no.hideout-lastation.com
no.hideout-lastation.com
Endre skrifter på noen nettsteder med denne Chrome-utvidelsen
Har du noen gang ønsket å se hvordan en annen skrifttype kan se på et nettsted? Ved hjelp av Font Swap-utvidelsen er denne oppgaven en bris.
Det er et gratis plugin for Chrome som lar deg endre fonter basert på bestemte filtre . Du kan finne hvilken type skrift et nettsted bruker, deretter målrett den skrifttypen og erstatt den med alt annet du liker.
Pluggen er helt gratis og bygget utelukkende for Chrome, slik at den ikke eksisterer for andre nettlesere. Men selv om du ikke bruker Chrome, er det verdt å installere bare for dette plugin.
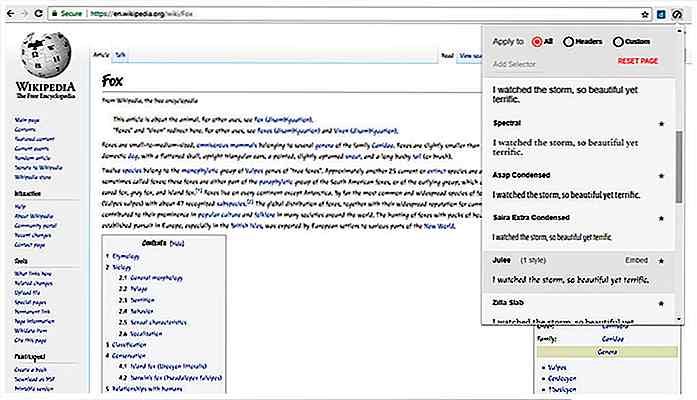
 Du har valget mellom alle skrifttyper i Google Fonts-biblioteket, som er ganske stort. Dette lar deg teste ut ulike ideer på hvilken som helst nettside du velger, inkludert din egen!
Du har valget mellom alle skrifttyper i Google Fonts-biblioteket, som er ganske stort. Dette lar deg teste ut ulike ideer på hvilken som helst nettside du velger, inkludert din egen!Tenk på hvor enkelt det blir når du designer et nytt nettsted og prøver å unngå de overutnyttede skrifttyper i designen din. Nå kan du bare bruke skifteveksling for å sammenligne og kontrast forskjellige skrifter, alt fra nettleseren din.
Du kan til og med kombinere dette pluginet med skrifttypeparingsverktøy for å se hvilke fonter som skiller seg ut mest.
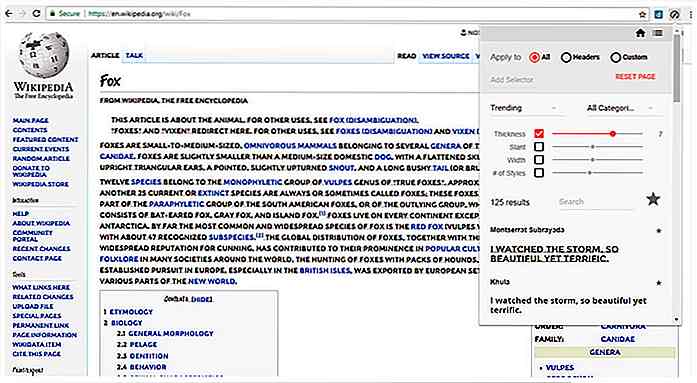
 Du får alle de samme sorteringsfunksjonene som du forventer i det vanlige Google Fonts-grensesnittet. Dette gjør det enkelt å søke basert på serif, sans-serif, monospaced eller andre lignende skrifttyper.
Du får alle de samme sorteringsfunksjonene som du forventer i det vanlige Google Fonts-grensesnittet. Dette gjør det enkelt å søke basert på serif, sans-serif, monospaced eller andre lignende skrifttyper.Og du kan konfigurere alle skriftegenskaper som størrelse, mellomrom og fet skrift / kursiv hvis det er nødvendig.
Ingen tvil om dette er et av de mest nyttige skriftprøvingsverktøyene for webdesignere. Det er en helt gratis forlengelse, og det fungerer i utgangspunktet hver nettside, selv på sider du tester lokalt fra datamaskinen.
Definitivt, sjekk det ut og se hva du synes. Denne utvidelsen kan spare deg for mange timer med å bytte mellom skrifter som prøver å finne den beste.

Propeller Framework kombinerer Bootstrap & Google Material Design
Den enorme populariteten til Googles materialdesign burde komme som ingen overraskelse. Det er en del av en moderne UI-stil som fokuserer mer på flat design med vekt på UX og brukervennlighet .Ved å ta de materielle designkonseptene og legge dem til Bootstrap, får vi Propeller-rammen .Dette fullt responsive open source-rammeverket spiller den materielle rollen perfekt. De

Beste spill av troner Fonter og tekst effekter så langt
En av de største og mest omtalte fantasiedramaene på fjernsyn, Game of Thrones har fascinert en mammut av et publikum over hele verden. Game of Thrones har fra inspeksjoner til merchandise ført til å inspirere et stort antall ting i hverdagen.Som designere gjør en god del av Game of Thrones fandom, har mange skrifter og teksteffekter blitt opprettet ved å ta den berømte serien som inspirasjon. Så je
![5 grunner til at en høyskole i webutvikling er ubrukelig [op-ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)