 no.hideout-lastation.com
no.hideout-lastation.com
Beste gratis JavaScript Modal Window Plugins
Du kan finne mange rene CSS-modeller, men disse tilbyr ikke samme kontroll som JavaScript . Med en JavaScript-modal kan du legge til tilpassede animasjoner, grensesnittinnganger og virkelig forbedre brukeropplevelsen.
Men hvorfor design noe fra grunnen når du kan bruke et JS-bibliotek ? Jeg har samlet de beste gratis JavaScript-drevne modalskriptene her for at du skal lese og enkelt ut favorittene dine.
Alle disse er helt gratis og åpen kildekode, slik at du kan redigere koden og sette dem på nytt for å passe til nettstedet ditt etter behov.
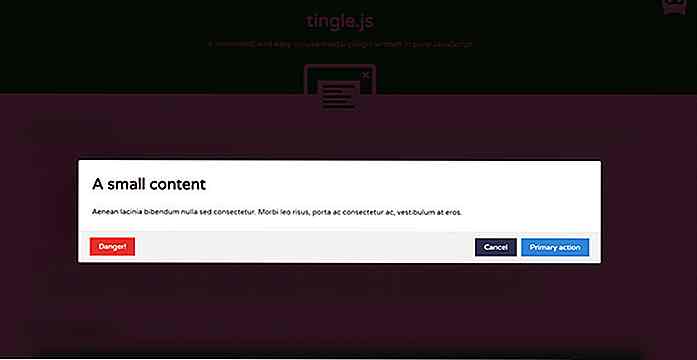
1. Tingle
 En av mine favoritt gratis modale skript er Tingle.js . Det er bygget på vanilje JavaScript uten avhengigheter, så du trenger ikke noen jQuery eller Zepto biblioteker.
En av mine favoritt gratis modale skript er Tingle.js . Det er bygget på vanilje JavaScript uten avhengigheter, så du trenger ikke noen jQuery eller Zepto biblioteker.I tillegg er det et ganske lite bibliotek, selv om det har mange alternativer for tilpasning . Du kan endre CSS-overgangene, JavaScript-modal animasjonene og hele brukeropplevelsen med bare noen få innstillinger.
Tingle.js er designet for å være fullt tilgjengelig og lydhør, så det fungerer på mobile enheter og støtter også eldre nettlesere.
Du kan se all dokumentasjon på GitHub, sammen med gratis kildekoden. De har også en demo link, slik at du kan sjekke ut Tingle i aksjon for å se om det kan passe på nettstedet ditt.
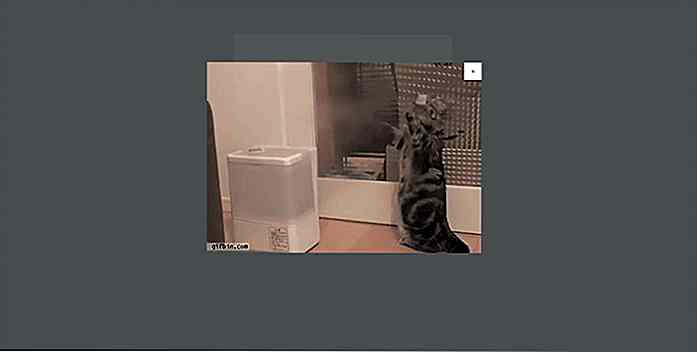
2. Vanilje Modal
 Her er en modal jeg nettopp har funnet nylig, og det er mye enklere enn de fleste . Vanilla Modal står tro mot navnet sitt med et rent vaniljescript som driver modal, sammen med CSS-overganger .
Her er en modal jeg nettopp har funnet nylig, og det er mye enklere enn de fleste . Vanilla Modal står tro mot navnet sitt med et rent vaniljescript som driver modal, sammen med CSS-overganger .Denne tingen er ganske liten og super fleksibel, med tilpasset CSS for å restylle vinduene . Det har også mange alternativer du kan endre med JavaScript, noe som gjør den perfekt til å kjøre DOM-funksjoner eller til og med tilbakeringingsfunksjoner.
Ta en titt på demo siden for å se standard stil. Det er en veldig grunnleggende design, så det vil kreve tilpasninger for å bruke det på et produksjonssted . Men dette reduserer også de totale kodenes krav, så det er et av de smaleste JavaScript-modalbiblioteker .
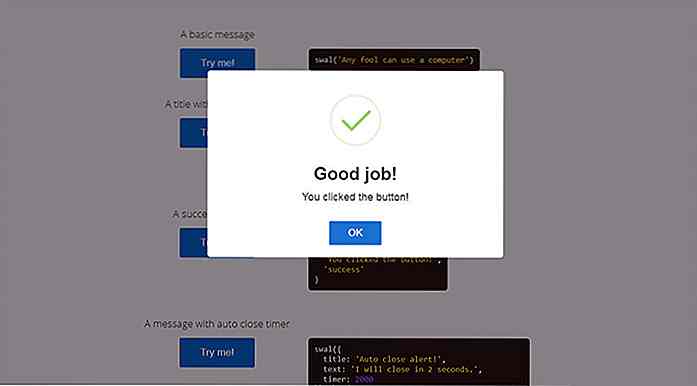
3. SweetAlert2
 Jeg loathe standard JavaScript varsler fordi de er bare irriterende og påtrengende. I denne epoken med webdesign trenger vi ikke bare standardbrowservarsler, spesielt med skript som SweetAlert2 .
Jeg loathe standard JavaScript varsler fordi de er bare irriterende og påtrengende. I denne epoken med webdesign trenger vi ikke bare standardbrowservarsler, spesielt med skript som SweetAlert2 .Dette gratis JavaScript-biblioteket kommer med null avhengigheter og fungerer akkurat som et modalt vindu. Imidlertid støtter det OK / Avbryt innganger fra brukeren, slik at du kan designe disse og bruke dem som varselbokser også.
Du trenger ikke andre skript, så SweetAlert2 kjører ganske lett. Ta en titt på demoene for å se hvordan modalene ser ut på en ekte nettside. SweetAlert2 er en perfekt løsning for stilige modalvarslingsbokser.
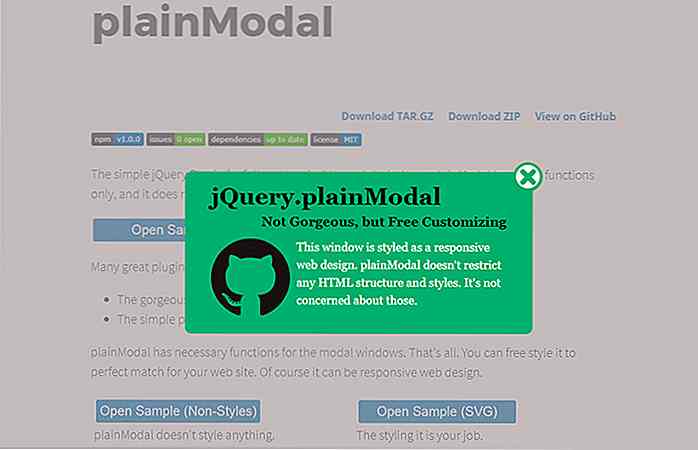
4. plainModal
 Hvis du vil ha et veldig enkelt skript, anbefaler jeg sterkt plainModal . Den er bygget på jQuery, men det er en av de minste modalskriptene som er tilgjengelige .
Hvis du vil ha et veldig enkelt skript, anbefaler jeg sterkt plainModal . Den er bygget på jQuery, men det er en av de minste modalskriptene som er tilgjengelige .Det bruker ikke noen eksterne CSS- eller bildefiler . Bare ett enkelt JS-skript er alt du trenger.
Når plainModal-skriptet er lagt til på siden, må du bare målrette modalknappen, og du er god til å gå. Dette gir deg kontroll over displayet og hvor mye du vil endre det modale grensesnittet.
I tillegg kan du sette opp modalet med en linje med JavaScript som holder med det minimalistiske temaet for dette plugin.
5. Modaal
 Det er ingen nektet tilgjengelighet er enorm på nettet . Hvert designers mål bør være en mer inkluderende opplevelse for mennesker rundt om i verden på ulike enheter og med mulige begrensninger.
Det er ingen nektet tilgjengelighet er enorm på nettet . Hvert designers mål bør være en mer inkluderende opplevelse for mennesker rundt om i verden på ulike enheter og med mulige begrensninger.Med Modaal får du den perfekte opplevelsen som passerer WCAG 2.0-testen med en solid AA-tilgjengelighetsgrad . Du kan se et fantastisk eksempel på hovedsiden, sammen med noen kodedokumentasjon.
Samlet sett anbefaler jeg denne vanilla JavaScript-plugin for alle som virkelig bryr seg om tilgjengelighet . AA-karakter kan kreves på enkelte webprosjekter, så Modaal er et veldig praktisk skript for å holde bokmerket.
6. Scotch JS Modal
 Utviklingslaget på Scotch.io publiserer veiledninger og veiledninger for kodere. Deres arbeid er utrolig, og det viser virkelig i dette JavaScript-modalskriptet, som er hostet på Scotch GitHub .
Utviklingslaget på Scotch.io publiserer veiledninger og veiledninger for kodere. Deres arbeid er utrolig, og det viser virkelig i dette JavaScript-modalskriptet, som er hostet på Scotch GitHub .Modalet ble utviklet av Ken Wheeler, og dette skriptet har til og med en full opplæring hvis du vil lære hvordan det fungerer. Men gratis koden skal være nok for de fleste utviklere siden dette er super lett og enkelt å sette opp . Ingen avhengigheter, og til og med en prøve demo på CodePen.
7. Bootbox.js
 Den raskeste måten å starte et nytt webprosjekt er gjennom Bootstrap. Det er et kraftig frontend-rammeverk som oppfordrer utviklere til å lage sine egne tillegg til biblioteket .
Den raskeste måten å starte et nytt webprosjekt er gjennom Bootstrap. Det er et kraftig frontend-rammeverk som oppfordrer utviklere til å lage sine egne tillegg til biblioteket .Et slikt eksempel er Bootbox.js, et lite JavaScript-bibliotek, designet kun for modale vinduer i Bootstrap . Den fungerer faktisk i dialogbokser der brukeren kan klikke på OK eller avbryte, basert på forespørselen din.
Typiske JavaScript-dialoger er forferdelige, akkurat som advarselsbokser. Bootbox-skriptet er et solid alternativ for alle som jobber i BS3 / BS4-økosystemet .
Igjen, det er helt gratis og åpen kildekode, sammen med en lang dokumentasjonsside for å få deg opp og løpe fort.
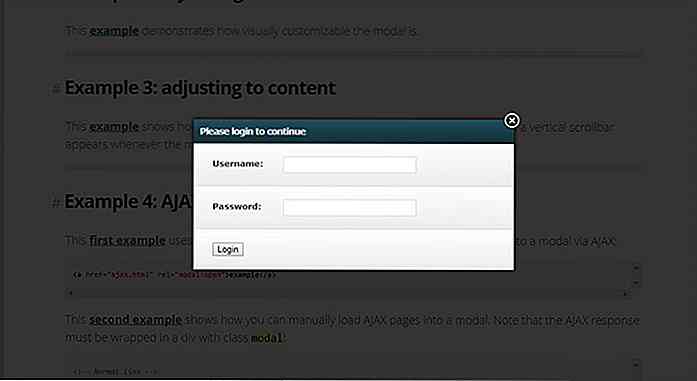
8. iziModal.js
 Hvis du trenger en løsning, litt mer tilpasset, sjekk ut iziModal.js . Dette verktøyet er fullt responsivt og designet for å fungere perfekt i alle moderne nettlesere .
Hvis du trenger en løsning, litt mer tilpasset, sjekk ut iziModal.js . Dette verktøyet er fullt responsivt og designet for å fungere perfekt i alle moderne nettlesere .Jeg har ennå ikke funnet et annet modalt skript som tilbyr en slik estetisk tiltalende design. Det kommer ut porten med en nydelig brukergrensesnitt som kan blande seg i praktisk talt alle nettsteder . Du kan imidlertid også restylle designet slik at det passer dine behov.
Bare vær oppmerksom på at dette pluginet kjører på jQuery, så det er et av de få her som har en avhengighet . Men hvis du vil ha iziModal-stilene, er det en liten pris å betale for slike slanke popover-vinduer.
9. jQuery Modal
 Den jQuery Modal plugin er kanskje det enkleste modale skriptet på jQuery du noensinne vil finne .
Den jQuery Modal plugin er kanskje det enkleste modale skriptet på jQuery du noensinne vil finne .Den kan programmeres til å binde seg automatisk med bestemte HTML-elementer basert på ulike attributter. Den støtter også hurtigtaster som ESC for å lukke vinduet.
Til sammen må dette pluginet være mindre enn 1 KB, og det fungerer i alle mulige nettlesere du kan forestille deg . jQuery utviklere bør holde denne plugin lagret for rask tilgang til et enkelt modal script uten ekstra frills.
10. PicoModal
 Komme tilbake mot vanilla JavaScript, vi har PicoModal biblioteket . Dette er trolig et av de minste skriftene du finner, og det er designet for å løpe perfekt på en vanilje JavaScript-ryggrad .
Komme tilbake mot vanilla JavaScript, vi har PicoModal biblioteket . Dette er trolig et av de minste skriftene du finner, og det er designet for å løpe perfekt på en vanilje JavaScript-ryggrad .Den støtter alle moderne nettlesere, inkludert mobile nettlesere for Android og Mobile Safari for iOS. Den støtter til og med eldre IE-nettlesere, som går tilbake til IE7!
PicoModals utvikler opprettet et lite JSfiddle-skript for å demonstrere hvordan det fungerer. Dette er et veldig lite eksempel, og det er ikke knyttet til et klikkhendelse eller noe annet, men det er ikke vanskelig å skript i noen få knappknapper for å kjøre dette modalvinduet riktig.
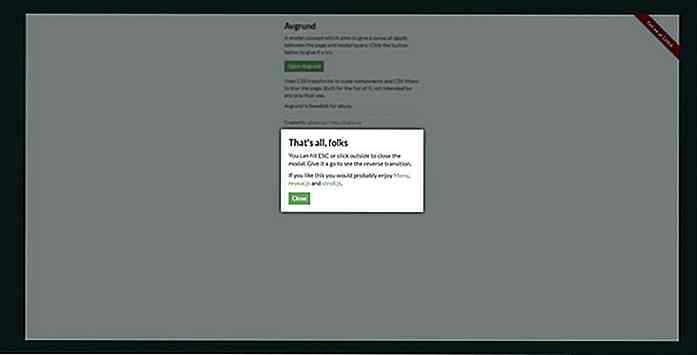
11. Avgrund
 Avgrund er sannsynligvis en av de mest unike modellene i denne listen. Den bruker en tilpasset sidefading effekt, sammen med en krympende animasjon for å bringe modal rett inn i visning.
Avgrund er sannsynligvis en av de mest unike modellene i denne listen. Den bruker en tilpasset sidefading effekt, sammen med en krympende animasjon for å bringe modal rett inn i visning.Ikke alle vil sette pris på denne animasjonen, så jeg kan ikke si at dette skriptet ville passe til alle nettsider. Men det er en ren vaniljemodal og det er super enkelt å sette opp, med bare et CSS og et JavaScript-fil e.
Ta en titt på demo siden for å se hvordan den går. Det har absolutt en unik stil og er bundet til å fange oppmerksomhet med de egendefinerte animasjonene som bare fungerer.
Siste ord
Uansett hva du leter etter, vil jeg satse på at det er noe i denne listen som passer dine behov. Men hvis du fortsatt ikke er fornøyd, bla gjennom GitHub for relaterte modale skript og se hva du kan finne.

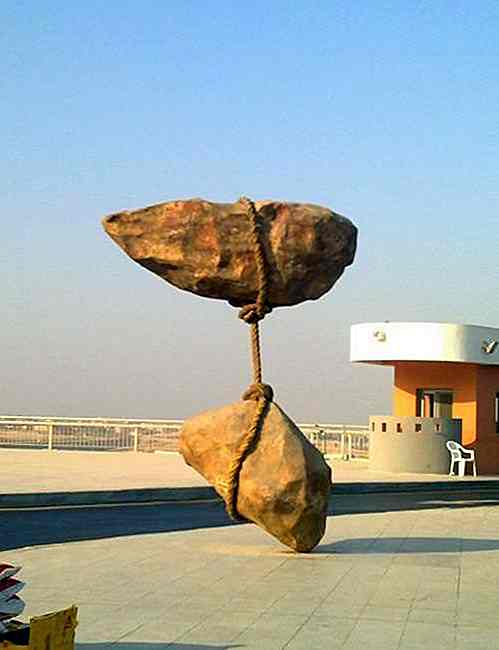
25 Mind-Boggling Skulpturer som Defy Physics Laws
Formålet med kunsten er å gjøre det komfortable ubehagelig og det ubehagelige, komfortable. Vi utfordrer konsepter som vi er vant til, men likevel finner trøst i selve handlingen, og når det gjelder offentlig kunst, utfordrer ingen andre kunstverk status quo enn statuer som taler logikk og vår forståelse av hvordan ting fungerer.I dett

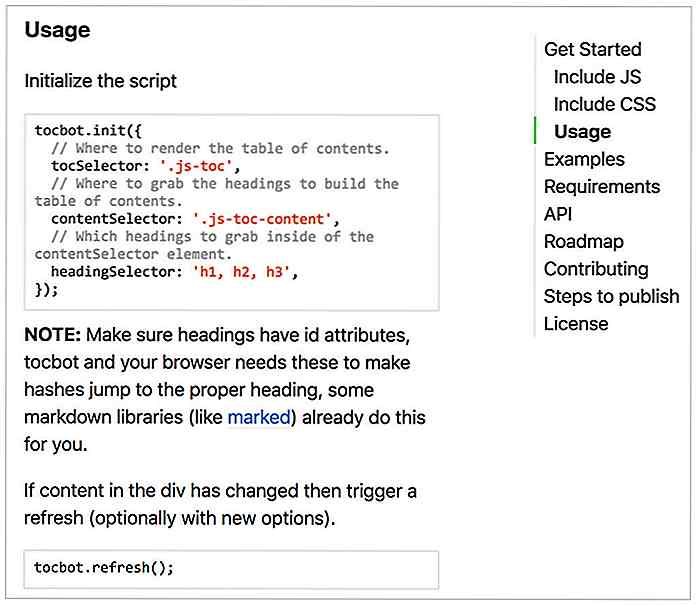
Automatisk generering av innholdsfortegnelse ved hjelp av Tocbot
Lengre innhold blir normen med en sterkere mottak fra Google og så vel som brukerne. Men det kan bli litt slitsomt å lese innholdet i lang form med tonnevis av underoverskrifter å bla.Skriv inn Tocbot, et gratis innholdsfortegnelsesgenerator bygget på JavaScript . Dette oppretter automatisk en fast ToC-liste på en hvilken som helst side og oppdaterer posisjonen mens du ruller forbi hver overskrift. Hov

![Versjonskontroll i Visual Studio Code med Git [Guide]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)

