 no.hideout-lastation.com
no.hideout-lastation.com
Trykk på hendelsesemulering med Chrome
Touchscreen med multi-touch-funksjoner har revolusjonert mobile enheter som smarttelefonen og nettbrettet, slik at du kan legge til flere berøringsfunksjoner på nettstedet vårt, et praktisk valg. Problemet vi står overfor med dette er at vi utvikler nettsteder på et tradisjonelt skrivebord som ikke har touchscreen-mulighet. Så, hvordan feiler vi en Touch-hendelse, hvis noe er galt med det?
Chrome har gjort debugging Touch mulig og lettere på skrivebordet. Mens vi tradisjonelt fyller nettstedet vårt med mouseup hendelser - for eksempel click, mouseup og mousedown - lar Google Chrome oss etterligne Touch-hendelsen uten bruk av en berøringsskjerm.
La meg vise deg hvordan.
Trykk på emulering
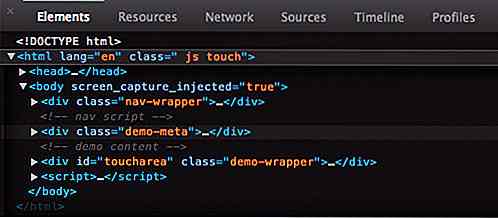
Jeg har opprettet en demoside med Modernizr knyttet til å se nettleserfunksjonene. På dette tidspunktet, som du kan se i følgende skjermdump, støtter Chrome for skrivebordet ikke Touch, som er angitt med no-touch klassen i body .

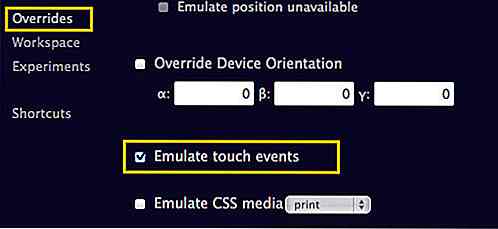
Chrome har et alternativ til å etterligne berøringshendelse / samhandling. For å gjøre dette, åpne verktøysettinnstillingene, og gå til kategorien "Overstyr" til venstre.

Velg alternativet "Emuler berøringshendelser", og oppdater vinduet.
Nå, hvis du ser på klassenavnet i body, endret det for å touch, og musepekeren ble til sirkel. Det viser at Chrome støtter Touch.

For å teste det, kan du legge til følgende JavaScript i dokumentet.
var obj = document.getElementById ('toucharea'); obj.addEventListener ('touchmove', funksjon (hendelse) {if (event.targetTouches.length == 1) {var touch = event.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, falskt); Hold ditt klikk, og dra det rundt i vinduet, denne koden vil generere markørposisjonen. Du kan gå til demo siden for å se den i aksjon.
- Se demo
- Last ned kilde
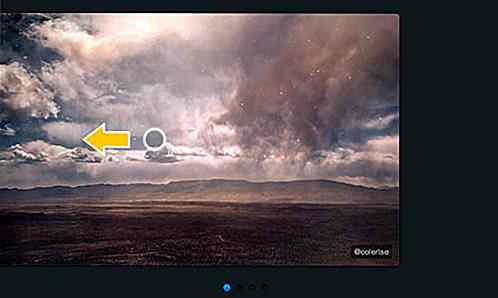
I tillegg kan du også teste den med SwipeJS - en mobiloptimalisert og skyvebar bildeskli . Hold deg, klikk og dra den til høyre og venstre på Slider-demoen, lysbildet skal følge musemarkørposisjonen.

Konklusjon
Når det gjelder verktøy for webutvikling, er Google Chrome, etter min mening, flere skritt fremover fra andre nettlesere. Den er fullpakket med verktøy for moderne utvikling som Touch Emulation - selv om implementeringen er begrenset til 1-fingerbevegelser, ikke 2 eller flere bevegelser (ennå).
Vær også oppmerksom på at Touch-emuleringen vil bli kassert når utviklerverktøyet er stengt.

Rare og uvanlige USB-produkter
Den USB-porten på PCen er ikke bare for tilkobling av USB-minnepinner eller USB-datakabler. Det kan også drive noen mini gadgets. Fra mugger og mini-symaskiner til mini-vaskemaskiner, kan du få alle slags interessante USB-drevne gadgets .I dette innlegget tar jeg med deg 15 av de mest uvanlige gadgets som er USB-drevne . F

Øk din skisses produktivitet med dette gratis verktøyet
Vi ønsker alle å få ting gjort raskere. Designprogrammer hjelper oss med å skape fantastiske grensesnitt, men noen ganger klumpete menyer kan redusere prosessen.Med Sketch Runner-pluginet kan du automatisere Sketch-arbeidsflyten din gjennom typede kommandoer som åpner menyer, målretter mot bestemte siderelementer, og til og med automatiserer plugin-kommandoer.Du te



