no.hideout-lastation.com
no.hideout-lastation.com
Materialisere - En Material Design CSS Framework
Googles materialdesign har som mål å fungere godt på nettet og også på mobilapper. Det er stadig mer populært med utviklere, og hvis du vil adoptere det, er det mange måter å implementere Material Design på nettstedet ditt. Du kan bruke Polymer eller Angular, eller du kan bruke Materialize.
Materialisere er et CSS-rammeverk basert på Material Design-prinsipper med Sass-støtte for bedre utvikling. Den har standard styling for enkel bruk, og har detaljert dokumentasjon.
Du kan finne mange nyttige komponenter innen: dialog, modal, datovelger, materialknapper, parallax, kort og mer. Det har også mange navigasjonsalternativer du kan velge mellom, for eksempel rullegardin, lysbilde i meny og faner. Materialize bruker også et 12-grid-system med 3 standard skjermstørrelsesmedieforespørsler: en maksimal bredde på 600px er en mobil enhet, en 992px tablett og mer enn 992px betraktes som en stasjonær enhet.
Starter
Det er to måter å komme i gang med Materialize: bruk standard CSS eller Sass . Begge kildene kan lastes ned her. Du kan også få dem med bower ved å bruke følgende kommando:
bower installere materialisere
Når du har fått kildene, må du sørge for å koble dem riktig til prosjektfilen din eller kompilere kilden hvis du bruker Sass-versjonen.
Egenskaper
I denne delen vil jeg forklare noen funksjoner som Materialize tilbyr.
1. Sass Mixins
Dette rammeverket bærer Sass Mixins som automatisk legger til alle nettleserprefikser når du skriver visse CSS-egenskaper. Det er en flott funksjon for å sikre kompatibilitet på tvers av alle nettlesere, med så lite oppstyr og kode som mulig.
Ta en titt på følgende animasjonsegenskaper:
-webkit-animasjon: 0.5s; -moz-animasjon: 0, 5s; -o-animasjon: 0, 5s; -ms-animasjon: 0, 5s; animasjon: 0, 5s;
Disse kodelinjene kan skrives om med en enkelt linje med Sass mixin slik:
@include animasjon (.5s);
Det er ca 19 viktigste mixins tilgjengelig. For å se hele listen, gå over til kategorien Sass i MIXINS- fanen.
2. Flow Text
Mens andre frontend-rammer bruker fast tekst, implementerer materialiserer virkelig lydhør tekst. Tekststørrelse og linjehøyde er også skalert responsivt for å opprettholde lesbarheten. Når det gjelder mindre skjermer, blir linjens høyde skalert større.
For å bruke Flow Text, kan du bare legge til flow-text klassen på ønsket tekst. For eksempel:
Dette er flyttekst.
Sjekk ut demoen her på Flow Text-delen.
3. Ripple effekt med bølger
Material Design kommer også med interaktiv tilbakemelding, et bemerkelsesverdig eksempel er rippel-effekten. I materialisere kalles denne effekten Waves . I utgangspunktet når brukere klikker eller klikker / trykker på en knapp, et kort eller et annet element, vises effekten. Bølger kan enkelt opprettes ved å legge til waves-effect på elementene dine.
Denne brikken gir deg bølgerffekten.
Ripples er som standard grå. Men i en situasjon der du har en mørk fargebaggrund, kan du endre fargen. For å legge til en annen farge, legg bare til waves-(color) til elementet. Erstatt "(farge)" med et navn på en farge.

Du kan velge mellom 7 farger: lys, rød, gul, oransje, lilla, grønn og blågrønn . Du kan alltid lage eller tilpasse dine egne farger hvis disse fargene ikke passer dine behov.
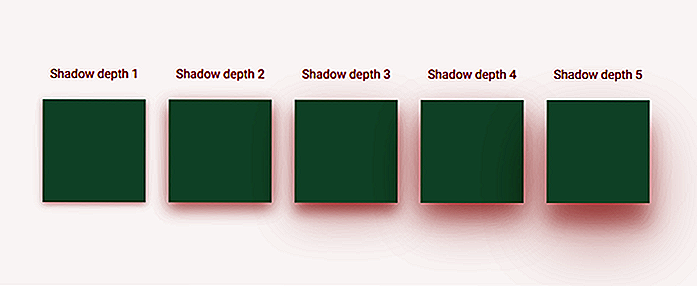
4. Skygge
For å levere forhold mellom elementer anbefaler Material Design å bruke høyde på overflatene. Materialisere leverer på dette prinsippet med sin z-depth-(number) klasse. Du kan bestemme skyggedybden ved å endre (tall) fra 1 til 5:
Skyggedybde 3
Alle skyggedybder er demonstrert med bildet nedenfor.

5. Knapper og ikoner
I Material Design er det tre hovedknappetyper: hevet knapp, fab (flytende handlingsknapp) og flat knapp .
(1) Raised knapp
Den hevede knappen er standardknappen. For å opprette denne knappen, legg bare en btn klasse til elementene dine. Hvis du vil gi den bølgeeffekten når du klikker eller trykker på, går du med dette:
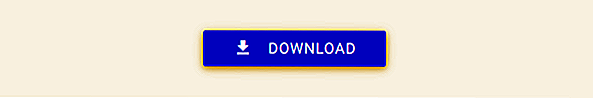
Alternativt kan du også gi knappen et ikon til venstre eller høyre for teksten. For ikonet må du legge til egendefinert kode med ikonets klassenavn og posisjon. For eksempel:

I mdi-file-file-download ovenfor bruker vi mdi-file-file-download for nedlastingsikonet. Det er omtrent 740 forskjellige ikoner du kan bruke. For å se dem, gå over til Sass-siden i ikonet.
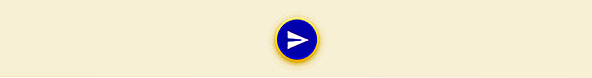
(2) Flytende knapp
En flytende knapp kan opprettes ved å legge til btn-floating klasse og ønsket ikon. For eksempel:

I Material Design brukes den flate knappen ofte i dialogboksen. For å lage den, legg bare btn-flat til elementet ditt slik:

I tillegg kan knapper deaktiveres med disabled klasse og gjøres større ved hjelp av btn-large klasse.
6. Gitter
Materialize bruker et standard 12-kolonne responsivt grid system. Responsen er delt inn i tre deler: liten (e) for mobil, medium (m) for nettbrett og stor (l) for skrivebord.
For å lage kolonner, bruk s, m eller l for å angi størrelsen, etterfulgt av rutenettnummeret. For eksempel, når du vil lage en halv størrelse layout for mobilenhet, bør du inkludere en s6 klasse i layoutet ditt. s6 står for small-6 som betyr 6 kolonne på liten enhet.
Du må også inkludere en col klasse i oppsettet du lager og sett det inn i et element som har row . Dette er slik at oppsettet kan settes inn i kolonner på riktig måte. Her er et eksempel:
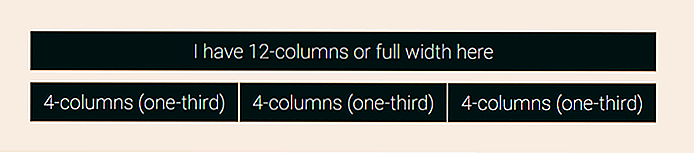
Jeg har 12 kolonner eller full bredde her4-kolonner (en tredjedel) her4-kolonner (en tredjedel) her4-kolonner (en tredjedel) her
Her er resultatene:

Som standard er col s12 fast størrelse og optimalisert for all skjermstørrelse, i utgangspunktet den samme som col s12 m12 l12 . Men hvis du vil spesifisere størrelsen på kolonnene for forskjellige enheter. Alt du trenger å gjøre er å liste de ekstra størrelsene slik som:
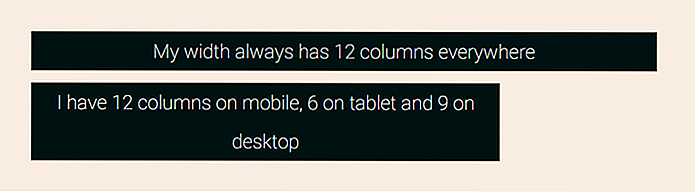
Bredden min har alltid 12 kolonner overaltJeg har 12 kolonner på mobil, 6 på nettbrettet og 9 på skrivebordet
Slik ser dette ut:

Det er bare noen få funksjoner i Materialize. For å lære mer om deres andre funksjoner, gå over til dokumentasjonssiden.

15 leksjoner "Krigskunst" lærer deg om å vinne livskampene
Krigskunst av Sun Tzu er allment ansett av mange som ikke bare en "bibel" for slagmarken, men også en stor kilde til leksjoner for livet generelt. Livet i seg selv er en konstant kamp for, hvis du ikke holder deg på toppen, gjør det i det minste gjennom daglige utfordringer, samtidig som du får mest mulig ut av ressursene .Med

5 gratis Android Apps for mer produktive møter og presentasjoner - Best Of
Møter kan ikke alltid være produktive, men de er essensielle onde som holder girene på kontoret oljet og løper jevnt. Hvis du trenger hjelp til å skape et mer organisert, effektivt og effektivt møte eller presentasjon, vil dette innlegget være litt hjelp.Vi har i dag 5 flotte Android-apper som kan hjelpe med samarbeid, holde alle på samme side, dele filer og viktige dokumenter samt webkonferanser. Best a