no.hideout-lastation.com
no.hideout-lastation.com
Showcase av webdesign med vakker typografi
Typografi, å være kunst av typen i et design, er utvilsomt en av de viktigste elementene i god webdesign. Det er visuell kunst som hjelper oss med å skape en vakker og pen design som bare fungerer . Men det faktum at det kan være på overskriften er at det er en av de viktigste elementene, men det er fortsatt oversett av mange.
God typografi gjør et design mer tiltalende, og fører en leser over hele nettsiden i henhold til betydningen av annen tekst, men det handler ikke bare om stilen, størrelsen og familien til skrifttypen. Det handler om å realisere det høye nivået av visuelt hierarki som kan nås ved bruk av typografi.
Siden et skjermbilde verdt tusen ord, er vi i dette innlegget villig til å levere tips om hvordan du forbedrer typografi i webdesign og til slutt 16 nettstedskjermbilder med god typografi, og ressursene som vil lede din typografi ferdighet til et høyere nivå.
Ren Typografi (Bilde-mindre)
Selv om de vakreste nettstedene spilles med en blanding av typografi og grafikk, er det fortsatt plass til å lage flotte nettsteder med ren typografi. Årsaken bak dette er " enkelhetsfaktoren ". Det er veldig effektivt i design, men det er ikke en lett oppgave å lage en flott design med god typografi, og i de fleste tilfeller er det faktisk mer utfordrende, fordi du pleier å gjøre mer fra mindre.

Et godt tips for designeren å mestre typografi i webdesign kan være å lære den grunnleggende strukturen i typografi, fordi den kan gi en god del til visuelt et webdesign. Den neste tingen vil være å forstå forholdet mellom alle designelementene og typografien . Det vil hjelpe deg med å velge de riktige fargene, bildene, typene og størrelsen, for å skape en god design. Prøv å eksperimentere og innse effekten av alle typer i et webdesign.
Noen nettsteder bruker svart bakgrunn og store skrifttyper i hvit farge for å øke lesbarheten, mens noen bruker sterk eller klar farge for å legge vekt på overskriften. Også hver moderne design har noe minimal i det, for minimalistisk webdesign gjør at typografi kan skille seg ut og trekke oppmerksomheten til leseren mot innholdet .
En webdesign er bare mer tiltalende når designeren gjør en god bruk av typografien. For typografiundersøkelser, anbefales jeg Typografi og Type nettsteder. Hvis du vil lære typografi, er det morsomt å prøve Font-spillet. Leter du etter enda flere ressurser? Sjekk ut vår innsiktsfulle guide til bedre typografi for moderne nettsteder og rask guide til typografi da!
The Art of Typography
Studier nettsiden med vakker typografi vil forbedre kreativiteten til en designer og la han forbedre sin design ved å bruke farger, typer og andre objekter på en mer effektiv måte . Når det er sagt, la oss utforske 16 nettsteder designet med vakker typografi med unike visuelle egenskaper.
Helveticons
Designet med vakker typografi, tilbyr denne nettsiden ikoner med førsteklasses kvalitet og godbiter som skrivebordsmappeikoner, sosiale medierikoner og Helveticons bakgrunnsbilder.

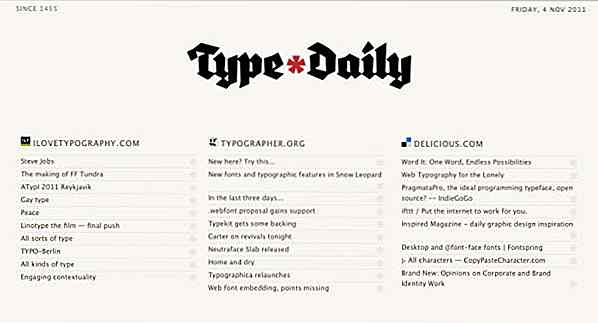
Skriv daglig
Type Daily er faktisk en samling av annet typografirelatert innhold på nettet. RSS-feeds oppdaterer innholdet med de nyeste, så snart de kommer på nettet.

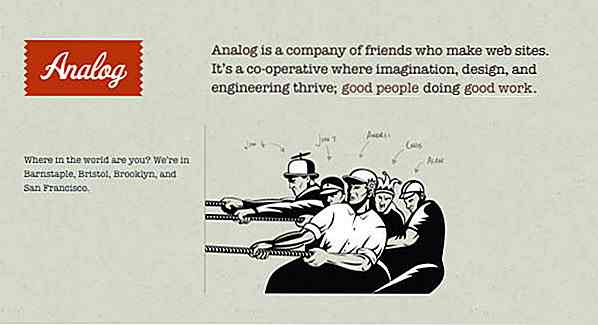
analog
Analog kan være en av de designene som designer forstår kontrastfaktoren, og brukte typen som samsvarer med temaet til nettstedet veldig bra. Den store rollen som typografi spilte på nettstedet, forbedret smaken av fargene og typene.

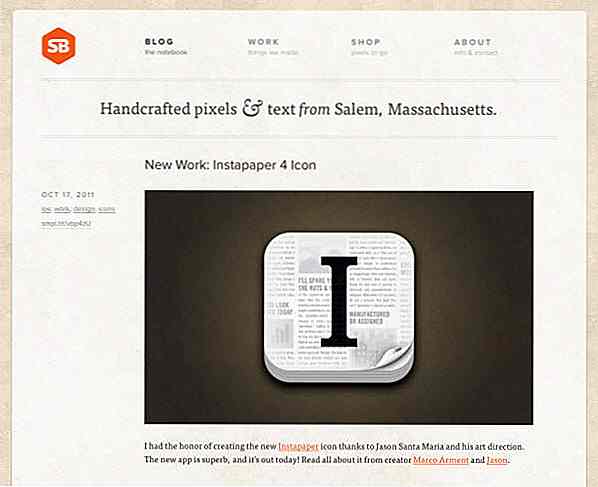
SimpleBits
Dette brukervennlige nettstedet brukte typen med en slik organisert måte at den gir et veldig pent og tiltalende utseende. Navigeringen i den øvre menyen har fet skriftstørrelse brukt som ser veldig bra ut med beskrivelsestypen.

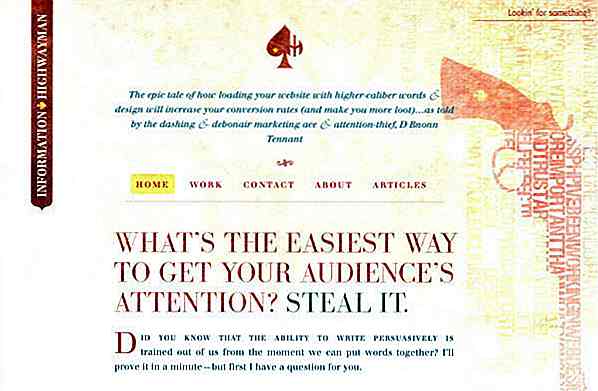
Informasjon Highwayman
Noen ganger kan bakgrunnen bli sterkt forbedret ved å sette typografisk kunst inn i den, slik at nettstedet ser enda mer kunstnerisk og tiltalende ut.

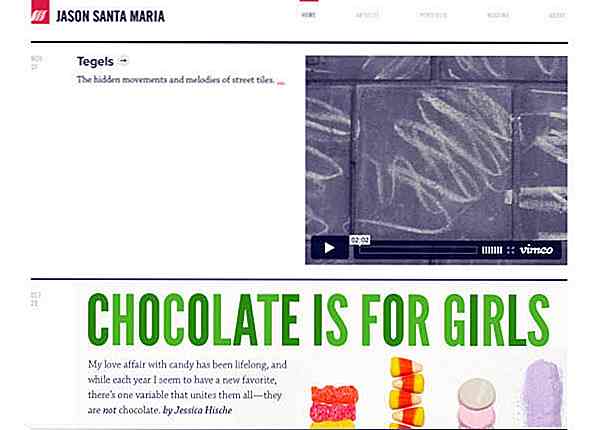
Jason Santa Maria
Typografi er det eneste verktøyet som skal spilles med når du har en minimalistisk design. De store titlene på artiklene trekker oppmerksomheten lett.

Elysium Burns
Du kan se at det er mange elementer i dette designet, men de er arrangert på en slik måte at hele designet ser så pent og rent ut.

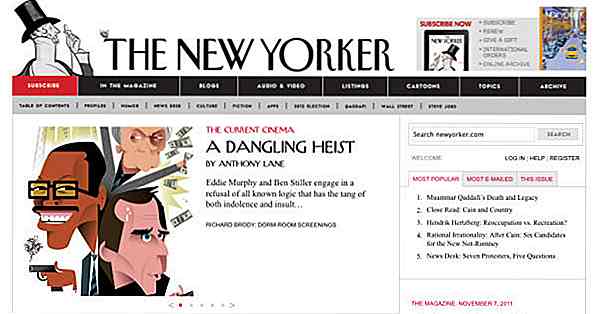
New Yorker
Dette magasinet nettstedet opprettholder goodwill av deres merke ved hjelp av slike gode bruksområder av typene på deres design. Bruken av typene gir leseren en følelse av at magasinet er langvarig, men likevel stilig.

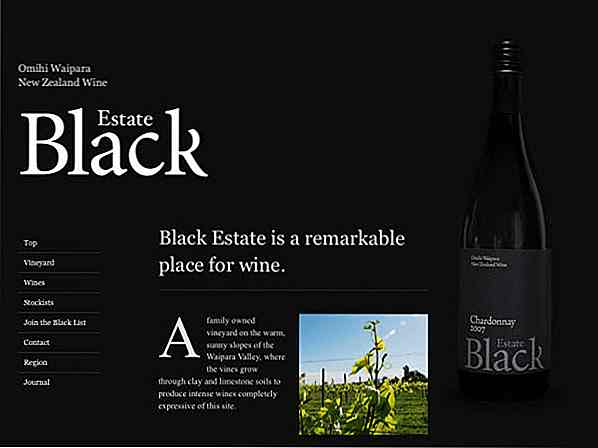
Black Estate
Hvit fargetype med mørk bakgrunn er en av de beste kombinasjonene i minimalistisk design. Designet som det som vises nedenfor, øker også tekstlesbarheten betydelig.

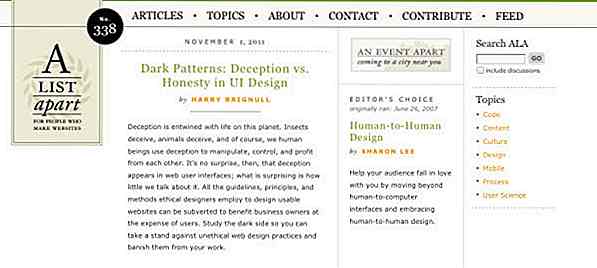
En liste fra hverandre
Typografien er inspirerende her på A List Apart for måten dens designelementer er sentrert og dens tilnærming til minimalistisk design. Den briljante bruken av avstand gjør at leseren enkelt kan identifisere farger og titler.

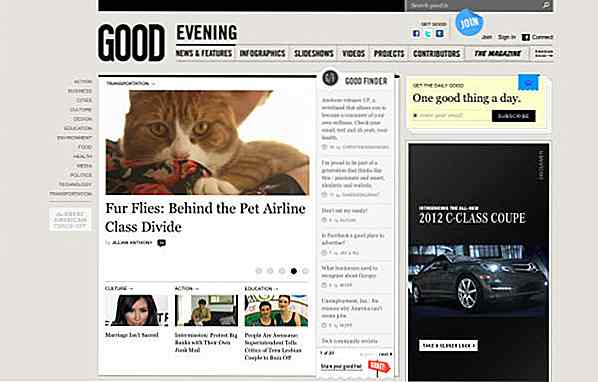
Flink
Gode bruksområder av rene og ypperlige fordelte typer for å danne en vakker og lesbar design.

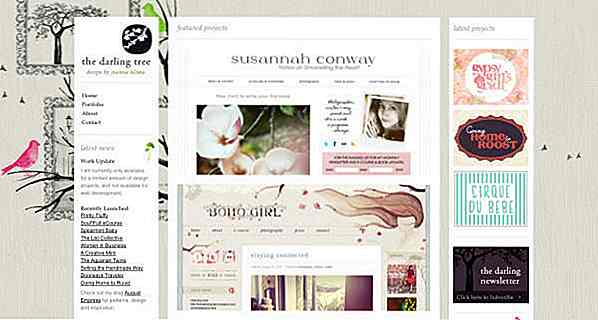
The Darling Tree
Darling Tree's strålende bruk av ulike typer bidrar sterkt til designet.

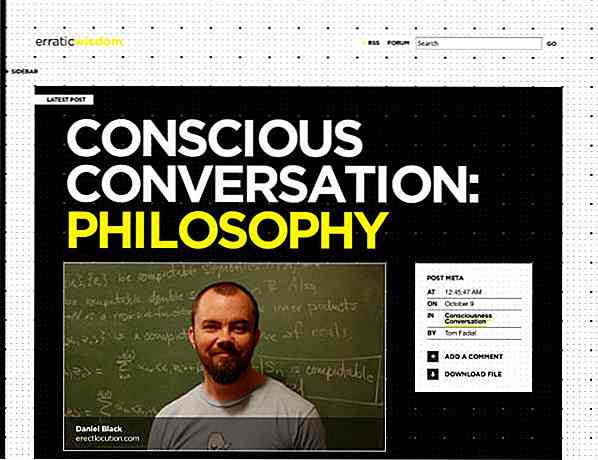
Uregelmessig visdom
Svart bakgrunn og fet skrift fungerer veldig bra når de brukes riktig.

Bytt medieverk
Utrolig blanding av typografi og visuelle elementer på en svært minimal måte, snakker om å få mer fra mindre.

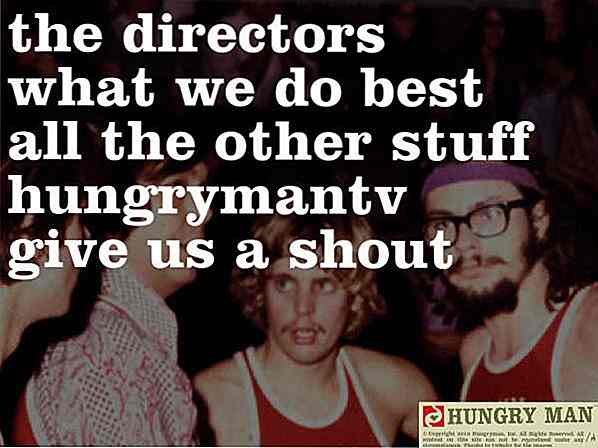
Sulten mann
Sulten mann synes å være sulten på jobb også. En virkelig karakteristisk design med litt retro-look.

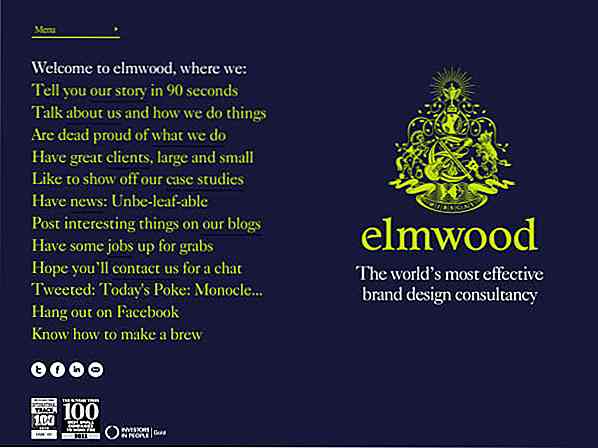
Elmwood
Effektiv bruk av typografi for salgsfremmende formål. Tross alt handler det om å imponere folk, ikke sant?

Mer
Ønsker du å søke mer inspirasjon og visdom fra typografi? Her er ressursrike innlegg som vil gjenkjenne din kreativitet, nyt å bli inspirert!
- Bedre typografi for moderne nettsteder
- Kreativ typografi i utskriftsannonser
- Lær typografi og bli inspirert
- Beste typografi plugin for WordPress Site
- Typografi: Beautiful Helvetica Inspired Artwork
Redaktørens notat: Dette innlegget er skrevet av Salman Saeed for Hongkiat.com. Besøk Salmans nettsted på demortalz.com.

36 Høykvalitetsmaler og opplæringsprogrammer for å designe bedriftsnettsted
Det er et solidt faktum at virkelige bedrifter har forsøkt veldig vanskelig å infisere deres merkevare på nettet, på grunn av populariteten til internett. Apple vet om det, Coca-Cola vet om det, selv lokalmester i nærheten av huset mitt vet det.For et gigantisk selskap som Nike, kan de sannsynligvis investere en liten del av fondet for å ansette toppnote webdesigner for å bygge et episk nettsted, men for små bedrifter uten penger og designerfaring, vil det være en viktig utfordring for dem å få deres Nettstedet eksisterte online med fin design og funksjonalitet.Dette innl

Tingle.js - En Gratis Vanilla JS Modal Window Script for Minimalister
Modale vinduer har raskt erstattet standardvarselboksen for nettleseren. Veldesignede modeller er mer kompatible med en flott brukeropplevelse, og modale vinduer kommer med mange tilpassede effekter og design .Det er mulig å bygge rene CSS-moduler, men disse mangler ofte en viss du ne sais quoi som du finner i JS-drevne skript.
![45 vakre forlatte steder [Bilder]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)