 no.hideout-lastation.com
no.hideout-lastation.com
CSSMatic - Automatiseringsverktøy som gjør CSS enkelt for webdesignere
CSS er et veldig kraftig stilarksspråk som lar deg ta kontroll over utseendet på et nettsted. Det gir effektivitet i design og oppdateringer. Men koding fra grunnen er alltid tøff . Heldigvis kan du finne mange små hjelpere som vanligvis dekker noen få funksjoner for å gjøre koding av CSS lettere.
I dag vil jeg introdusere deg til CSSMatic, en komplett tjeneste som kan automatisere etableringen av noen CSS3-funksjoner.
Utviklet av Alejandro Sánchez Blanes (grunnlegger av Freepik) og Joaquín Cuenca (Panoramio) CSSMatic lar deg generere komplisert og komplisert kode som vanligvis skrives manuelt. Vi vil se på de fire tingene CSSMatic kan hjelpe til med å automatisere for oss: Gradients, Border Radius, Noise Texture og Box Shadow.
1. Gradient Generator
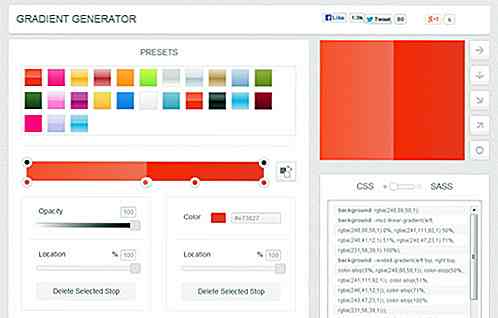
Gradient Generator er den mest komplekse, mest komplette og sannsynligvis det mest brukte verktøyet i CSSMatic. Den brukes til å generere flere fargegradienter, fra flere tilgjengelige forhåndsinnstillinger eller helt fra grunnen, og det kan hende du er interessert i følgende veiledninger om hvordan du:
- Lag linjære gradienter med CSS3
- Opprett sirkulære og elliptiske gradienter med CSS3
- Opprett gjentakende gradienter med CSS3
Tilpasse Gradienten din
For inntastingsalternativet er det 26 klar til bruk forhåndsinnstillinger for deg. Når du klikker på noen av disse forhåndsinnstillingene, lastes den automatisk inn i fargeskjermen og forhåndsvisning. Din tilpassede gradient lagres som en ny forhåndsinnstilling når du lagrer.


Under forhåndsinnstillingene finner du en fargeskjerm med flere kontrollstopp. Klikk på et av disse punktene for å aktivere en glidebryter for å endre opasiteten. Klikk på en hvilken som helst ledig grense for å opprette et nytt stopppunkt. De svarte stopppunktene, oppe, manipulerer opasitet og gradientposisjon . Bunnpunktene brukes til å endre gradientfarge og -plassering .

(Vær oppmerksom på at det også er statiske skyveknapper for at du skal endre opasitet og plassering under skyvekontrollen.)
Ved å klikke på noen av stopppunktene vises en dialogboks. Her kan du endre den første eller sekundære farge ved hjelp av disse punktene, eller til og med legge til en annen farge eller to. For å legge til en farge, klikk på den nederste grensen og et nytt stopppunkt vil dukke opp.

På fargeskjermen kan du se en omvendt farger- knapp, som kan brukes til å utveksle den første og sekundære fargen på graden.

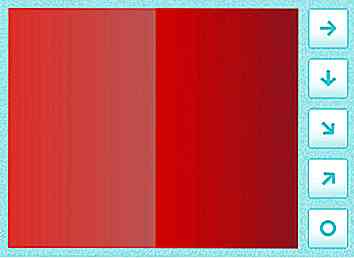
Gradient retning kommer også i forskjellige preferanser: venstre til høyre, topp til bunn, diagonalt oppover, diagonalt nedad og sirkulær retning.

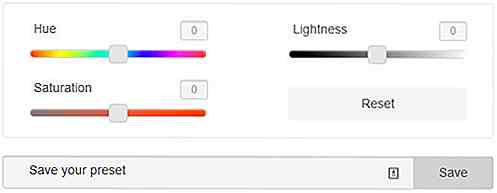
Det er også innstillinger for å endre fargetone, metning eller lysstyrke via skyvekontrollen eller innføre den eksakte verdien. En tilbakestillingsknapp lar deg starte fra bunnen av. Når du er ferdig med å tilpasse gradienten slik du vil, kan du lagre den som en forhåndsinnstilling.

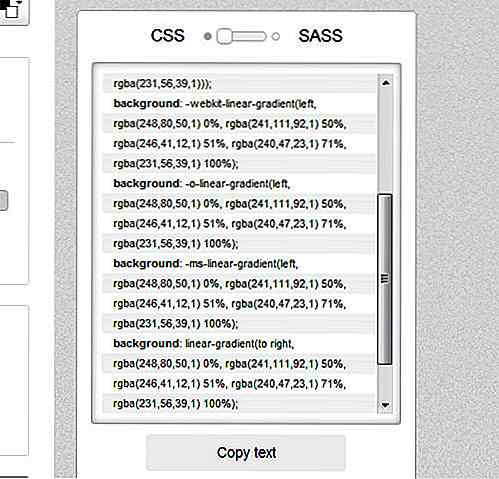
Gradient Output
Med CSSMatic kan du velge hvordan gradienten skal genereres i kode: enten i CSS eller SASS. Det finnes flere fargeformater du kan endre for den genererte koden, for eksempel: hex, hsl, hsla, rgb og rgba . hsla og rgba gjør bruk av alfakanalen.

Hvis du veksle alternativet Kommentarer, vil det legge til noen kommentarer til koden som angir hvilken nettleser som støtter gradienten.

For å gjøre gradientarbeidet godt i IE9, er en instruksjon tilgjengelig for å bytte til IE9 Support-alternativ. Instruksjonen vil få deg til å legge klassen "gradient" til alle dine relevante elementer, og følgende vil overstyre HTML-regelen.
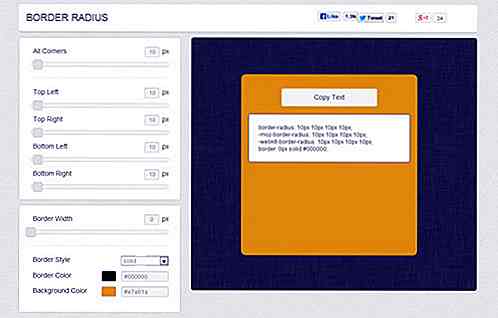
2. Border Radius
Den andre funksjonen er kantlinjen som lar deg manipulere hjørner av en form lett. Du kan bruke glidebryteren eller legge inn en verdi. Verdien på 0px betegner en firkant. Jo høyere px, jo mer sirkulære blir hjørnene dine. Hjørnene kan endres alt på en gang (Alle hjørner) eller ett hjørne av gangen.

Hvis du vil legge til ramme, definerer du bare kantbredde eller drar linjen . Grensen kommer i ulike stiler, inkludert: Solid, Stiplede, Stiplede, Dobbel, Groove, Rifle, Inset, Utgang, Arve, Skjult eller Ingen. Grense og bakgrunnsfarge kan også endres med letthet.

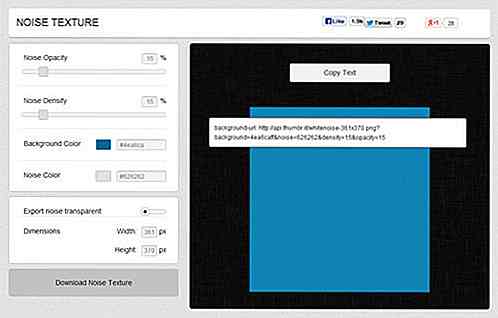
3. Støytekstur
Støytekstur hjelper deg med å lage et støymønster i weboppsettene dine. Du kan kontrollere støyens ustabilitet, tetthet og bakgrunns- og støyfarge. Bytting av "Eksporter støy gjennomsiktig" -alternativet vil gjøre støybakgrunnen gjennomsiktig.

Hvis du vil laste ned støy som et bilde, klikker du på Last ned støytekstur . Du kan også spesifisere bildestørrelsen du ønsker før du laster ned den.
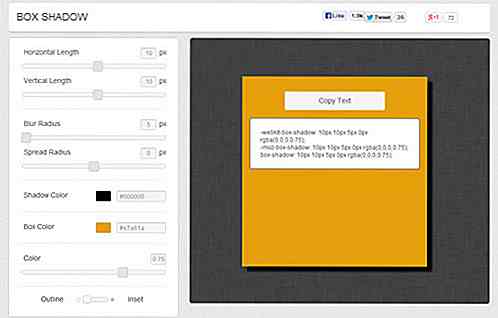
4. Box Shadow
Det siste verktøyet er bokseskyggen . For å endre retningen av uskarpheten til horisontal eller vertikal, kan du bruke glidebryterne på venstre sidefelt. Tettheten og størrelsen på uskarpheten styres av Blur og Spread Radius- verktøy. Du kan velge fargen på boksen og dens skygge.

For å endre gjennomsiktigheten eller alfakanalen i skyggen enkelt, bruk Farge skyveknappen. Og hvis du vil lage skyggeinnlegget eller disposisjonen, bare skift det nederste verktøyet.
For Border Radius, Støy Texture og Box Shadow, når du har opprettet det endelige resultatet du vil, kopier koden ut for din bruk.
Endelig tanke
CSSMatic er en god tidsbesparende app, og det gjør jobben din litt enklere når det gjelder koding i CSS. Det er også et verktøy som fungerer bra for deg, enten du er ny for CSS eller kjent med den. Så langt mangler CSSMatic dokumentasjon og instruksjoner, spesielt Gradient Generator. Første gang du snubler over det, må du kanskje leke med verktøyene for å finne ut dem. Gi oss beskjed hvis du liker det.

MaintainableCSS - Online Guide toc Writing Vedlikeholdelig CSS-kode
Skrive CSS er ganske enkelt når du forstår syntaks og metoder for å strukturere en side. Men å mestre CSS for å lage modulær, semantisk og gjenbrukbar kode er et helt annet tema.Det er mange forskjellige teknikker du kan bruke som SMACSS eller ITCSS, men det er modeller som tvinge deg i en bestemt retning. I st

Mobile Photography: 20 Gadgets for å ta bedre bilder
Fotografering er ikke lenger begrenset til medlemmer av handelen eller fagfolk som lever levende og fanger de vakre minner fra andre. Å ta selfies og bilder å dele på sosiale medier er ganske mye en del av livet nå. Dette skapte et marked for selfie-verktøy, fotograferingsgrensesnitt og smarttelefon tilbehør som er innovert for bruk sammen med mobilenheterI denne samlingen av 20 fotograferingsgrensesnitt og tilbehør du kan få til smarttelefonen finner du elementer som selvstendige pinner, festbare linser, monteringer, lyskilde og mer. bevel



