no.hideout-lastation.com
no.hideout-lastation.com
Mondrian - Enkel å bruke Vector Graphics Editor
På grafisk design er det to typer grafisk format: piksel og vektor . Hver type har sine egne styrker og begrensninger. Hvis du bestemmer deg for å gå med vektoren, er det en haug med praktiske vektorgrafikverktøy som skal brukes. Adobe Illustrator er en av de beste og mest populære, spesielt innen webdesign for å lage SVG .
Hvis du leter etter et alternativ til Illustrator som er gratis, bærbart og ikke for komplisert ; så må du ta en titt på Mondrian. La oss dykke inn og se hva denne web-appen er i stand til.
Komme i gang med Mondrian
Mondrian er en online vektorbasert redaktør som er enkel og enkel å bruke. Med sin minimalistiske og flate brukergrensesnitt, har du ingen problemer med å bruke den. Brukergrensesnittet har også en smart funksjon som bare viser verktøyene som kan brukes i det øyeblikket.
For å komme i gang importerer vi det tilgjengelige albq.svg- designet som allerede finnes i selve web-appen. Bare gå til Arkiv> Åpne ....
Grunnleggende redigering
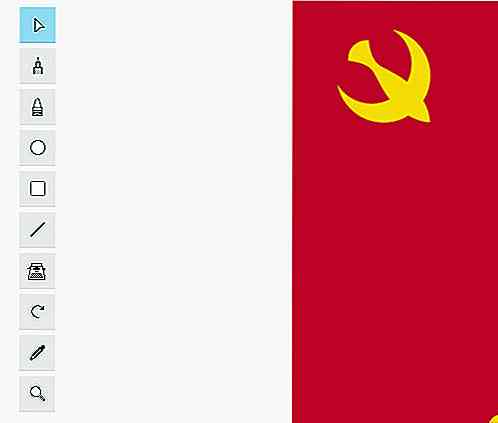
For grunnleggende vektorredigering har Mondrian en rekke verktøy og funksjoner som skal begynne med. Hvert verktøy og noen funksjoner har sin egen snarvei . Dette er nyttig hvis du trenger enkel tilgang uten å berøre musen.
Det er omtrent 10 verktøy du kan bruke til å manipulere vektoren, inkludert pennverktøyet, krystallverktøyet, skalering og rotasjon for formmanipulering, typografi, zoom og mer.

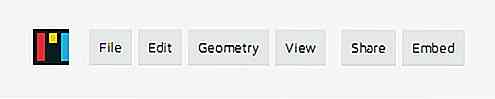
I menyen kan du finne noen andre funksjoner for ekstra hjelp som å importere / eksportere, åpne filer, kopiere / lime inn, angre / gjenta (gjennom filhistorikk-API), vis visuell historie, vis rutenett, posisjonering og deling.

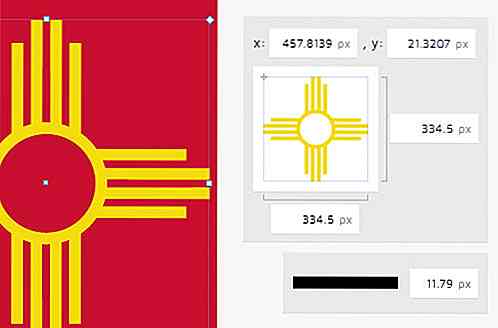
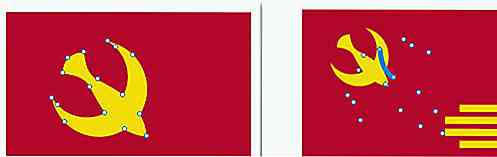
Når du svinger over en hvilken som helst form, kan du se og redigere banen du opprettet.

Når du har valgt en form, vises et størrelsesalternativvindu. Her kan du definere formens størrelse, posisjon eller tykkelse.

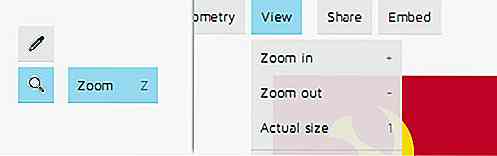
Zoom inn og ut
Zooming inn og ut av designet kan oppnås på to måter. Du kan bruke forstørrelsesglassikonet fra verktøylisten. For å zoome inn, enkelt klikk venstre klikk og høyreklikk for å zoome ut. Men med denne måten kan du ikke zoome utover den faktiske størrelsen. Alternativt kan du bruke zoomfunksjonen fra menyen . Du kan zoome inn og ut så mye du vil, og gjenopprette det til den faktiske størrelsen enkelt.

Dessverre, da jeg brukte denne funksjonen (på skrivingstidspunktet) fant jeg en feil. Etter at du zoomer inn eller ut og svever banen, vil den ikke følge formenes faktiske posisjon. For å fikse dette, kan du gjenopprette det til den faktiske størrelsen. Hvis det fremdeles ikke virker, legger du bare på siden.

Importer og eksporter filer
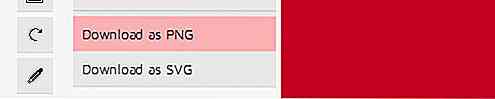
For å importere noen filer, bare naviger til Fil> Åpne meny. Du kan bare åpne / importere filer i SVG-format. Som angitt i grunnleggende dokumentet, bruker importfunksjonen FileReader API. Hvis du vil eksportere selve designet, kan du laste det ned som en SVG eller PNG (dette bruker canvas API).

DropBox Sync
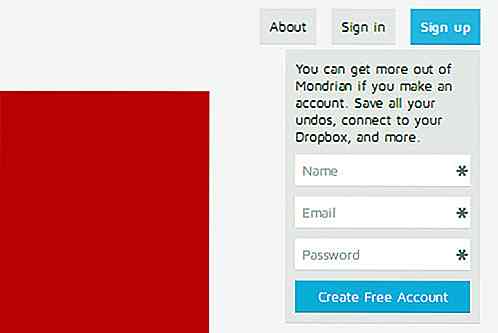
En av de kule tingene jeg fant i Mondrian, er evnen til å synkronisere med Dropbox. Med denne funksjonen er alle SVG-filene i Dropbox din lett tilgjengelige og vises via "Åpne" -menyen. For å aktivere dette må du først logge på appen. Registrer deg enkelt ved å klikke øverst til høyre.

Når du har logget på, kan du navigere til Fil> Koble til Dropbox ... og la appen få tilgang til Dropbox.

Endelig tanke
Foruten å være fri, er Mondrian også åpen kildekode. Hvis du vil installere denne appen lokalt og bruke den offline, kan du gå over til Kjør app-dokumentet for å se hvordan. Med Mondrian, nå kan du designe noen SVG-logo eller -ikon når og hvor du vil.

Typografi 101: Serif vs Sans-Serif
På scenen for å velge skrifter, spør en designer ofte seg, "til Serif eller Sans-Serif"? Å velge typen skrift som skal brukes i et design er av største betydning, da det i stor grad påvirker lesbarhet, brukeropplevelse og designens generelle estetikk.Selv om, uansett hvor mye erfaring du har med typografi, kan du alltid sitte fast i serif vs. sans

MINDRE CSS - Begynnerveiledning
CSS Preprosessor har nå blitt et fundament i webutvikling. Den sender vanlig CSS med programmeringsegenskaper som Variabler, Funksjoner eller Mixin, og Operasjon som tillater webutviklere å bygge modulære, skalerbare og mer håndterbare CSS-stiler .I dette innlegget skal vi se nærmere på LESS som har vært en av de mest populære CSS-forprosessorer rundt, og har også blitt utbredt i mange front-end rammer som Bootstrap. Vi vil