no.hideout-lastation.com
no.hideout-lastation.com
Photo Manipulation Tutorial: 75 trinn for å lage en bil fly
I denne opplæringen bruker vi Adobe Photoshop til å lage en abstrakt "Flygende bilillustrasjon". Dette er hva vi skal skape med denne Photoshop-opplæringen.
Vi starter med en utvelgingsøvelse med den gamle bilen, så legger vi flygeler med tårn og ledninger. Da vil vi legge til i tre fugler, inkludert en som er midtbevegelse. Vi vil også benytte noen gratis 3D-gjengivelse og fraktalpakker for å forbedre det abstrakte aspektet av illustrasjonen. Det kommer til å være en morsom øvelse - alle 75 trinn av det!
Flere Photoshop Tutorials
- Slik lager du fantastisk, flammende teksteffekt
- Hvordan tegne en balinesisk Barong Mask
- Hvordan lage en maleri effekt
ressurser
Før vi begynner skjønt, ta disse ressursene vi trenger:
- Gammel bil
- Himmel
- Grunge Texture
- Ørn
- Dove 1
- Dove 2
- Tårn
- klippe
- Fractal Pack [spesifikt 4.1.png og 4.10.png ]
- SciFi Render Pack [spesifikt 8.png og 15.png ]
Trinn 1: Velge bilen
Inne i Photoshop, åpne det gamle bilbildet. Kontroller at alternativet Kontinuerlig er merket. Klikk på den hvite bakgrunnen ved hjelp av Magic Wand-verktøyet for å velge bakgrunnen.
 Steg 2
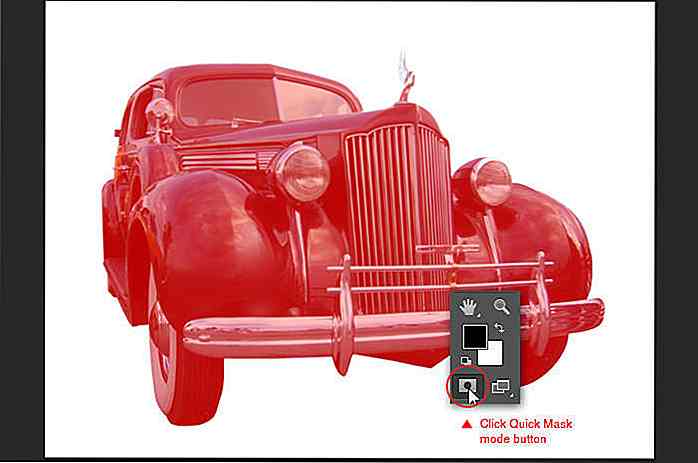
Steg 2 Du vil merke at i enkelte områder utvelger kanten på grunn av fargespekterets likhet. Vi må bruke Hurtigmaske-modus for å glatte ut disse utvalgskantene.
Bytt til Quick Mask- modus ved å klikke på knappen i verktøylinjen. De ikke-valgte områdene vises nå i gjennomsiktig rød.
 Trinn 3
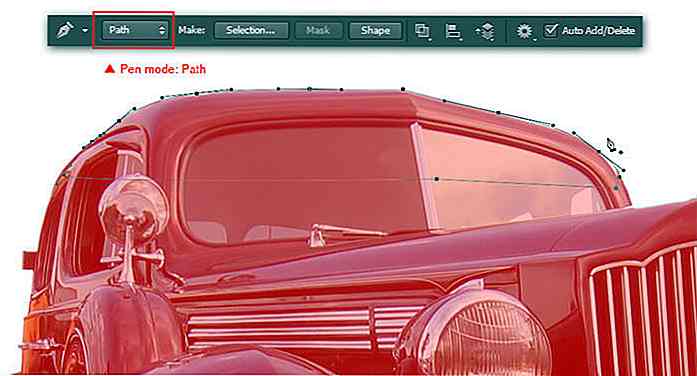
Trinn 3 For å fikse dette valget manuelt, tegner vi utvelgingsbanen ved hjelp av pennverktøyet . Sett Pen- modus til Sti, og start deretter å legge til utvalgspunkter som dekker bilens tak.
 Trinn 4
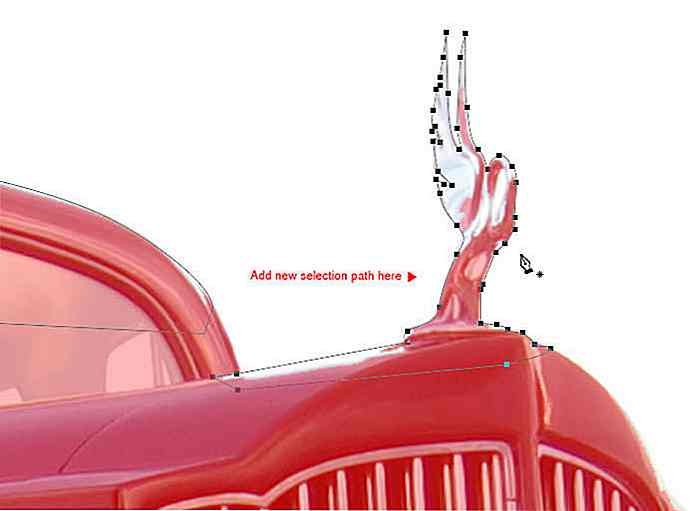
Trinn 4 Legg til en annen utvalgsstier som dekker bilens emblem.
 Trinn 5
Trinn 5 Deretter legger du til utvalgsstier som dekker høyre forlygte og omgivelsene.
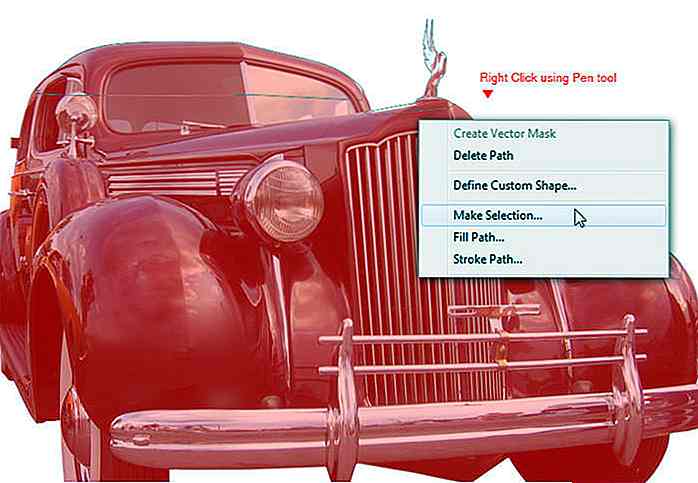
 Trinn 6
Trinn 6 Høyreklikk på en av stiene og velg Lag valg fra lokalmenyen.
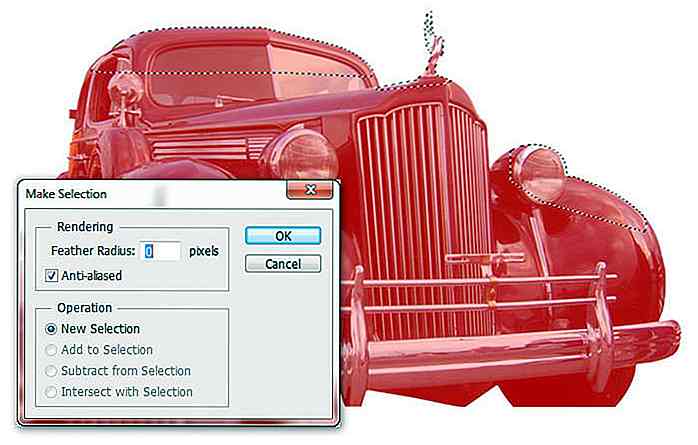
 Trinn 7
Trinn 7 Klikk OK når dialogboksen Lag valg velges. Dette vil konvertere våre stier til utvalgsterminal.
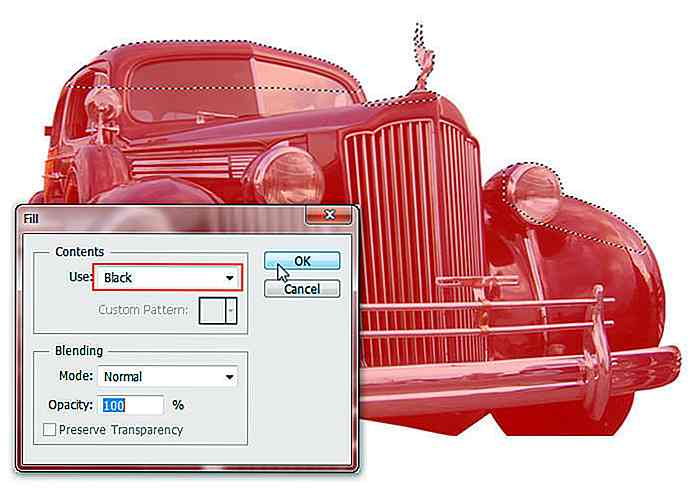
 Trinn 8
Trinn 8 Fyll valgte områder med svart . Gjør dette ved å gå til Rediger > Fyll meny, velg Bruk: Svart . Klikk på OK .
 Trinn 9
Trinn 9 Trykk Ctrl + D for å fjerne markeringen. Gå tilbake til standardmodus i verktøylinjen.
 Trinn 10
Trinn 10 Gå til Utvalg > Omvendt meny for å vende om valgområdet eller bruk Skift + Ctrl + I. Nå er bilen valgt, trykk Ctrl + C for å kopiere den.
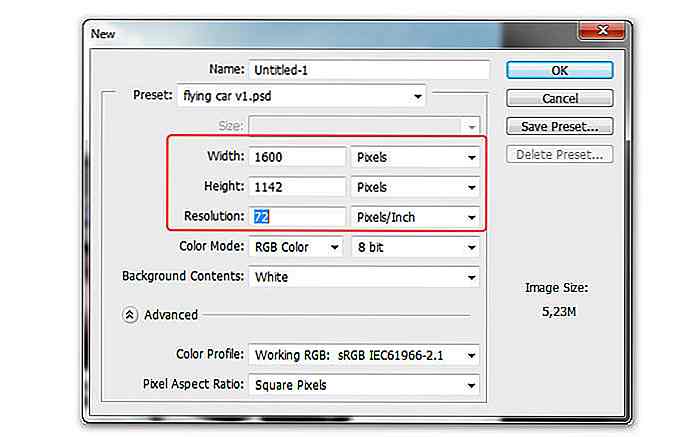
 Trinn 11
Trinn 11 Trykk Ctrl + N for å opprette ny fil, sett bredden: 1600 piksler og høyde: 1142 piksler. Klikk på OK .
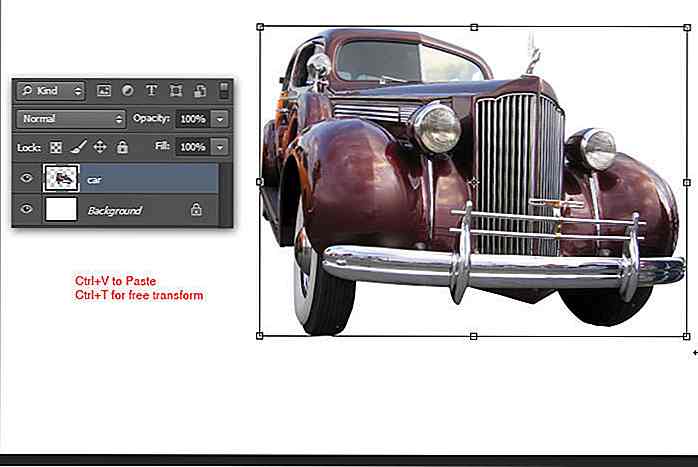
 Trinn 12
Trinn 12 Trykk Ctrl + V for å lime inn den gamle bilen vi kopierte tidligere. Bruk kommandoen gratis transformasjon til å justere bilens størrelse og posisjon.
 Trinn 13: Legge til bakgrunnen
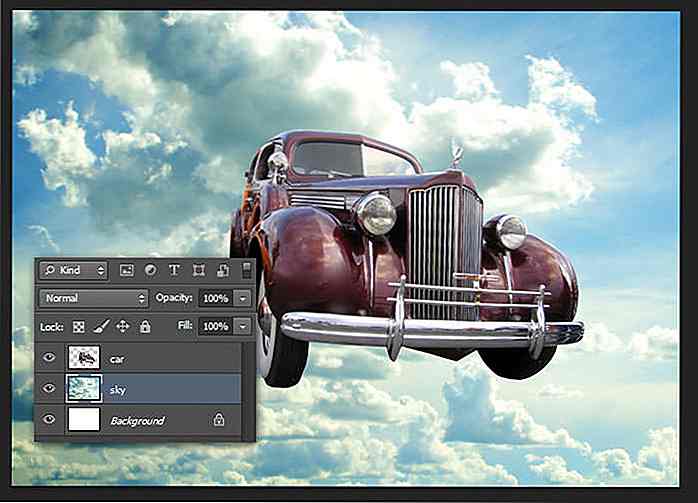
Trinn 13: Legge til bakgrunnen Åpne himmelfoto. Kopier og lim det inn i dokumentet vårt. Plasser himmellaget under billaget.
 Trinn 14
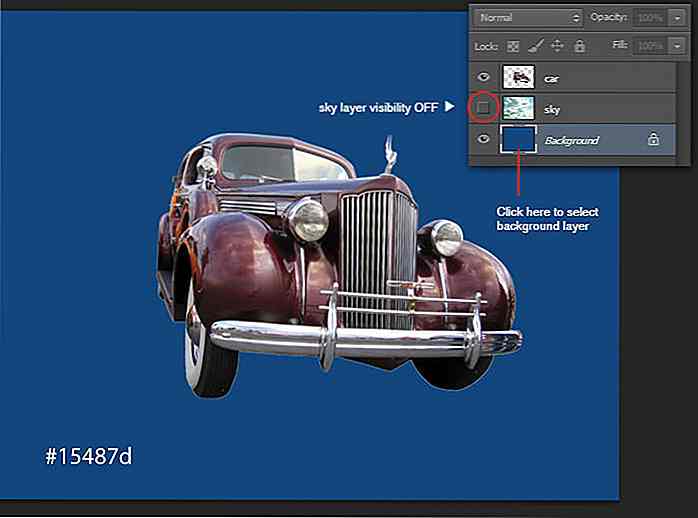
Trinn 14 Fyll bakgrunnslaget med blå (# 15487d).
 Trinn 15
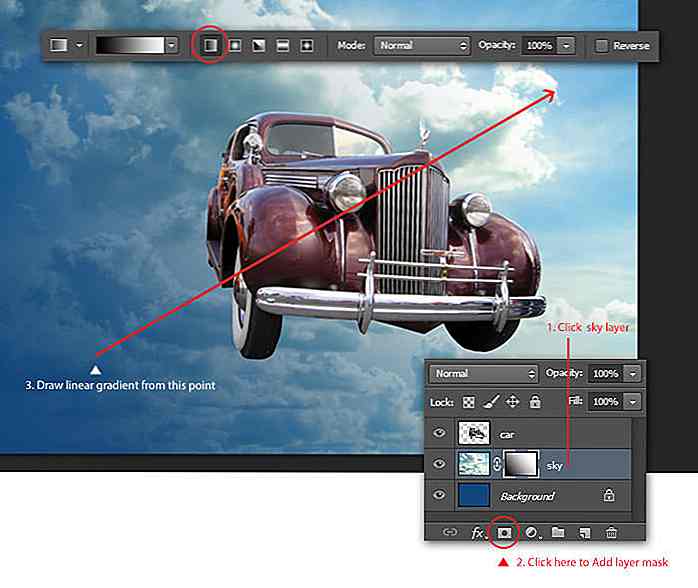
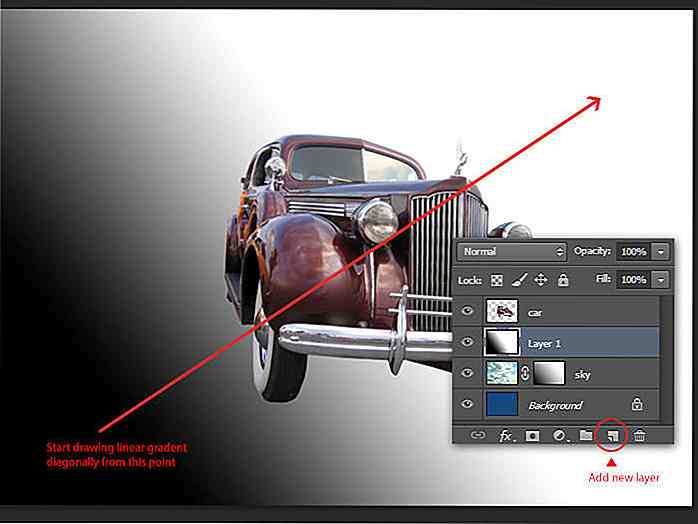
Trinn 15 Legg til en lagmaske for himmellaget. Bruk det lineære gradientverktøyet til å tegne en diagonal gradient (svart til hvit) fra nederst til venstre til høyre.
 Trinn 16
Trinn 16 Legg til et nytt lag. Bruk det lineære gradientverktøyet til å tegne en lineær gradient som er diagonalt lik det forrige trinnet.
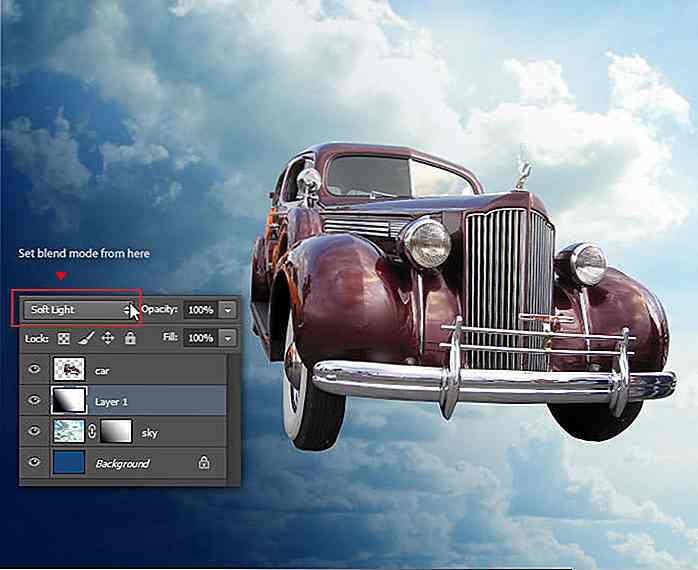
 Trinn 17
Trinn 17 Endre gjeldende lagblandingsmodus til Soft Light . Dette vil mørkere fargen på himmelen litt.
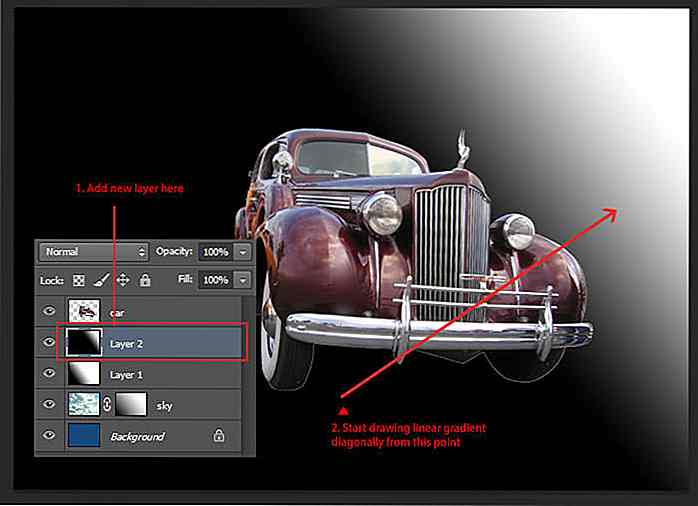
 Trinn 18
Trinn 18 Legg til ett nytt nytt lag, fyll det med en lineær gradient diagonalt som forrige trinn, men denne gangen gjør den svarte fargede delen større.
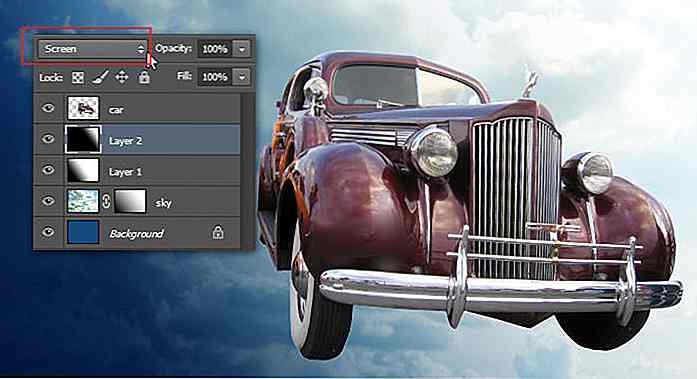
 Trinn 19
Trinn 19 Still inn gjeldende lagblandingsmodus til Skjerm . Himmelen øverst til høyre er nå lysere.
 Trinn 20
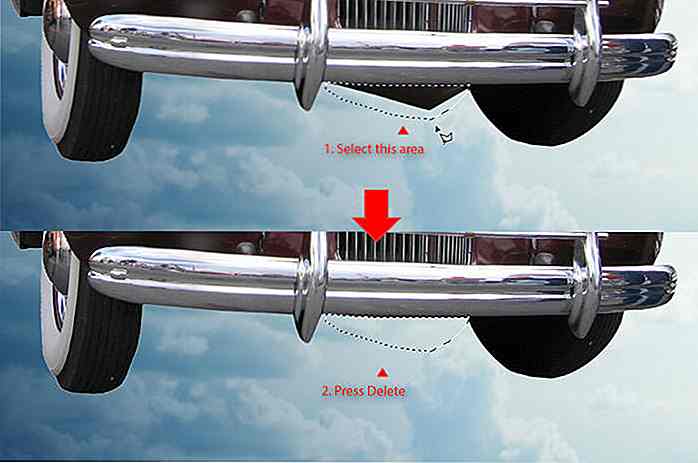
Trinn 20 Gå tilbake til billaget for å fjerne uønskede objekter under den gamle bilen. Velg først den ved hjelp av Polygonal Lasso- verktøyet, trykk Delete for å fjerne det valgte området. Trykk Ctrl + D for å fjerne markeringen.
 Trinn 21
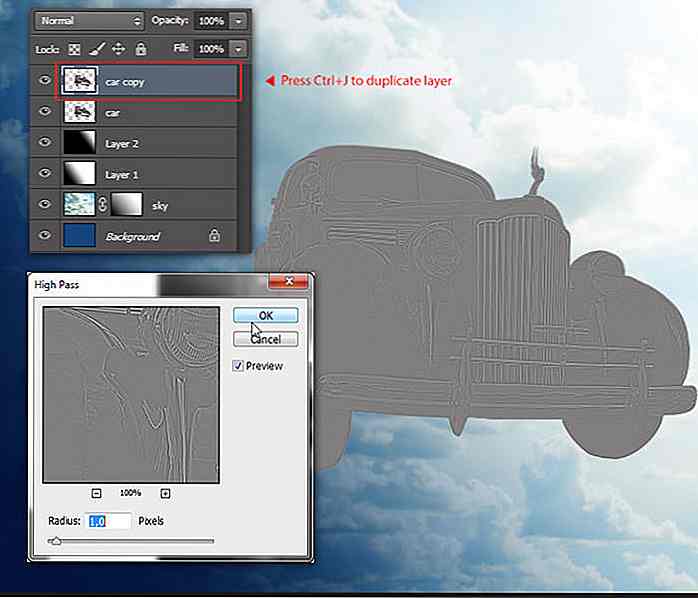
Trinn 21 Trykk Ctrl + J for å duplisere billaget. Gå til Filter > Annet > High Pass . Angi radiusverdien rundt 1, 0 piksler. Klikk på OK .
 Trinn 22
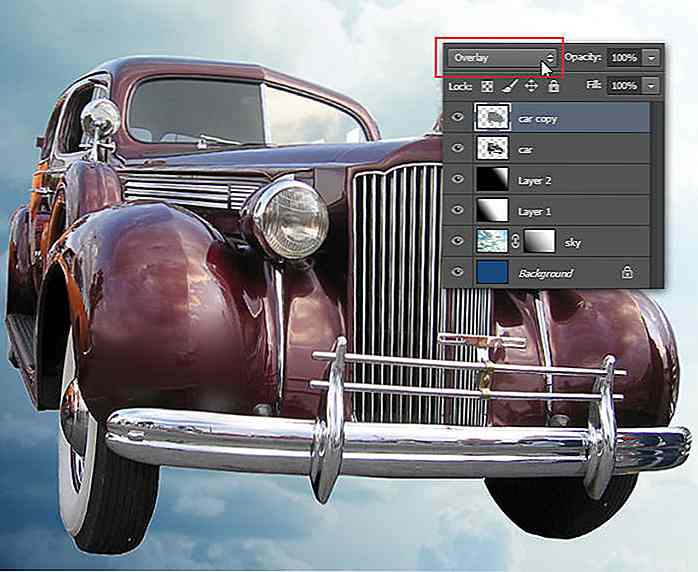
Trinn 22 Endre gjeldende lagblandingsmodus til Overlay . Dette vil øke bildetaljene og gjøre det ser skarpere ut.
 Trinn 23
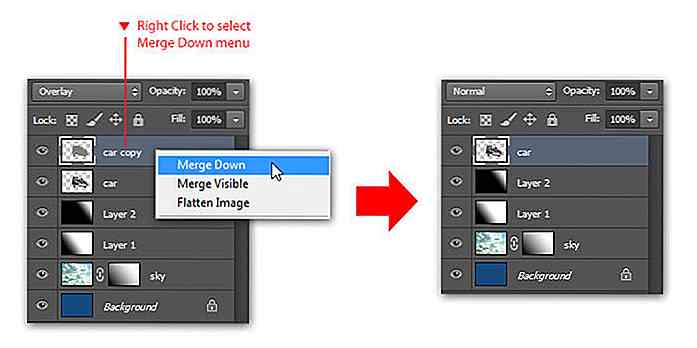
Trinn 23 Høyreklikk på gjeldende lag i Layer- panelet og velg Merge Down . Dette vil fusjonere både bil og bil kopi lag.
 Trinn 24
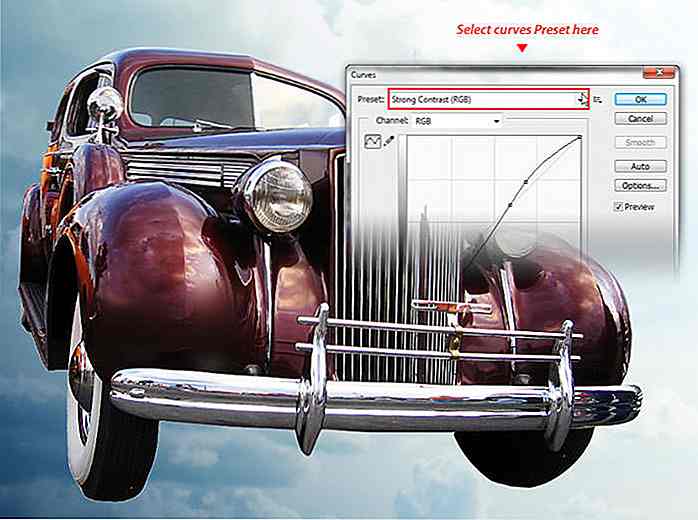
Trinn 24 Trykk Ctrl + M for å ringe kommandoen Kurver . Velg Forhåndsinnstilt: Sterkt Kontrast, klikk OK for å søke.
 Trinn 25
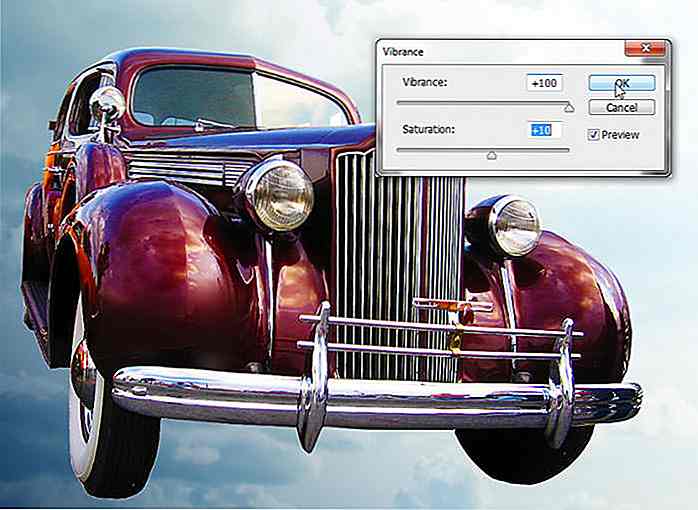
Trinn 25 Gå til Bilde > Justering > Vibrance . Øk Vibrance-verdien til +10 0 og Metning: +10 . Klikk på OK for å bruke Vibrance-kommandoen. Bilen ser nå mer fargerik og skinnende ut.
 Trinn 26: Legge til de flygende steinene
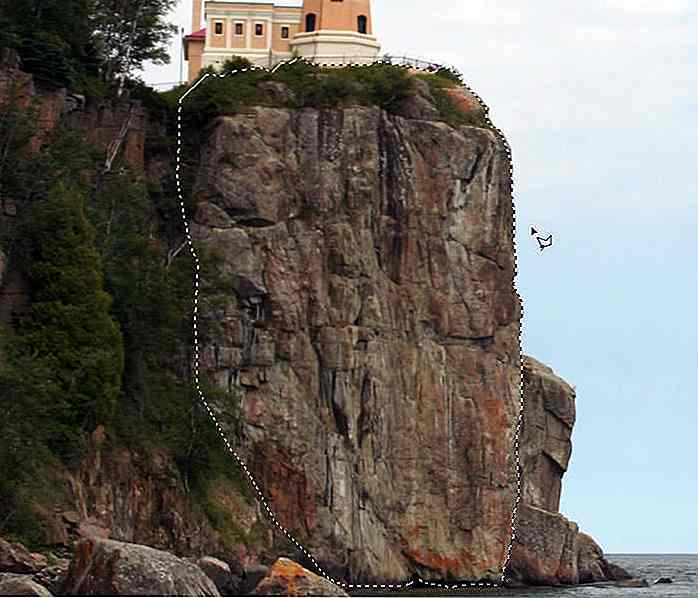
Trinn 26: Legge til de flygende steinene Åpne klippepillet; Vi skal bruke den som vår flygende steinøya. Velg først det området du vil ha med Polygonal Lasso- verktøyet. Trykk Ctrl + C for å kopiere det valgte området.
 Trinn 27
Trinn 27 Gå tilbake til dokumentet vårt, trykk Ctrl + V for å lime inn. Gjør klipperen mindre, trykk Ctrl + T for å endre størrelsen, og flytt posisjonen til bilens venstre side. Trykk Enter .
 Trinn 28
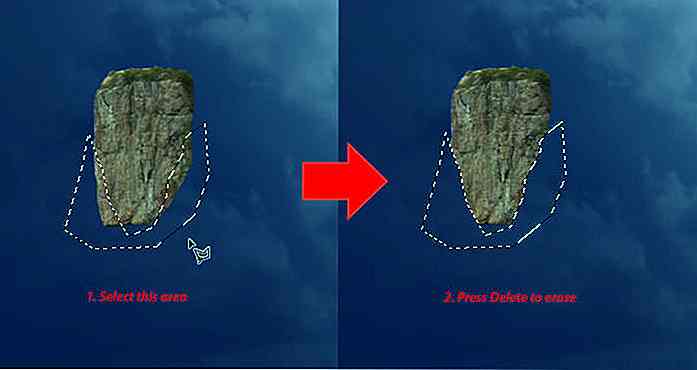
Trinn 28 Gjør den nederste siden av klippen mindre. Gjør dette ved å tegne et utvalg med Polygonal Lasso- verktøyet, og trykk deretter på Slett for å slette. Fravelg med Ctrl + D.
 Trinn 29
Trinn 29 Opprett et nytt utvalg i nederste venstre område med Polygonal Lasso- verktøyet. Bare dra det valgte området med Flytt- verktøyet for å flytte det.
 Trinn 30
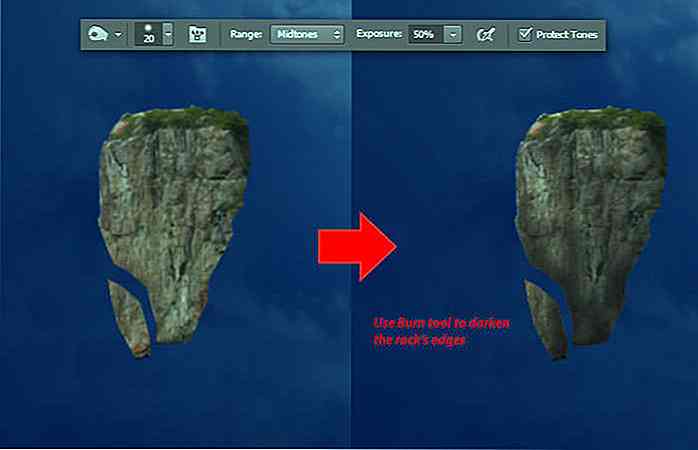
Trinn 30 Deretter ønsker vi å få klippen til å se 3D. Bruk Burn- verktøyet til å mørke klippekanten.
 Trinn 31
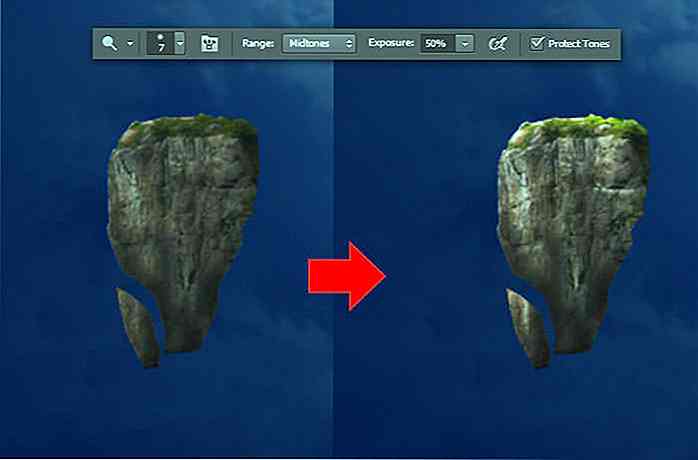
Trinn 31 Deretter bruker du Dodge- verktøyet til å lyse bergets toppkant.
 Trinn 32
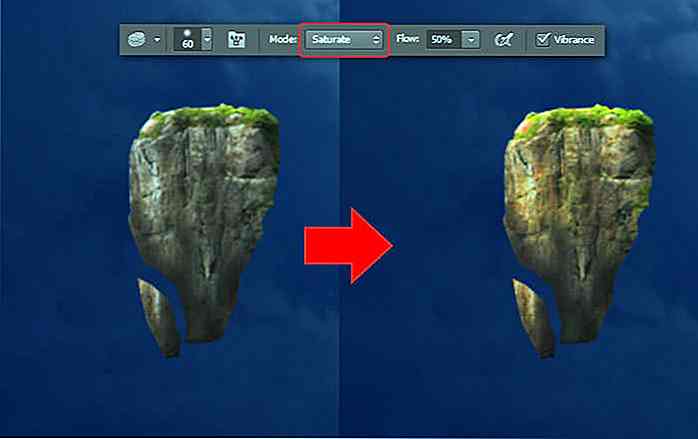
Trinn 32 Ta tak i svampverktøyet, sett modusen til Saturate . Bruk svampverktøyet til å mette fjellets farge.
 Trinn 33
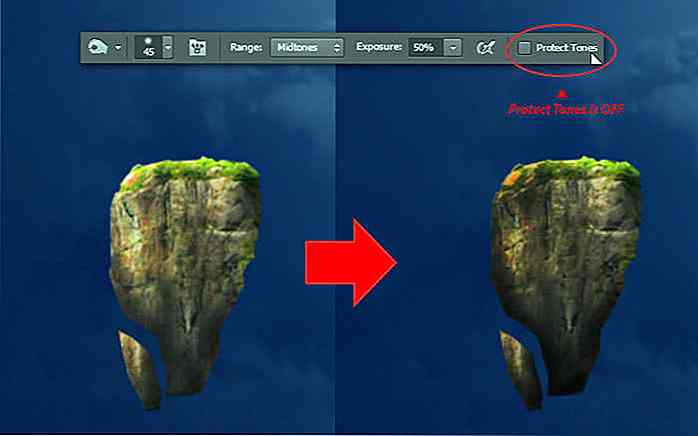
Trinn 33 Gå tilbake til Burn- verktøyet, men denne gangen slår du av alternativet Beskytt toner . Bruk Burn- verktøyet til å mørke klippens kanter enda en gang til de blir svarte.
 Trinn 34: Legge til tårnet
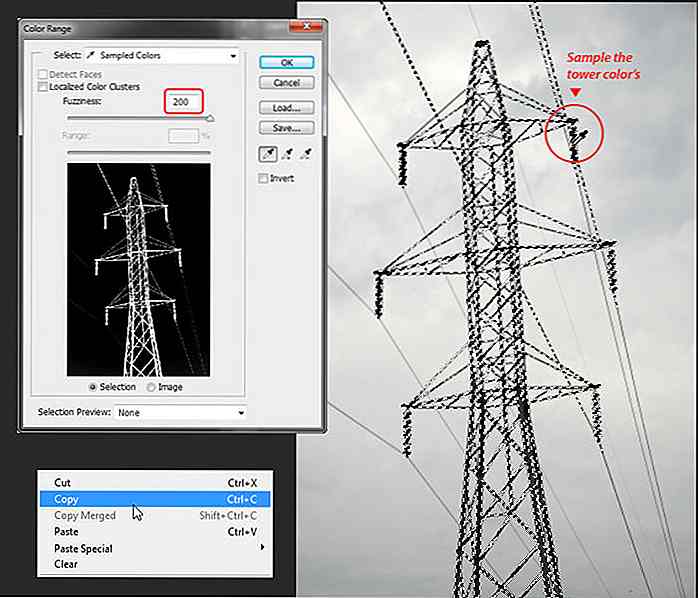
Trinn 34: Legge til tårnet Åpne tårnbildet. Gå til Velg > Fargevalgmeny . Klikk på hvilken som helst del av tårnet for å prøve sin farge. Øk Fuzziness- verdien til den totale tårnformen er valgt. Klikk OK for å velge valg. Kopier valgt tårn med Ctrl + C.
 Trinn 35
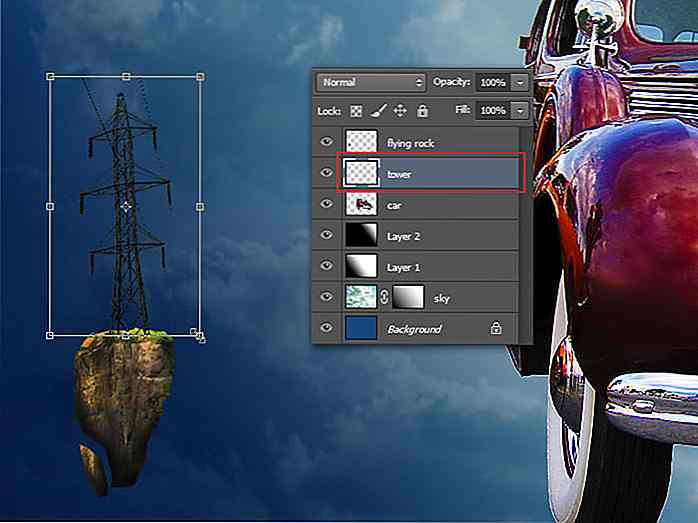
Trinn 35 Lim inn tårnet ved å trykke Ctrl + V. Legg tårnlaget bak det flygende steinlaget. Trykk Ctrl + T for fri transformasjon og gjør tårnet mindre, så det kan 'stå' på toppen av den flygende steinen.
 Trinn 36
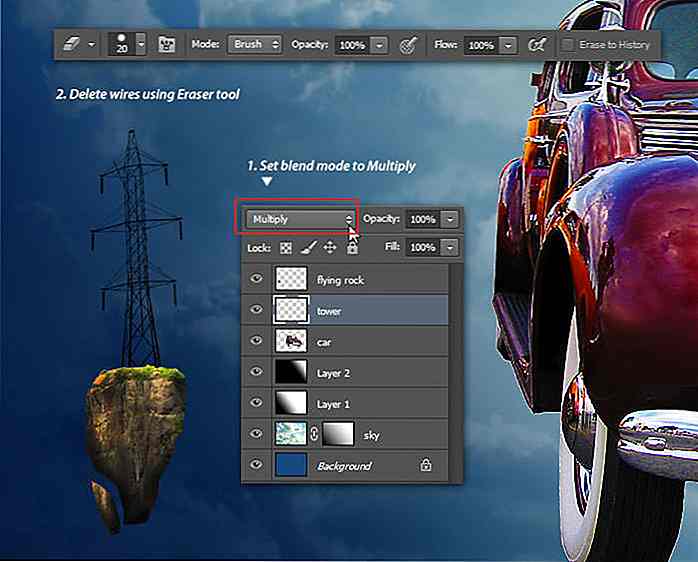
Trinn 36 Slett unødvendige tårnkabeldråder ved hjelp av det harde runde Eraser- verktøyet. Bytt tårnlagsmiksemodus til Multiply . Vi har oss selv vår første flygende stein.
 Trinn 37
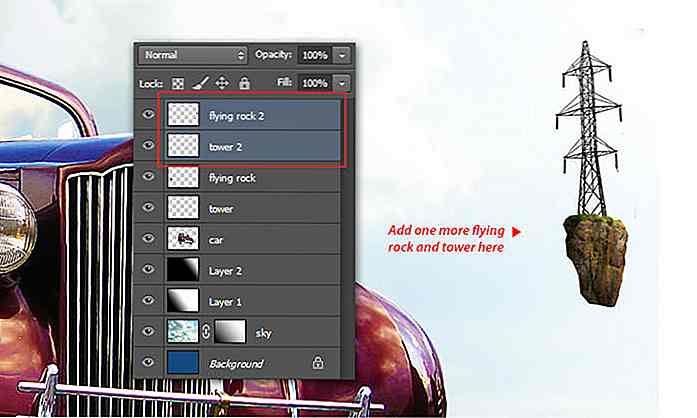
Trinn 37 Nå trenger vi en annen flygende stein med sitt eget tårn på den lyse siden (høyre side) av bilen. Du kan gjenta trinn 26 til 36 for å legge til den andre flygende steinen og tårnet til høyre side av dokumentet, eller du kan kopiere både flygende stein og tårnslag ved å velge lagene og trykke Ctrl + J.
Gjør det andre bergtårnet mindre, og flytt det til høyre.
 Trinn 38: Tegning av kablene
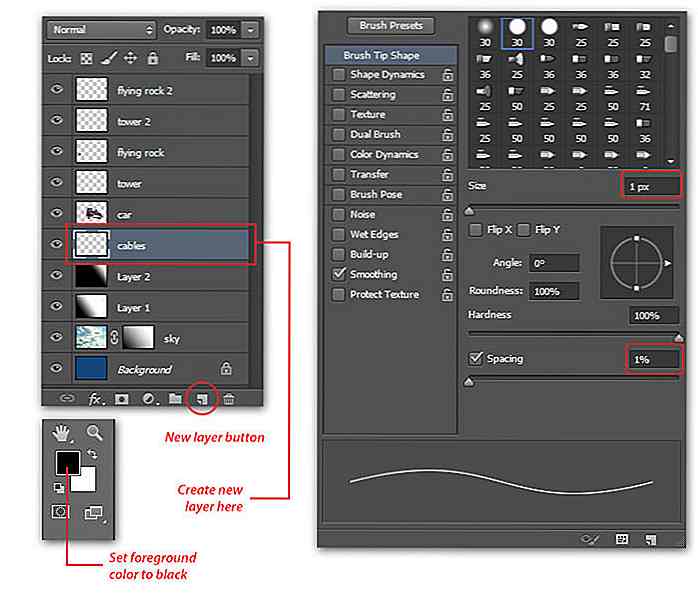
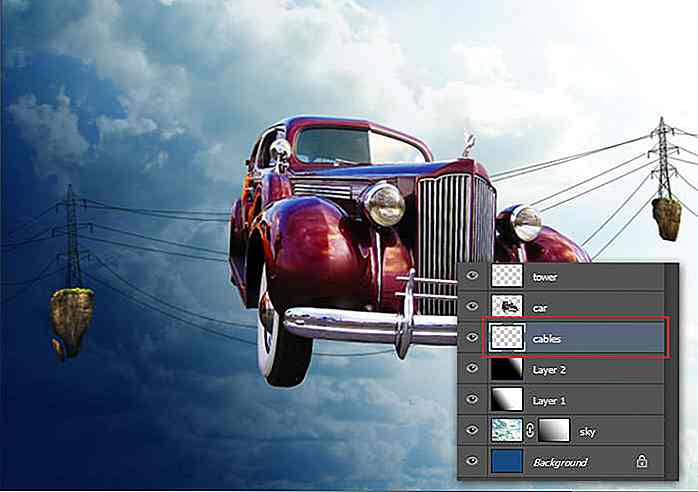
Trinn 38: Tegning av kablene Legg til et nytt lag, kaller det 'kabler'. Sett forgrunnsfargen til svart, og trykk deretter F5 for å vise penselpanelet . Sett børsten Størrelse: 1 px, hardhet 100% og mellomrom: 1% . Vi vil bruke denne penselen til å tegne nye ledninger mellom de to tårnene.
 Trinn 39
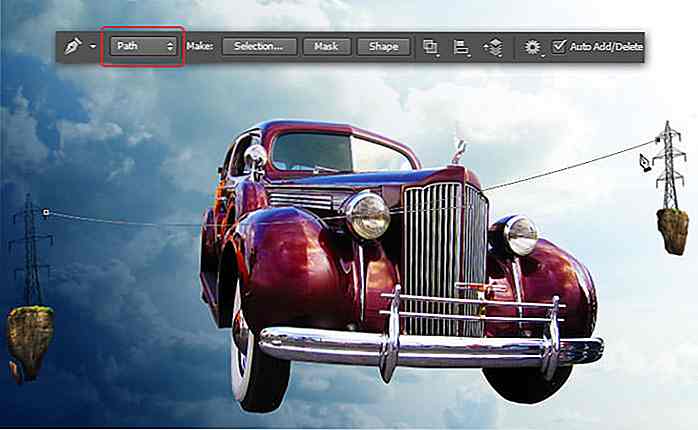
Trinn 39 Skift til pennverktøyet, still inn pennemodus til bane, og tegne en kurvebane som forbinder både venstre og høyre tårn.
 Trinn 40
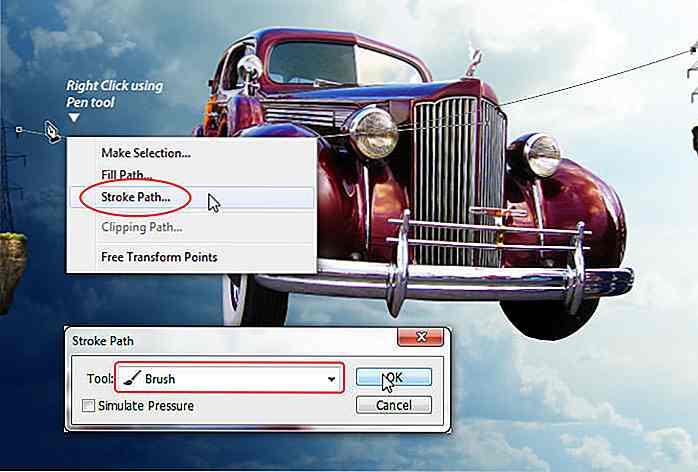
Trinn 40 Høyreklikk banen ved hjelp av pennverktøyet, velg Stroke Path- menyen. Dialogboksen Innvendig strekkbane velger du Verktøy: Pensel og klikker OK . Dette trinnet lar Photoshop tegne en kurvelinje med børsteverktøyet automatisk, ved å følge banen vi har opprettet.
 Trinn 41
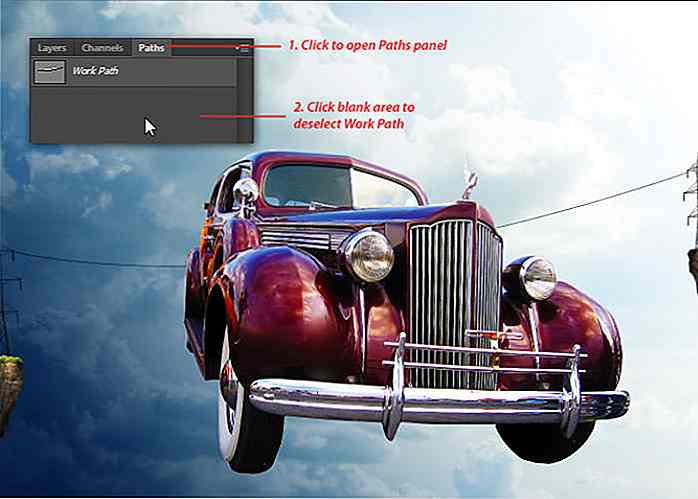
Trinn 41 Fjern markeringen av banen, åpne banepanelet og klikk på panelets tomme område, eller trykk på Esc på tastaturet.
 Trinn 42
Trinn 42 Gjenta trinn 39 til 41 for å legge til flere ledninger (se nedenfor).
 Trinn 43: Legge til fuglene
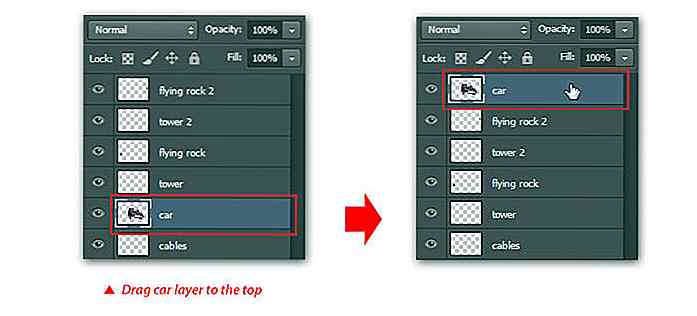
Trinn 43: Legge til fuglene Innenfor lagpanelet, omstiller billaget til toppen.
 Trinn 44
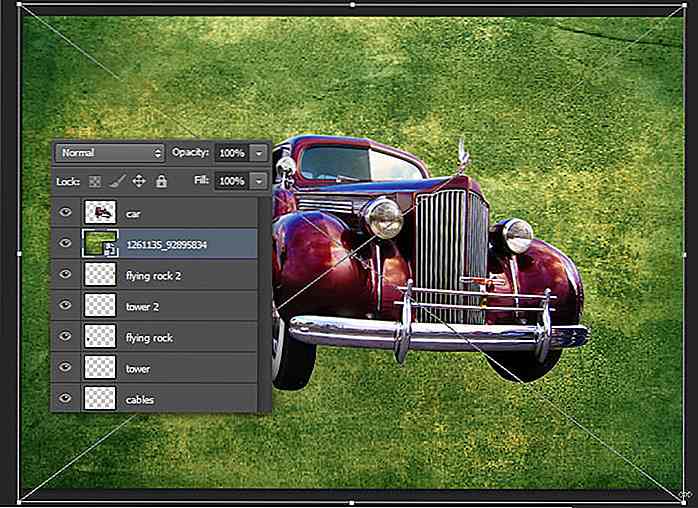
Trinn 44 Gå til Arkiv > Plasser meny, søk og importer grunge tekstur. Juster størrelsen for å dekke bakgrunnen, og flytt deretter laget sitt under billaget.
 Trinn 45
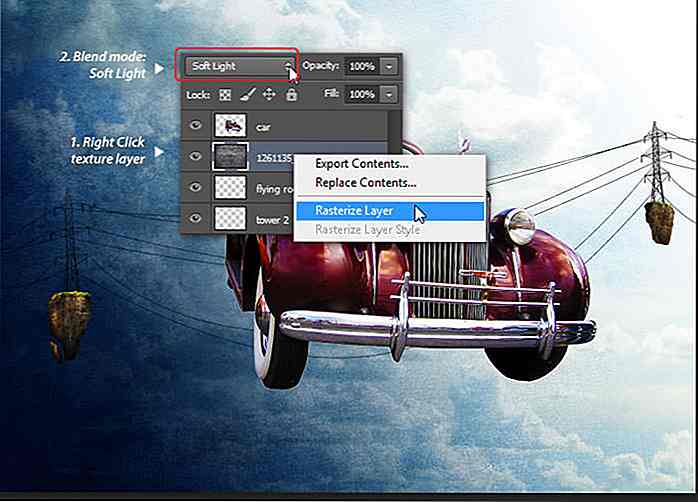
Trinn 45 Sett grungelagsmengden til Soft Light . Høyreklikk på grungelaget, velg Rasterize- menyen for å bytte det fra smart objekt til vanlig bildelag. Nå kan vi gå til Image > Adjustment > Desaturate meny eller bare trykke Shift + Ctrl + U.
 Trinn 46
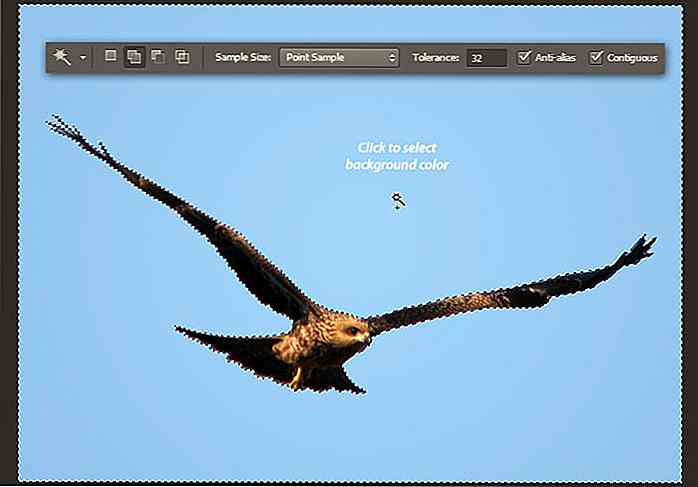
Trinn 46 Åpne eaglebildet. Velg bakgrunnen med Magic Wand- verktøyet.
 Trinn 47
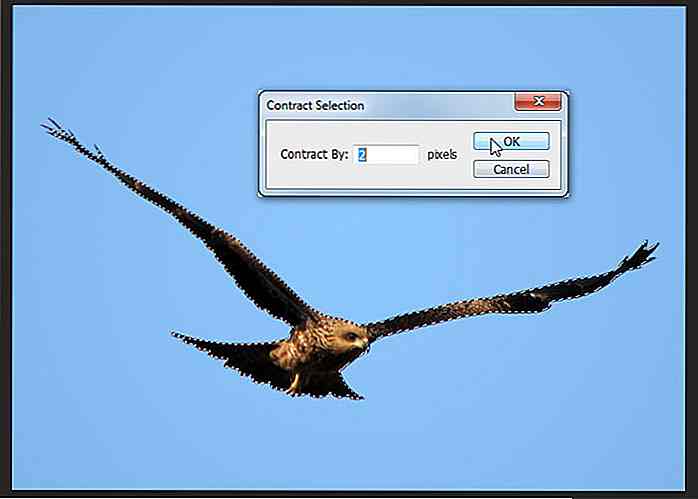
Trinn 47 Inverter valget ved å velge Velg > Inverse . Reduser utvalgsområder ved å bruke Velg > Endre > Kontrakt . I dialogrutens kontraktvalg velger du Kontrakt etter: 2 piksler og klikker OK for å søke.
 Trinn 48
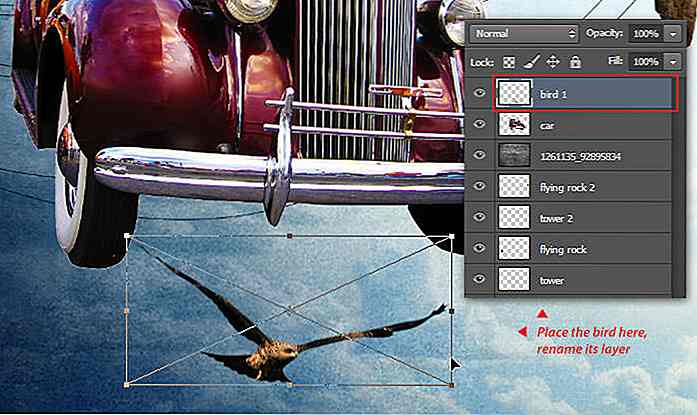
Trinn 48 Kopier og lim inn valgt eagle, juster størrelsen og plasser den under bilen.
 Trinn 49
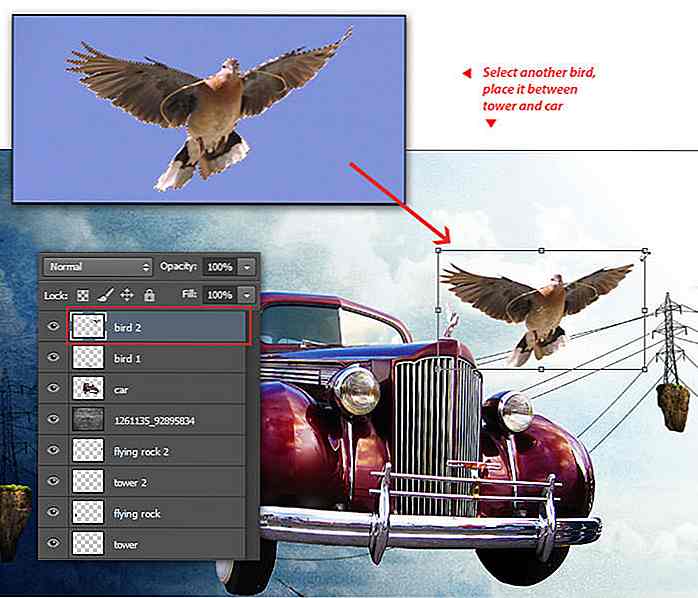
Trinn 49 Åpne duftbildet. Gjenta den samme prosessen for å velge due. Plasser fuglen på bilens høyre side.
 Trinn 50
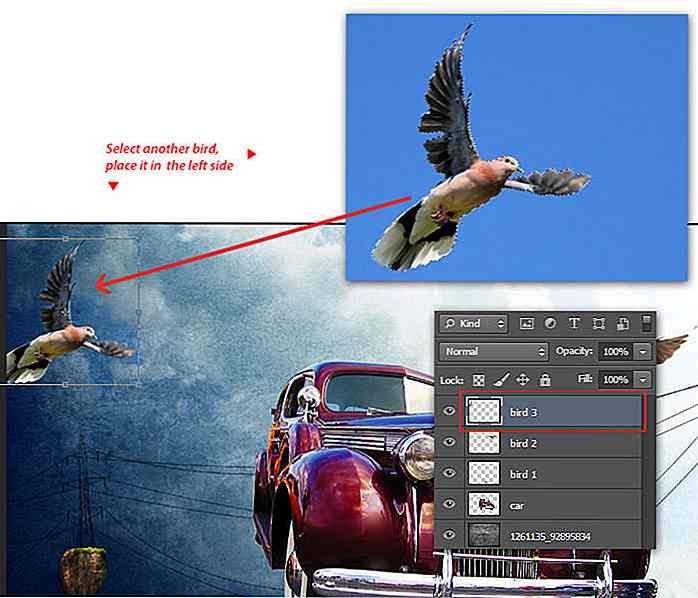
Trinn 50 Åpne det andre dyvbildet. Gjenta den samme prosessen og sett den inn på venstre side av bilen.
 Trinn 51
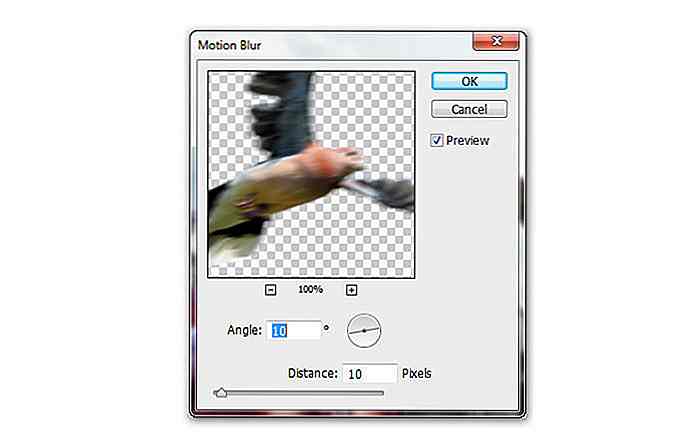
Trinn 51 Gå til Filter > Blur > Motion Blur . Angi vinkelen: 10 og Avstand: 10 piksler. Klikk på OK for å søke.
 Trinn 52: Opprette bevegelse
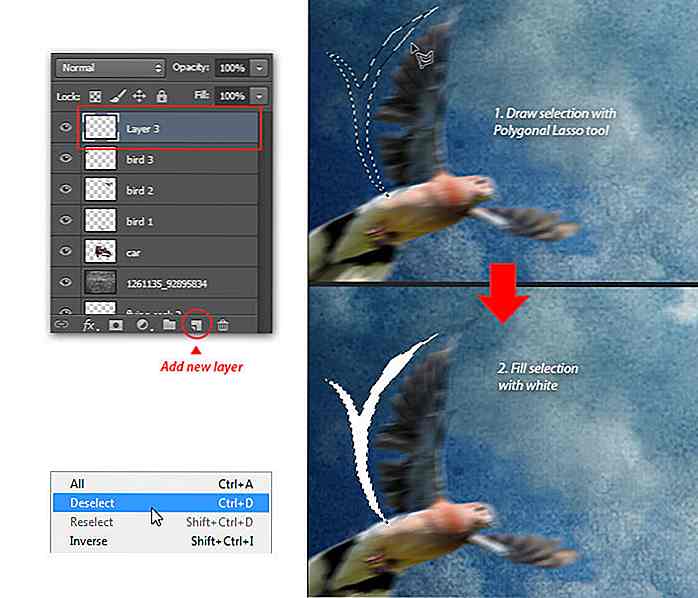
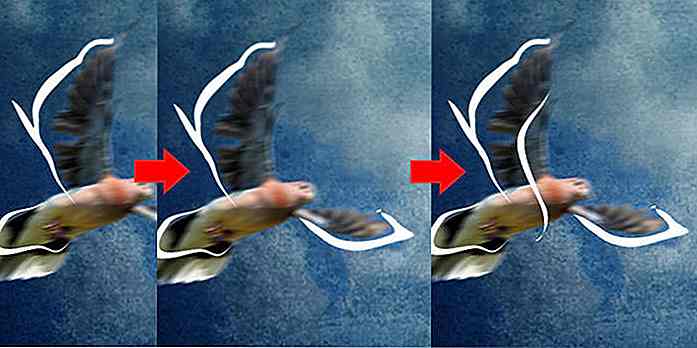
Trinn 52: Opprette bevegelse Vi skal legge til en illusjon for denne rasktflygende duen. Legg til et nytt lag over det andre dovelaget. Med Polygonal Lasso- verktøyet tegner du valget som du ser på bildet nedenfor. Fyll ut valgområdene med hvitt . Trykk Ctrl + D for å fjerne markeringen.
 Trinn 53
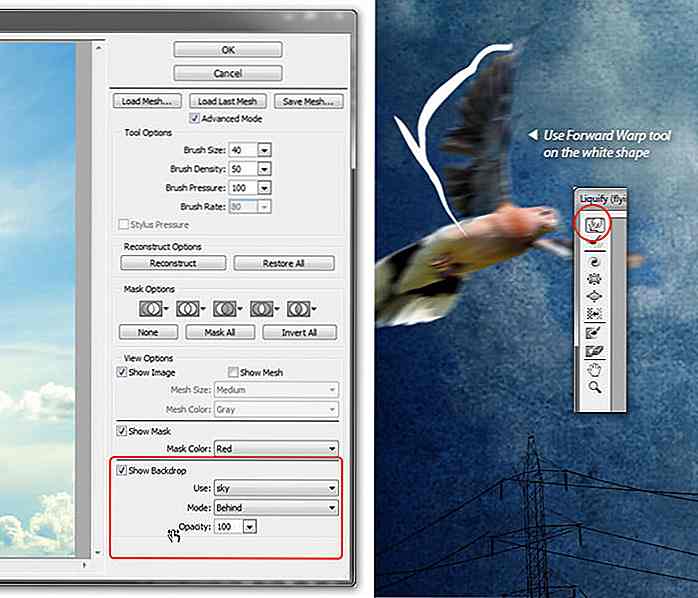
Trinn 53 På samme lag, gå til Filter > Liquify- menyen, bruk himmelslag som bakgrunn og bruk Forward Warp- verktøyet til å forske og flyt den abstrakte formen. Klikk på OK for å søke.
 Trinn 54
Trinn 54 Gjenta trinn 52 og trinn 53 for å legge til flere abstrakte former rundt den andre dueen. Her er et eksempel.
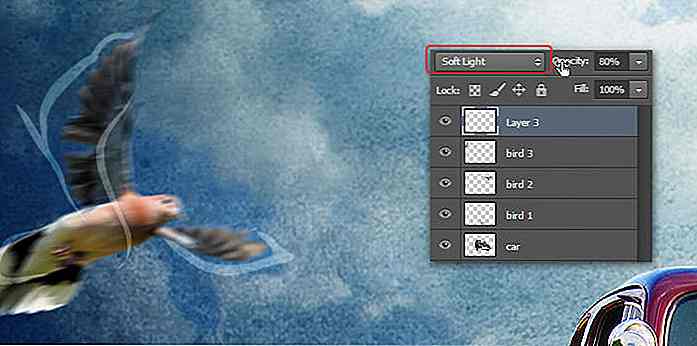
 Trinn 55
Trinn 55 Endre gjeldende lagblandingsmodus til Soft Light, reduser Opacity: 80% . Dette vil gjøre den abstrakte formen gjennomsiktig.
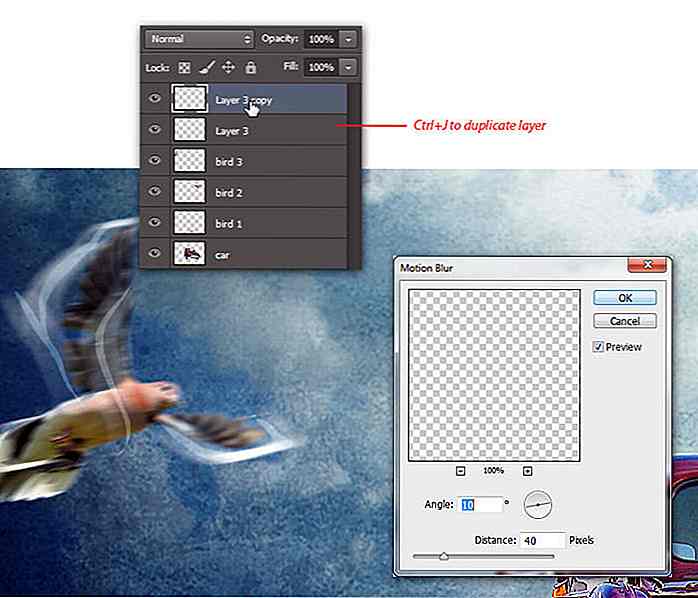
 Trinn 56
Trinn 56 Trykk Ctrl + J for å kopiere gjeldende lag. Gå til Filter > Uklarhet > Bevegelsesskarphet, sett Vinkel: 10 og Avstand: 40 piksler . Klikk på OK for å søke.
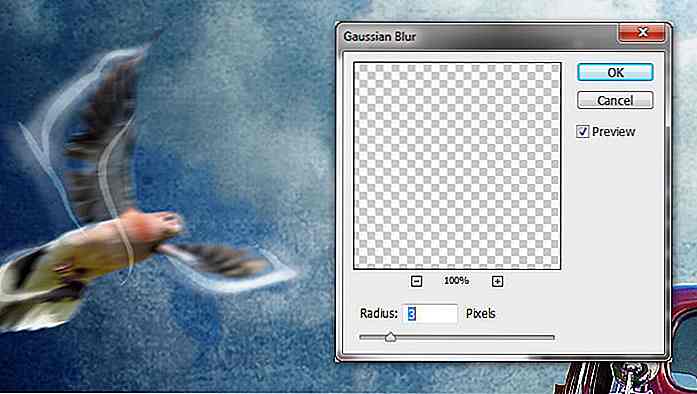
 Trinn 57
Trinn 57 Til slutt, gå til Filter > Blur > Gaussian Blur- menyen. Angi radius: 3 piksler . Klikk på OK .
 Trinn 58: Legge til spesielle effekter på bilen
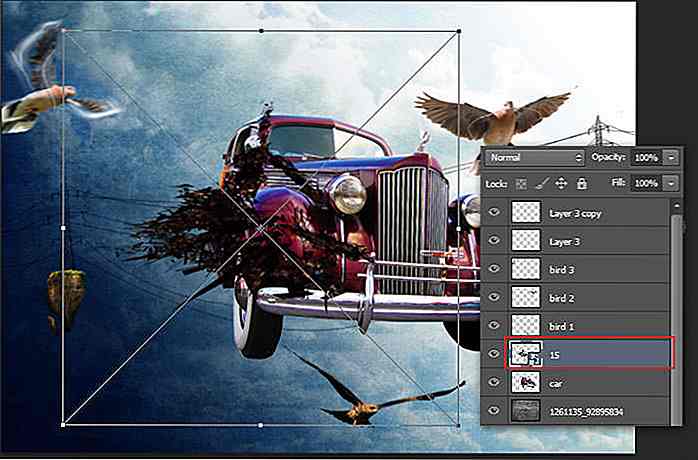
Trinn 58: Legge til spesielle effekter på bilen Last ned og pakk SciFi Render Pack. Gå til Arkiv > Plasser meny, finn og velg gjengepakke bilde nummer "15.png" . Plasser den på bilens venstre dør som så.
 Trinn 59
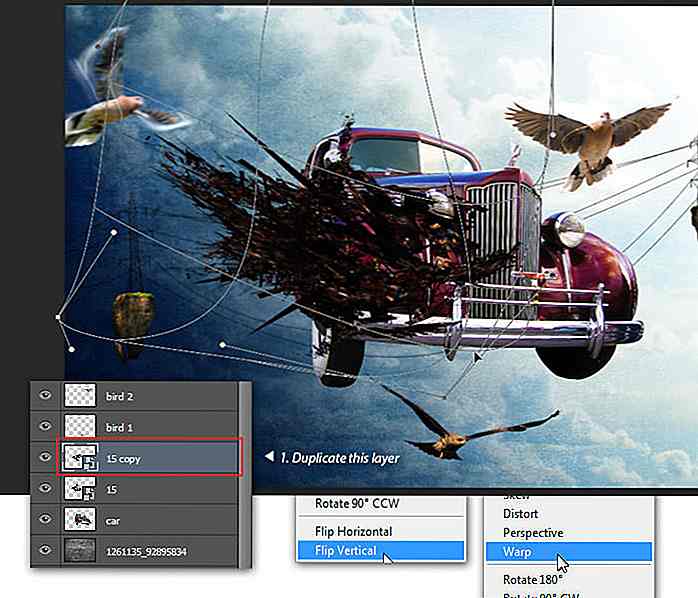
Trinn 59 Trykk Ctrl + J for å duplisere lag '15'. Gå til Rediger > Transform > Flip Vertical . Forvrid deretter formen ved å bruke Edit > Transform > Warp som bildet nedenfor. Trykk Enter .
 Trinn 60
Trinn 60 Juster størrelsen ved hjelp av gratis transform-kommandoen.
 Trinn 61
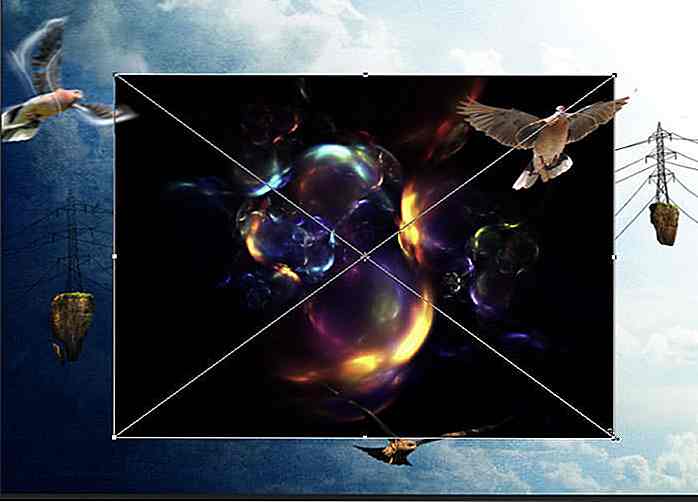
Trinn 61 Last ned og ekstrakt fraktalpakkebilde. Gå til File > Place menu, søk deretter sett inn fraktal pakkenummer " 4-1.png ". Plasser den over det nåværende laget, som dekker bilen.
 Trinn 62
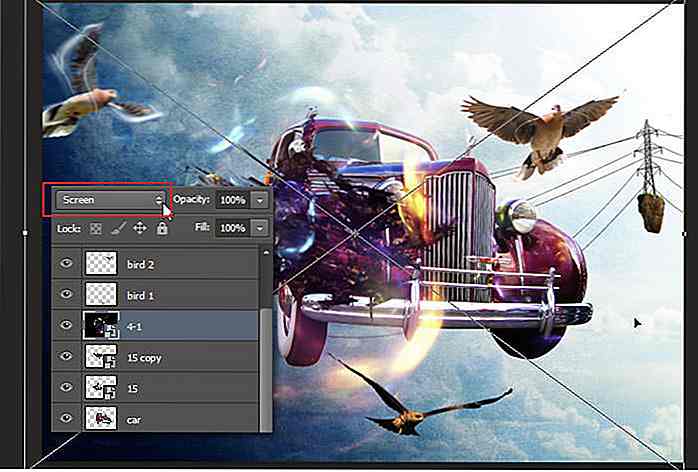
Trinn 62 Endre blandemodus til skjerm . Dette vil skjule alle svarte farger i lag 4-1.
 Trinn 63
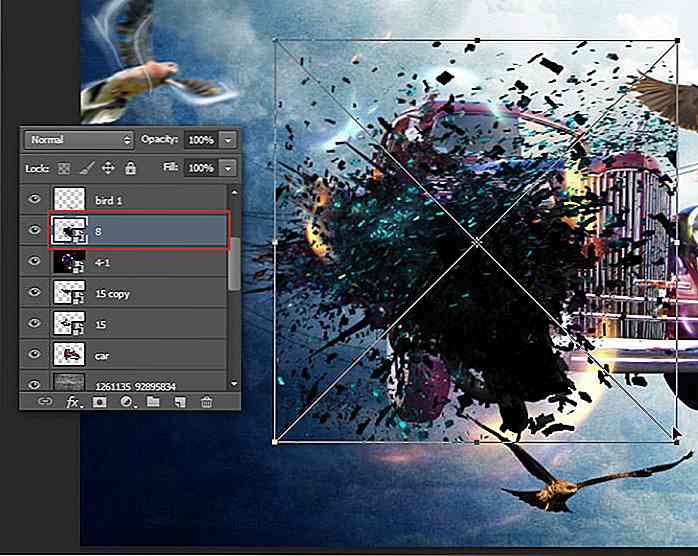
Trinn 63 Sett inn "8.png" fra SciFi gjengipakken. Juster størrelsen, som dekker den forrige fraktalpakningen.
 Trinn 64
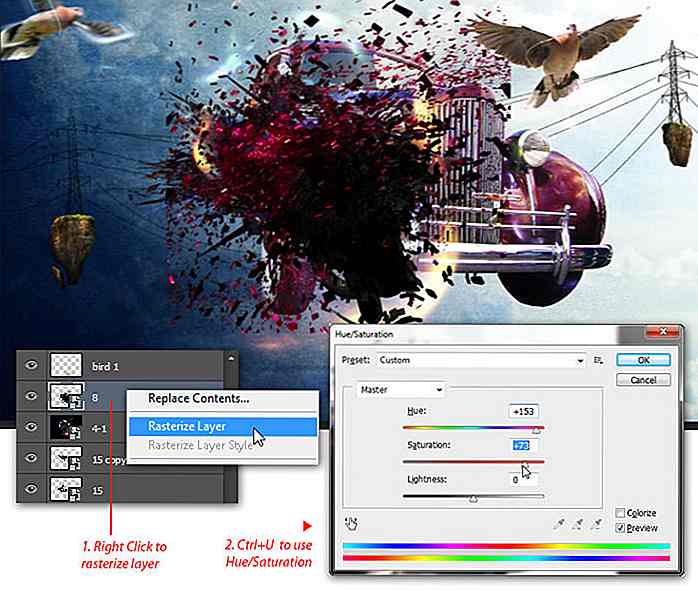
Trinn 64 Høyreklikk på det nåværende laget, velg Rasterize- menyen. Deretter går du til Bilde > Justering > Fargetone / Metning . I Hue / Saturation-dialogboksen øker du Hue: +153 og Saturation: +73 for å endre 3D-fargene til magenta / lilla.
 Trinn 65
Trinn 65 Gå til Rediger > Transform > Forvreng meny for å bruke mer forvrengningseffekt til scifi-gjengelaget.
 Trinn 66
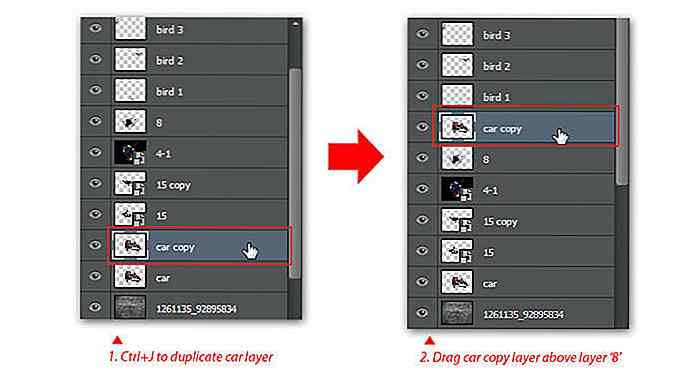
Trinn 66 Klikk på lagbilkopien, og trykk deretter Ctrl + J for å kopiere den. Dra bilkopi laget på toppen av lag 8 (fra SciFi gjengepakken).
 Trinn 67
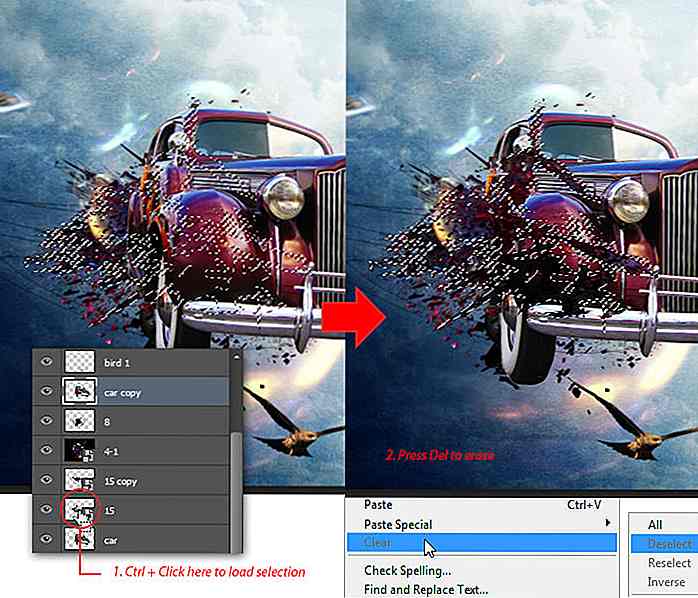
Trinn 67 Fortsett i bilkopisjonslaget, last inn valg med Ctrl +, klikk på lag 15- miniatyrbildet. Slett valgte områder ved å trykke på Slett . Ikke glem å avmarkere med Ctrl + D.
 Trinn 68
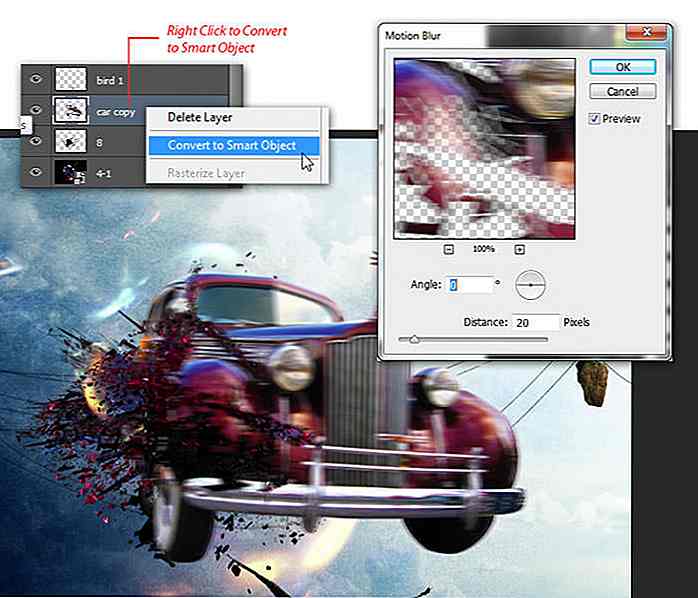
Trinn 68 Høyreklikk bil kopi lag, velg Konverter til Smart Object- menyen. Gå nå til Filter > Blur > Motion Blur, sett vinkelen: 0, Avstand: 20 Pixels . Klikk OK for å bruke bevegelsesskarphetfilter.
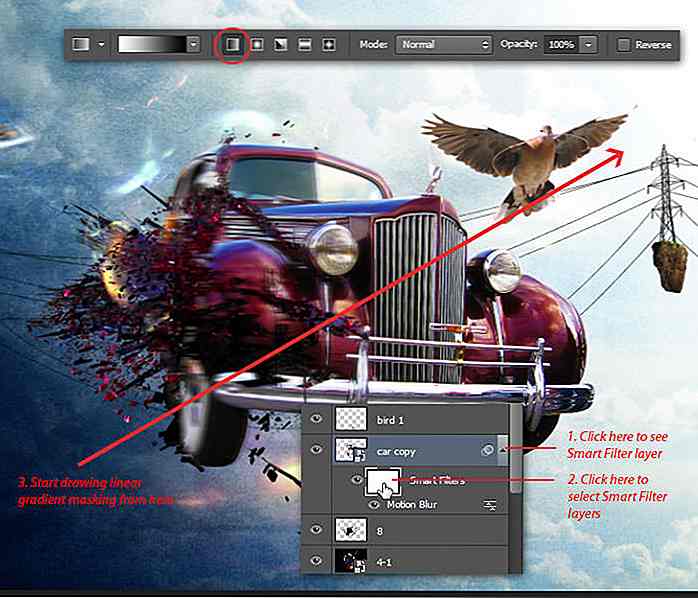
 Trinn 69
Trinn 69 Hvis du ikke visste, vil filtre til en smart objekt konvertere dem til Smart Filters. Klikk på smarte filtre- miniatyrbildet for å velge det, bruk deretter Gradient- verktøyet til å tegne en lineær gradient diagonalt fra nederst til venstre til øverste høyre hjørne.
 Trinn 70
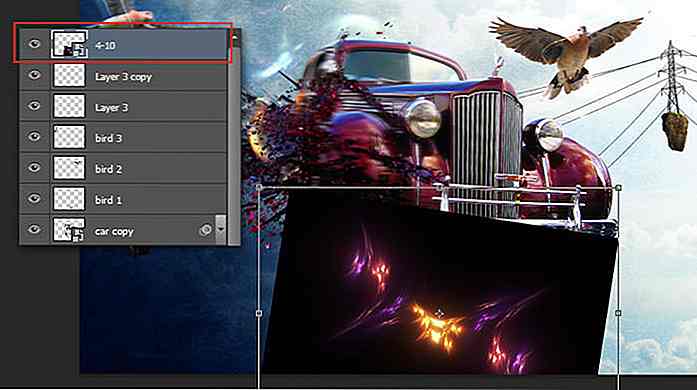
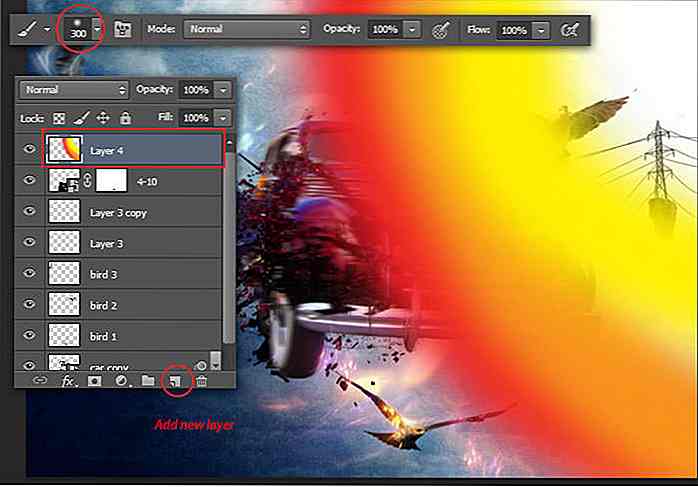
Trinn 70 Sett inn et annet fraktalbilde: 4-10.png . Plasser den over alle lagene. Flytt fraktalbildet under bilen, og vipp det litt til høyre.
 Trinn 71
Trinn 71 Endre blandemodus til skjerm, dette vil gjemme alle svarte farger i fraktalbildelaget.
 Trinn 72
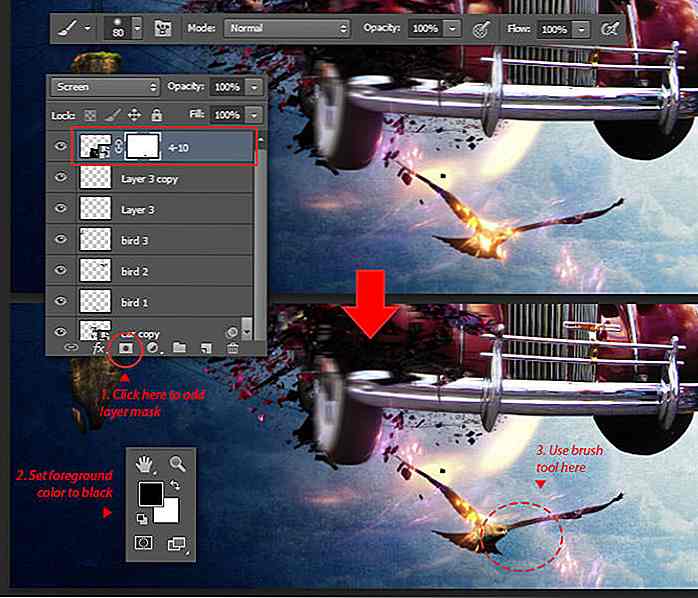
Trinn 72 Legg til en lagmaske til det gjeldende fraktalbildelaget. Sett forgrunnsfargen til svart . Bruk mykt runde Penselverktøy til å skjule uønskede fraktalområder som dekker fuglens hode. Se bildet nedenfor for referanse.
 Trinn 73
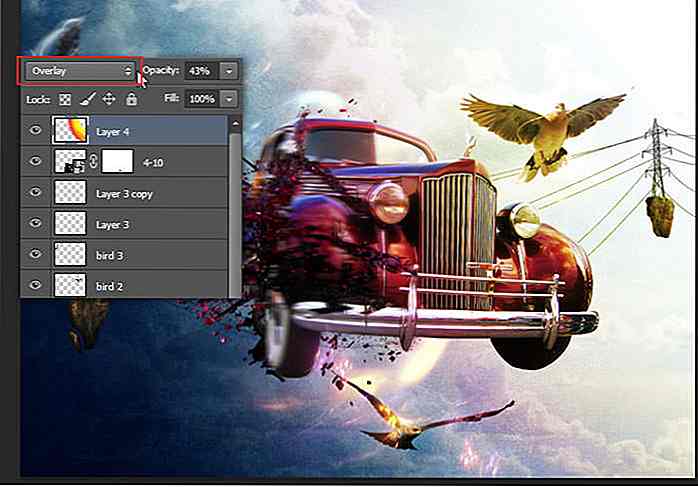
Trinn 73 Lag et nytt lag på toppen. Bruk det myke runde penselverktøyet til å tegne en vendt regnbuebue, men med en fargekombinasjon av bare rød, oransje og gul .
 Trinn 74
Trinn 74 Endre blandemodus til Overlegg, for å lage et subtilt rødt høydepunkt rundt bilen, fugl og skyer bak den.
 Trinn 75
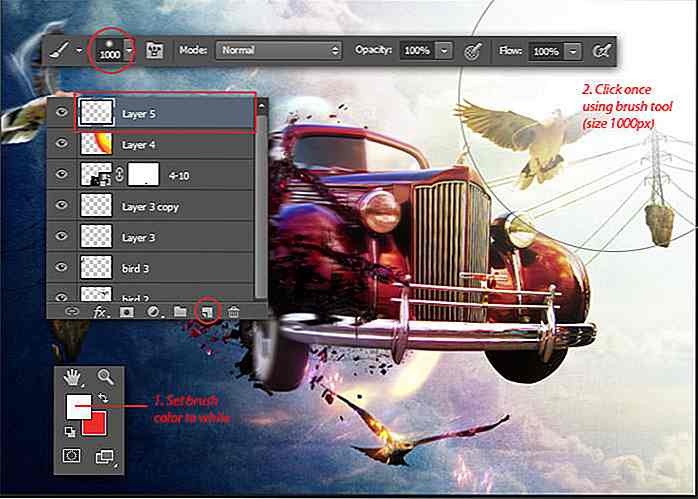
Trinn 75 Til slutt vil vi skape stråling med hvit lys effekt. Sett forgrunnsfargen til Hvit . Øk penselstørrelsen til 1000 piksler . Legg til et nytt lag øverst, og klikk deretter en gang øverst til høyre ved hjelp av penselverktøyet . Se bildet nedenfor for referanse.
 Endelig resultat
Endelig resultat Gratulerer! Du har nådd slutten av denne opplæringen. Sjekk ut hva du har laget!
 Redaktørens merknad : Dette innlegget er skrevet for Hongkiat.com av Jayan Saputra . Jayan er grafisk designer og bokforfatter fra Indonesia. Han elsker design og du kan finne hans nyere arbeid på Deviantart.
Redaktørens merknad : Dette innlegget er skrevet for Hongkiat.com av Jayan Saputra . Jayan er grafisk designer og bokforfatter fra Indonesia. Han elsker design og du kan finne hans nyere arbeid på Deviantart.nedlasting
Hvis du vil laste ned PSD, klikker du på knappen nedenfor for å hente filene.
- Last ned PSD

4 ekstreme måter folk beskytter deres personvern
Edward Snowden kan være gammel nyhet da hans lekkasjer på det amerikanske nasjonale sikkerhetsbyrået (NSA) har nettopp passert sitt ettårsmerke. Imidlertid har internasjonale forbindelser soured siden da og endring av publikums skadede oppfatning vil være en oppoverbakkeutfordring.Virkningen av NSA-lekkasjer påvirker også oss, den gjennomsnittlige borger i dag. Vi er
![Slik øker du din Android Chrome Browser [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)
Slik øker du din Android Chrome Browser [QuickTip]
Når du bruker Android-versjonen av Google Chrome, har du sannsynligvis opplevd tiden når Chrome tar altfor mye tid å laste, eller krasjer ofte, eller virker trist når du ruller.Hvis du er vant til Chrome og ikke vil velge en annen nettleser for alle dine onlinebehov, er det et quicktip for å øke hastigheten på Android Chrome-nettleseren din . Ved å


![20 kreative måter å kunngjøre graviditet [BILDER]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)