no.hideout-lastation.com
no.hideout-lastation.com
Denne GitHub-siden viser ikke-JS-alternativer for vanlige brukergrensesnittfunksjoner
Hvor mange ganger har du ønsket å bygge en rask CSS-bare lysbildefremvisning eller modalvindu ? Dette er noen av de vanligste brukergrensesnittelementene på nettet, og i dag kan du bygge dem uten JavaScript.
Jo, det er mulig å treffe Google på jakt etter løsninger. Men hvorfor ikke velge fra en kurert liste med kjempebra ressurser?
Det er der denne GitHub siden kommer inn i spill. Det har tittelen "Du trenger ikke JavaScript", og det gir en enorm liste over brukbare løsninger for felles grensesnittelementer .
 En ting å merke seg er at disse kodene ikke er slutt-alle-alle-løsninger .
En ting å merke seg er at disse kodene ikke er slutt-alle-alle-løsninger .Ikke alt i listen støtter alle nettlesere, og mange av disse løsningene er ikke fullt i stand til å håndtere grasiøs nedbrytning eller problemer med mobilnettlesere. Så du trenger å dyrke hver enkelt individuelt i hvert enkelt tilfelle.
Men hvis du dør for rene CSS-løsninger, har denne GitHub deg dekket.
Listen inneholder over 20 forskjellige brukergrensesnittelementer med mange fremtredende løsninger, for eksempel:
- Hamburger menyer
- Verktøytips
- Tabs
- Bildegallerier
- Dropdown menyer
- Og så mye mer.
Hvert prosjekt knytter seg til en CodePen-demo der du kan se det leve sammen med sample kildekoden .
Merk at denne spesifikke GitHub-repoen ikke har noen faktisk kode i den. Det er heller bare en liste over CodePen-demoer som inneholder ikke-JS-løsninger til vanlige grensesnittproblemer .
Dette er den perfekte ressursen til bokmerke for fremtidig referanse og holder deg nær ved behov.
Du kan bidra med å kontakte noen fra GitHub-siden hvis du har ideer eller forslag til nye ressurser.
Du er fri til å kopiere noen kildekoden fra noen av disse demoene og bruke dem på nytt i prosjektene dine.
Bare vær sikker på at du sjekker CSS egenskaper-fanen før du kopierer noe fordi noen inneholder ekstra biblioteker .
Samlet sett er dette en fantastisk GitHub repo, og det er mye enklere å bruke enn å skure Google for den perfekte løsningen.
Sjekk den komplette GitHub-siden her, og hvis du vil se alle mulige endringer, kan du se dem i fanen for trekkforespørsler .

8 Ikke-statlige romfartsselskaper som tar sikte på stjernene
Plassen er stor. Veldig stor. Og inntil nylig var romforskning et domene som bare involverte verdensregeringer, da de er de som hadde evnen og ressursene til å utføre en slik oppgave. Selv da kan bare et fåtall få gå på plass, igjen, på grunn av tid og penger det tar å trene dem.I dag ser vi imidlertid flere ikke-statlige organer og selskaper som har som mål å bringe romferd ned til sivil nivå, ved hjelp av fordelene som privat industri har å tilby, for eksempel mindre byråkrati og fortjenestemotiv. I dette inn

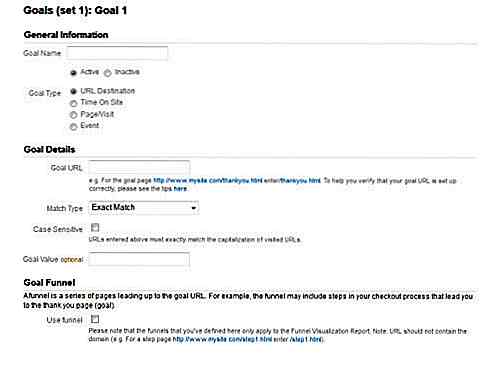
En guide til: Mål og trekk i Google Analytics
Hvis du er en webansvarlig, bør du også ha stor interesse for å spore nettstedstatistikk. Sannsynlig har du hørt om eller til og med brukt Google Analytics for bestemt tid. Det fikk virkelig alvorlig awesomeness for webmastere, og for de fleste brukere er de generelle sporingsdataene nok til å trekke lydkonklusjoner. Men