no.hideout-lastation.com
no.hideout-lastation.com
Slik lager du en bryter-brukergrensesnitt med CSS-mask
I bildebehandling er maskering en teknikk som lar deg skjule et bilde med en annen. En maske brukes til å lage en del av et bilde gjennom . Du kan utføre maskering ved hjelp av CSS ved hjelp av maskeringsegenskaper.
I dagens innlegg vil vi lage et maskert bilde ved å bruke to PNG-bilder og CSS-maskeringsteknikker, og la brukerne håndtere de to tilstandene i bildet ( dag og natt ) ved hjelp av en bryter-brukergrensesnitt.
På grunn av noen problemer med nettleserkompatibilitet - ikke alle maskeringsegenskaper støttes i alle nettlesere (fra juni 2016). Jeg vil vise to teknikker for å legge til masker, en for webkitbaserte nettlesere og en til Firefox. De to første trinnene i denne tre-trinns opplæringen er de samme for hver nettleser, men det vil være en forskjell i det tredje trinnet.
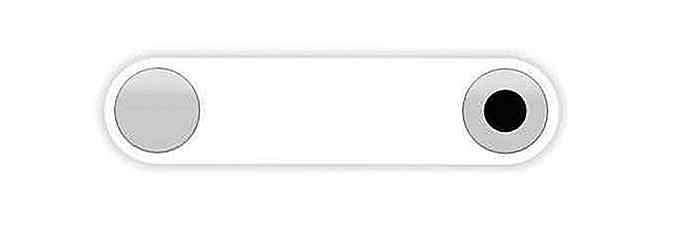
Trinn 1. Opprett en grunnleggende bryter
Siden en typisk bryter har to tilstander med bare én aktivert av gangen, kan du bruke en radioknappgruppe på to å opprette arbeidskomponentene til bryteren. Plasser hver radioknapp på venstre og høyre ende av foreldreelementet.
Radioknappgrupper opprettes ved å gi hver radioknapp samme navnattributt. I en radioknappgruppe kan bare én radioknapp kontrolleres av gangen.
Vi starter med følgende HTML og CSS:
HTML
CSS
I CSS nedenfor brukte jeg absolutt posisjonering for å plassere radioknappene på skjermen nøyaktig hvor jeg vil.
#outerWrapper {width: 450px; høyde: 90px; polstring: 10px; margin: 100px auto 0 auto; border-radius: 55px; boks-skygge: 0 0 10px 6px #EAEBED; bakgrunn: #fff; } #innerWrapper {høyde: 100%; border-radius: 45 px; flow: hidden; stilling: i forhold; } .radio {bredde: 90px; høyde: 100%; stilling: absolutt; margin: 0; opasitet: 0; } #rightRadio {right: 0; } .radio: ikke (: merket) {markør: pointer; } Jeg la .radio opacity:0 regel til .radio klassen for å skjule radioknappene . Den siste regelen i kodeblokken under, cursor: pointer; viser pekefeltet for den ukontrollerte alternativknappen, slik at brukerne vet hvilken knapp som skal klikkes for å veksle bryterstaten.
 Trinn 2. Legg skinn på bryteren
Trinn 2. Legg skinn på bryteren I dette trinnet legger vi til to
Jeg bruker "Day" og "Night" som de to tilstandene til bryteren, inspirert av et dribbble-skudd av Minh Killy Le.

HTML
CSS
#daySkin {bakgrunnsbilde: url ('day.png'); } #nightSkin {bakgrunnsbilde: url ('night.png'); } .skin {bredde: 100%; høyde: 100%; peker-hendelser: ingen; posisjon: absolutt; margin: 0; } pointer-events: none; regelen er lagt til skinnene slik at klikkhendelsene på bryteren kan passere gjennom dem, og nå radioknappene .
Med CSS-egenskapen for peker-hendelser kan du angi omstendighetene under hvilke et grafisk element kan målrettes av museventyr .
Som et alternativ for koden ovenfor, to
 Trinn 3a. Legg til maske (Webkit-versjon)
Trinn 3a. Legg til maske (Webkit-versjon) For Chrome og andre Webkit-baserte nettlesere, vil jeg bruke CSS-egenskapen for mask-image, som - som ved skrivingen av dette innlegget - bare fungerer med -webkit prefiks i Webkit-nettlesere. Med mask-image kan du spesifisere bildet som skal brukes som maske .
Generelt er det to typer maskering: luminans og alfa .
- Ved luminansmaskering skjuler den mørke delen av maskebildet bildet det maskerer: jo mørkere en del er i maskebildet, jo mer skjult er delen i bildet maskert.
- I alfa-maskeringen skjuler den gjennomsiktige delen av maskebildet bildet som det maskerer: jo mer gjennomsiktig en del er i maskebildet, jo mer skjult den delen er i bildet som maskeres.
I Chrome (fra versjon 51.0.2704.103, Win10) virker bare alpha for øyeblikket å fungere.
I CSS er alpha og luminance verdiene for mask-type egenskapen.
Her er CSS som legger til en maske til bakgrunnsbilder i Webkit-nettlesere:
CSS
#nightSkin {bakgrunnsbilde: url ('night.png'); mask-type: a; / * gjennomsiktig sirkel med gjenværende del ugjennomsiktig * / -webkit-mask-bilde: radial-gradient (sirkel ved 45px 45px, rgba (0, 0, 0, 0) 45px, rgba (0, 0, 0, 1) 45px) ; } / * Når dagens hud velges * / #leftRadio: sjekket ~ # nightSkin {mask-type: alpha; / * ugjennomsiktig sirkel med gjenværende del gjennomsiktig * / -webkit-mask-bilde: radialgradient (sirkel ved 405px 45px, rgba (0, 0, 0, 1) 45px, rgba (0, 0, 0, 0) 45px) ; } Jeg brukte egenskapen -webkit-mask-image å lage det første maskebildet. Dens verdi bruker den radial-gradient() CSS-funksjonen som brukes til å lage et bilde fra en forhåndsdefinert form, en radial gradient og midten av gradienten.
For nattens hud skapte jeg en gjennomsiktig sirkel, og jeg gjorde den gjenværende delen av beholderen ugjennomsiktig. For dagens hud gjorde jeg det motsatte: Skapte en ugjennomsiktig sirkel med radial-gradient() -funksjonen, og gjorde den gjenværende delen gjennomsiktig.
Selv om det ikke er støttet ennå i Webkit-nettlesere, har jeg lagt til mask-type egenskapen til CSS for fremtidig referanse.

Som du kan se over, er grensen til sirkelen ikke veldig jevn. For å skjule de grove kanter, legg til en
HTML
CSS
#switchBtnOutline {bredde: 90px; høyde: 100%; border-radius: 45 px; boks-skygge: 0 0 2px 2px gråinnsats, 0 0 10px grå; Pekeren-hendelser: ingen; stilling: absolutt; margin: 0; } / * Plasser #switchBtnOutline i høyre ende når dagens hud er valgt * / #leftRadio: sjekket ~ # switchBtnOutline {høyre: 0; }  Trinn 3b. Legg til maske (Firefox-versjon)
Trinn 3b. Legg til maske (Firefox-versjon) Maskinbildet CSS-egenskapen er faktisk en langside eiendom, og den er en del av shorthand-eiendomsmasken som lar deg spesifisere bildet som skal brukes som maske også. Mens mask-image ikke støttes i Firefox, er mask .
Selv om mask skal akseptere et bilde som er opprettet med CSS-funksjonen for radial-gradient(), som en verdi, har det ikke vært støtte for det i Firefox ennå, akkurat som mask-image .
Så, i stedet for et radial-gradient() bilde, la oss bruke et SVG-bilde som maskebildet med maskintypens luminance .
SVG bildet ovenfor ser ut som en kombinasjon av et hvitt rektangel og en svart sirkel . Legg til dette, og en annen med et svart rektangel og en hvit sirkel som masker til HTML-koden vi brukte i Webkit-versjonen.
 HTML
HTMLErstatt (eller kombinere med) CSS-koden for #nightSkin vi brukte i Webkit-versjonen med følgende kode. Og du er ferdig.
Vi har nå to forskjellige maskebilder (CSS gradient & SVG), to forskjellige masketyper (Alpha & Luminance), og både Webkit og Firefox-støtte.
CSS
#nightSkin {bakgrunnsbilde: url ('night.png'); maske type: luminans; maske: url (#leftSwitchMask); } #leftRadio: sjekket ~ # nightSkin {mask-type: luminans; maske: url (#rightSwitchMask); } Sjekk ut demoen
- Demo
- Last ned kilde

Design til kodetjenester for webutviklingsprosjektene dine
Det er noen webdesignere som foretrekker å jobbe med sine nettsidebyggingsprosjekter fra start til slutt. Men de fleste foretrekker å strengt fokusere på estetikk. De overlater sine design til utviklere og venter på koden, eller samarbeider med kodene for å få sluttproduktet så perfekt som mulig .Å ha e

40 Mobile Apps Onboarding Designs for din inspirasjon
Det aller første som brukere ser når du laster ned en app i disse dager, er en onboard-skjerm. En onboard-skjerm er som en gjennomgang, med sikte på å introdusere hva en app gjør til en bruker og selvfølgelig hvordan du bruker den. Thta er den enkleste måten å beskrive den på. Å designe det er imidlertid en helt annen ting.En onboar