no.hideout-lastation.com
no.hideout-lastation.com
Synkroniser Web-basert Presentasjon Lysbilder med Impress.js og Impressr [Quicktip]
Jeg har snakket om Webutvikling og WordPress på noen få universiteter og skoler, og et vanlig problem jeg står overfor under en presentasjon er at publikum nær baksiden av publikum nesten ikke kan se bildene mine. Jeg legger litt vekt på dette: Hvordan kan jeg ta delene i presentasjonene tydeligere, men hold høyttaleren og deltakerne på samme side?
Jeg har funnet en løsning som lar publikum se presentasjonene på egen enhet, og en måte å synkronisere lysbildes innholdet på enhetene med, med det jeg vil gå gjennom på scenen. Slik gjør du dette.
Opprette lysbildene
For å gjøre dette, men i stedet for Keynote eller PowerPoint, må vi opprette lysbildet med Impress.js i stedet.
Impress.js lar deg lage webbaserte presentasjonsglass, og det kommer med animasjonseffekter som er mer imponerende enn hva du finner på Keynote eller PowerPoint. Faktisk, hvis du er en CSS3-kunnskapsrik person, kan du lage din egen tilpassede animasjon (prøv demoen her).
"Men, hva om jeg ikke forstår CSS, JavaScript og HTML?"
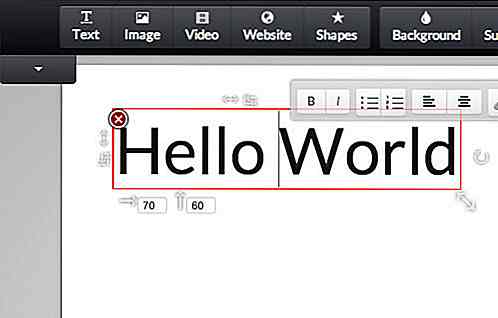
Deretter kan du bruke Strut, et nettbasert program for å lage dine Impress.js lysbilder med GUI . Appen er fortsatt i beta for øyeblikket, men det fungerer bra. Du kan sette inn tekst, bilde eller video ved å dra og slipp, ligner på Keynote eller PowerPoint. Du kan også endre bakgrunnen, farger, skrifttypefamilien og størrelsen.

Når du har gjort å lage presentasjonsglassene dine, kan du klikke på den store grønne knappen på høyre side som sier Impress . Trykk deretter på Command + S (Ctrl + S i Windows) for å lagre lysbildene.
Synkronisere lysbilder
Nå skal vi lage lysbildene synkroniseres. Ideen om å bruke Impress.js for å bygge lysbildene, er å la lysbildene være tilgjengelige på bærbare eller mobile enheter. Publikum kan også ha en nærbildevisning, og til og med samhandle med lysbildene. Når du går gjennom lysbildene dine, endres de endringene du gjør i lysbildene (for eksempel flytte til neste lysbilde) på deres enheter i sanntid.
For å gjøre dette trenger du et JavaScript-bibliotek kalt Impressr.js. Dette biblioteket ble publisert for to år siden. Likevel fungerer det fortsatt bra og er veldig enkelt å bruke. Last ned biblioteket, og legg deretter til følgende i hodetiketten.
Deretter legger du til følgende for å initialisere Impressr.
$ ("# slide-container"). impressR ({proxyName: 'presentasjon'}); Pass på at du velger det riktige elementet som umiddelbart skyver lysbildene. Alternativet proxyName kan settes til noe så lenge det er en streng (vanlig tekst).
Nå skal lysbildet synkroniseres i sanntid i alle enheter med presentasjonen åpen. Merk at alle enheter krever at de er koblet til samme nettverk . For å teste det, kan du åpne lysbildet i to forskjellige nettlesere. Her, for eksempel, åpnet jeg lysbildet i Chrome og Firefox.

Du kan også prøve den på mobile enheter.

Vil du prøve MacOS Touch Bar fra en iPad? Dette er hvordan.
Vil du prøve Touch Bar uten å plukke opp en ny MacBook Pro? Du har lykke til. Det er en iPad hack der ute som lar deg prøve berøringslinjen.Du trenger 2 ting:iPad med Xcode installert, ogMac oppdatert for å kjøre MacOS Sierra- versjon 10.12.1.16B2657Når du har begge enhetene klare, kan du gå over til Github-siden på Touch Bar Demo App og laste ned programmet til Mac. Når ned

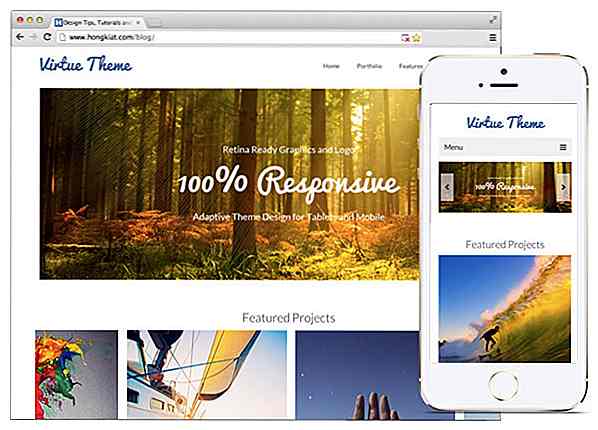
30 Beautiful & Responsive WordPress E-Commerce Temaer
I denne perioden hvor mobil er et populært medium for å komme på nettet, må e-handelsnettstedet være responsivt for at en smarttelefon eller en nettbrett skal kunne laste opp nettstedet ditt på riktig måte. Hvis du er på WordPress, som styrer over 77 millioner nettsteder i verden, er det enkelt å få et responsivt tema for nettstedet ditt, og enkelt tilpasse det for å dekke dine behov.Det er man