no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage tomme statssider for nettsteder og mobilapps
Tomme statssider er mindre kjente designelementer med en betydelig rolle i brukeropplevelsen. I sin enkleste form er tomme stater sideoppsett sett når en bruker først besøker en side der det ikke er noe innhold tilgjengelig .
Dette kan omfatte mobilapplikasjoner, sosiale nettverk eller til og med tomme blogkategorier. Hensikten er å levere en tom side som ser ut som en ikke-tom side. Besøkende bør gjenkjenne mangelen på innhold som et middel til forestående innhold .
Jeg vil gjerne dekke hvordan tomme statssider fungerer, og hvorfor de er så viktige. Grensesnitt designere bør vurdere disse punktene og prøve å bruke dem til tomme stater når det er hensiktsmessig. Men for å komme i gang, la oss undersøke hvordan en tom tilstand fungerer og hvordan den gir verdi til grensesnittet.
Verdien av tomme stater
Skjønnheten i en flott, tom tilstandsdesign er i enkelhet. Tomme sider forklarer hva som skal være på siden når det er noe innhold. Det kan være passivt som en tom innboks, eller det kan være aktivt å vente på brukeren som en tom Twitter-feed.
Blanke sider er kjedelig, kjedelig og til og med forvirrende. Tomme stater gir veiledning for å hjelpe brukerne til å forstå hva de ser på. Selv om det er en tom side, hjelper den ekstra konteksten.
Tomme stater gir også en følelse av "friskhet" med nye kontoer som ikke har eksisterende data.
Denne testen som ble gjort av Redditor Bambo_Ocha, sjekket 20 forskjellige applikasjoner for tomme tilstandsdesign. Ulike design stiler skjedde med CTA knapper, sample data, og til og med korte opplærings gjennomganger.
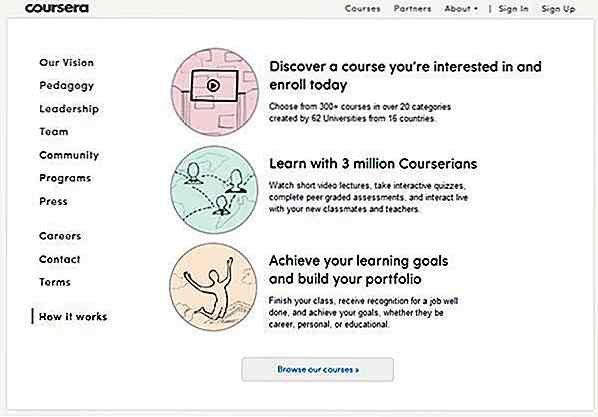
Apper som trives på en brukerbase, bør designe tomme stater som oppfordrer brukeraktivitet . Denne aktiviteten kan publisere innhold, legge til venner, laste opp bilder, eller hva appen ble laget for. Skjermen nedenfor fra Tookapic er et godt eksempel.
 Men tomme statssider har fortsatt verdi selv når det ikke trengs noe. Disse designene er primært laget for å gi informasjon.
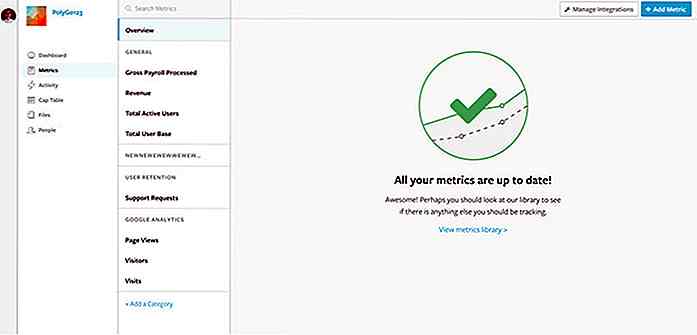
Men tomme statssider har fortsatt verdi selv når det ikke trengs noe. Disse designene er primært laget for å gi informasjon.Statisk informasjon er like verdifull, og det er ikke iboende dårlig å ha en tom stat. For eksempel viser denne sidedesignen ingen nåværende beregninger fra et sporingspaneloversikt. Brukeren vil kanskje legge til noen beregninger, men det er ikke dårlig å la dashbordet være tomt.
 Lignende statiske konstruksjoner kan fungere godt for tomme blogarkiv eller tomme meldingsmapper. Det er helt akseptabelt å ikke ha noen meldinger å vise. Men siden skal ikke være helt tom uten kontekst heller.
Lignende statiske konstruksjoner kan fungere godt for tomme blogarkiv eller tomme meldingsmapper. Det er helt akseptabelt å ikke ha noen meldinger å vise. Men siden skal ikke være helt tom uten kontekst heller.Vital Side Elements
Det viktigste elementet på en tom tilstandsside er kontekst . Dette kan komme i form av grafikk, tekst eller begge deler. Du vil informere brukere hvorfor siden er tom og hva slags data kan være der (e-post, tweets, vennprofiler, etc.).
Og mens tekst er det primære kommunikasjonsmediet på nettet, kan du ikke overse verdien av grafikk og ikoner.
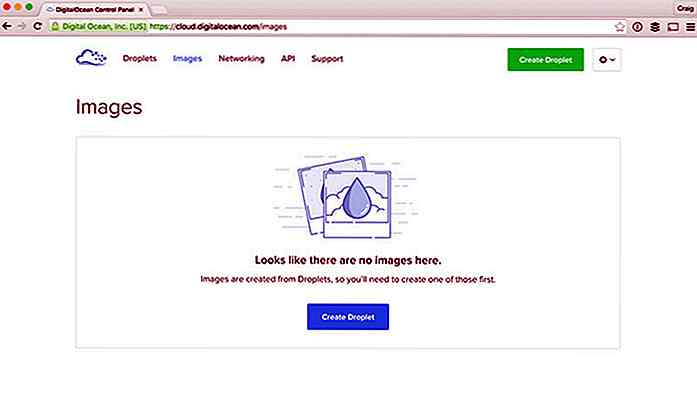
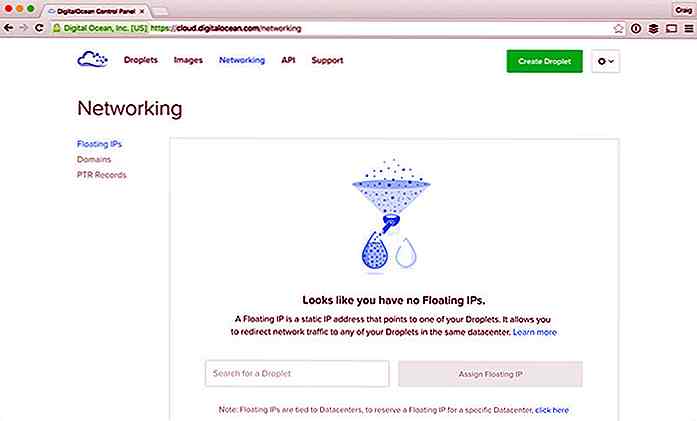
 DigitalOcean har et glimrende dashbord med tom statlig grafikk som illustrerer deres poeng tydelig. Deres firma bruker kreativ branding og ren typografi, så det er ingen overraskelse at de tomme statssidene er så illustrative.
DigitalOcean har et glimrende dashbord med tom statlig grafikk som illustrerer deres poeng tydelig. Deres firma bruker kreativ branding og ren typografi, så det er ingen overraskelse at de tomme statssidene er så illustrative.Et annet viktig aspekt ved tom tilstandsdesign er Call to Action-knappen . Dette er vanligvis utformet som en knapp, selv om hyperkoblinger fungerer også bra.
Målet er å hjelpe brukerne til å gjøre noe, og rydde opp sin tomme tilstand. Om dette krever at du legger til data eller gjør noe på nettstedet, veileder CTAs brukerne til neste trinn som er nødvendig for å rydde opp den tomme tilstanden.
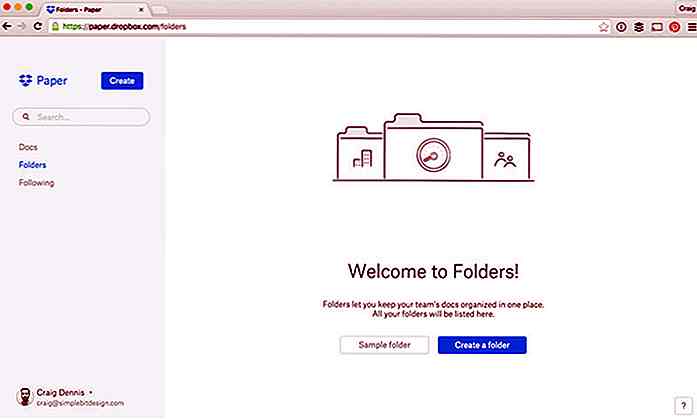
 Dropbox har en flott design med to CTA knapper. Når en Dropbox-bruker ikke har noen mapper, kan de enten opprette en ny mappe eller legge til en prøvemappe på siden.
Dropbox har en flott design med to CTA knapper. Når en Dropbox-bruker ikke har noen mapper, kan de enten opprette en ny mappe eller legge til en prøvemappe på siden.Oppmuntre brukeraktivitet
Ring til handlingsknapper er de aktive elementene, men husk at sidekopien forklarer hva brukeren gjør . Ingen klikker bare knapper uten å vite hvorfor.
Den beste måten å oppmuntre til aktivitet på er å skrive god kopi på den tomme tilstandssiden din. Guide brukere gjennom en innholdsstrøm som oppfordrer brukeraktivitet over hele applikasjonen.
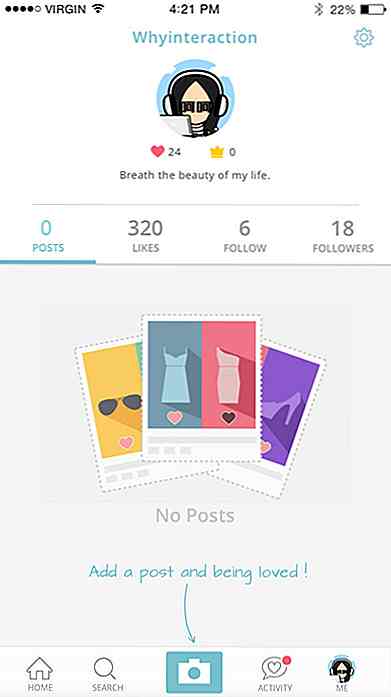
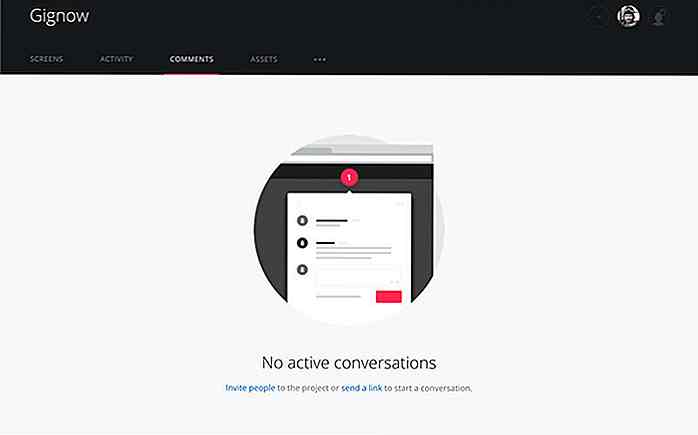
 Denne tomme tilstanden ved ModSpot er et glimrende eksempel på kvalitetsdesign og oppmuntrende innhold.
Denne tomme tilstanden ved ModSpot er et glimrende eksempel på kvalitetsdesign og oppmuntrende innhold.Ikoner brukes til å vise hva brukeren bør legge til nettstedet. En pil peker på knappen brukerne bør klikke sammen med litt tekstoppmuntrende oppførsel. Dette er en strålende tom state design med alle elementene du kan forvente.
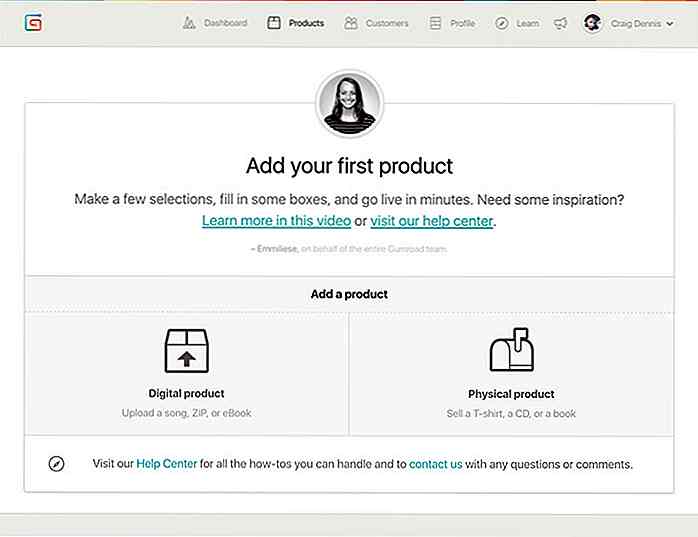
På samme måte tilbyr Gumroad-tilstanden to alternativer som retter seg mot ulike potensielle handlinger. Brukere kan legge til et digitalt produkt eller et fysisk produkt for å komme i gang med å selge.
 Andre lenker på siden fører til hjelpelinjer og kontaktinformasjon. Alt er utrolig strømlinjeformet og binder sammen pent.
Andre lenker på siden fører til hjelpelinjer og kontaktinformasjon. Alt er utrolig strømlinjeformet og binder sammen pent.Web vs Mobile Apps
Tomme statssider for alle medier bør følge lignende designtrender. Men det er noen mindre forskjeller med brukeropplevelse på skrivebordet i forhold til en smarttelefon.
Nettsteder på større skjermer har mer plass til ekstra knapper. Websider kan også ha større navigasjonselementer som kan tegne folk andre steder på nettstedet.
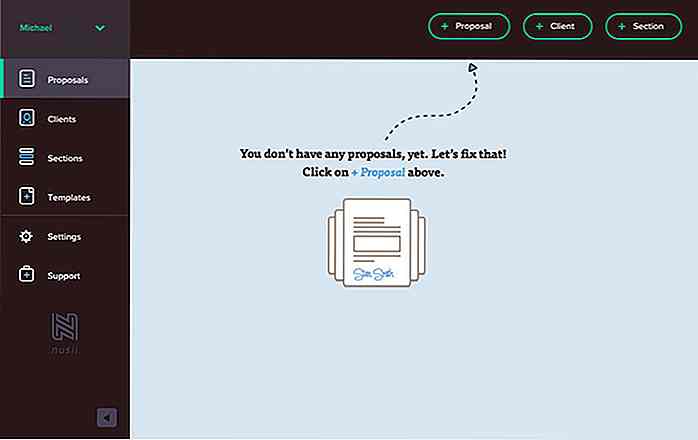
 Dette kan løses i en lignende stil som Nusii gjør på deres forslagsside. Når det ikke er noen forslag, blir brukeren veiledet til "legg til forslag" -knappen i toppnavigasjonslinjen.
Dette kan løses i en lignende stil som Nusii gjør på deres forslagsside. Når det ikke er noen forslag, blir brukeren veiledet til "legg til forslag" -knappen i toppnavigasjonslinjen.Mobilapper kan ha lignende problemer, men skjermene er mye mindre. Dette gjør det mye lettere å tegne brukere rett inn i handlingen .
Jeg synes det er best å holde mobilappene enklere med færre alternativer. Bruk visualer som øyeffekter for å oppmuntre til handling og peke mot en meget spesifikk brukerflyt.
Empty State Design Eksempler
Kanskje den beste måten å lære om tom state design er å studere noen eksempler. Det briljante webgalleriet tomstat.es kuraterer tomme statssider fra ulike nettsteder til mobilapplikasjoner.
Jeg har håndplukket noen eksempler som fortjener din oppmerksomhet som best illustrerer tom tilstandsdesign. Hvis du har andre forslag, er du velkommen til å gi oss beskjed.
DigitalOcean Floating IPs
 Webflow Beta
Webflow Beta Invision
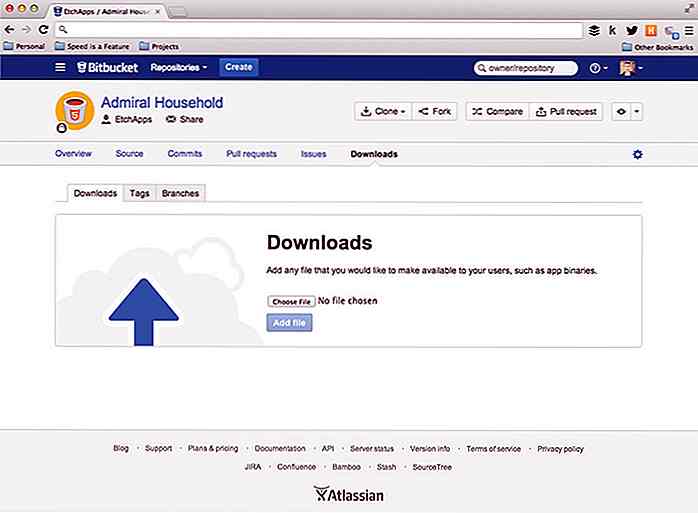
Invision Bitbucket
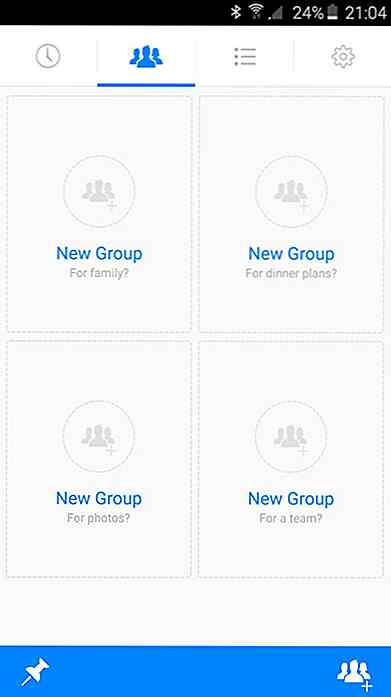
Bitbucket Ingen sperrede grupper
Ingen sperrede grupper Facebook Meldinger
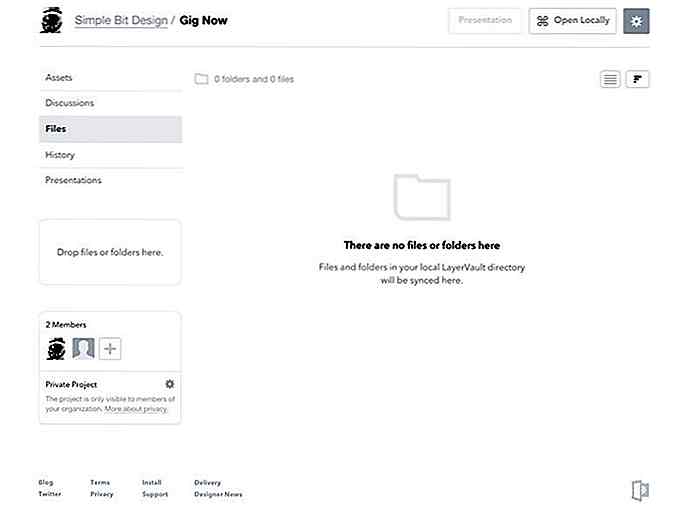
Facebook Meldinger LayerVault
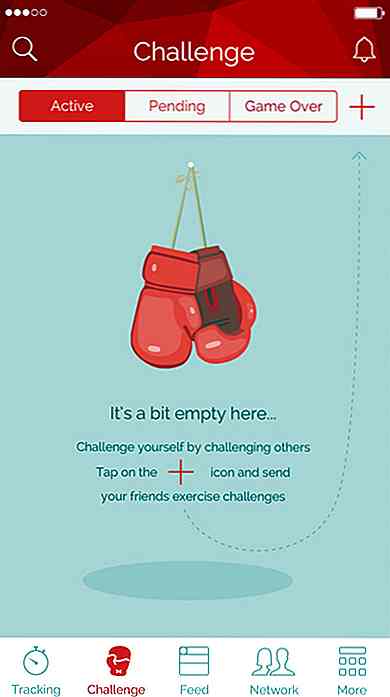
LayerVault Treningsutfordringer
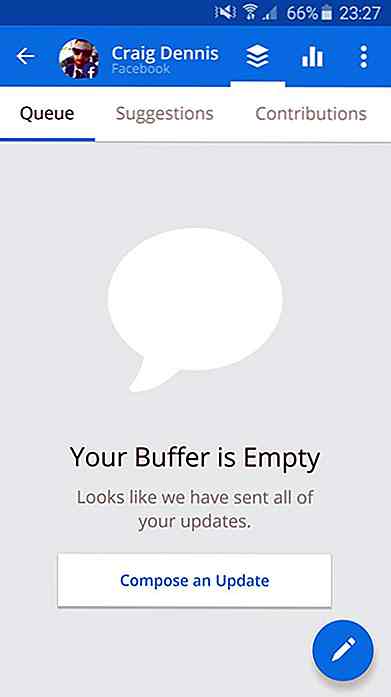
Treningsutfordringer Buffer tom
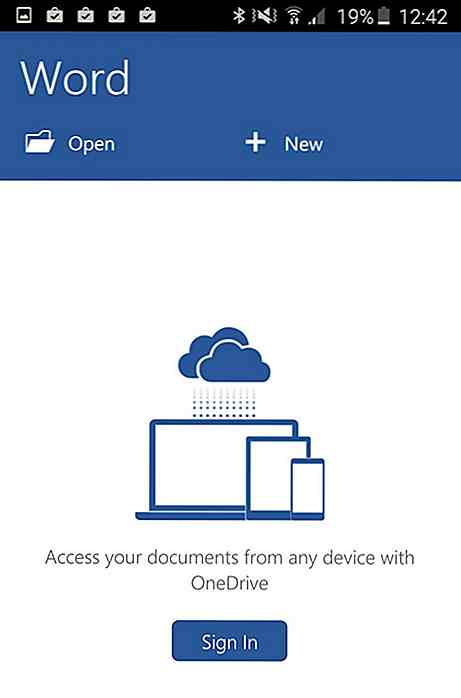
Buffer tom Word App Dokumenter
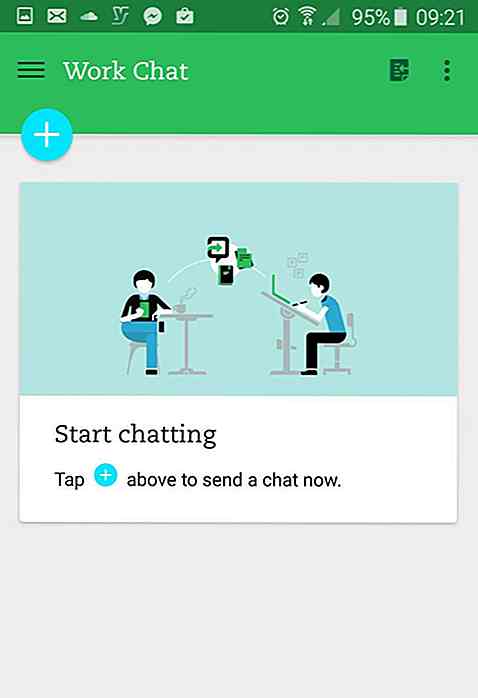
Word App Dokumenter Evernote Chats
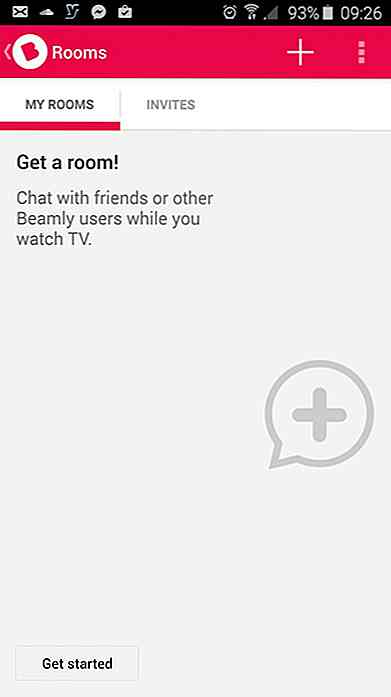
Evernote Chats Beamly For Android
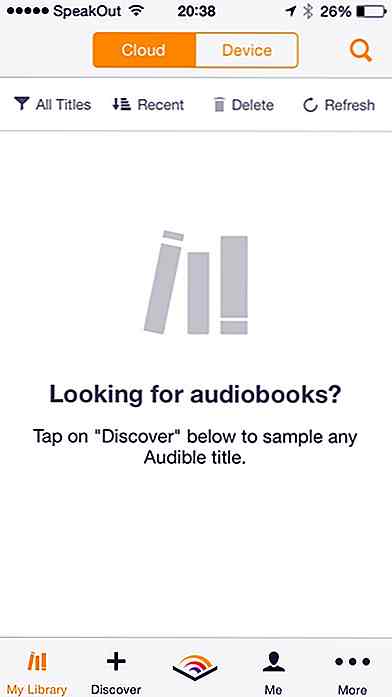
Beamly For Android Hørbare lydbøker
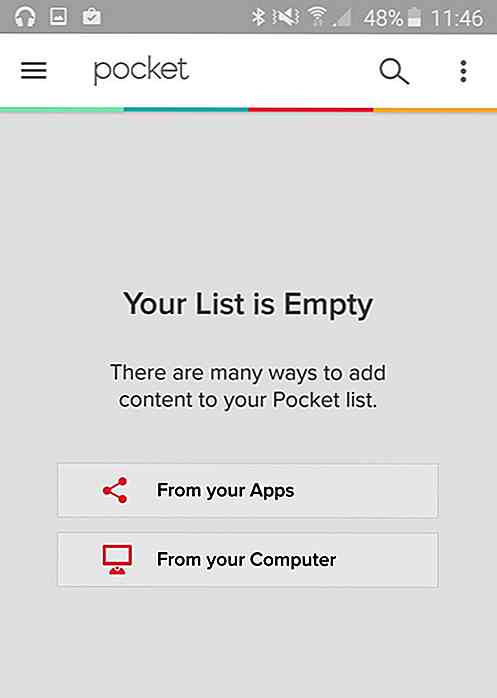
Hørbare lydbøker Pocket App
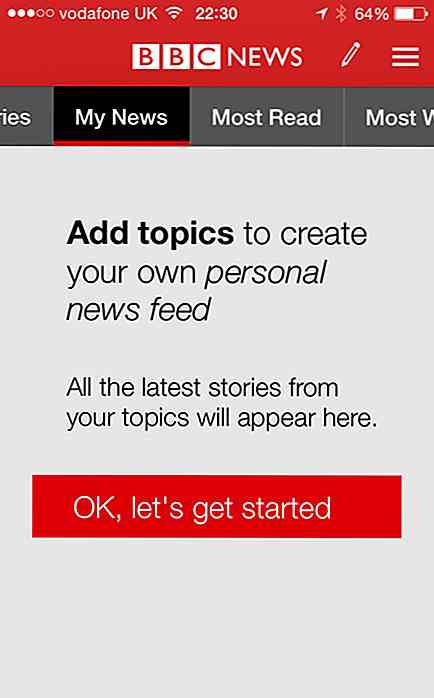
Pocket App BBC My News
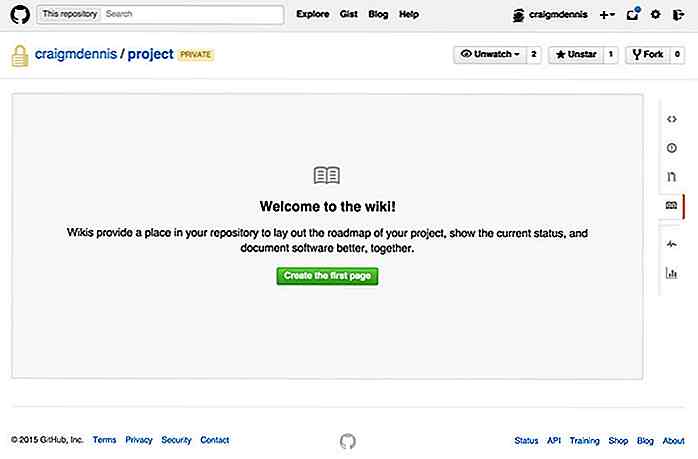
BBC My News GitHub Wiki Sider
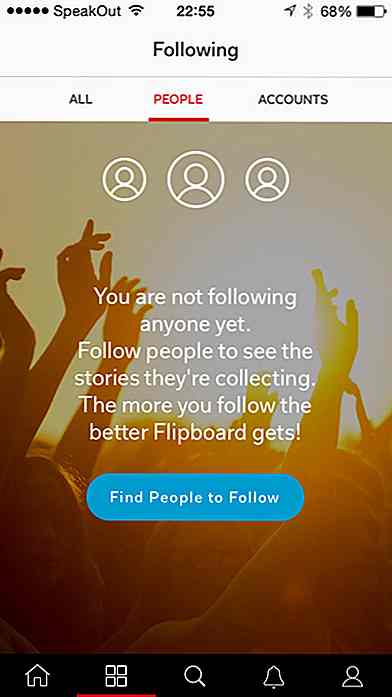
GitHub Wiki Sider Flipboard
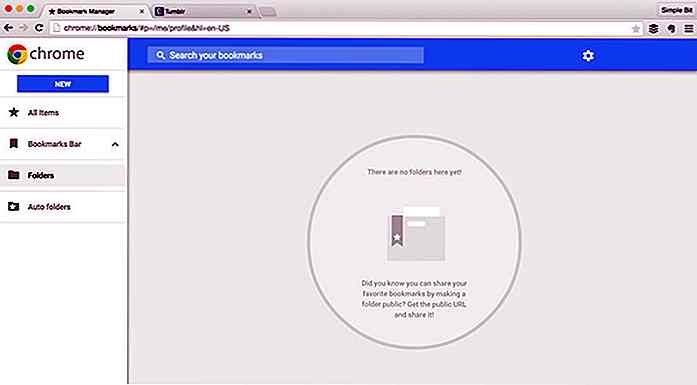
Flipboard Chrome bokmerkebehandling
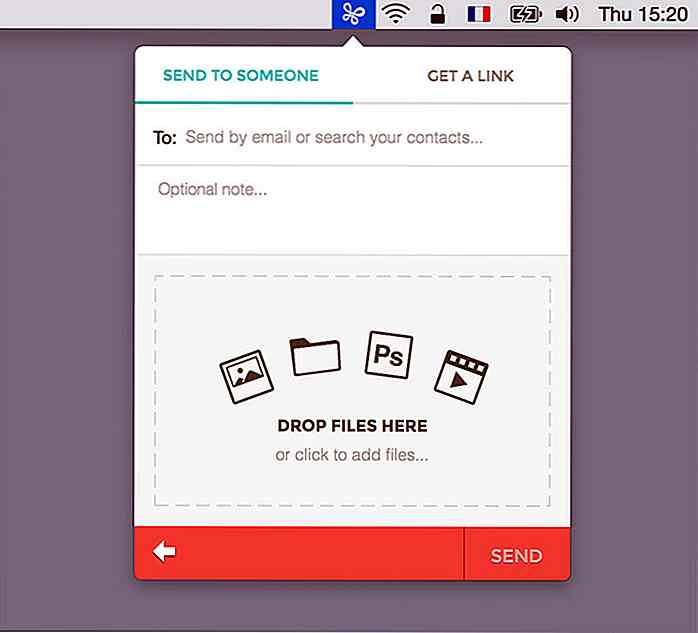
Chrome bokmerkebehandling Mac Infinit App
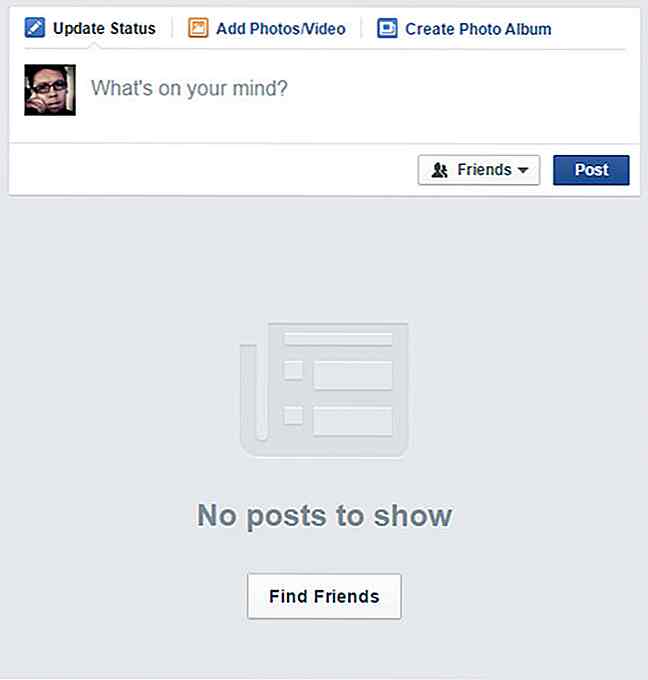
Mac Infinit App Tom Facebook Feed
Tom Facebook Feed

Installere WordPress gjennom kommandolinje
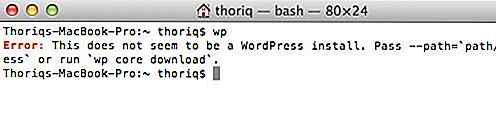
Jeg antar at mange ville gjøre følgende for å installere WordPress på lokal server: Last ned pakken fra WordPress.org, pakk den ut, legg filene på den lokale serveren, åpne lokalhostet fulgt med wordpress-katalogen i nettleseren, og følg deretter instruksjonen som vist.Dette er standard måten å installere WordPress på . Det fung

Lag Maskinvare Progress Bar enkelt med Mprogress.js
Det er ikke nektet at Googles materialdesign har radikalt endret web. Det tilbyr et felles design språk som brukergrensesnittdesignere kan søke på alle nettsteder og mobilapper.Denne materielle designtrenden har ført til mange biblioteker, inkludert den populære materialiseringsrammen. Og et av de kuleste nye materialprosjektene jeg har funnet er Mprogress.js .