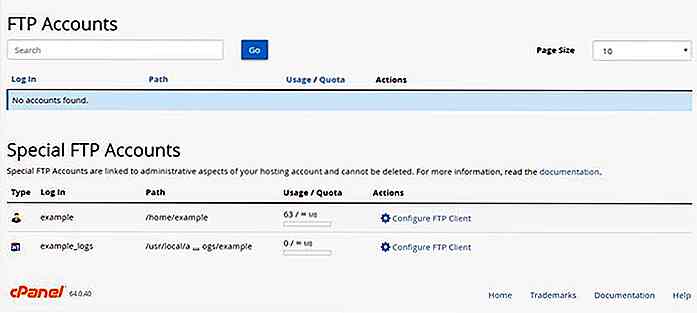
For å få tilgang til nettstedet ditt via FTP, trenger du en FTP-konto . Hosting kontoer leveres vanligvis med to forhåndsinstallerte spesielle FTP-kontoer, en for roten tilgang og en for loggene. Du kan nå innstillingssiden for FTP-kontoer ved å klikke på menyen Files > FTP Accounts i cPanel.
 I mange tilfeller er det nok å bruke rotkontoen ("eksempel" på skjermbildet ovenfor), men merk at rotkontoen har tilgang til alle filene dine . Hvis du har ikke-administrasjonsbrukere som må ha tilgang til serveren av en eller annen grunn, kan du opprette begrensede FTP-kontoer for dem som de kan få tilgang til mappene de trenger (men ikke mer). Du kan opprette disse ekstra FTP-kontoene på samme side.
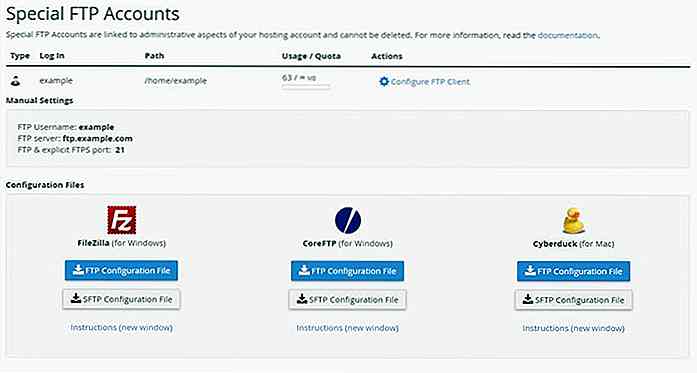
I mange tilfeller er det nok å bruke rotkontoen ("eksempel" på skjermbildet ovenfor), men merk at rotkontoen har tilgang til alle filene dine . Hvis du har ikke-administrasjonsbrukere som må ha tilgang til serveren av en eller annen grunn, kan du opprette begrensede FTP-kontoer for dem som de kan få tilgang til mappene de trenger (men ikke mer). Du kan opprette disse ekstra FTP-kontoene på samme side.Hvis du klikker på "Konfigurer FTP Client" -alternativet, åpnes det en rullegardinfan hvor du får alle dataene du trenger for å konfigurere FTP-klienten . For eksempel tilbyr vertsleverandøren config filer for tre forskjellige FTP-klienter : FileZilla Client, CoreFTP og Cyberduck.
 Du må installere en av disse FTP-klientprogramvarene separat på datamaskinen din og følg instruksjonene (finnes på denne skjermen under config-filene).
Du må installere en av disse FTP-klientprogramvarene separat på datamaskinen din og følg instruksjonene (finnes på denne skjermen under config-filene).Du kan også bruke SFTP i stedet for FTP. SFTP sender filene dine kryptert mellom serveren og datamaskinen. Det er en sikrere løsning, men også vanskeligere å sette opp (du må generere sikkerhetsnøkler).
Etter at du har koblet serveren din via FTP, finner du WordPress-installasjonen i public_html katalogen .
7. Registrer nettstedet ditt med søkemotorer
Hvis du vil ha nettstedet ditt presentert på søkemotorer, må du registrere dem . Du kan sende den til Google på Google Webmaster Tools og til Bing og Yahoo på Bing Webmaster Tools . Noen mennesker registrerer bare sin side med Google, men det er noen gode argumenter for å ikke ignorere Bing Webmaster Tools.
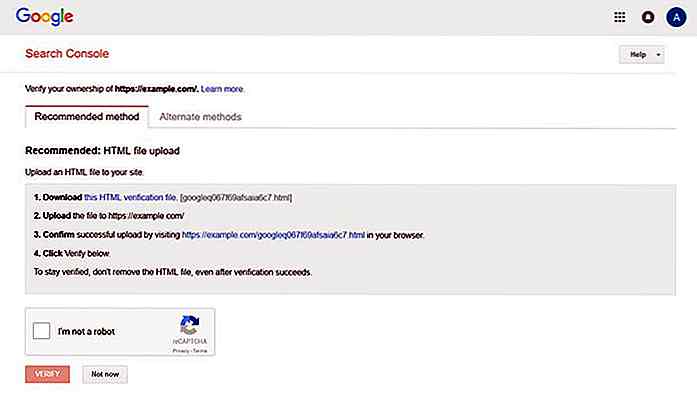
For å bruke Googles verktøy for nettredaktører trenger du en Google-konto, men du kan bruke en eksisterende. Logg inn på siden og på hovedskjermbildet, klikk på "Legg til en eiendom" -knapp og skriv inn nettadressen til nettstedet ditt.
Du må verifisere at nettstedet tilhører deg. For å gjøre det, last ned HTML-verifikasjonsfilen Google gir deg, og last opp den via FTP til serveren din i public_html katalogen. Når det er gjort, klikk på "Bekreft" -knappen.
 For de beste søkeresultatene er det verdt å legge til følgende fire versjoner av nettadressen din :
For de beste søkeresultatene er det verdt å legge til følgende fire versjoner av nettadressen din :http://www.yoursite.comhttp://yoursite.comhttps://www.yoursite.comhttps://yoursite.com
Legg dem alle sammen som separate egenskaper, og sett endelig din foretrukne versjon i henhold til disse instruksjonene. Hvis du bruker et SSL-sertifikat, velg en av HTTPS-nettadressene.
Registrering av nettstedet ditt med Bing Webmaster Tools fungerer på samme måte. Du trenger en Microsoft-konto, så logger du deg på Bing Webmaster Tools, legger til webadressen til nettstedet ditt, og laster opp en verifikasjonsfil til serveren din via FTP. Vær oppmerksom på at Bing-verifikasjonsfilen ikke er en HTML- fil, men en XML-fil .
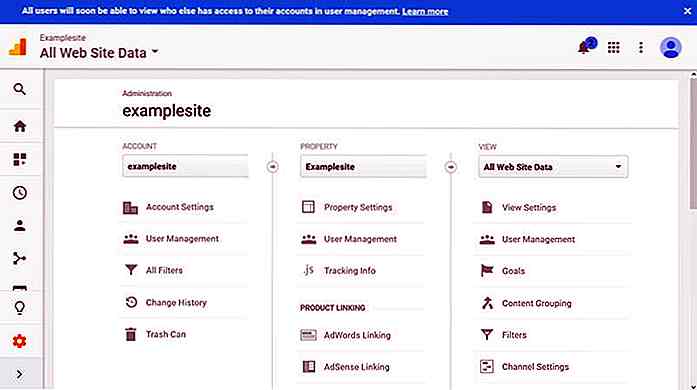
8. Konfigurer en Google Analytics-konto
Nettstedet ditt vil trenge en slags analyse også, slik at du kan forstå trafikken bedre. Selv om det finnes flere nettanalyseverktøy, er det største Google Analytics, men mange nettsteder bruker mer enn ett analyseverktøy .
Hvis du vil bruke Google Analytics med WordPress, trenger du et plugin (se det i den andre delen av denne artikkelen). Men først må du opprette din konto . Det er best hvis du bruker samme Google-konto som du bruker til Google Webmaster Tools, som du kan knytte disse to tjenestene .
I Google Analytisk Dashboard kan du se all slags statistikk, basert på beregninger som sanntidsbrukerens tilstedeværelse, kilde til trafikk, henvisninger, land og andre. Du kan også gjøre mange nye konfigurasjoner for å få statistikken til å gi deg den informasjonen du trenger.
 Videre off-site oppgaver
Videre off-site oppgaver I denne artikkelen viste jeg de viktigste off-site oppgaver du må utføre når du starter et nytt WordPress-nettsted, men det er ikke en omfattende liste . I cPanel finner du flere andre alternativer du kan bruke til vellykket nettstedbehandling. Det avhenger alltid av hostingleverandøren hvilke funksjoner de tilbyr til brukerne. Noen av alternativene vil variere fra leverandør til leverandør, men det er mange allestedsnærværende.
Sannsynligvis er den viktigste off-site oppgaven ikke detaljert i denne artikkelen å planlegge en pålitelig sikkerhetskopieringsflyt . De fleste hostingleverandører har verktøy for sikkerhetskopiering, og noen av dem gjør selv automatisk sikkerhetskopiering mulig. Funksjonene er svært avhengige av typen hosting-konto. Legg merke til at sikkerhetskopiering kan gjøres både fra cPanel og med et WordPress-plugin, velg løsningen som passer deg best (bare ikke glem det).

5 Chrome-utvidelser for å forbedre dampopplevelsen
Hvis du er en PC-spiller, bruker du sannsynligvis Steam til å kjøpe, spille og administrere noen, om ikke alle, videospillene dine. Med all salg og bekvemmelighet som Steam bringer, vil du sannsynligvis være gal ikke. Steam-programmet er trolig alles førstevalg, men visste du at det er noen Chrome-utvidelser som kan legge til mye funksjonalitet på Steam-nettstedet?Mell

Inspirerende arbeidsområde: 60 fantastiske oppsett
Vi bruker mesteparten av dagen foran datamaskinene våre. Det er her alt arbeidet blir gjort, e-post blir tatt vare på, og det sosiale forholdet blir gjort. Sannheten er at datamaskinen har blitt en stift for nesten alle aspekter av moderne livsstil, og nå er folk selv vedta flere enheter for høyere arbeidsferdigheter.Ett



