no.hideout-lastation.com
no.hideout-lastation.com
Gjør lokal webserver tilgjengelig på nettet med Localtunnel
Under utviklingsstadiet kan du distribuere nettstedet på en lokal server. Der kan du kjøre, utvikle og feilsøke nettstedet på en datamaskin, lokalt. Men når kundene dine trenger å få tilgang til nettsiden umiddelbart, eller hvis et av programmene du trenger, bruker en webhook som må være online for å fungere, vil du sannsynligvis ønske at din lokale server kan være tilgjengelig online.
Å gjøre din lokale server tilgjengelig online er trolig den raskeste måten å takle dette på, spesielt hvis du har hundrevis av filer du trenger tilgang til. Det er her et verktøy som heter lokaltunnel kommer inn. Med lokaltunnel kan vi lage en proxy som kan tunnel til vår lokale server, noe som gjør den tilgjengelig fra hvor som helst .
La oss se hvordan dette verktøyet fungerer.
Installere Localtunnel
Lokaltunnelen som vi skal bruke her kommer i form av en Node.js-pakke. Så må du først installere Node.js ved hjelp av installasjonsprogrammet; Du kan laste den ned på denne siden. Når Node.js er installert, start Terminal eller Kommandoprompt og skriv inn denne kommandoen nedenfor.
npm installere -g lokaltunnel
Denne kommandoen installerer lokaltunnel globalt, slik at den kan nås i alle kataloger på hvilket som helst nivå i datamaskinen. Når lokaltunnelen er installert, bør du få tilgang til lt kommandoen. For å teste kommandoen kan du skrive følgende (i Terminal eller Command Prompt).
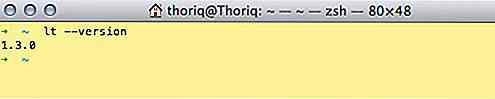
lt -version
Hvis kommandoen fungerer, bør den returnere lokalunnelversjonen som er installert på datamaskinen, slik som det.

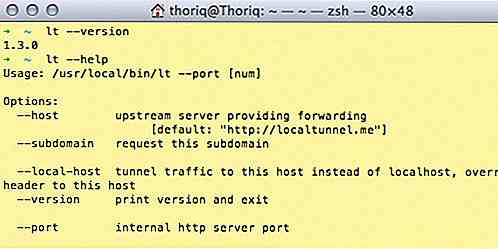
Alternativt kan du også skrive lt –help . Som i hvilken som helst Hjelp-meny i et program, returnerer denne bestemte kommandoen listen over alternativer og veileder om bruk av lokaltunnel.

Bruke Localtunnel
Du kan bruke lokaltunnel MAMP eller WAMP; to applikasjoner som er mest populære for Mac og Windows for å kjøre lokal server. Forutsatt at nettadressen til den lokale serveren er http://localhost/ uten portnummeret som følger, kan du skrive kommandoen med 80 som portnummer.
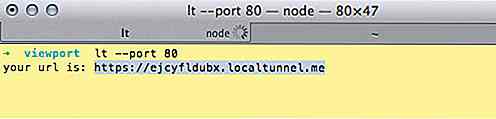
lt-port 80
Lokaltunnelen vil generere et randomisert underdomene navn, der du kan få tilgang til din lokale server hvor som helst, slik som dette.

Hvis du vil gjøre underdomene enkle å huske, kan du legge til subdomain-parameteren etter portnummeret. Dette eksemplet nedenfor vil generere hongkiat.localtunnel.me .
lt-port 80-subdomain hongkiat
Localtunnel støtter også Virtual Host. Som standard, når du kjører lt –port 80 kommando, vil lokaltunnel plukke lokalhost som adresse for å koble til. Hvis du har opprettet en virtuell vert med navnet på for eksempel development.dev, kan du fortelle lokaltunnelen å koble til den adressen i stedet for localhost ved hjelp av parameteren –local-host .
Sett alt sammen, og du kan skrive:
lt-port 80-subdomain hongkiat-lokalt-host hongkiat.dev
Kommandoen ovenfor vil være proxy hongkiat.dev som kan nås gjennom hongkiat.localtunnel.me over hele verden.

20 gratis SEO eBooks for å forbedre nettstedet ditt
Feltet Søkemotoroptimalisering (SEO) endrer seg i et veldig raskt tempo . Ereen med årlige algoritme oppdateringer har ganske mye endt. I dag treffer Google- algoritmer på månedlig eller ukentlig basis og uten engang en advarsel som forårsaker dramatiske endringer i rangering og endring av SEO-praksis .Med

Lagre og del filer på nettet Den Geeky Way med Transfer.sh
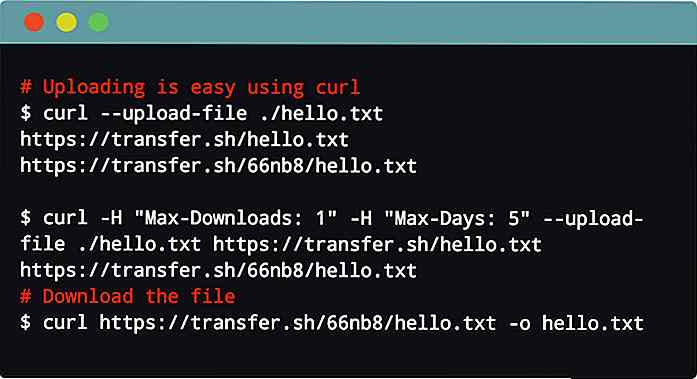
Utbredelsen av gratis fildelingsplattformer som Dropbox betyr at du kan dele filer fra hvilken som helst datamaskin med noen i verden. Nye delingsplattformer slår på nettet hvert år, men Transfer.sh er ganske unikt.Det er et gratis fildelingssystem som fungerer utelukkende gjennom kommandolinjen . D


![Flytte elementer i CSS Grid Layout [Guide]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)