no.hideout-lastation.com
no.hideout-lastation.com
MaintainableCSS - Online Guide toc Writing Vedlikeholdelig CSS-kode
Skrive CSS er ganske enkelt når du forstår syntaks og metoder for å strukturere en side. Men å mestre CSS for å lage modulær, semantisk og gjenbrukbar kode er et helt annet tema.
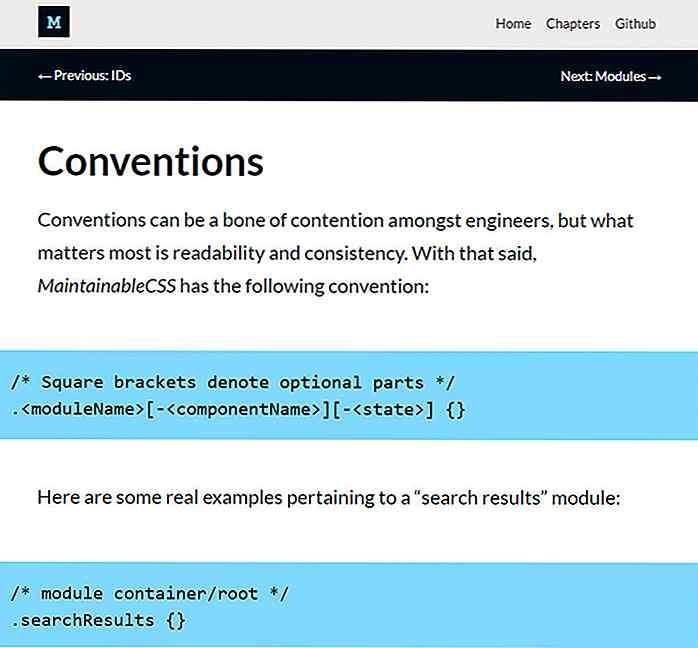
Det er mange forskjellige teknikker du kan bruke som SMACSS eller ITCSS, men det er modeller som tvinge deg i en bestemt retning. I stedet kan du like MaintainableCSS som er en online guide full av tips og strategier for å skrive bedre langsiktig CSS-kode .

Guiden er helt gratis, og den er også vert på GitHub, inkludert alle nettstedskoden. Du bør begynne å lese ved introduksjonen som forklarer grunnleggende om denne nettveiledningen, og hvorfor det er verdifullt for webutviklere.
Disse retningslinjene for kode hjelper deg med å utvikle vaner fremfor tvungne strukturer. På denne måten kan du organisere kode på riktig måte uansett hvordan du faktisk skriver bestemte selektorer (men MaintainableCSS har også forslag til dette).
Bortsett fra kodeorganisasjon, kommer dette nettstedet også inn i mer komplekse emner angående moderne CSS-utvikling . Noen av disse emnene inkluderer:
- Modulær utvikling
- Hastighet og ytelse
- Håndtering av redundans
- Kodekonvensjoner
- CSS stater som lasting, deaktivert og skjult
De fleste kapitlene er svært korte, og de beveger seg raskt, slik at du ikke vil bruke mye tid på å gå gjennom denne veiledningen.
Ta en titt over innholdsfortegnelsen og de tolv kapitlene i denne veiledningen. Grunnleggende er ganske vanlig, men du lærer mange avanserte emner som versjoning og JavaScript + CSS utvikling .

Helt nye utviklere som fremdeles ikke forstår CSS, vil kanskje unngå denne veiledningen . Det tar utgangspunkt i et grunnleggende kunnskaper som involverer spesifisitet, selektorer og egenskaper .
Men hvis du allerede vet hvordan du skriver CSS og bare vil gjøre det bedre, så er MaintainableCSS for deg. Det er den korte og søte tilnærmingen til å rengjøre modulær frontendutvikling ved å komme tilbake til grunnleggende og skrive kode som vil vare i årene som kommer.

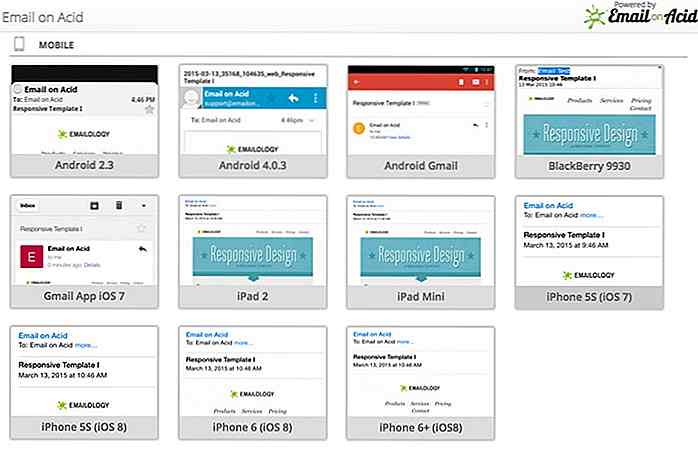
9 verktøy for å teste og forhåndsvise nyhetsbrevet ditt
Markedsføringskampanje av ulike store organisasjoner stole sterkt på e-postmeldinger som sendes til målkunder og publikum. Det er veldig viktig å forhåndsvise disse e-postene før du sender dem ut fordi e-postprotokoller ikke er tilstrekkelig intelligente nok. Ulike e-postklienter på forskjellige enheter viser e-post med sine egne standarder. Resul

Myter vs Realiteter av en forfatters liv
Etter å ha jobbet som forfatter i omtrent seks år nå, har jeg innset at mange mennesker har en tendens til å ha urealistiske oppfatninger om denne jobben . På en eller annen måte er det i en stor karriere å være i. Du har "kreativ lisens", og du kan jobbe "når og uansett", så lenge du kan slå inn de ønskede resultatene av en briljant skrevet samling av ord på slutten av dagen.I lys av sli