 no.hideout-lastation.com
no.hideout-lastation.com
Kildekode Kommentar Styling: Tips og beste praksis
Utviklere som har brukt tid på store prosjekter, forstår viktigheten av kodekommentarer. Når du bygger mange funksjoner i samme applikasjon, har det en tendens til å bli komplisert. Det er så mange databit inkludert funksjoner, variable referanser, returverdier, parametre ... hvordan forventes det å holde tritt?
Det bør ikke komme som en overraskelse at kommentere koden din er viktig, både solo og teamprosjekter. Men mange utviklere er uvitende om hvordan man skal gå om denne prosessen. Jeg har skissert noen av mine egne personlige triks for å lage fine, formaterte kode kommentarer . Standarder og kommentarmaler varierer mellom utviklere, men i siste instans bør du strebe mot rene og lesbare kommentarer for å forklare forvirrende områder i koden din.
Vi bør begynne å diskutere noen av forskjellene i kommentarformatering. Dette vil gi deg en bedre ide om hvor detaljert du kan bli med prosjektkode. Etterpå vil jeg tilby noen spesifikke tips og eksempler som du kan begynne å bruke med en gang!
Kommentar Styles: En oversikt
Det skal bemerkes at disse ideene som presenteres er bare retningslinjer for renere kommentarer. De enkelte programmeringsspråk angir ikke retningslinjer eller spesifikasjoner for hvordan du konfigurerer dokumentasjonen.
Når det er sagt, har dagens utviklere gruppert sammen for å formatere sitt eget system med kodekommentarer. Jeg vil tilby noen vanlige ordinære stiler og gå inn i detaljer om deres formål.
Inline kommenterer
Nesten hvert enkelt programmeringsspråk tilbyr inline-kommentarer . Disse er begrenset til enkeltlinjeinnhold og bare kommenterer teksten etter et bestemt punkt. Så for eksempel i C / C + + begynner du en inline-kommentar som dette:
// begynn variabel notering var myvar = 1; ..
Dette er perfekt for å chiming inn i koden i noen sekunder for å forklare muligens forvirrende funksjonalitet . Hvis du jobber med mange parametere eller funksjonsanrop, kan du legge inn en rekke innlinjeproblemer i nærheten. Men den mest fordelaktige bruken er en enkel åndsforklaring for liten funksjonalitet .
hvis (callAjax ($ params)) {// vellykket kjøre callAjax med brukerparametere ... kode} Legg merke til at alt koden må være på en ny linje etter åpningsbraketten. Ellers ville det bli tatt på samme kommentarlinje! Unngå å gå over bord, siden du vanligvis ikke trenger å se single-line-kommentarer helt ned på siden din, men spesielt for å forvirre kryss i koden din, er det mye lettere å slippe i siste øyeblikk.
Beskrivende blokker
Når du trenger å inkludere en stor forklaring, vil en enkelt liner vanligvis ikke gjøre trikset. Det finnes forhåndsformatte kommentarsjablonger som brukes i omtrent alle programmeringsområder. Beskrivende blokker er mest sett sett rundt funksjoner og biblioteksfiler. Når du konfigurerer en ny funksjon, er det god praksis å legge til en beskrivende blokk over erklæringen .
/ ** * @desc åpner et modalt vindu for å vise en melding * @param streng $ msg - meldingen som skal vises * @return bool - suksess eller fiasko * / funksjon modalPopup ($ msg) {...} Ovenfor er et enkelt eksempel på en beskrivende funksjonskommentar. Jeg har skrevet en funksjon antagelig i JavaScript kalt ModalPopup som tar en enkelt parameter. I kommentarene ovenfor har jeg brukt en syntaks som ligner på phpDocumentor, hvor hver linje er foran et @ -ikon etterfulgt av en valgt nøkkel. Disse vil ikke påvirke koden din på noen måte, så du kan skrive @description stedet for @desc uten noen endringer.
Disse små nøklene kalles faktisk kommentarkoder som dokumenteres tungt på nettsiden. Ta gjerne med deg selv og bruk disse som du ønsker i hele koden din. Jeg finner at de hjelper til med å holde alt flyter slik at jeg kan sjekke viktig informasjon på et øyeblikk . Du bør også legge merke til at jeg har brukt /* */ blokkformat kommentarsformat. Dette vil holde alt mye renere enn å legge til en dobbel skråstrek som begynner på hver linje.
Gruppe / Klasse Kommentarer
Bortsett fra å kommentere funksjoner og sløyfer, blir blokkarealer ikke utnyttet så ofte. Hvor du virkelig trenger sterke blokkeringskommentarer, er det på hodet av dokumentene dine eller biblioteksfilene. Det er enkelt å gå all-out og skrive solid dokumentasjon for hver fil på nettstedet ditt - vi kan se denne øvelsen i mange CMS som WordPress.
Det aller beste området på siden din bør inneholde kommentarer angående selve filen. På denne måten kan du raskt sjekke hvor du redigerer når du arbeider på flere sider samtidig. I tillegg kan du bruke dette området som en database for de viktigste funksjonene du trenger ut av klassen.
/ ** * @desc denne klassen vil holde funksjoner for brukerinteraksjon * eksempler inkluderer user_pass (), user_username (), user_age (), user_regdate () * @author Jake Rocheleau [email protected] * @required settings.php * / abstrakt klasse myWebClass {}
Du kan se at jeg har brukt bare en liten prøveklasse for den falske myWebClass koden. Jeg har lagt til noen meta-informasjon med mitt navn og e-postadresse for kontakt . Når utviklere skriver åpen kildekode, er dette generelt god praksis, slik at andre kan kontakte deg for å få hjelp. Dette er også en solid metode når du arbeider i større utviklingsgrupper.
Koden @required er ikke noe jeg har sett brukt andre steder. Jeg har holdt opp med formatet i noen av mine prosjekter, bare på sider der jeg har tilpasset mange metoder. Når du inkludere sider i en fil, må de komme før du skriver ut en kode. Så å legge til disse detaljene i hovedklassens kommentarblokk er en god måte å huske hvilke filer som trengs .
Front-end-kode kommenterer
Nå som vi har dekket 3 viktige kommentarmaler, la oss se på noen andre eksempler. Det er mange frontend-utviklere som har flyttet fra statisk HTML til jQuery og CSS-kode. HTML-kommentarer er ikke like hensiktsmessige i forhold til programmeringsapplikasjoner, men når du skriver stilbiblioteker og sideskript kan ting bli rotete over tid.
 (Bildekilde: Fotolia)
(Bildekilde: Fotolia)
JavaScript følger en mer tradisjonell metode for å kommentere som Java, PHP og C / C ++. CSS bruker bare blokkblokkkommentarene avgrenset av et skråstrek og en stjerne . Du bør huske at kommentarer vil bli åpent vist for de besøkende, siden verken CSS eller JS er parsed server-side, men en av disse metodene fungerer bra for å forlate informative nyter i koden din for å gå tilbake.
Spesifikt bryte opp CSS-filer kan være en oppgave. Vi er alle kjent med å forlate en inline-kommentar for å forklare en løsning for Internet Explorer eller Safari. Men jeg tror CSS kommenterer kan brukes på nivå jQuery og PHP bruker dem. La oss dykke inn i å lage stilgrupper før du berører noen detaljerte tips for kodekommentarer.
CSS stilgrupper
For de som har designet CSS i årevis kommer det nesten som en annen natur. Du husker sakte alle egenskapene, syntaksene og bygger ditt eget system for stilark. Gjennom mitt eget arbeid har jeg opprettet det jeg kaller gruppering for å koble lignende CSS-blokker til ett område.
Når jeg går tilbake for å redigere CSS, kan jeg lett finne det jeg trenger om noen få sekunder. Måten du velger å gruppere stiler, er helt opp til deg, og det er skjønnheten i dette systemet. Jeg har noen forhåndsinnstilte standarder som jeg har skissert nedenfor:
- @resets - tar bort standard nettlesermarginer, polstring, fonter, farger, etc.
- @fonter - avsnitt, overskrifter, blokkeringer, linker, kode
- @navigasjon - hovedkjernens navigasjonslinks
- @layout - wrapper, container, sidebars
- @header & @footer - disse kan variere ut fra ditt design. Mulige stiler inkluderer koblinger og uordnede lister, bunntekstkolonner, overskrifter, subnavne
Når du grupperer stilark som jeg har funnet, kan merkingssystemet hjelpe mye. Men i motsetning til PHP eller JavaScript bruker jeg en enkelt @group- tag etterfulgt av en kategori eller nøkkelord. Jeg har tatt med 2 eksempler nedenfor slik at du kan få en følelse av hva jeg mener.
/ ** @group footer * / #footer {stiler ...} / ** @group footer, små skrifttyper, kolonner, eksterne lenker ** /
Du kan alternativt legge til litt ekstra detalj i hver kommentarblokk. Jeg velger å holde ting enkelt og greit, slik at stilarkene er enkle å skumme. Kommentering handler om dokumentasjon så lenge du forstår skrivingen, er det godt å gå!
4 tips til bedre kommentar styling
Vi har brukt den første halvdelen av denne artikkelen på å se på de forskjellige formatene for kodekommentarer. La oss nå diskutere noen generelle tips for å holde koden ren, organisert og lett å forstå.
1. Hold alt lesbart
Noen ganger som utviklere glemmer vi at vi skriver kommentarer for mennesker å lese . Alle programmeringsspråk vi forstår er bygget for maskiner, så det kan være kjedelig å konvertere til vanlig skriftlig tekst. Det er viktig å merke seg at vi ikke er her for å skrive et høyskoleforskningspapir, men bare å forlate tips !
funksjon getTheMail () {// koden her vil bygge e-post / * kjøre kode hvis vår egendefinerte sendMyMail () funksjonsanrop returnerer sann finn sendMyMail () i /libs/mailer.class.php vi sjekker om brukeren fyller i alle felt og meldingen er sendt! * / hvis (sendMyMail ()) {return true; // vær sant og vis suksess på skjermen}} Selv et par ord er bedre enn ingenting . Når du går tilbake for å redigere og arbeide med prosjekter i fremtiden, er det ofte overraskende hvor mye du vil glemme. Siden du ikke ser på de samme variablene og funksjonsnavnene hver dag, har du en tendens til sakte å glemme flertallet av koden din. Dermed kan du aldri forlate for mange kommentarer ! Men du kan legge for mange dårlige kommentarer.
Som en generell tommelfingerregel, ta litt tid til å pause og reflektere før du skriver . Spør deg selv hva som er mest forvirrende om programmet, og hvordan kan du best forklare det i "dummy" -språket ? Vurder også hvorfor du skriver koden nøyaktig slik du er .
Noen av de mest forvirrende feilene dukker opp når du glemmer formålet med spesialbygde (eller tredje part) -funksjoner. Legg igjen en kommentarspor som fører tilbake til noen andre filer hvis dette vil hjelpe deg å huske funksjonaliteten lettere.
2. Løs noen plass!
Jeg kan ikke stress nok hvor viktig hvite plass kan være. Dette gjelder dobbelt for PHP og Ruby-utviklere som jobber med massive nettsteder med hundrevis av filer. Du vil stirre på denne koden hele dagen! Ville det ikke vært bra hvis du bare kunne skumme gjennom til de viktige områdene?
$ dir1 = "/ home /"; // sett hovedkatalogen $ myCurrentDir = getCurDirr (); // sett gjeldende brukerkatalog $ userVar = $ get_username (); // nåværende brukerens brukernavn
I eksemplet ovenfor vil du legge merke til ekstra utfylling jeg har plassert mellom kommentarer og kode på hver linje. Når du ruller gjennom filer, vil denne kommentarsvart tydelig skille seg ut . Det gjør at du finner feil og korrigerer koden din hundrevis av ganger lettere når variable blokker er så rene .
Du kan utføre en lignende oppgave på koden inne i en funksjon der du er forvirret om hvordan det fungerer, men denne metoden vil til slutt knuse koden din med inline-kommentarer, og det er det motsatte av ordnet! Jeg anbefaler i dette scenariet å legge til en stor blokklinjekommentar rundt logikkområdet .
$ (dokument) .ready (funksjon () {$ ('. sub'). skjul (); // skjul undernavigering på pageload / ** sjekk for et klikkhendelse på et anker inni .itm div hindre standard lenken handlingen, slik at siden ikke endres på klikktilgang, er foreldreelementet til .itm etterfulgt av neste .sub-liste for å bytte åpne / lukke ** / $ ('.tm'). live ('klikk', funksjon ) {e.preventDefault (); $ (dette) .parent (). next ('. sub'). slideToggle ('fast');});}); Dette er en liten bit av jQuery-kode som er rettet mot en undermeny glidende navigasjon. Den første kommentaren er inline for å forklare hvorfor vi gjemmer alle .sub klassene. Over live-hendelsen til hendelsen jeg har brukt en blokkkommentar og innrykket all skriving til samme punkt . Dette gjør ting vakrere i stedet for run-on avsnitt - spesielt for andre som leser dine kommentarer.
3. Kommentar mens du kodes
Sammen med riktig avstand kan dette være en av de beste vanene å komme inn på. Ingen ønsker å gå tilbake til sitt program etter at det har fungert og dokumentert hvert stykke. De fleste av oss ønsker ikke engang å gå tilbake og dokumentere de forvirrende områdene! Det tar virkelig mye arbeid.
 (Bildekilde: Fotolia)
(Bildekilde: Fotolia)
Men hvis du kan skrive kommentarene mens du er koding, vil alt fortsatt være friskt i tankene dine . Vanligvis utviklere vil bli sittende fast på et problem og skure nettet for den enkleste løsningen. Når du treffer Eureka-øyeblikket og løser et slikt problem, er det generelt et øyeblikk i klarhet hvor du forstår dine tidligere feil. Dette ville være den beste tiden å la åpne og ærlige kommentarer om koden din.
I tillegg vil dette øve deg til å bli vant til å kommentere alle filene dine. Mengden tid som kreves for å gå tilbake og finne ut hvordan noe fungerer, er mye større etter at du allerede har bygget funksjonen. Både ditt fremtidige selv og dine lagkamerater vil takke deg for å legge igjen kommentarer på forhånd .
4. Håndtere feil på buggy
Vi kan ikke alle sitte foran datamaskinen for timer å skrive kode. Jeg antar at vi kan prøve, men på et tidspunkt må vi sove! Du vil sannsynligvis måtte dele måter med koden din for dagen med noen funksjoner som fortsatt er ødelagte. I dette scenariet er det avgjørende at du forlater lange, detaljerte kommentarer om hvor du forlot ting .
 (Bildekilde: Fotolia)
(Bildekilde: Fotolia)
Selv etter en ny natts søvn kan du bli overrasket over hvor vanskelig det kan være å komme tilbake til svingningen av kodingen. For eksempel hvis du bygger en bildeopplastingsside og må la den være ufullstendig, bør du kommentere hvor i prosessen du sluttet . Blir bildene lastet opp og lagret i temp minne? Eller kanskje blir de ikke engang anerkjent i opplastingsskjemaet, eller kanskje vises de ikke riktig på siden etter opplasting.
Kommentarfeil er viktig for to hovedårsaker. Først kan du enkelt plukke opp hvor du sluttet og prøv igjen frisk i tankene for å fikse problemet (e) . Og for det andre kan du skille mellom liveproduksjonsversjonen av nettstedet ditt og testområdet . Husk at kommentarer skal brukes til å forklare hvorfor du gjør noe, ikke akkurat hva det gjør.
Konklusjon
Utvikling for webapps og programvare er en tilfredsstillende praksis, om enn vanskelig. Hvis du er en av de få utviklerne som virkelig forstår bygge programvare, er det viktig å modne med koding ferdighetene dine. Å forlate beskrivende kommentarer er bare god praksis i det lange løp, og du vil sannsynligvis aldri angre på det!
Hvis du har forslag til klarere kodekommentarer, vennligst gi oss beskjed i diskusjonsområdet nedenfor!

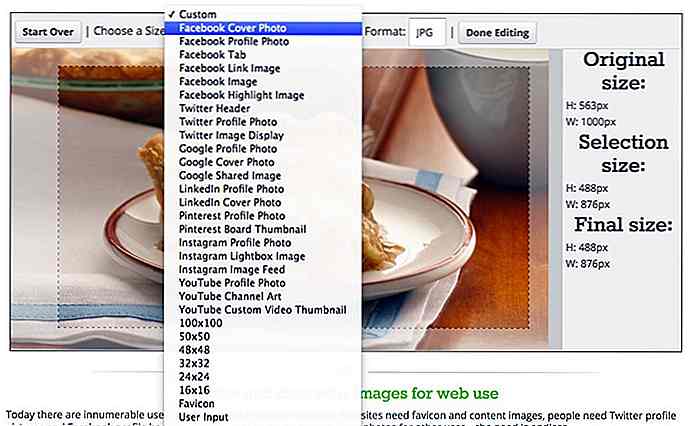
10 Nyttig bildeverktøy Hver sosial markedsfører trenger
Hvis du jobber med sosiale medier mye, må du vite at hver plattform krever forskjellige dimensjoner for bildene du laster opp. Disse dimensjonene sikrer at du kan lage det flotteste bildet for den plasseringen eller plasseringen, enten det er et Facebook-coverbilde eller et dekselbilde for Google Plus, en Twitter-overskrift eller mer.

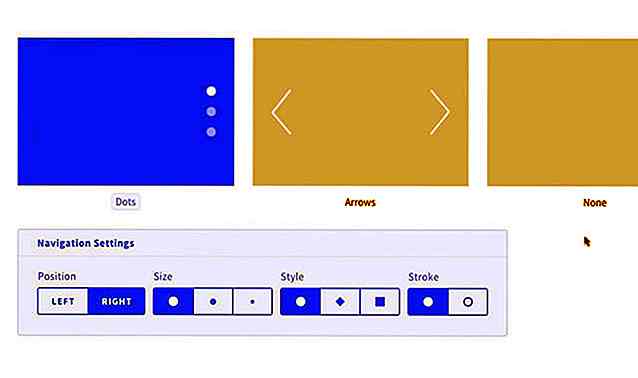
En oversikt over Designmodos Slides Framework
Landingssider og salgsfremmende nettsteder er avgjørende for å konvertere besøkende til brukere eller kunder. En kvalitetsdesign kan være nøkkelen til å forbedre salgstallene og bringe produktet inn i senterfasen.Slides Framework er en serie med maler for å generere animerte layout på en side. Pakken



![Hvorfor Opplev Design er den neste store tingen [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)