 no.hideout-lastation.com
no.hideout-lastation.com
To-trinns bekreftelse er kommet på WhatsApps Beta-app
Etter en lang ventetid, har WhatsApp endelig begynt å rulle ut to-trinns bekreftelse på Beta-versjonen av sin chat-app. For å være en beta-tester, alt du trenger å gjøre er å registrere deg her for å få tilgang til Beta-appen.
Hvis du er en av de få som bruker Beta-versjonen av chat-appen, er alt du trenger å gjøre for å aktivere to-trinns bekreftelse, å gå inn i innstillinger og få tilgang til kontoalternativene dine .
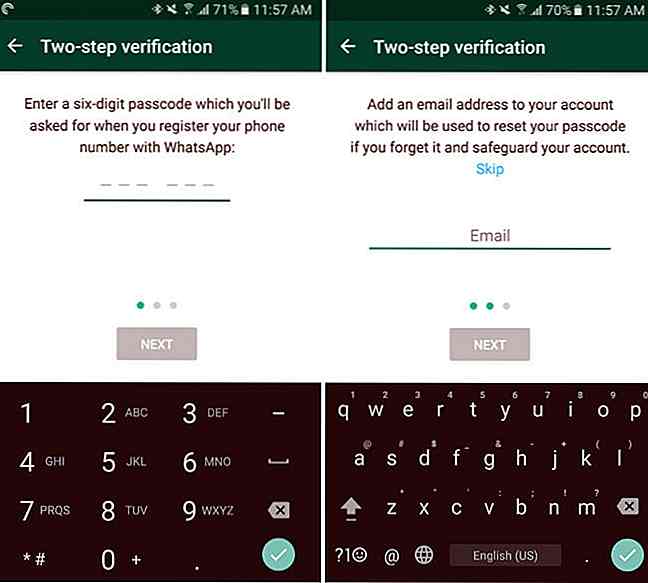
Når du er der, klikker du på to-trinns bekreftelsesalternativet . Du vil da bli bedt om å skrive inn et seks sifret passord, samt en e-postadresse . Hvis du glemmer passordet ditt, vil du hente kontoen din via denne oppgitte e-postadressen.
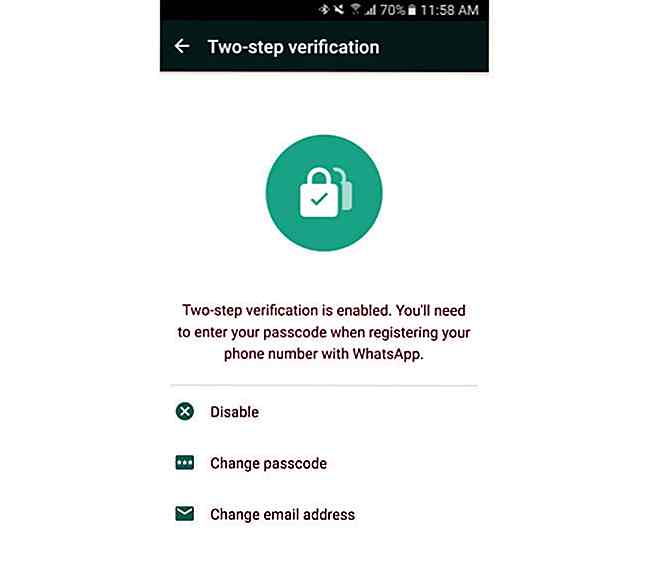
 Når du er ferdig med å skrive inn passordet og e-postadressen din, blir to-trinns bekreftelse aktivert på ditt aktive telefonnummer . Fra dette punktet vil aktivering av WhatsApp med det tilhørende telefonnummeret kreve passordet ditt, eller e-postkontoen du registrerte for å tilbakestille den.
Når du er ferdig med å skrive inn passordet og e-postadressen din, blir to-trinns bekreftelse aktivert på ditt aktive telefonnummer . Fra dette punktet vil aktivering av WhatsApp med det tilhørende telefonnummeret kreve passordet ditt, eller e-postkontoen du registrerte for å tilbakestille den. Igjen, dette er bare tilgjengelig for Beta-versjonen (2.16.346), og det vil trolig vare en stund før du ser det på den offisielle appen selv.
Igjen, dette er bare tilgjengelig for Beta-versjonen (2.16.346), og det vil trolig vare en stund før du ser det på den offisielle appen selv.
20 beste Google Pixel 2 og Pixel 2 XL-tilfeller
Som de fleste andre smarttelefoner i dag, følger Google Pixel 2 også den samme trenden med slank og skjør kropp . Hvis du fikk deg selv den siste Pixel-telefonen, vil du nok se etter å få et beskyttende tilfelle for det.Enten du vil ha et klart tilfelle, minimal, solid, strikket eller til og med en tre, fikk jeg deg dekket. Ned

20 Wireframe Designs for en minimalistisk livsstil
Hvis du ikke er sikker på hva wireframe-produkter er, kan du forestille deg en vanlig boks med en spesiell design: du får bare rammer, ingen sider, topper eller bunner. De vanligste wireframe-produktene du kanskje vet er sannsynligvis oppvaskmaskiner, klærestativ eller lampeskjermer, men i dag er det flere produkter som adopterer minimalistisk tilnærming til design.Pro



![10 Web Apps laget med Backbone.js [Case Study]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)