 no.hideout-lastation.com
no.hideout-lastation.com
Test ditt nettsteds mobile vennlighet med dette Google-verktøyet
År 2016 gjorde historien når mobilt Internett-bruk overgikk skrivebordet for første gang noensinne. Det bør være rikelig klart at responsivt webdesign ikke kan ignoreres .
Men bare fordi du lager et responsivt oppsett betyr det ikke at brukeropplevelsen vil bli bra. Du må alltid vurdere brukervennlighet på forskjellige enheter og total lastetid for siden .
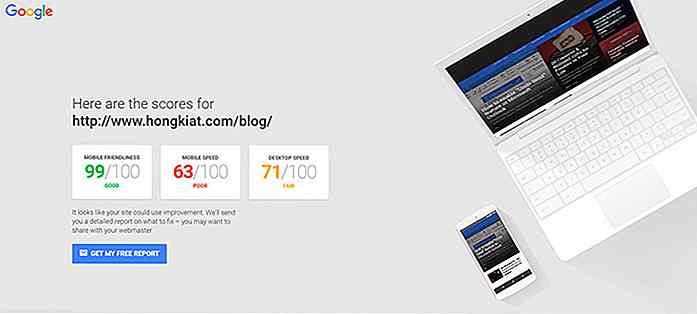
Google publiserte nylig et helt nytt verktøy kalt Mobile Website Testing Speed Tool .
 Med denne web-appen kan du analysere hvilket som helst nettsted og få en poengsum basert på nettstedets gjennomsnittlige lastetid og total responsive designtrekk.
Med denne web-appen kan du analysere hvilket som helst nettsted og få en poengsum basert på nettstedets gjennomsnittlige lastetid og total responsive designtrekk.Du skriver bare inn et domene og lar det løpe . Testingen kan ta opptil noen få minutter, så prøv å være tålmodig.
Når det er gjort, ser du tre poeng som er rangert fra 0-100 :
- Mobil vennlighet
- Mobil hastighet
- Skrivehastighet
Jeg er ikke helt sikker på hvordan mobil- og skrivebordshastigheten beregnes, men de ser ut til å være forskjellige .
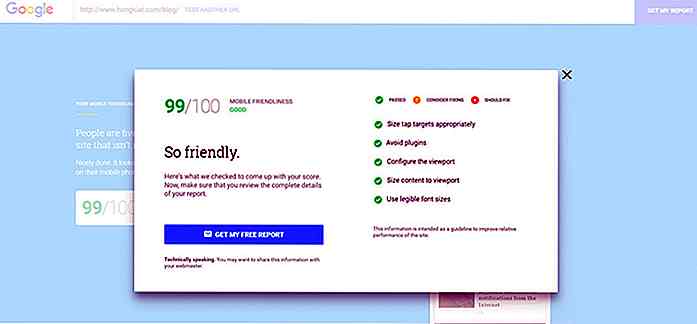
 Når du ruller nedover siden, finner du tre forskjellige seksjoner for hver rangering.
Når du ruller nedover siden, finner du tre forskjellige seksjoner for hver rangering.Du kan klikke på "Flere detaljer" -knappen for et modalt vindu som forklarer de spesifikke områdene som er sjekket i listen.
For eksempel kontrollerer mobil-vennlig tester visningsporten, skriftstørrelser / farger og størrelsen på tappbare mål som knapper eller lenker.
Her er fremgangskontrollen for Hongkiats mobilresponsivitet.
 Det er ganske vanlig å få mindre enn gode resultater for farttestene (Hongkiat slår faktisk Mashable!).
Det er ganske vanlig å få mindre enn gode resultater for farttestene (Hongkiat slår faktisk Mashable!).Disse karakterene kan skyldes mange forskjellige ting, og du kan få Google til å sende en liste over funnene og mulige løsninger direkte til din e-post.
Dette er en av de kuleste nye appene fra Google, og jeg anbefaler det absolutt som et generelt testverktøy for webutviklere.
Merk at dette ligner Googles andre to verktøy PageSpeed Insights og det mobile-vennlig testet .
Men med deres nye testverktøy for mobilt nettsted, får du både sidens hastighet og mobil-vennlighet i samme analyse. Virkelig flott app og definitivt verdt bokmerke for fremtidig referanse.

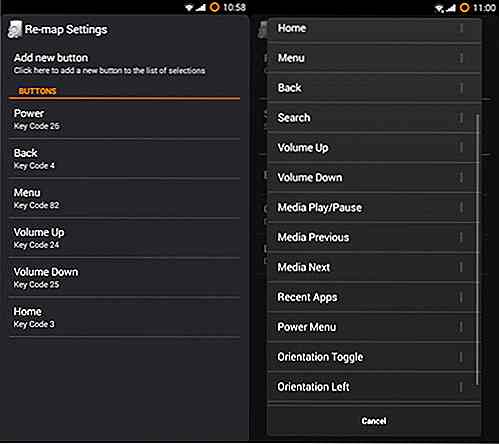
20 må ha xposed moduler for Android
Xposed Framework muliggjør all slags tilpasning slik at Android-brukere kan forbedre utseendet eller legge til funksjoner på enheten, uten å berøre de opprinnelige systemfilene eller APK-ene. Den bruker moduler som kjører på minnet. Derfor kan eventuelle endringer som gjøres enkelt fjernes ved ganske enkelt å deaktivere modulene og omstarte . Ikke f

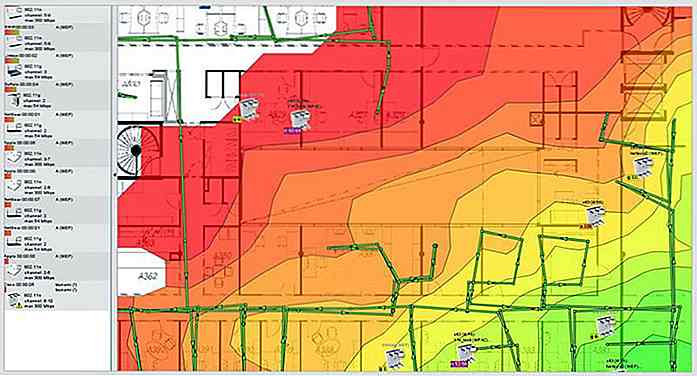
Alt du trenger å vite for å fikse din langsomme WiFi
Langsom Wi-Fi-hastighet kan være veldig forvirrende, ganske rett og slett irriterende, siden det ikke finnes noe enkelt svar for å fikse det. Det er mange grunner til at WiFi-en din kan jobbe med en hastighet langsommere enn beregnet . Det kan være et problem med WiFi-ruteren, eller Internett selv.Se

![Historieopptak: 30 år med Windows [Infographic]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)

![20 Briljante eksempler på bedre effekter ved hjelp av teksturer [Photoshop Tutorials]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)