 no.hideout-lastation.com
no.hideout-lastation.com
Propeller Framework kombinerer Bootstrap & Google Material Design
Den enorme populariteten til Googles materialdesign burde komme som ingen overraskelse. Det er en del av en moderne UI-stil som fokuserer mer på flat design med vekt på UX og brukervennlighet .
Ved å ta de materielle designkonseptene og legge dem til Bootstrap, får vi Propeller-rammen .
Dette fullt responsive open source-rammeverket spiller den materielle rollen perfekt. Den leveres med en komponentbibliotek med 25 UI-elementer, sammen med tilpassede maler for å øke hastigheten på produksjonen.
Du finner all kildekoden på GitHub, sammen med informasjon om nettleser og nyere oppdateringer.
Hvis du virkelig ønsker å dykke i, bør du sjekke ut dokumentasjonssiden . Det er her de gode greiene skjer, som dekker mappestruktur, grunnleggende oppsett, bruk av komponenter og hvordan du kan tilpasse settet selv.
 De fleste komponenter kjører på toppen av Bootstraps klasser, så du jobber med en ekte BootStrap kodebase . Men det er tungt tilpasset for å etterligne materialdesigns animasjoner og design ideologier.
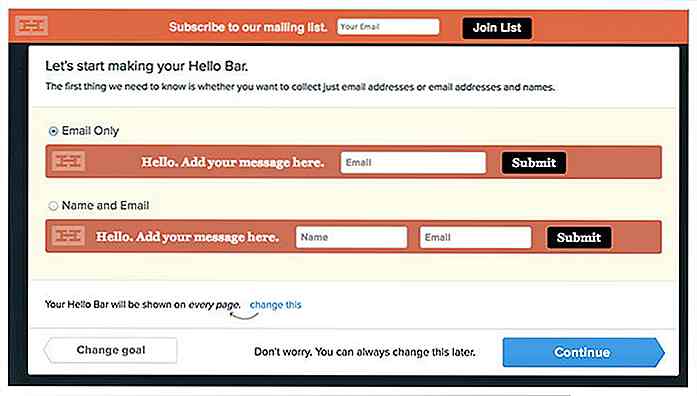
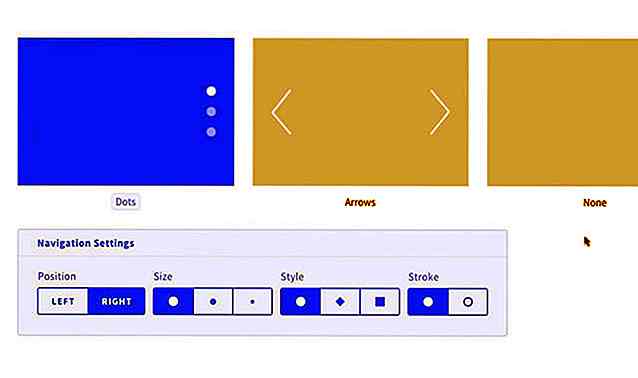
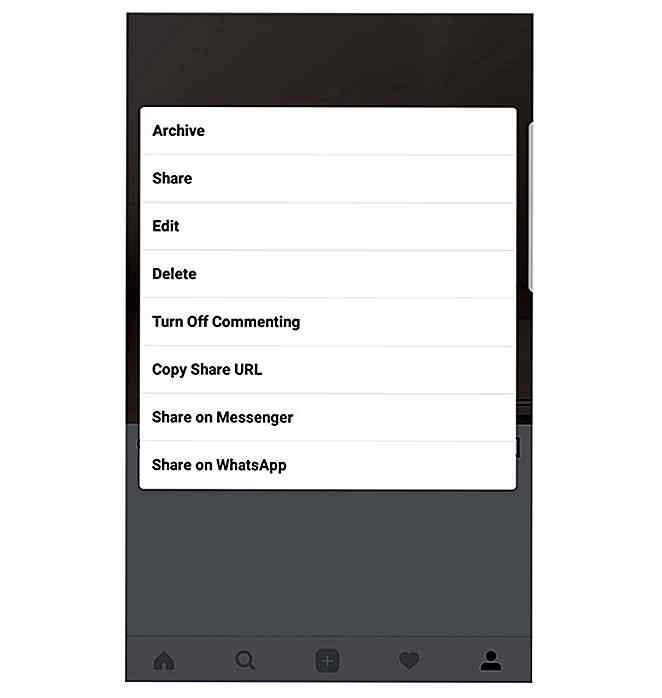
De fleste komponenter kjører på toppen av Bootstraps klasser, så du jobber med en ekte BootStrap kodebase . Men det er tungt tilpasset for å etterligne materialdesigns animasjoner og design ideologier.Dropdown menyer, skjemaer, tabbed widgets og fremdriftsfelt, alle disse komponentene følger materialdesign stilen, og de er super enkle å sette opp. Den vanskelige delen er å finne den eksakte komponenten som passer til nettstedet ditt fordi det er så mange å velge fra.
Generelt følger Propeller de fleste av Googles designretningslinjer . Utviklerne har gjort en fantastisk jobb med dette rammeverket og det stemmer virkelig overens med materialestilen.
På Start-siden finner du fire forskjellige nedlastinger, hver for et bestemt formål:
- Materialtema - for eksisterende Bootstrap-nettsteder som ønsker en materiell designstil
- Propeller Kit - hele CSS / JS biblioteket er klar for produksjon
- Stand Alone - enkelte komponenter som du kan kopiere / lime inn for dine egne prosjekter
- Admin Mal - en tilpasset admin panel mal laget med Propeller
Hvis du er ny på rammen kan du laste ned hele settet og tinker bort. Denne pakken har ikke mange utvalgssider, men du kan se på Propeller-siden for å se hvordan det ser ut.
Dette rammeverket er produksjonsklar hvis du leter etter et materielt tema. Det er en av de enkleste rammene å bygge med, og det er sannsynlig å være rundt i årene som kommer.

Unobtrusive Website Toolbars for å øke brukerengasjementet
Brukerengasjement er et av hovedmålene til en nettsideeier. Du vil at de besøkende skal stemme, ta spørreskjemaer, fylle ut skjemaer eller dele nettstedet ditt på sosiale medier etc. Men samtidig vil du ikke irritere de besøkende med "i ditt ansikt" popup-vinduer eller handle varsler. Hva kan hjelpe deg med det er nyttig, men likevel subtile nettstedverktøylinjen.Så i

macOS Sierra - Få Universal Utklippstavle til å fungere
En av de nye MacOS Sierra- funksjonene som jeg finner nyttig, er dens Universal utklippstavle . Du vet allerede hva et utklippstavle er for - hva du kopierer, holdes her til du lime det inn andre steder - men med Universal Utklippstavle kan du lime inn tekstvalget fra iPhone til MacBook eller iPad og omvendt


![Hvorfor Software Outsourcing virker annerledes enn du tror [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)
![5 grunner til at en høyskole i webutvikling er ubrukelig [op-ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)