no.hideout-lastation.com
no.hideout-lastation.com
Leaflet.js er det enkleste kartbiblioteket du noensinne vil finne
Google Maps er absolutt den mest populære innebygde kartgruppen for webdesignere. Men hva med å legge til egendefinerte funksjoner som verktøytips og pinmarkører?
Det er her et fantastisk bibliotek som Leaflet.js hjelper tonn.
Dette er et helt gratis åpen kildekode-prosjekt opprinnelig opprettet av en av gutta på Mapbox kalt Vladimir Agafonkin. Siden da har Leaflet vokst til å omfatte dusinvis av bidragsytere rundt om i verden.
Den oppdateres ofte med feilrettinger og nye funksjoner som forbedrer den generelle implementeringen på et hvilket som helst nettsted. Dette er langt min favoritt kartlegging bibliotek på grunn av sin rene kraft og design estetisk.
Det har så mange funksjoner som jeg ikke kunne muligens liste dem alle, men her er de mest interessante :
- Mobil maskinvareakselerasjon
- Pin markører, form overlays og verktøytips
- Tilpasset zoom og panorering animasjon
- Ingen JS avhengigheter
- Støtte for alle de store nettleserne, inkludert IE7 +
Implementering er litt vanskelig fordi du må skrive inn koordinater og definere hvor stor kartet skal være .
Brukere kan alltid zoome ut og panorere rundt, slik at visningen alltid kan endres. Men det er også basert på hvordan du definerer kartet på siden.
Det er en stor dokumentasjonsside full av informasjon for alle aspekter av Leaflet. Dessverre er det så tett at jeg ikke kan anbefale bare å dykke inn i det fordi du sannsynligvis vil gå seg vill. I stedet kan du se siden Leaflet-veiledning, som også inneholder en hurtigstartguide for nybegynnere.
 Du lærer å legge inn kart, endre størrelsen / posisjonen, og hvordan du legger til tilpasset grafikk øverst, for eksempel sirkler eller pennmarkører.
Du lærer å legge inn kart, endre størrelsen / posisjonen, og hvordan du legger til tilpasset grafikk øverst, for eksempel sirkler eller pennmarkører.Denne introguiden kan lære deg alt du trenger for å bruke Leaflet på en blogg, selskapets nettside eller et hvilket som helst kommende prosjekt.
Det er mange gode grunner til å bruke Google Maps: det er kraftig, klarert og gratis. Men Leaflet kommer med så mange flere funksjoner ut av boksen, og du trenger bare å legge til CSS / JS-filene på websiden din for å komme i gang. Du kan til og med finne kopier som er hostet online hvis du foretrekker å gå på CDN-ruten.
Ikke la dokumentasjonen skremme deg bort. Det er mye du kan lære, men ikke alle funksjoner er nødvendige for et grunnleggende oppsett for Leaflet.
Og det tar ikke mye å lage et fantastisk kart fra bunnen av . Ta en titt på denne Codepen-demoen som er opprettet ved hjelp av Leaflet.js og Google Maps API .

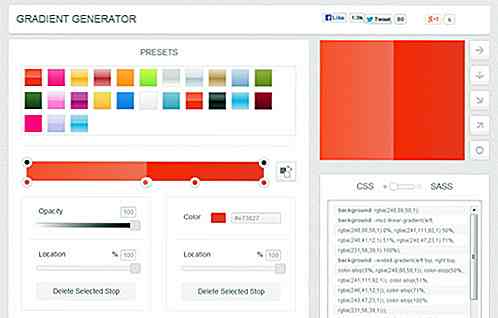
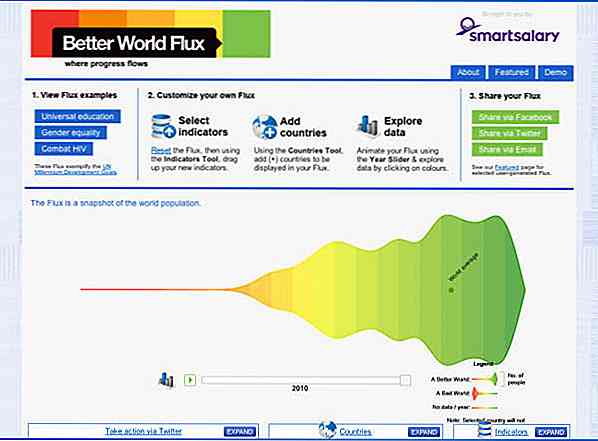
Datavisualisering: 20 + Nyttige verktøy og ressurser
Det er mange kule teknologier tilgjengelig for å samle inn og undersøke data. Både web- og skrivebordsprogrammer har gitt noen veldig gode grensesnitt for å bli forelsket i data mining, og med økende popularitet har vi lagt merke til et økt antall infographics opprettet de siste årene.I dag ser vi på noen veldig kule og populære elektroniske ressurser for datavisualisering. Du kan

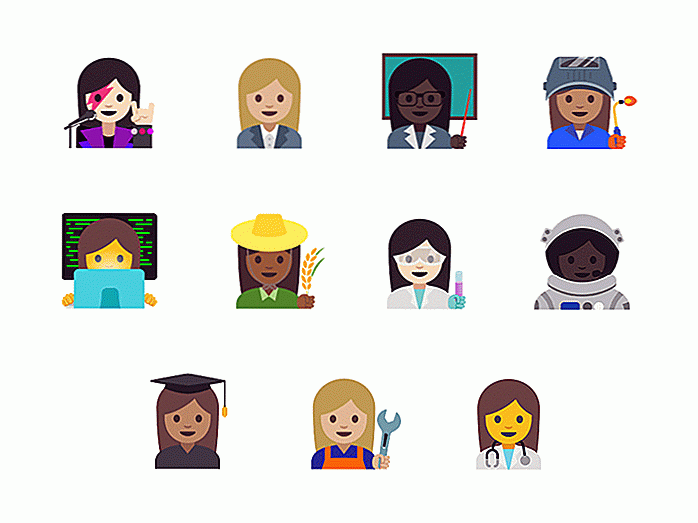
Hva er nytt i Android Nougat 7.1.1
Brukere av Pixel og Nexus noterer seg, Google har gitt ut Android Nougat 7.1.1-oppdateringen. Kommer med det er nye emojis samt to nye forbedringer av livskvalitet.Som en del av Googles standpunkt for likestilling, inneholder Nougat 7.1.1 en serie nye emojier som "reflekterer de sentrale rollene kvinner spiller i verden