no.hideout-lastation.com
no.hideout-lastation.com
Test ditt nettsteds tilgjengelighetsfargevurdering med Hex Naw
Leter du etter en måte å forbedre tilgjengelighetsgraderingen på? Det er mye du kan gjøre, og temaet for tilgjengelighet går dypt.
Men en av de enkleste tingene du kan gjøre er å endre nettstedets fargevalg. Du vil ha et fargevalg som passer og passer godt sammen med en sterk kontrast for brukere med fargeblindhet eller synshemming .
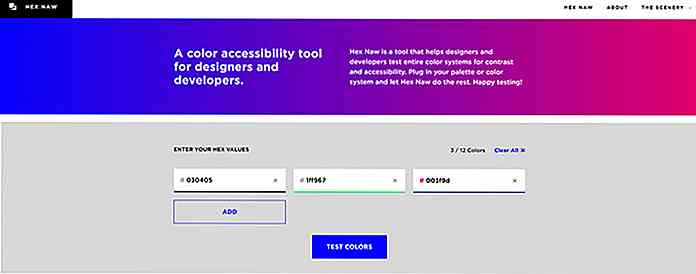
Hex Naw er et gratis tilgjengelighet verktøy som vil hjelpe deg å planlegge dette ut. Den fungerer rett i nettleseren din, og lar deg sammenligne to farger for å se hvordan de stabler opp mot hverandre i tilgjengelighetstester.
 Faktisk lar verktøyet deg faktisk legge til opptil 12 farger i samme test. På denne måten kan du måle effektiviteten av hele oppsettet ved å sammenligne alle dine farger sammen.
Faktisk lar verktøyet deg faktisk legge til opptil 12 farger i samme test. På denne måten kan du måle effektiviteten av hele oppsettet ved å sammenligne alle dine farger sammen.Vær oppmerksom på at enkelte farger kan fungere bedre alene eller jobbe bedre sammen. Det er å bli forventet.
Derfor sammenligner Hex Naw faktisk alle disse fargene individuelt slik at du kan måle vurderingen for deg selv. Gitt dette betyr at hvis du tester 6+ farger, vil du få mange kombinasjoner til å sile gjennom.
Men det er en liten pris å betale for at nettstedet ditt er fullt tilgjengelig for alle brukere.
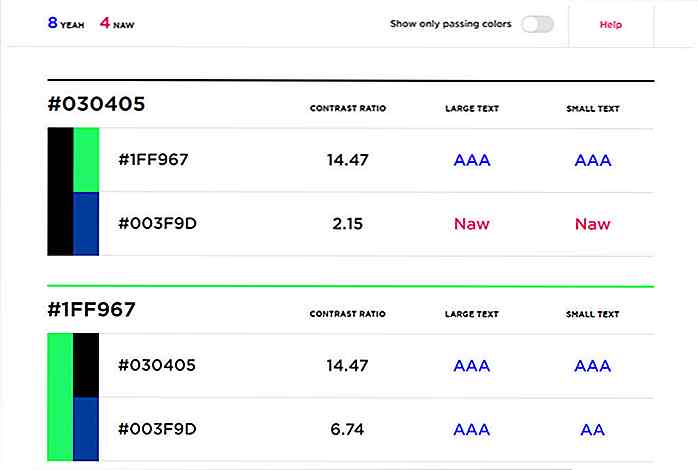
Med hvert fargepar får du et kontrastforhold og en vurdering for den lille teksten og den store teksten mot bakgrunnsfargen . Appen bruker 4 karakterer:
- AAA - fullstendig kompatibel.
- AA - for det meste kompatibel men fortsatt flott.
- A - anstendig, men kan forbedres.
- Naw - ikke en flott kombinasjon.
"NAW" er i utgangspunktet en sviktende klasse mot WCAGs retningslinjer for kontrast. Hvis noen av fargene dine får den karakteren, vil du definitivt tenke på å revurdere dem!
 Samlet denne appen er ganske kul og super enkel å bruke . Jeg liker virkelig hvordan du raskt kan sammenligne flere farger mot hverandre, siden det ikke er noe du finner i andre kontrastforholdsprogrammer.
Samlet denne appen er ganske kul og super enkel å bruke . Jeg liker virkelig hvordan du raskt kan sammenligne flere farger mot hverandre, siden det ikke er noe du finner i andre kontrastforholdsprogrammer.Men sjekk ut det selv og se hva du synes. Hvis du vil gjøre noen grunnleggende tilgjengelighetsforbedringer på nettstedet ditt, er dette verktøyet verdt bokmerket.

Ny Chrome 57 Reduserer strømforbruket for bakgrunnsfaner
Med utgivelsen av Chrome 57 har Googles egen nettleser fått en rekke nye funksjoner som støtte for CSS Grid Layout og tillegg av den nye "Media Session API" . Men kanskje det mest nyttige tillegget som følger med Chrome 57, må være sitt strømstyringssystem.Under hetten i Chrome 57 har Google forbedret seg i nettleserens evne til å smelte individuell bakgrunnsfunksjon . Tidli

20 Yummy Hamburger Meny Animasjoner
En hamburger-meny utløser primært en glidende skuffnavigasjon som inneholder lenker til sider over hele nettstedet . Navigasjonsmenyene på glideskuffene er gode for responsiv design, men de kan også være vanskelig å implementere. Hvis du leter etter nye måter å animere de tre linjene i en fin X (som tyder på nært), sjekk ut denne fremvisningen av fantastiske CSS-hamburger meny animasjoner .Hamburger