no.hideout-lastation.com
no.hideout-lastation.com
En titt på: Firefox Developer Edition
Etter en kort drøm, har Mozilla offisielt utgitt Firefox Developer Edition. Det er en ny nettleser rettet spesielt mot webutviklere . Selv om det ikke har blitt annonsert offisielt, ser det ut til at det vil erstatte Firefox Aurora på et tidspunkt.
Å dømme fra navnet, den offisielle kunngjøringen og destinasjonssiden det ser ut som Firefox Developer Edition, er den første store nettleseren som er bygget for utvikling, og ikke bare støtter den. Den inneholder en rekke debuggere, paneler og andre verktøy, pluss det bruker sin egen profil slik at den kan kjøres sammen med vanlig Firefox lettere. La oss ta en titt på hva den tilbyr.
Brukergrensesnitt
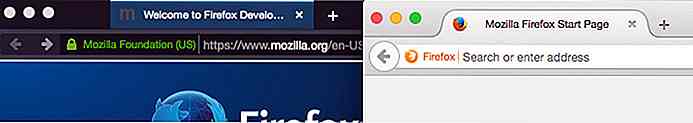
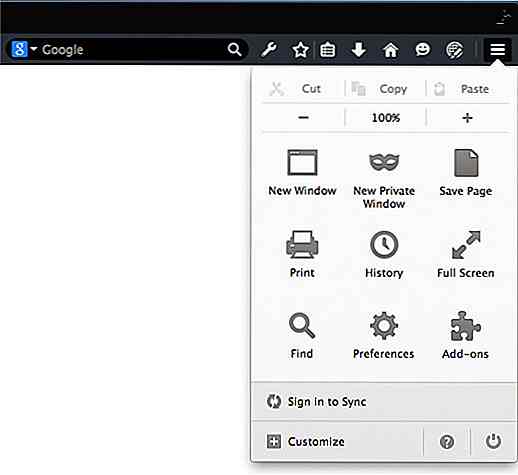
Grensesnittet endres allerede i utviklerutgaven på en utvikler-sentrisk tilnærming. Verktøylinjen er merkbart smalere enn både Chrome og vanlig Firefox mens du legger til flere knapper som standard.

Det er ganske tydelig at det nye standardtemaet er mørkt, noe som muligens er resultatet av noen klare brukergrensesnitt. Det er ekstremt viktig å finne alt på et øyeblikk mens du utvikler . En sekunders forsinkelse med å finne noe kan utgjøre timer i måneden. Jeg personlig foretrekker de lette farger for uformell bruk, men det mørke brukergrensesnittet var flott i mine første tester.
Hvis du foretrekker standardtemaet, kan du bytte utviklerutgave-temaet veldig raskt ved å bruke "Bruk Firefox Utviklerutgave-tema" -knappen ved å gå til Meny -> Tilpass .

På den annen side er det noen grensesnitt valg som puslespill meg . Jeg er ganske sikker på at bookmarking vil bli mye mindre brukt i denne versjonen, og de fleste utviklere vet at Ctrl / Cmd + D-tastekombinasjonen gjør at det skjer. Det faktum at det er en dedikert knapp for dette; bokmerkingsavsnittet, nedlastingsseksjonen, til og med utviklingsversjonens startside virker litt unødvendig .
Førsteinntrykk
Mitt første inntrykk var at det ikke er noe jeg ikke har sett før her . Dette forsterkes enda bedre av Mozilla på destinasjonssiden:
"Det er alt du er vant til, bare bedre"
Utviklerverktøyet håndterer omtrent det samme som de gjør på vanlig Firefox, WebIDE og Valence kan allerede brukes. Bare små kosmetiske endringer gjør utviklerutgaven forskjellig fra Firefox .
Når det er sagt, er det en underliggende følelse av en god retning her . Det ser ut som om Mozilla har ventet på å lage denne versjonen av Firefox en stund, de ventet bare på en kritisk masse utviklerverktøy og know-how. Det føles som om de har opprettet et rammeverk for å plassere fremtidige verktøy og metoder og sette dem på prøve .
I mer utvikler-vennlig lingo: det virker som Developer Edition er en gaffel av den vanlige versjonen som ble gjort akkurat nå, med noen få tweaks. Fra og med ut, vil utviklingen intensivere og fokusere spesielt på dette produktet, skille det fra vanlig Firefox og gjøre det til en plass for utviklere. Eller i det minste er det meningen.
En av de største indikasjonene på hvordan Mozilla planlegger å posisjonere Developer Edition er inkluderingen av Valence (mer om dette senere). Mozillas holdning til Valence er dette:
"Adapteren er fortsatt i sine tidlige stadier, og er bare tilgjengelig som en forhåndsvisning. Vi anbefaler ikke å bruke den til daglig arbeid. "
Det ser ut som at utviklerutgaven vil motta verktøy tidligere enn vanlige versjoner av Firefox . Selv om det ikke ser ut til at Mozilla vil fjerne utviklerfunksjoner fra Firefox, vil kanskje noen kommende bare bli lagt til den nye utviklerutgaven. Jeg for en støtte holder oppblåsing ut av nettlesere og velkommen denne nye retningen.
WebIDE
En av de mest fremtredende funksjonene er WebIDE. Lagt til i Firefox 34, er det en erstatning for App Manager - den lar deg kjøre redigere og feilsøke Firefox OS-applikasjoner ved hjelp av Firefox OS-simulatoren eller en faktisk enhet . Med andre ord er det hva Xcode er for iOS.
Valence
Valence er i hovedsak et nettleser feilsøkingsverktøy . Det gjør at utviklerverktøyene kan fungere med et bredt utvalg av nettlesere. For øyeblikket er hovedmålene for Valence Chrome på Android og Safari på iOS. De tekniske detaljene til dette er litt vanskelig å forstå, så ta en titt på denne videoen gjort av Mozilla:
Utviklerverktøy
Hvis du er kjent med utviklerverktøy i vanlig Firefox, så er det ganske mye det du forventer . Invoke den ved hjelp av Ctrl / CMD + I eller høyreklikk på et element og klikk "Inspiser Element".

Inspektør
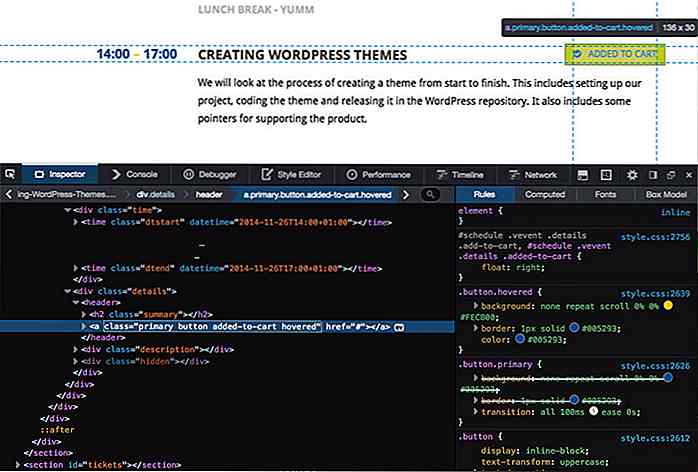
Inspektøren gir deg en sammenleggbar trevisning på siden DOM . Når du svinger over et element i DOM, er det uthevet på siden som er superhelp for å finne ut dimensjoner og hvor ting er generelt.

Å gjøre det den andre veien er enda mer nyttig. Ved å klikke øverst til høyre ikonet som i skjermbildet ovenfor, kan du krysse gjennom siden og elementene vil bli markert under markøren . I mange tilfeller er dette en mer levedyktig måte å inspisere noe når det er midt i overlappende elementer.
Inspektøren lar deg dobbeltklikke for å redigere innholdet eller egenskapene til et element. Et triks som kan være nyttig å vite er at DOM kan krysses ved hjelp av piltastene, du kan til og med slette og angre ved hjelp av slettasten og Ctrl / Cmd + Z-kommandoen.
Hvis du klikker og drar i DOM, vil du markere en del av DOM, grensene vil bli vist på nettsiden, et annet flott verktøy for å visualisere HTML-strukturen og CSS-koden.
CSS-reglene for et gitt element vises i sidebjelken, noe som gir deg rask og enkel redigeringstilgang.
Console
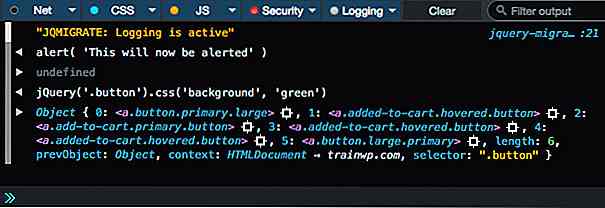
Konsollen er et vindu som viser samlet informasjon fra CSS, JS, Net, Security og Logging . Den brukes mest for Javascript-feilsøking og sporing av manglende ressurser, men kan også brukes til å utstede kommandoer, selv via jQuery.

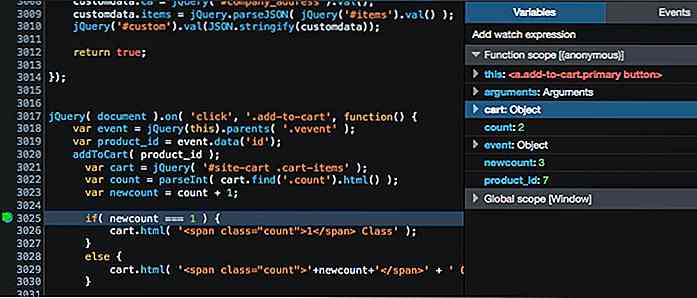
debugger
Konsollen er flott for raskt å logge på noen skriptproblemer og sørge for at koden din fungerer på første forsøk. Hvis du vil finne ut mer komplekse problemer, må du bruke debuggeren .
Ved å sette brytpunkter i koden din, kan du midlertidig stoppe utførelsen av Javascript-koden før det punktet. Du kan se hvor kjøringen er i koden, og du kan endre variabler før du går videre.

Dette gjør det ikke bare mulig å finne ut feil, men lar deg også teste ulike brukssaker ganske raskt . Det vil ikke erstatte enhetstesting, men det vil gi deg dypere innsikt og en god følgesvenn til dem!
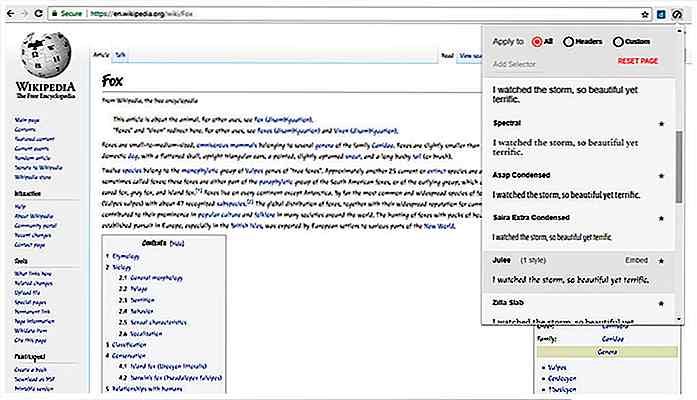
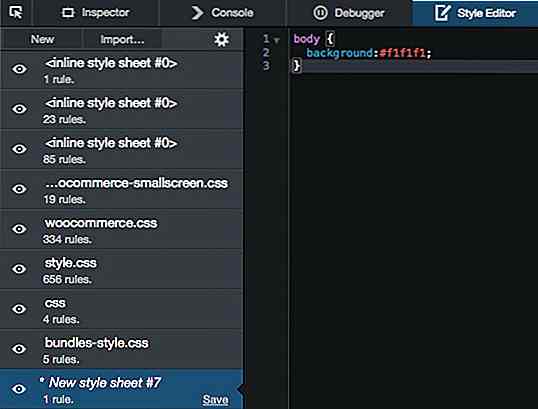
Style Editor
Stileditoren er et flott sted å skrive stiler og se resultatene som brukes live . Du kan velge hvilken som helst av stilarkene som er lastet, eller du kan importere og lage nye i fly. Enhver endret fil kan lagres enkelt.

Selv om dette er en utrolig praktisk funksjon for små tweaks, er det ikke så praktisk for mer komplekse miljøer som fungerer med preprosessorer . Disse miljøene kan settes opp, men overhead for å gjøre det er omtrent det samme som å bruke en preprosessor som har live reload aktivert.
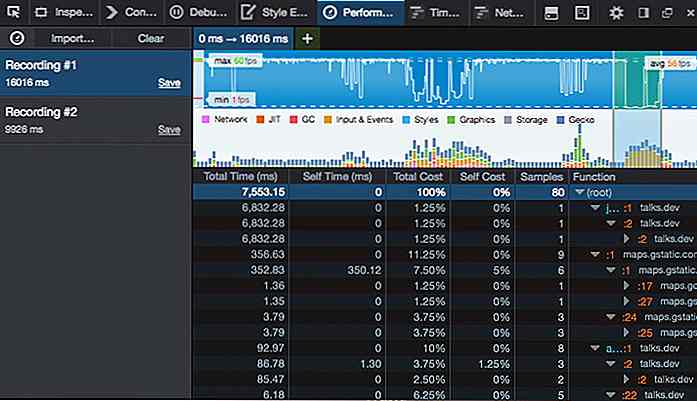
Opptreden
Utførelsesverktøyet ble introdusert med Firefox 34 og er en erstatning for JavaScript-prøveprofilen . Det lar deg lage ekstremt detaljerte ytelsesprofiler ned til tollen som reflows og maler, Javascript og CSS parsing tar og mer.

Profiler kan lagres og importeres enkelt, slik at du kan sammenligne profiler for å gjøre programmene dine strømlinjeformet til det ytterste!
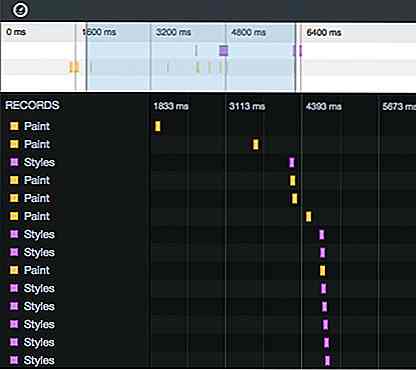
Tidslinje
Tidslinjeverktøyet er ikke tilgjengelig i den vanlige versjonen av Firefox som standard, det lar deg se hvilke operasjoner som utføres av nettlesermotoren . Verktøyet vil vise reflows (layout), restyle, paint, console og DOM hendelser.

Network
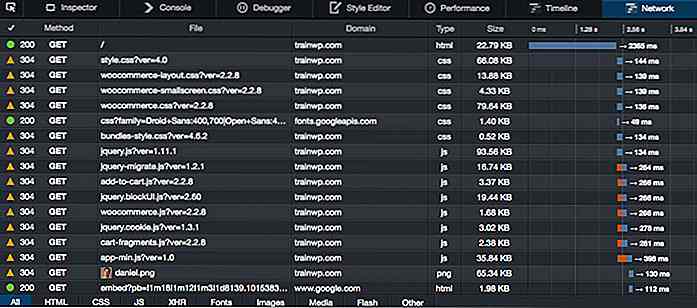
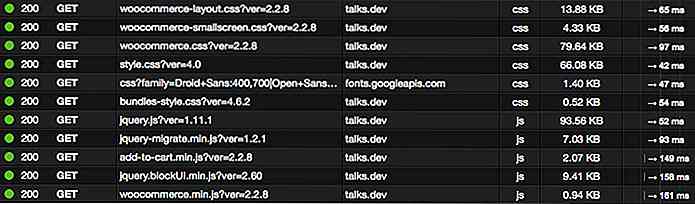
Nettverk-kategorien er flott for å få innblikk i forespørslene som nettstedet ditt lager mens det laster og mens det brukes av brukerne . Den gir en oversikt over ressurser og statuskoder, sammen med tiden det tok å laste og når lastingen fant sted.
Bunnfilteret gir deg mulighet til å se på spesifikke eiendomstyper, et spesielt nyttig verktøy for å finne ut AJAX-anrop ved hjelp av XHR-typen.

Hvis du klikker på en hvilken som helst ressurs, vises responsen og forespørsler, informasjonskapsler, parametere, svar og timings.
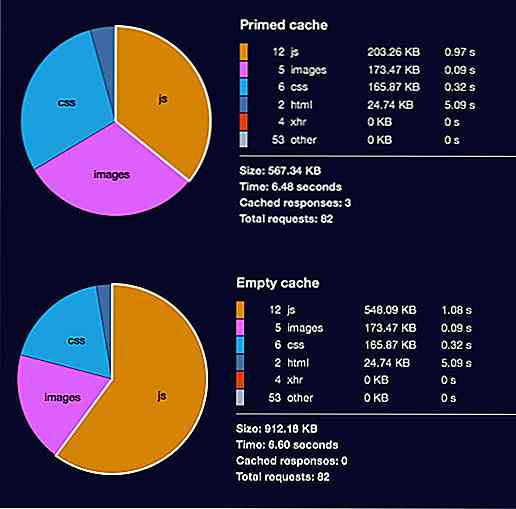
En av de mest nyttige funksjonene er muligheten til å starte en resultatanalyse på nettstedet ditt ved å høyreklikke og velge riktig alternativ . Dette vil ta opp to kakediagrammer som sammenligner en bufret og en ikke- cached belastning.

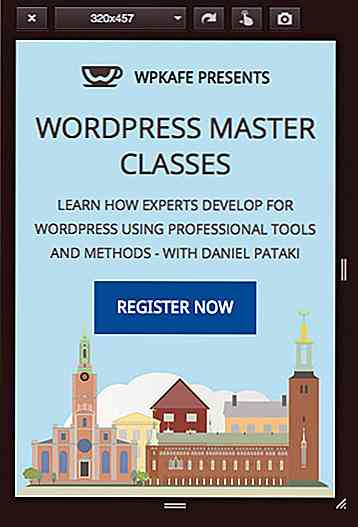
Responsive Design Mode
Den responsive designmodusen gir deg mulighet til å se hvordan nettstedet ditt ser ut i forskjellige vinduer . Dette er ikke en sann emulator, slik at resultatene kan variere noe, men det er flott å forhåndsvise utfallet av medieforespørsler.
En gang i responsiv modus kan du bytte mellom forhåndsinnstilte skjermstørrelser, klikke og dra for tilpassede størrelser, endre orientering og simulere berøringshendelser.

Når jeg utvikler, endrer jeg vanligvis nettleservinduets bredde og lar det være før jeg er ferdig, men jeg finner at den responsive designmodusen er flott for sluttkontrollen og for å se på tilstander i mellombruddspunkter .
Konklusjon
I et nøtteskall: Selv om det ikke er mange splitter nye funksjoner for utviklere som følger med Mozilla-nyheter, er retningen svært lovende . Jeg gleder meg til mange verktøyspesifikke funksjoner som Coffeescript, Sass, Less og andre.
Kanskje selv kompilator og andre behandlingsverktøy kunne legges til for å gjøre Firefox Developer Edition til en ekte utviklerpakke, og ikke bare noe vi bruker til å se på sluttresultatet vårt med.
Som en erfaren utvikler har jeg allerede verktøy for å kompilere skriptene mine, opprette endelige bygg, automatisere generelle programmeringsoppgaver, feilsøk koden min og oppdatere nettleseren min. Hvis en nettleser vil tilby noen av disse funksjonene, kan det gjøre noen aspekter av arbeidet mitt mye raskere . Jeg følger dette prosjektet med stor interesse, og jeg foreslår at du gjør det også.
Hvis du har noen tanker eller allerede har erfaring med Firefox Developer Edition, gi oss beskjed om hva du synes i kommentarene.

Hashtagging i sosiale nettverk - en guide til å bruke dem riktig
Chris Messina startet hashtag-revolusjonen med sin beryktede tweet "hvordan føler du deg om å bruke # (pund) for grupper. Som i #barcamp [msg]? "I august 2007. En ide inspirert fra IRC, ble hashtag-systemet da møtt med kritikk at det var for teknisk for massene å fange på.Men det var da. Nå

Hva er nytt i Android O i et nøtteskall
Android O, Googles neste iterasjon av Android-operativsystemet, er endelig tilgjengelig i utviklerforhåndsvisning. Som med alle nye iterasjoner av Android, vil Android O bringe med seg en hel rekke nye funksjoner for operativsystemet.For de som er motvillige eller ikke i stand til å installere Android O på enheten din, er det en oversikt over noen av de viktigste funksjonene som for øyeblikket er tilgjengelige på operativsystemet. Et