no.hideout-lastation.com
no.hideout-lastation.com
Progressive Web Apps - Fremtiden for den moderne Internett?
I dag er Progressive Web Apps (PWA) tale om byen, hovedsakelig på grunn av deres fantastiske brukervennlighet og unike brukeropplevelse. Med de kombinerte funksjonene til nettsteder og innfødte apper, blir PWAer en norm for webapplikasjoner med flere enheter, slik at utviklere kan bygge dynamiske apper med rask lasting uten å bruke hybridrammer.
Jeg tror at Progressive Web Apps er fremtiden for nettsteder - og i den følgende skrivingen diskuterer jeg fordelene sine og bruker saker for å gi deg hele bildet. La oss komme videre til det.
Hva er Progressive Web Apps?
Begrepet "Progressive Web Apps" ble først laget av Alex Rusell (en utvikler av Google Chrome) og Frances Berriman (en designer). Alex delte ideen om Progressive Web Apps at " Disse appene er ikke pakket og distribuert gjennom butikker, de er bare nettsteder som tok alle de riktige vitaminene ".
" Nettsteder som vil sende deg varsler eller være på startskjermen, må tjene penger rett over tid mens du bruker dem mer og mer. De blir gradvis "apps" ", skrev Alex om PWA 'appiness. Til slutt konkluderte han med at " disse appene kan levere en enda bedre brukeropplevelse enn tradisjonelle webapps ".
 Web Apps vs Progressive Web Apps
Web Apps vs Progressive Web Apps Nettprogrammer, eller tradisjonelle nettprogrammer, er klientsidenappene som kjører direkte i en nettleser . Selv om de er bedre enn nettsteder, har de sine problemer. Hvis du ikke vet forskjellen mellom webapper og nettsteder, varierer webappene fra nettsteder fordi webapplikasjoner ser ut som innfødte apps.
Når det er sagt, er Progressive Web Apps den neste generasjonen av webapplikasjoner som fungerer mer som innfødte apps ved å bruke enhetens innfødte forbedringer. For eksempel kan Progressive Web Apps benytte seg av innfødte funksjoner som kamera, beacons, etc. sammen med funksjoner som nettverksbuffer, push-varsler, etc.
Hvorfor trenger vi Progressive Web Apps?
Vi har innfødte apps, på den ene side, som er utrolig raske og pålitelige, selv i de verste situasjonene som sakte eller ingen tilkobling. Men da har vi nettsteder og webapper, derimot, som er sakte og fungerer ikke bra uten nettverksforhold. Det er derfor de fleste foretrekker innfødte apps .
 Accelerated Mobile Pages (AMP), et prosjekt oppmuntret av Google, ble startet i 2016 for å løse langsomme tilkoblingsproblemer, spesielt på smarttelefoner, og gi bedre brukeropplevelse til mobilbrukere. Imidlertid løser AMP ikke problemer med nettverksproblemer. Det øker ikke opplastningstiden så mye som innfødte apps, og igjen har det få begrensninger for å oppnå denne hastigheten.
Accelerated Mobile Pages (AMP), et prosjekt oppmuntret av Google, ble startet i 2016 for å løse langsomme tilkoblingsproblemer, spesielt på smarttelefoner, og gi bedre brukeropplevelse til mobilbrukere. Imidlertid løser AMP ikke problemer med nettverksproblemer. Det øker ikke opplastningstiden så mye som innfødte apps, og igjen har det få begrensninger for å oppnå denne hastigheten.Derfor trenger vi Progressive Web Apps. PWAer gir best mulig brukeropplevelse i sakte eller ingen nettverksforhold . For eksempel kan PWA vise en fremdriftsskjerm når den laster inn innholdet eller en splash-skjerm når det ikke er henholdsvis webtilkobling.
Hvorfor Progressive Web Apps gir mening?
Som angitt av comScores 2017 amerikanske mobilapprapport, bruker appbrukere nesten 77 prosent av tiden sin på de tre beste appene, mens resten av appene holder seg tomgang, men blokkerer fortsatt systemressursene, inkludert minne. Videre deler det også at 50 prosent av brukerne laster ned nullapper i måneden . Dette faktum antyder at brukere nøler med å installere nye apper, og dermed har PWA en kant.
Jeg finner folk går for det meste på nettsteder på skrivebord, men foretrekker programmer på mobile enheter (native apps, selvfølgelig). Årsaken er at datamaskiner tilbyr mye mer nettverksressurser enn smarttelefoner, og apper bruker mindre ressurser enn deres motparts nettsteder. Også, de er raske og pålitelige.
Videre koster innfødte apps mye mer enn nettsteder - så mye som fem til ti ganger eller mer, avhengig av typen av prosjektet. Også deres kostnader kan multiplisere hvis det er behov for å utvikle innfødte apps for flere plattformer (say Android og iOS) med forskjellige kodebaser. PWA kan imidlertid bidra til å minimere slike høye utviklingskostnader, takket være støtten til ulike plattformer.
Progressive Web Apps-funksjoner
Progressive webapplikasjoner har mange direkte funksjoner som gjør dem tydelige enn deres enklere kolleger, det vil si webapps (eller enklere - nettsteder):
- Mottakelig. Arbeid på alle enheter av hvilken som helst skjermstørrelse.
- Offline-først. Last inn i sakte eller ikke noe nettverk.
- App-lignende følelse. Se og samhandle som en innfødt app.
- Oppdatert. Oppdater på egenhånd, nesten transparent.
- Sikker og sikker. Bruk HTTPS til å laste inn sidressurser.
- Synlig. Benytt innhold til søkemotorene.
- Re-gripe. Re-engasjere, si bruk av varsler.
- Kan installeres. Kan plasseres på startskjermen.
- Linkable. Last inn applignende sider, men med nettadresser.
Det jeg synes er interessant er at Progressive Web Apps ikke bare ser ut som følsomme apper, men har også tilgang til enhetens innfødte funksjoner . Det betyr at en PWA kan ta et snap av deg ved hjelp av enhetens kamera. Imidlertid må jeg dele at den ikke får tilgang til begrensede funksjoner som sted, telefon eller SMS.
Merk: Du kan lese mer om dens funksjoner og andre detaljer i dette innlegget.
Opprette Progressive Web Apps?
Google gir en "Progressiv Web App-sjekkliste" - en detaljert liste for å hjelpe nybegynnere til å lage Progressive Web Apps. Denne no-guide listen deler de nødvendige funksjonene for å lage PWAs - en "Baseline PWA" og en "Exemplary PWA"; Den forrige lister viktige ting for en grunnleggende app og sistnevnte for en avansert app.
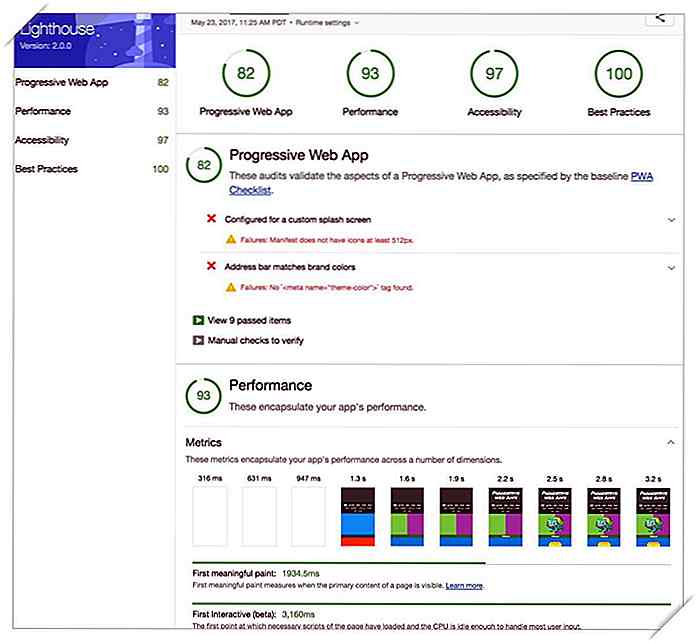
 Videre finnes det ulike verktøy for å hjelpe deg med å bygge en PWA. For eksempel er Lighthouse et gratis, åpen kildekodeverktøy for å forbedre en nettside, inkludert kvalitetskontroll for tilgjengelighet, ytelse og PWA-funksjoner. Et annet funksjonelt verktøy er Workbox, som bidrar til å bygge programmer med offline-første opplevelse .
Videre finnes det ulike verktøy for å hjelpe deg med å bygge en PWA. For eksempel er Lighthouse et gratis, åpen kildekodeverktøy for å forbedre en nettside, inkludert kvalitetskontroll for tilgjengelighet, ytelse og PWA-funksjoner. Et annet funksjonelt verktøy er Workbox, som bidrar til å bygge programmer med offline-første opplevelse .Er Progressive Web Apps fremtiden?
Selv om Progressive Web Apps kanskje ikke løser alle våre appproblemer eller erstatter innfødte apps i en nær fremtid, men jeg tror det vil spille en viktig rolle, takket være fordelene som er langt mer enn begrensningene . Og med nesten alle store plattformer som begynner å støtte PWA, er det ikke langt vi vil se dem overalt.
Apple introduserte PWA-funksjoner (Web APIs) i Safari 11.1 inkludert Beacon API, Servicearbeidere, Web App Manifest, etc .; dermed bringe PWAs til iOS snart hvis ikke allerede. Google har allerede støttet PWAer i Chrome for Android, og det planlegger å bringe det til desktop-plattformer også. Microsoft har også lagt til støtte for PWAer i Microsoft Edge, og vil også liste dem i Microsoft Store.
Hva tror du - er Progressive Web Apps fremtiden? Gi meg beskjed direkte på @aksinghnet eller skriv en kommentar gjennom nedenstående kommentarer-delen for å legge igjen svaret ditt.

15 lommebokspesifikasjoner for å hjelpe til med å spre julekjærligheten
Du har sikkert sjekket ut de fleste gaveideer som er tilgjengelige der ute, men hvis du ikke er i klumpete gaver som kan brenne et hull i lommen, så sjekk ut de lommestørrelsene vi har for deg i dette innlegget. Du finner søte småkameraer, kreative USB-flashdriverdesigner, bærbare batteribackup, en aktivitetssporing, en slank lommebok og til og med en manuell drevet espressomaskin.Merk

Mozilla Brick - Gratis UI Komponenter Bibliotek for Web Apps
Du kan finne tonnevis av gratis frontend-webrammer hvis du søker hardt nok. De kommer alle med sine ulemper og ulemper, men det er et rammeverk der ute for alle.Mozilla Brick er et nyere rammeverk, og det er bygget som et UI-bibliotek som kjører på webkomponenter.Disse komponentene fungerer som biter av gjenbrukbar kode som ligner Googles Polymer-bibliotek . M