no.hideout-lastation.com
no.hideout-lastation.com
10 Web Apps laget med Backbone.js [Case Study]
Har du noen gang vært innblandet i spaghetti kode? Vil du heller mate din app noe sunnere? Hvis ja, ta en titt på hva som kan oppnås med Backbone.js. Backbone er et JavaScript-bibliotek som er løst basert på modell-View-Controller designmønsteret, men da det mangler Controller-elementet, er det bedre å kalle det et MV * -ramme.
Det hjelper deg med å bygge raske, elegante og datarike enblers webapps, holder datalogikken skilt fra brukergrensesnittet ditt, sparer deg fra å knytte dataene til DOM, og skalerer som appen din vokser . Som Backbone synkroniseres med noen RESTful API som standard, kan du enkelt koble klientsiden din til din eksisterende server-side API via et RESTful JSON-grensesnitt.
I dette innlegget vil vi studere 10 webapper som bruker funksjonene i Backbone-biblioteket for å hjelpe deg med å ta tak i det potensielle Backbone.js-programmet har for fremtidige webappprosjekter.
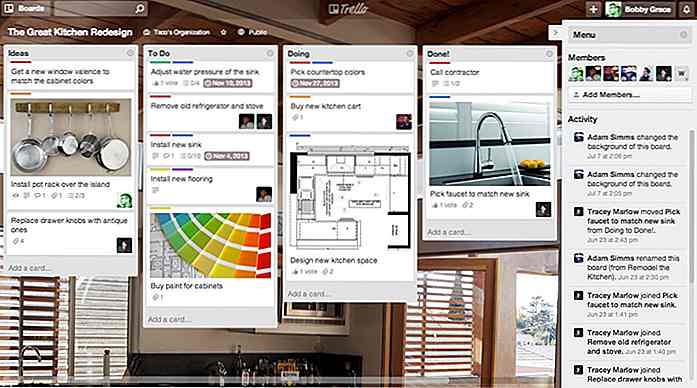
1. Trello
Trello er et online samarbeid og prosjektledelsesapp som hjelper deg med å organisere prosjektene dine i boards, sjekklister, kort, kortlister og gir deg verktøy som samtaler for gruppemedlemskommunikasjon.
Trello ble bygget fra bakken med Backbone.js. Ryggraden fungerer sammen med HTML5 History API og Mustache logic-less templerende språk på frontend. Alle elementene i Trello Tech Stack ble designet på en måte som resulterte i en vedlikeholdsklient som enkelt håndterer oppdateringer, og synkroniseres dynamisk med serveren når en DOM-hendelse utløses.
 Trello benytter ryggradsmodell og visninger for objekter som kort eller medlemmer og ryggradssamlinger for relaterte modeller - for eksempel kort i en liste. Utviklerne bygget også sin egen cache for klientsiden, for raskere oppdateringer og mer effektiv kodegenbruk.
Trello benytter ryggradsmodell og visninger for objekter som kort eller medlemmer og ryggradssamlinger for relaterte modeller - for eksempel kort i en liste. Utviklerne bygget også sin egen cache for klientsiden, for raskere oppdateringer og mer effektiv kodegenbruk.2. Foursquare
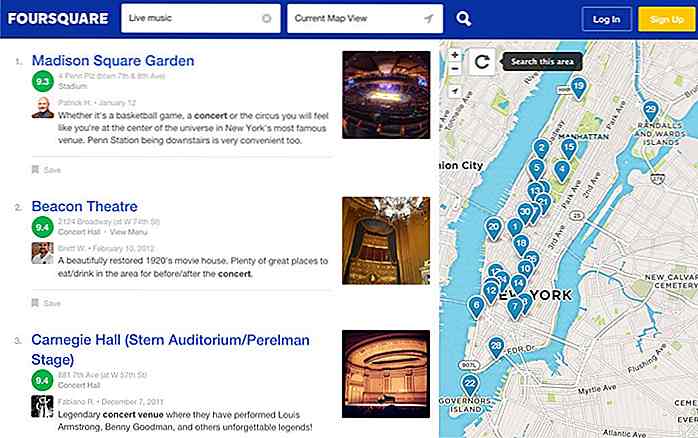
Mest sannsynlig har du allerede hørt om Foursquare, den populære stedbaserte sosiale nettverksprogrammet som lar deg dele arenaer med vennene dine over hele verden.
Foursquares kjerne JavaScript API er bygd rundt Ryggradsmodeller, hvor modellklassene til Foursquare API (for eksempel Brukere, spillesteder og Check-ins) er underklassene til ryggradsmodellene og arver deres metoder og egenskaper .
 Implementeringen av koden kan skisseres slik:
Implementeringen av koden kan skisseres slik: fourSq.api.models.Venue = fourSq.api.models.Model.extend({ ... }); Ja, det stemmer, Backbone gjør det mulig for devs å skrive fint objektorientert JavaScript .Backbone Views har også sin rolle i Foursquare-appen, da de forbedrer brukeropplevelsen med funksjoner som hjemmekart og lister . Annet enn Backbone, bruker Foursquares JavaScript API også bruk av jQuery, Underscore.js (som er Backbone's eneste harde avhengighet) og Closure Compiler.
3. Basecamp Kalender
Basecamp, den populære prosjektstyringsappen bruker Backbone.js for sin kalenderfunksjon.
Hovedformålet med Basecamp Calendar var å skape et interaktivt grensesnitt som muliggjør intuitiv gruppeplanlegging, og oppdaterer seg i millisekunder . I Basecamp Calendar Backbone gjør visninger til ECO (Embedded CoffeeScript) maler når Modeller (klientsiddata) oppdateres.
 Det er interessant å merke seg at utviklerteamet ikke gjorde hele Basecamp til en enkeltside-app som er den primære bruken av Backbone.js, men bare brukt biblioteket i kalenderfunksjonen der de virkelig kunne benytte seg av fordelene. Går bare for å vise at du ikke nødvendigvis trenger å bygge en full en-sidig app med Ryggraden; Det er bedre å nøye tenke over hvor det kan brukes.
Det er interessant å merke seg at utviklerteamet ikke gjorde hele Basecamp til en enkeltside-app som er den primære bruken av Backbone.js, men bare brukt biblioteket i kalenderfunksjonen der de virkelig kunne benytte seg av fordelene. Går bare for å vise at du ikke nødvendigvis trenger å bygge en full en-sidig app med Ryggraden; Det er bedre å nøye tenke over hvor det kan brukes.Les mer på Backbone antipatterner for å avgjøre om du trenger Backbone for hele appen eller ikke.
4. Flowdock
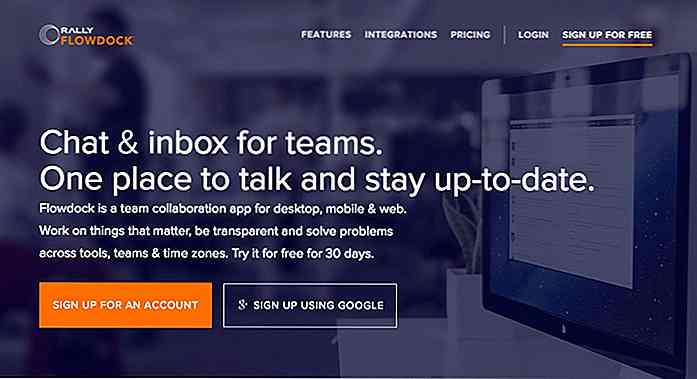
Flowdock er en kommunikasjonsprogram for sanntids-team som gir deg funksjoner som gruppeklubb, teaminnboks og sanntids arbeidsflyt
Flowdock ble bygget fra bakken oppe på Backbone.js. Hovedutfordringen i utviklingslaget var å aktivere sanntidsmeldinger og arbeidsflyter. Som standard kobles Backbone.js til serversiden over et RESTful grensesnitt, noe som ikke gjør datastrøm i realtid mulig. Derfor besluttet devs å lagre meldinger via Socket.io sanntidsmotor i stedet for REST API.
 For å oppnå dette skrev de en tilpasset metode som heter Backbone.sync . Som Socket.io er også et JavaScript-bibliotek, gjør kommunikasjonen mellom JavaScript-driven frontend og backend (Node.js) sømløs. Flowdock er først og fremst en Rails app på serversiden, men de har en egen Node.js-backend som håndterer Socket.io-tilkoblingene.
For å oppnå dette skrev de en tilpasset metode som heter Backbone.sync . Som Socket.io er også et JavaScript-bibliotek, gjør kommunikasjonen mellom JavaScript-driven frontend og backend (Node.js) sømløs. Flowdock er først og fremst en Rails app på serversiden, men de har en egen Node.js-backend som håndterer Socket.io-tilkoblingene.Flowdock forbedrer sanntids brukeropplevelse enda mer med Bacon.js, et praktisk JavaScript-bibliotek som muliggjør funksjonell, reaktiv programmering. EventStreams-funksjonen til Bacon.js hjelper Flowdock å holde sin ryggradsmodell og samlinger oppdatert.
5. Cocktail Søk
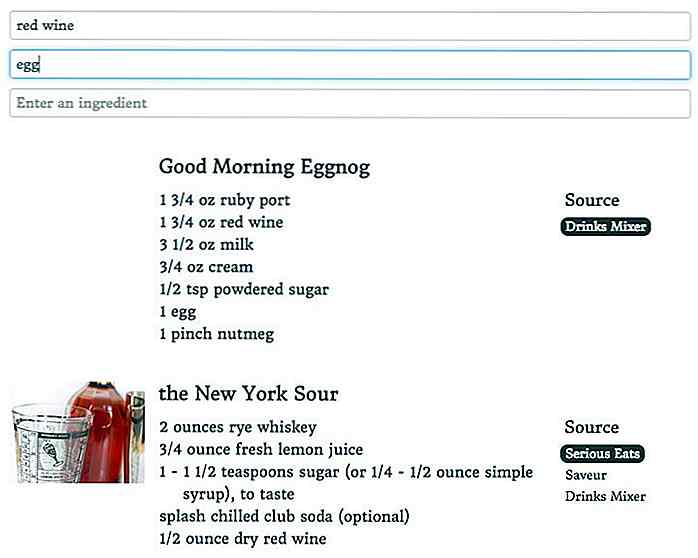
Cocktail Search er en åpen kildekode app som gir deg muligheten til å se på koden til en veldig enkel implementering av Backbone.js. Bakgrunnen er drevet av Python, men det som er interessant for oss, er appens script.js-fil .
Hvis du undersøker koden, kan du se en veldig grunnleggende struktur av modell-visning- * rammen: den inneholder en modell som er definert i Cocktail- klassen, som ikke endrer standardinnstillingene til Backbone.Model-forelderklassen, en Backbone Collection for søkeresultater, og 3 Ryggradssyn, legger hver nye metoder til Ryggraden.Vis foreldreklasse.
 Hvis du ser på index.html-filen, kan du oppdage hvordan utvikleren har lagt til Backbone.js og dens avhengigheter, Underscore.js og jQuery i hovedenheten . Underscore.js er den eneste harde avhengigheten av Backbone mens jQuery er nødvendig hvis du vil manipulere DOM ved hjelp av Backbone Views (som er tilfellet med Cocktail Search-appen).
Hvis du ser på index.html-filen, kan du oppdage hvordan utvikleren har lagt til Backbone.js og dens avhengigheter, Underscore.js og jQuery i hovedenheten . Underscore.js er den eneste harde avhengigheten av Backbone mens jQuery er nødvendig hvis du vil manipulere DOM ved hjelp av Backbone Views (som er tilfellet med Cocktail Search-appen).6. Bitbucket
Bitbucket er en kildekoden hosting og code management app ligner Github. Atlassian, selskapet bak det bruker Backbone i JIRA kommersielle problemet sporing programvare, deres andre hovedprodukt også.
Under den grundige bruken av Backbone.js i sine apper fant utviklingslaget et par ting de savnet fra Backbone. De opplevde mange stille feil som følge av løsningsdefinisjonskonvensjonene til Backbone.js. Dette betyr i utgangspunktet at modeller, samlinger og visninger ikke nødvendigvis definerer de tilpassede hendelsene de utsettes for . Og hvis det ikke var nok, definerer Modeller ikke engang de egenskapene de utsettes for.
 Denne permissive naturen er en egenskap som er elsket av mange utviklere, men ikke av Atlassian-laget, så de utviklet sin egen Backbone-utvidelse kalt Backbone.Brace som legger til mixins og selvdokumenterte attributter og hendelser til biblioteket .
Denne permissive naturen er en egenskap som er elsket av mange utviklere, men ikke av Atlassian-laget, så de utviklet sin egen Backbone-utvidelse kalt Backbone.Brace som legger til mixins og selvdokumenterte attributter og hendelser til biblioteket .Hvis du er irritert av det samme, kan du legge til Backbone.Brace til din egen app, da det er et åpen kildekodeprosjekt som er hostet på Bitbucket selv. BitBucket bruker Mustache templerende språk akkurat som Trello for å gjengi Backbone Views på frontenden.
7. SoundCloud
SoundCloud er en populær lyddistribusjonsplattform hvor du kan ta opp, laste opp og dele din egen lyd, eller lytte til musikk gratis.
Utviklere av SoundCloud brukte Backbone.js først som frontendrammen for mobilappa, men de likte det så mye at de også brukte det på klientsiden av skrivebordet sitt. I deres Backstage Blog forklarer de deres valg av rammeverk med Backbone evne til å gi en solid strukturell grunnlag, men fortsatt være fleksibel .
 Skalering er en viktig bekymring for en lyd streaming app, og SoundCloud anerkjenner at det "har mer å gjøre med organisasjon enn implementering", noe som gjør den velorganiserte, men lette Backbone et ideelt valg for dem.
Skalering er en viktig bekymring for en lyd streaming app, og SoundCloud anerkjenner at det "har mer å gjøre med organisasjon enn implementering", noe som gjør den velorganiserte, men lette Backbone et ideelt valg for dem.SoundCloud benytter Semantic Templating System for håndtering av Backbone Views på frontend.
8. AirBnB
AirBnB er en uhyggelig vellykket fellesskapsmarked hvor du kan finne og bestille forskjellige typer innkvartering i nesten 200 land over hele verden
AirBnB brukte for det første Backbone.js i sin mobile app, akkurat som SoundCloud, men senere utnyttet den mer og mer i sine webappfunksjoner som Wishlists, Match, Search, Communities og Payments. AirBnB elsket Ryggraden så mye at de ikke bare slo seg for å bruke den på frontenden, men ønsket også å gjøre det mulig å kjøre biblioteket på baksiden.
 De laget senere deres server-side Ryggradsbibliotek, Rendr, åpen kildekode og tilgjengelig på deres Github-side. Rendr er skrevet i Node.js, og det følger filosofien om "å pålegge minimal struktur, slik at utvikleren kan bruke biblioteket på den mest hensiktsmessige måten for deres søknad" akkurat som Backbone selv
De laget senere deres server-side Ryggradsbibliotek, Rendr, åpen kildekode og tilgjengelig på deres Github-side. Rendr er skrevet i Node.js, og det følger filosofien om "å pålegge minimal struktur, slik at utvikleren kan bruke biblioteket på den mest hensiktsmessige måten for deres søknad" akkurat som Backbone selvHvis du er interessert mer i AirBnBs tech stack, les deres blogginnlegg om deres reise fra en Rails-backend til den Hellige Graal av samtidig bruk av Backbone både på klient- og server-siden .
9. Hulu
Hulu er en video streaming app som lar deg se på TV-programmer og filmer gratis, hvis du befinner deg i USA.
Hulu benyttet seg av Backbone.js for å bygge en sømløs og rask brukeropplevelse for filmelskere. Grensesnittet lar deg bevege deg raskt gjennom appen med forsiktige overganger mens du navigerer. Ryggraden sparer båndbredde for brukere som skript og innebygde videoer, blir ikke lastet opp hele tiden.
 Hulu kjører en Rails-motor på baksiden, og hvis du liker morsomme, men informative samtaler, kan du lese om hvordan utviklersteamet ble innblandet med jQuery før du endelig bestemte deg for å bytte til den mer organiserte Ryggradsrammen .
Hulu kjører en Rails-motor på baksiden, og hvis du liker morsomme, men informative samtaler, kan du lese om hvordan utviklersteamet ble innblandet med jQuery før du endelig bestemte deg for å bytte til den mer organiserte Ryggradsrammen .Backbone.js tillot at Hulu gradvis konverterer deres gjengivelse fra server-side til klient-siden i stedet for å gjøre en risikabel omskrivning av deres eksisterende Rails-backend.
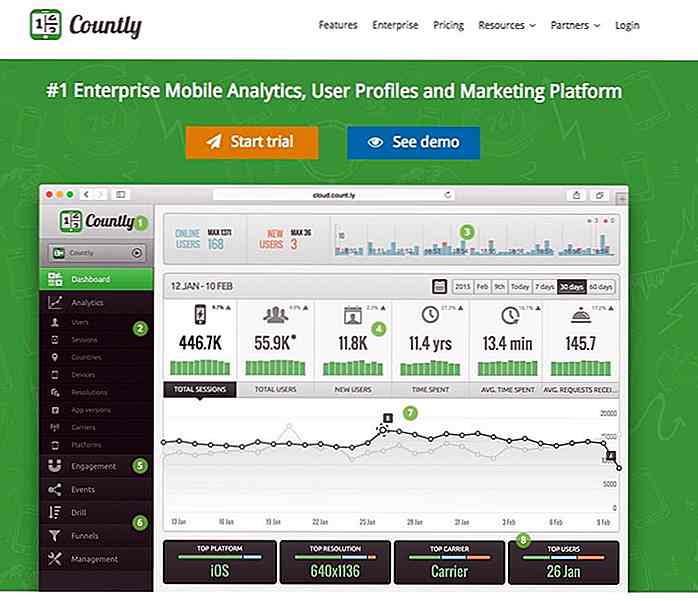
10. Countly
Countly er en mobilanalyseprogram i sanntid som lar deg spore ytelsen til iPhone, Android eller Windows Phone app rett fra nettleservinduet.
Ta en titt på den bemerkelsesverdige listen over åpen kildekode programvare som ble brukt til å utvikle plattformen, inkludert superstjerner de siste årene: Nginx, MongoDB, Node.js for server siden og selvfølgelig Backbone.js for frontend.
 Countly benytter det Semantic Templating Library som gir Backbone Views som viser data forberedt og lastet med Backbone Models. Countly er en utvikler-vennlig app: det er ikke bare lett utvidbart, men dokumentasjonen gir også devs med opplæringsprogrammer som dette på hvordan du bygger tilpassede plugins på toppen av kjerne Backbone-klienten .
Countly benytter det Semantic Templating Library som gir Backbone Views som viser data forberedt og lastet med Backbone Models. Countly er en utvikler-vennlig app: det er ikke bare lett utvidbart, men dokumentasjonen gir også devs med opplæringsprogrammer som dette på hvordan du bygger tilpassede plugins på toppen av kjerne Backbone-klienten .Redaktørens notat: Dette er skrevet av Anna Monus for Hongkiat.com. Anna er en webutvikler og kodeforfatter med interesse for vitenskap, kunstig intelligens og forstyrrende teknologier.

Hvordan lage hjerteform med CSS
CSS3 løfter muligheten til det vi kan bygge på nettsteder ved hjelp av bare HTML og CSS. Du kan finne fantastiske eksempler som vi tidligere har omtalt. Men la oss ikke komme for langt foran oss selv, en komplisert design vil trenge koder som kan gi deg hodepine.I stedet skal vi lage noe enkelt for å hjelpe deg med å forstå former og posisjonering med CSS først, før du drar til mer avanserte design. Siden

Denne Chrome-utvidelsen lar deg sende e-post til et mobilnummer
Er du redd for at din e-postadresse blir tapt i mottakerens e-postkonto? Hvorfor ikke sende den direkte til mottakerens telefonnummer i stedet. CloudHQ har opprettet en Chrome-utvidelse som lar deg gjøre det nettopp direkte fra Gmail.Kallet kalles Send " Din e-post til SMS ", denne utvidelsen vil legge til et mobilikon i Gmail-innboksen din .