no.hideout-lastation.com
no.hideout-lastation.com
Slik øker du din Android Chrome Browser [QuickTip]
Når du bruker Android-versjonen av Google Chrome, har du sannsynligvis opplevd tiden når Chrome tar altfor mye tid å laste, eller krasjer ofte, eller virker trist når du ruller.
Hvis du er vant til Chrome og ikke vil velge en annen nettleser for alle dine onlinebehov, er det et quicktip for å øke hastigheten på Android Chrome-nettleseren din . Ved å bruke dette tipset vil du forbedre rulleopplevelsen betydelig, og det vil redusere rammeprisdråper.
Fremskynde Chrome-nettleseren din
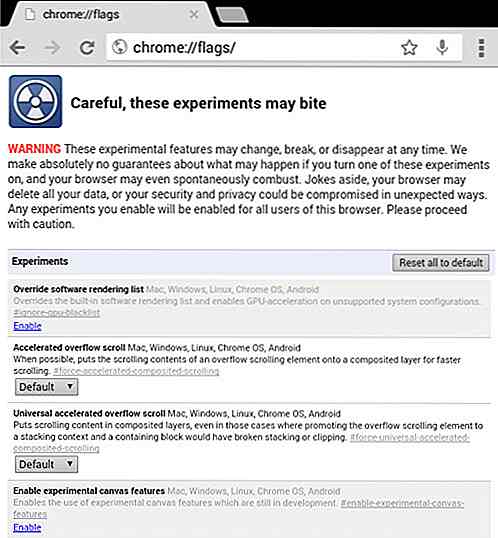
Start med å åpne Chrome-nettleserprogrammet på Android. Gå til adressefeltet. Skriv Chrome://Flags i adressefeltet, og trykk deretter på Enter.

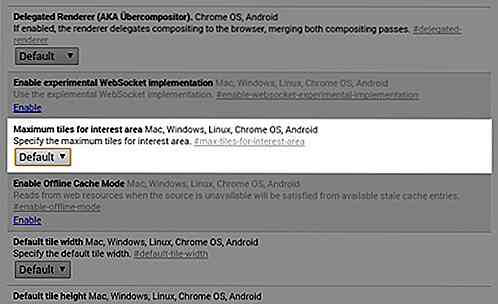
Du blir omdirigert til siden Chrome: // Flagginnstillinger. Deretter ser du etter flagget kalt "Maksimale fliser for interessen Mac, Windows, Linux, Chrome OS, Android".

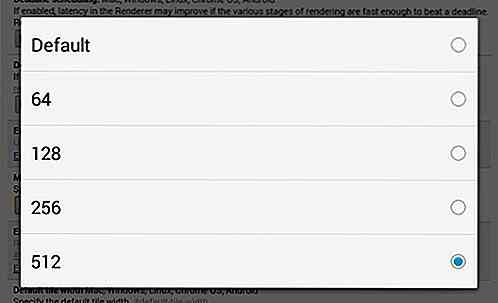
Trykk på standard og velg 512 fra rullegardinmenyen. Hvis enheten har mindre enn 512 RAM, er det best du velger noe under denne figuren for å hindre at Chrome overtar hele enhetens minne.

Trykk på relaunch-knappen nederst, og du er ferdig.
Hvis du vil gå tilbake til standardinnstillingene, kan du gå tilbake til Chrome: // flaggsiden og "Maksimum fliser for interessesenter Mac, Windows, Linux, Chrome OS, Android" og velg deretter standard. Start Chrome-nettleseren din for at effekten skal finne sted.

Bygg Feature Rich JQuery Carousels med slick
Ikke mange karusellbiblioteker kan konkurrere med Slick . Det er den mest jam-pakket jQuery-plugin for å bygge dynamiske karuseller på nettet.Det er helt gratis og bygget på toppen av jQuery . Koden er super enkel å sette opp, selv om det krever noen avhengigheter . Men med så mye funksjonalitet er det verdt å legge til de ekstra bibliotekene for å få dette til å fungere.For å in

Designere, Beregn de perfekte forholdstallene med RatioBuddy
Designere vet smerten i å prøve å matche bilder til forhold. Dette skjer hele tiden når du bygger et WordPress-tema og prøver å finne ut de beste bildestørrelsene for miniatyrbilder.Men det er dusinvis av lignende oppgaver for å finne ut det riktige aspektforholdet til et bilde, video eller innebygd element. Heldig