 no.hideout-lastation.com
no.hideout-lastation.com
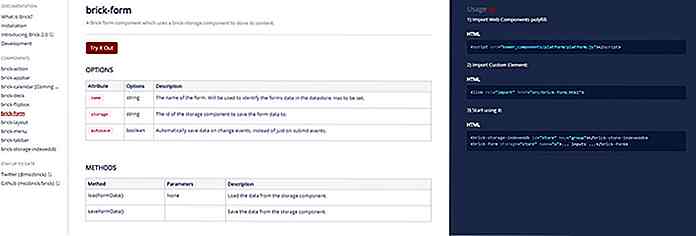
Mozilla Brick - Gratis UI Komponenter Bibliotek for Web Apps
Du kan finne tonnevis av gratis frontend-webrammer hvis du søker hardt nok. De kommer alle med sine ulemper og ulemper, men det er et rammeverk der ute for alle.
Mozilla Brick er et nyere rammeverk, og det er bygget som et UI-bibliotek som kjører på webkomponenter.
Disse komponentene fungerer som biter av gjenbrukbar kode som ligner Googles Polymer-bibliotek . Men med Mozilla Brick har du ditt eget bibliotek med komponenter, sammen med UI-elementer, alt pakket inn i en stor pakke.
Hvis du dykker inn i dette biblioteket, vil du raskt innse at det er bygget annerledes enn andre.
Mozilla bruker sitt eget språk for å beskrive egendefinerte elementer som murstein som fungerer som komponenter samlet sammen. Hvis du legger mange murstein på siden din, kan du administrere dem ved hjelp av et pakkehåndteringsverktøy som Bower.
 Legg merke til at Mozilla Brick kan fungere på toppen av Polymer, så det er et allsidig rammeverk. I utgangspunktet vil du bruke Brick til å definere bestemte sideelementer eller bestemte brukerhandlinger på siden.
Legg merke til at Mozilla Brick kan fungere på toppen av Polymer, så det er et allsidig rammeverk. I utgangspunktet vil du bruke Brick til å definere bestemte sideelementer eller bestemte brukerhandlinger på siden.Deretter kobler du disse komponentene til de typiske brukergrensesnittelementene dine rett inn i HTML-koden . På denne måten bruker du fortsatt standardkompatible navngivningskonvensjoner på toppen av Brick-komponenter.
Det er for øyeblikket i versjon 2.0, og du kan finne en hel liste over repos på GitHub. Mozilla opprettet en GitHub-konto spesielt for dette prosjektet, så det er det beste stedet å finne info.
Den har alt fra kalendergrensesnitt til kategorien barer, tilpassede kortoppsett, og til og med den viktigste Brick-webkoden. Alle utgitt gratis med kilden fullt tilgjengelig .
 Hvert prosjekt inkluderer en live demo vert på GitHub, så hvis du graver deg inn i dokumentasjonen finner du lenker for alle disse.
Hvert prosjekt inkluderer en live demo vert på GitHub, så hvis du graver deg inn i dokumentasjonen finner du lenker for alle disse.Du bør ha noen grad av komfort med webkomponenter før du kommer inn i Brick. Det er ikke super nybegynner-vennlig, og det er virkelig rettet mot frontend-utviklere som vil ha forhåndsdefinerte komponenter for sine webapps.
Likevel kan nybegynnere lære tauene ved å praktisere med Brick alene. Du kan kreves for å forstå hele biblioteket, men jo mer du trener, desto mer lærer du og jo lettere blir det å lage robuste komponentdrevne webapps.

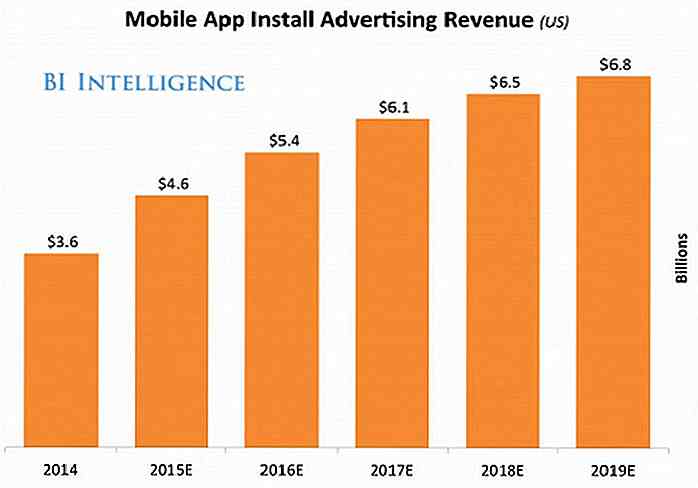
5 ting du bør vite om mobilannonsering
App installasjonsannonsering er i brann. BI Intelligence forutser at amerikanske mobilappinstallasjonsannonser kommer til å bli topp 4, 6 milliarder dollar i år og vokse til 6, 8 milliarder dollar innen utgangen av 2019, og vokser med 14% i året fra 2014. Utover kvantitet er det også kvalitet med det beste avkastningen på all mobilannonse formater. En
8 Windows Time Tracking Apps for bedre produktivitet - Best Of
Hvis du ønsker å oppnå høy produktivitet på jobb, er det ganske viktig å holde rede på tid brukt . Og en god måte å gjøre det på er å få deg en tidsporingsapp. En tidsporingsapp vil holde fullstendig oversikt over aktivitetene på PCen og hvor mye tid du har brukt på å jobbe eller gå rundt.Hvis du er overb



