no.hideout-lastation.com
no.hideout-lastation.com
Sass Best Practices: Tips og verktøy for utviklere
Mye som hvordan jQuery revolusjonerte vanilje JavaScript, har Sass revolusjonert vanilje CSS . De fleste utviklere som lærer Sass, er enige om at de aldri vil gå tilbake. Mange er også enige om at det største problemet med nye utviklere er slik de bruker Sass, ikke Sass selv.
Jeg har slettet nettet og samlet denne artikkelen av beste praksis for å skrive ut utvidbar og gjenbrukbar Sass-kode . Forslag er fra mine egne meninger og fra pålitelige nettsteder som Sass Guidelines.
Du trenger ikke å implementere alle disse funksjonene i arbeidsflyten din. Men det er verdt å i det minste underholde disse ideene og vurdere de potensielle fordelene.
Fil Organisasjon
Det beste stedet å starte med Sass-utvikling er filorganisasjon. Hvis du allerede er i modulær kode, bør du forstå verdien av import og partials (mer om disse senere).
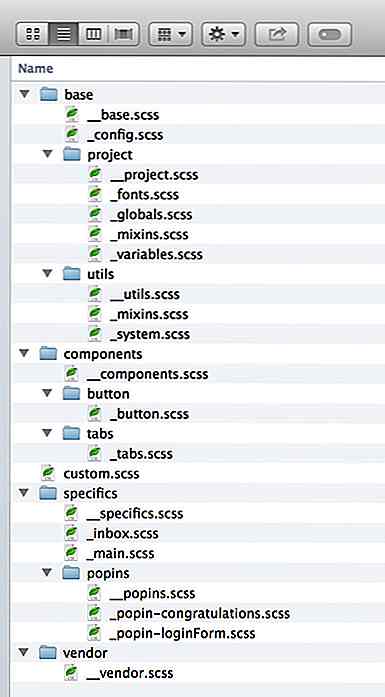
Men for nå bare ta en titt på dette filstrukturen eksempel fra DoCSSa. Jeg har gjenskapt denne filstrukturen som du kan se nedenfor:
 Dette er bare et forslag, og det er en av de mange måtene du kan organisere filene dine. Du kan finne andre metoder som bruker forskjellige mappestrukturer som "globals" for SCSS og "sider" for sidespesifikk SCSS.
Dette er bare et forslag, og det er en av de mange måtene du kan organisere filene dine. Du kan finne andre metoder som bruker forskjellige mappestrukturer som "globals" for SCSS og "sider" for sidespesifikk SCSS.La oss gå gjennom denne foreslåtte organisasjonsstilen for å undersøke formålet med hver mappe:
- / globals - inneholder Sass-filer som blir brukt på hele nettstedet som typografi, farger og ruter
- / komponenter - inneholder Sass-filer med komponentstiler som knapper, tabeller eller inputfelter
- / seksjoner - inneholder Sass-filer dedikert til bestemte sider eller områder på en side (kan fungere bedre kombinert i komponentene / mappen)
- / utils - inneholder tredjepartsverktøy som Normaliser som kan oppdateres dynamisk med verktøy som Bower.
- main.scss - den primære Sass-filen i rotmappen som importerer alle andre.
Dette er bare et grunnleggende utgangspunkt, og det er rikelig med plass til å utvide med dine egne ideer.
Men uansett hvordan du velger å organisere SCSS, er det avgjørende at du har noen organisasjon med en egen fil (eller mappe) for biblioteker som Normaliser som må oppdateres, pluss komponenter i Sass partials for prosjektet.
Sass partials er avgjørende for moderne beste praksis. Disse er sterkt anbefalt av Zurbs designteam og av mange andre profesjonelle frontend-utviklere.
Her er et sitat fra Sass nettside som forklarer partials:
"Du kan opprette delvise Sass-filer som inneholder små utdrag av CSS som du kan inkludere i andre Sass-filer. Dette er en fin måte å modulere CSS på, og bidra til å holde tingene enklere å vedlikeholde . En delvis er bare en Sass-fil oppkalt med en ledende underskrift. Du kan kanskje nevne det som _partial.scss . Understreket lar Sass vite at filen bare er en delvis fil, og at den ikke skal genereres til en CSS-fil. Sass partials brukes med @import- direktivet. "
Ta også en titt på disse andre innleggene angående Sass filstruktur:
- Hvordan jeg strukturerer mine Sass-prosjekter
- Estetisk Sass: Arkitektur og stilorganisasjon
- Katalogstrukturer som hjelper deg med å opprettholde koden din
Import Strategier
Det er ikke nok å si om verdien av Sass import og partials. Kodeorganisasjon er nøkkelen til å få en importstruktur og arbeidsflyt som bare fungerer.
Det beste stedet å starte er med et globals-ark som inneholder import, variabler og mixins sammen. Mange utviklere foretrekker å skille mellom variabler og mixiner, men dette kommer ned til semantikk.
Husk at mixins er en måte å importere, eller rettere duplisere, Sass-kode på . De er utrolig kraftige, men skal ikke brukes med "statisk" kode. Husk det er en forskjell mellom mixins, strekker seg og plassholdere, som alle har bruk for i Sass utvikling.
Mixiner er best brukt med dynamiske verdier som sendes inn i mixin for kodeendringer. For eksempel, sjekk ut denne Sass mixin som skaper en bakgrunnsgradient mellom to farger.
@mixin linearGradient ($ topp, $ bunn) {bakgrunn: $ top; / * Gamle nettlesere * / bakgrunn: -moz-lineær-gradient (topp, $ topp 0%, $ bunn 100%); / * FF3.6 + * / bakgrunn: -webkit-gradient (lineær, venstre topp, venstre bunn, fargestopp (0%, $ topp), fargestopp (100%, $ bunn)); / * Chrome, Safari4 + * / bakgrunn: -webkit-lineær-gradient (topp, $ topp 0%, $ bunn 100%); / * Chrome10 +, Safari5.1 + * / bakgrunn: -o-lineær-gradient (topp, $ topp 0%, $ bunn 100%); / * Opera 11.10+ * / bakgrunn: -ms-lineær-gradient (topp, $ topp 0%, $ bunn 100%); / * IE10 + * / bakgrunn: lineær gradient (til bunn, $ topp 0%, $ bunn 100%); / * W3C * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# 000000', GradientType = 0); / * IE6-9 * /} Mixin tar to verdier: en toppfarge og en bunnfarge. Du kan skrive forskjellige mixins for forskjellige typer gradienter som inkluderer 3 eller 4 forskjellige farger. Dette lar deg importere og klone mixin-koden mens du endrer parametrene for egendefinerte alternativer.
Eksempelet fra kodeansvarlig ser slik ut:
.button {@include linearGradient (#cccccc, # 666666); } I tilknytning til mixin er Sass 'plassholder som er primært nyttig med utvidelsesdirektivet. Det er ganske vist mer komplekst enn mixins, men dette kan være en måte å kombinere selektorer sammen uten å overskrive overskytende kode .
Mens Sass har bare én @import-metode, har jeg tatt med mixins og plassholdere for å demonstrere fleksibiliteten til kode som kan skrives i en fil, men inkludert hvor som helst.
Når du bygger en importstruktur, bare husk å følge konseptene DRY-koding (ikke gjenta selv).
Naming Conventions
Generelle regler for navnekonvensjoner gjelder for variabler, funksjoner og mixins. Når du navngir noe i Sass, anbefales det å bruke alle små bokstaver med bindestreker for separasjon .
Sass-kode syntaks er faktisk basert på CSS retningslinjer regelen. Her er noen anbefalte beste praksis for å huske på:
- to (2) mellomrom indents, ingen faner
- ideelt sett, 80 tegn brede linjer eller mindre
- meningsfull bruk av hvite rom
- bruk kommentarer for å forklare CSS-operasjoner
Dette er ikke obligatoriske elementer for gyldig Sass-kode. Men disse forslagene kommer fra profesjonelle utviklere som har funnet disse reglene gir den mest jevne kodningsopplevelsen .
Men når det gjelder navnekonvensjoner, kan du ende opp med to forskjellige strukturer: en for Sass-navn og en annen for CSS-klassenavn. Noen utviklere foretrekker BEM over Sass-forslag. Ingen er mer eller mindre korrekt; bare annerledes med forskjellige operasjonsprosedyrer.
Problemet er at BEM ikke overfører godt til Sass-variabler eller mixiner fordi de ikke har blokk / element / modifier (BEM) -strukturen. Jeg personlig foretrekker å bruke Sass navnekonvensjoner, men du kan prøve alt fra camelCase til din egen interne syntaks.
Når du organiserer variablene og mixins, anbefales det å dele dem opp etter kategori, og oppgi dem i alfabetisk rekkefølge . Dette gjør redigering mye enklere fordi du vet nøyaktig hvor du skal finne noe.
Hvis du for eksempel vil endre en koblingsfarge, åpner du variablene filen (kanskje _variables.scss ) og finner delen for fargevariabler. Deretter finner du lenken etter navn (header link, tekst link, etc) og oppdaterer fargen. Enkel!
For å få en ide om hvordan du kan strukturere en innholdsfortegnelse for dine Sass-filer, sjekk ut instituttets innstillingsfil.
// Foundation for Sites Settings // ----------------------------- // // Innholdsfortegnelse: // // 1 . Globalt // 2. Brytpunkter // 3. Rutenettet // 4. Basistypografi // 5. Typografihjelpere ... // 1. Global // --------- $ global fontstørrelse : 100%; $ global-bredde: rem-calc (1200); $ global-lineheight: 1, 5; // etc
En annen navngivningspraksis gjelder responsive bruddpunkter . Når du angir Sass-brytepunkter, prøv å unngå enhetsspesifikke navn. Det er bedre å skrive navn som små, med, lg og xlg fordi de er i forhold til hverandre .
Dette er bedre for interne forhold mellom breakpoints, men også bra for lag hvor utviklere kanskje ikke vet hvilke enheter som er relatert til hverandre.
Når det gjelder å sette ned navn, anbefales det at du er så spesifikk som mulig uten ekstra lange variabler . Du bør vedta nettstedets brede navnekonvensjoner som er enkle å huske mens du kodes.
Gi spesifikke navngivningskonvensjoner for alt som farger, marginer, fontstabler og linjehøyder. Ikke bare kan navnene bli raskt tilbakekalt, men det gjør jobben enklere når du skriver nye variabelnavn som må samsvare med en eksisterende syntaks .
Men det er en fin linje mellom spesifisitet og konvolusjon . Praksis vil hjelpe deg med å finne den linjen, og å skrive mer minneverdige navn gjør det enklere å kopiere kode til andre prosjekter.
Nesting Og Looping
Disse to Sass-teknikkene er svært forskjellige, men begge har evnen til å bli misbrukt hvis de ikke brukes betraktelig .
Nesting er prosessen med å legge til selektorer nestet sammen gjennom innrykk for å skape mer spesifisitet med mindre kode . Sass har en nesting guide som illustrerer eksempler på kode nesting i handling. Men det er lett å bli båret med nesting. Hvis du er oververdig, kan du ende opp med kode som ser slik ut:
body div.content div.container {...} body div.content div.container div.articles {...} body div.content div.container div.articles> div.post {...} Altfor spesifikk og nesten umulig å overskrive, slår denne typen koden formålet med kaskende stilark.
Skimming denne SitePoint guide finner du tre gyldne regler for nesting:
- Aldri gå mer enn 3 nivåer dypt.
- Kontroller at CSS-utgangen er ren og gjenbrukbar.
- Bruk nesting når det er fornuftig, ikke som et standardalternativ.
Utvikler Josh Broton foreslår hekker når det er nødvendig, inntast resten som en generell syntaksregel.
Indusere dine valgorer vil ikke forårsake noen cascading CSS-effekter. Men du får en enklere tid å skumre Sass-filen din, og finne ut hvilke klasser som er knyttet til hverandre.
Looper kan også brukes for mye hvis det ikke brukes riktig . De tre Sass-løkkene er @for, @while og @each . Jeg vil ikke gå i detalj om hvordan de alle jobber, men hvis du er interessert, sjekk ut dette innlegget.
I stedet vil jeg gjerne dekke hensikten med å bruke løkker og hvordan de fungerer i Sass. Disse bør brukes til å spare tid å skrive kode som kan automatiseres. For eksempel, her er en kodebit fra Clubmate-innlegget som viser noen Sass-kode etterfulgt av utgangen:
/ * Sass kode * / @for $ i fra 1 til 8 {$ bredde: prosentandel (1 / $ i) .col - # {$ i} {bredde: $ width; }} / * utgang * / .col-1 {bredde: 100%;} .col-2 {bredde: 50%;} .col-3 {bredde: 33.333%;} .col-4 {bredde: 25%; } .col-5 {bredde: 20%;} .col-6 {bredde: 16.666%;} .col-7 {bredde: 14.285%;} .col-8 {bredde: 12, 5%;} Disse kolonneklassene kan brukes sammen med et rutenett system. Du kan til og med legge til flere kolonner eller fjerne noen bare ved å redigere loop-koden.
Looper bør ikke brukes til å duplisere selektorer eller egenskaper for en velger ; det er hva mixins er for.
Også når looping er det noe som heter Sass-kort som lagrer nøkkel: verdipar av data. Avanserte brukere bør dra nytte av disse når det er mulig.
Men vanlige Sass-sløyfer er enkle og effektive for å gi kodeutgang uten gjentakelse. Den beste grunnen til å bruke sløyfer er med CSS egenskaper som varierer datautgang .
Her er en god måte å sjekke om sløyfen din er nyttig: spør deg selv om det er noen annen måte å utføre CSS du trenger med færre linjer med kode . Hvis ikke, er loop-syntaxen sannsynligvis en god ide.
Hvis du noen gang er forvirret eller vil ha tilbakemelding om nesting eller Sass looper, bør du legge inn et spørsmål i enten / r / sass / eller / r / css /, aktive Reddit-fellesskap med svært kunnskapsrike Sass-utviklere.
modularisering
Utøvelsen av å skrive modulær Sass er en absolutt nødvendighet for de fleste prosjekter (jeg vil argumentere, hvert prosjekt). Modularisering er prosessen med å bryte ned et prosjekt i mindre moduler . Dette kan oppnås i Sass ved hjelp av partials .
Ideen bak modulær Sass er å skrive individuelle SCSS-filer med en bestemt hensikt rettet mot globalt innhold (typografi, grids) eller sideelementer (faner, skjemaer).
Sass-modulen definisjonen er ganske klar og gjør et veldig spesifikt forslag: Importering av en modul skal aldri utføre kode .
Ideen om obligatorisk produksjon for alle modulene ville være et mareritt for optimalisering. I stedet bør du lage moduler individuelt og bare ringe de du trenger . Moduler kan defineres av mixins eller funksjoner, men det er mulig å lage moduler som også inneholder selektorer.
En Sass Way-artikkel foreslår imidlertid å skrive alle selektorer som mixins og bare ringe dem etter behov. Enten du vedtar dette eller ikke, er i siste instans ditt valg. Jeg tror det avhenger av størrelsen på prosjektet og din komfort med å håndtere mixins.
Quoting John Long fra hans innlegg på The Sass Way:
"For meg har moduler blitt de grunnleggende enhetene eller byggeblokkene i mine Sass-prosjekter."
Hvis du virkelig ser etter en Sass-rutine, anbefaler jeg at du går fullt modulær. Prøv å bygge nesten alt som en modulær del som blir inkludert i en primær CSS-fil. I begynnelsen kan denne arbeidsflyten virke skremmende, men det gir mening i større skala - spesielt med store prosjekter.
I tillegg er det mye lettere å kopiere moduler fra ett prosjekt til et annet når de er plassert i separate filer. Fleksibilitet og gjenbrukbar kode er hjørnesteinene til modulær utvikling.
For å lære mer om Sass moduler og modularisering teknikker sjekk ut disse innleggene:
- CSS Moduler: Velkommen til fremtiden
- Fordeler og ulemper ved modulær sass
- Modulær CSS-organisasjon med SMACSS & SASS
Finn din perfekte arbeidsflyt
Hvert lag og individuell utvikler har sin egen praksis som fungerer best. Du bør vedta praksis som fungerer best for deg personlig, eller velge å adoptere de som jobber best for laget ditt profesjonelt.
Vurder også å bruke Gulp eller Grunt for prosjektautomatisering og minifisere koden din. Dette vil spare mye manuelt arbeid og automatiseringsverktøy er nå utvilsomt en del av de beste metodene for moderne frontendutvikling.
Skim gjennom åpen kildebibliotek som Foundation's SCSS på GitHub for å lære mer om beste praksis som brukes av andre biblioteker.
Tingen om beste praksis er at de virkelig forbedrer arbeidet ditt mesteparten av tiden, men det er mange alternativer. Bare prøv ting og se hvordan de føler. Du vil alltid lære, slik at din beste praksis kan endres raskt i løpet av 5 år.
Et siste forslag jeg har for hele Sass-prosessen er å ta beslutninger med klarhet i tankene . Skriv kode som gjør jobben enklere. Ikke overkompliser et prosjekt hvis det er enklere å gjøre det .
Sass skal forbedre CSSs utviklingserfaring, så arbeid med klarhet og beste praksis for å få best mulig opplevelse.
Wrap-Up
Congestion i en Sass-arbeidsflyt kan korrigeres ved å tilpasse kodestiler og følge gode fremgangsmåter. Jeg har skissert en håndfull forslag i dette innlegget fra Sass blogger og profesjonelle utviklere.
Den beste måten å lære mer på, er å bruke disse rutene i arbeidsflyten din og se hva som fungerer . Over tid vil du oppdage at noen aktiviteter er mer fordelaktige enn andre, i så fall bør du beholde det som fungerer og slippe hva som ikke gjør det .
Ta en titt på disse linkene for å finne flere tips og gode fremgangsmåter for Sass utvikling:
- Sass Retningslinjer
- Et visjon for vår Sass
- 8 tips for å hjelpe deg med å få det beste ut av Sass
- Utvide i Sass uten å skape et mord
- Sass Best Practices - Nesting mer enn 3 nivåer dypt

Som Instagram, kan du nå arkivere Google-bilder for
Bare en dag etter at Instagram har rullet ut en arkivmappe for sin app, har Google lansert en lignende funksjon for sin Google Photos-plattform.I kjerne fungerer Google Fotos arkivfunksjoner akkurat som det som finnes på Instagram . Hvis du vil flytte et bilde til arkivmappen, må du velge et bilde, trykke på "...

10 Utrolig bærbare Gadgets som du kan kjøpe
La oss innse det, vi alle elsker våre gadgets . Vi elsker hvordan de gjør ting enklere for oss og hvordan vi bruker dem til våre daglige aktiviteter. Det er sannsynligvis enda argumenterbart at vi ikke kan leve uten noen gadgets, ettersom vi har kommet for å stole på dem enten for jobb eller for husarbeid. Vil