no.hideout-lastation.com
no.hideout-lastation.com
En titt på: Handlebars.js
I dette innlegget skal vi se på håndtak, en JavaScript-templerende motor basert på mustasjen. Den deler de samme funksjonene med mustasjen, men sporten har en rekke nye funksjoner. Handlebars er et håndfull templeringsverktøy spesielt for visning av dataserier i form av JSON, som i dag er en vanlig datformatteringsform som brukes i en webapplikasjon API. Sjekk ut dette innledende innlegget, som forklarer JSON veldig bra.
I denne artikkelen skal vi gå gjennom noen av Handlebars grunnleggende funksjoner, og vi vil også jobbe med et reelt eksempel på slutten av denne artikkelen. Hvis dette er noe du vil bli kjent med, så la oss komme i gang.
Starter
For å begynne med, la oss gå til Handlebars nettsted og laste ned kildekoden filen, handlebars.js . Legg filen i en passende mappe av prosjektet ditt. Koble filen fra HTML-dokumentene. Du kan enten legge til linken inne i hodetiketten eller før
Alternativt kan du også koble til Handlebars-kilden fra en CDN.
Når det er gjort, kan vi begynne å lage en mal.
Grunnleggende mal
La oss legge til våre data: navn, alder og hvor personen kommer fra.
var dataSource = {"navn": "Joe Bloggs", "alder": "19", "fra": "Storbritannia"} Disse dataene fungerer som et eksempel. Som nevnt kan du hente lignende former for data fra de fleste webapplikasjoner som gir åpen API som Twitter, Instagram, Flickr og Dribbble - selv om du får større data enn det vi har vist ovenfor. Alternativt kan du prøve JSON Generator til å generere noen tilfeldige data.
Malen
Når vi har dataene på våre hender, kan vi lage malen for å plassere disse dataene. La oss ta en titt på følgende kode.
Handlebars-mal er angitt i en skriptkode med en spesiell type: text/x-handlebars-template, og helst også med en ID, fordi det er mer greit og raskere å velge et element med ID i JavaScript, enn å bruke en klasse .
Mens hver av dataene er deklarert i dobbeltkrøllede braces, {{...}} ; dette er også kjent som håndtaket uttrykk .
Men før vi kan se resultatet i nettleseren, må vi kompilere disse kodene, slå sammen dataene i malen.
kompilering
La oss lagre malen i en JavaScript-variabel, slik som det.
varmal = $ ('# mal'). html (); Vi legger deretter inn variabelen i Handlebars.compile() å kompilere malen.
var compile = Handlebars.compile (mal);
Det viktigste fra koden ovenfor er variabelenes navn, compile . Vi vil bruke den sammen med våre data for å generere det endelige resultatet, slik som:
var result = compile (dataSource);
Til slutt legger vi det i #content ved hjelp av jQuery .html() -metoden på denne måten.
. $ ( '# Innhold') html (resultat);
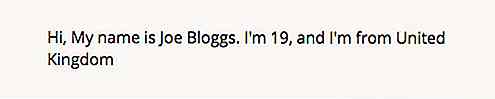
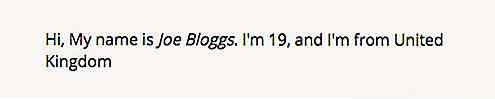
Dette vil gi oss følgende resultat i nettleserne.

HTML Escaping
Noen ganger kan dataene våre inneholde HTML-koder, for eksempel:
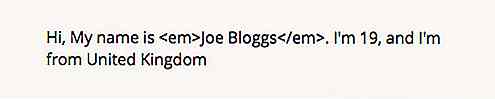
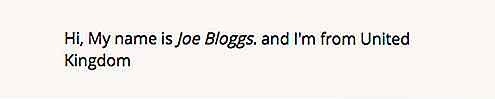
var dataSource = {"navn": " Joe Bloggs ", "alder": "19", "fra": "Storbritannia"} Som standard kommer håndtakene til å unnslippe disse kodene. De vil slå taggen til deres enhet, < vil bli til < mens > blir til > . Så vi får et uventet resultat, som vist nedenfor, i nettleserne.

For å hindre at Handlebars konverterer HTML-kodene til deres enhetskarakter, og for å bare behandle dem som de er, bruker vi trippelkretsbraketter {{{...}}} å deklarere dataene slik:
Hei, jeg heter {{{name}}}. ... Der går du! Overskriften tagg er nå gjengitt riktig; navnet vises i kursiv.

Betinget hjelper
Handlebars støtter betinget hjelper (eller også kjent som betinget funksjon). Denne funksjonen er et eksklusivt tillegg til håndtak, ikke tilgjengelig i mustasjen. Betinget hjelper er nyttig for å forhindre datafildeling hvis dataverdien er tom. For eksempel, la oss fjerne verdien fra age våre.
var dataSource = {"navn": "Joe Bloggs", "alder": "", "fra": "Storbritannia"} Vi bruker den betingede hjelperen på denne måten. Siden aldersverdien ikke er til stede, vil vi ikke vise linjen som sier at I'm {{age}}, .
{{#if age}} Jeg er {{alder}}, {{/ if}} I nettleserne vil den ovennevnte linjen bli gjengitt.

I tillegg vil Handlebars også gi dataene som tomme hvis verdien spesifiseres eksplisitt med: undefined eller false .
Loop
Håndtakene støtter også Loop. Som i det andre programmeringsspråket, brukes det til å iterere en rekke objekter. På dette punktet har vi bare ett objekt som inneholder tre linjer med data. La oss forlenge vårt eksempel med to gjenstander, slik som det.
var data = [{"navn": "Joe Bloggs", "alder": "19", "fra": "Storbritannia"}, {"navn": "Jane Doe", "alder": "21" "fra": "United State"}, {"navn": "John Doe", "alder": "20", "fra": "United Nation"}]; Som vi nå har mer enn ett objekt. Vår nåværende mal vil ikke lenger fungere for å gjengi disse dataene i malen. I dette tilfellet må vi bruke Handlebars Loop, sett inn vår mal innen {{#each}} ... {{/each}} . Vi kan også endre malen om nødvendig.
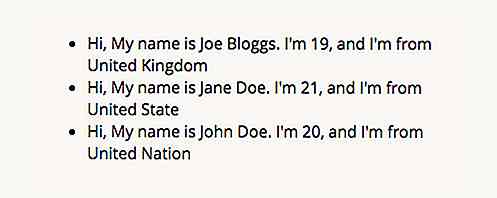
I dette eksemplet vil vi vise disse dataene i en liste.
Her er resultatet som vi vil se i nettleserne.

Eksempel
La oss nå implementere dette i et reelt eksempel. Denne gangen vil vi vise en profil fra Forrst, et knutepunkt for designere og utviklere. Forrst gir en enkel metode for å hente dataene sine. I vårt tilfelle kan vi bruke https://forrst.com/api/v2/users/info?username={username} å hente en brukerprofil. Vi får noe som ligner på disse dataene nedenfor.
Merk: de faktiske dataene er veldig lange. Så jeg må fjerne noen av dem for å gjøre det kortere.
var forrstProfile = {"id": 24606, "brukernavn": "jimmyliu", "navn": "Jimmy Liu", "url": "http: \ / \ / forrst.com \ / people \ / jimmyliu" liker ":" 11 ", " følgere ":" 10 ", " følgende ":" 2 ", " bilder ": {" medium_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / 3151a9294608c3143551aa265f00bf71 .jpg? s = 75 & d = https: \ / \ / forrst.com \ / assets \ / images \ /default_75.jpg ", " small_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / 3151a9294608c3143551aa265f00bf71.jpg? S = 45 & d = https: \ / \ / forrst.com \ / assets \ / images \ /default_45.jpg ", " thumb_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ /3151a9294608c3143551aa265f00bf71.jpg?s=25&d=https:\/\/forrst.com\/assets\/images\/default_25.jpg "}, " bio ":" En grafisk og webdesigner basert i Cupertino, California. Følg meg på Twitter <\ / a> @jimmyliu <\ / a> <\ / p> \ n ", " is_a ":" developer & designer ", };
Vi legger disse dataene i denne malen.
La oss kompilere dem sammen, slik som det.
var mal = $ ('# forrst-profil-mal'). html (); var compile = Handlebars.compile (mal); var result = kompilere (forrstProfil); $ ( '# Forrst') html (resultat.); Med et par linjer med CSS kan vi oppnå et bedre resultat.
Du kan laste ned kilden og se demoen fra disse linkene.
- Se demo
- Last ned kilde
Endelig tanke
Jeg har tidligere brukt jQuery til templering. Det tror jeg gjorde feil, da kodene mine ser ut som et rot. Når vi har en stor del av data, er det langt bedre og bedre å bruke håndtak for templering og visning av dem. Så jeg håper dette kan være en god referanse for deg å komme i gang med håndtak.

10 Designfunksjoner Webmasters Bør (Sannsynligvis) Unngå
Det er mange spørsmål og beslutninger som gjøres under webutvikling, besvare spørsmålene om hva du skal ta med og hva du skal gi ut, er kanskje en av de vanskeligste oppgavene å håndtere. Det vanskeligste på en måte at mange webansvarlige frem til nå ikke skjønte hva nettoppmenn misliker på et nettsted .Hva skal de

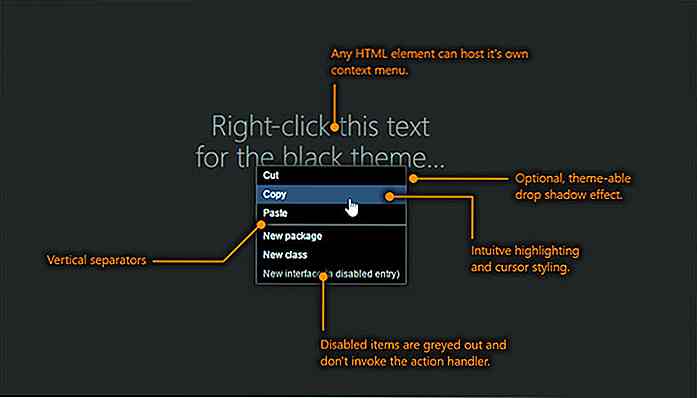
Opprett egendefinerte Høyreklikk-kontekstmenyer med justContext.js
Hver nettleser har en standard kontekstmeny . Dette vises når brukeren høyreklikker hvor som helst på en side, og den har vanligvis de samme alternativene, for eksempel "kopi", "lagre" eller "inspiser element".Med justContext-biblioteket kan du bygge spesialiserte kontekstmenyer for elementer på nettstedet ditt. Di