 no.hideout-lastation.com
no.hideout-lastation.com
Sierra er et vakkert mørkt UI-bibliotek bygget på Sass
I en verden full av frontend-rammer kan det være vanskelig å sortere gjennom alle alternativene. Men, hvis du er en Sass-elsker, er Sierra det kuleste nye brukergrensesnittet du vil se.
Det er fullt tilpassbart og kjører helt på SCSS-koden . Dette betyr at det kommer med dusinvis av SCSS-partier og tilhørende biblioteker som alle fusjonerer sammen i ett kraftig (og gratis) UI-bibliotek.
 Når utviklere hører om et nytt Sass-bibliotek, antas det vanligvis å være et sett av mixins. Men Sierra er mer enn bare variabler og mixins . Dette biblioteket er et ekte-blått brukergrensesnitt med tilpassede stiler for grids, typografi, tabeller, knapper, skjemaer og stort sett alt du trenger for å designe et nettsted.
Når utviklere hører om et nytt Sass-bibliotek, antas det vanligvis å være et sett av mixins. Men Sierra er mer enn bare variabler og mixins . Dette biblioteket er et ekte-blått brukergrensesnitt med tilpassede stiler for grids, typografi, tabeller, knapper, skjemaer og stort sett alt du trenger for å designe et nettsted. Samlet veier biblioteket om 34kb ukomprimert, noe som kan virke stort. Men vurderer alt du får, det er en god størrelse og langt fra bulkiest der ute (for referanse, måler Bootstraps CSS omtrent 115kb ukomprimert).
Samlet veier biblioteket om 34kb ukomprimert, noe som kan virke stort. Men vurderer alt du får, det er en god størrelse og langt fra bulkiest der ute (for referanse, måler Bootstraps CSS omtrent 115kb ukomprimert).Arbeider i Sierra, du får fullt tilpassbare alternativer for å endre grids, polstring, mellomrom, skriftstørrelser / familier, farger og mye mer. Alt er styrt via SCSS, og hvert bibliotek er delt inn i forskjellige filer for enklere organisering.
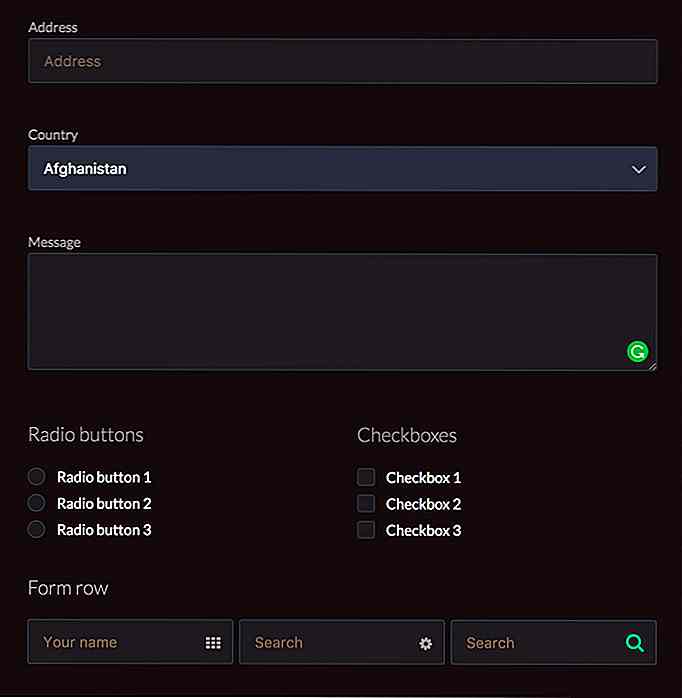
UI-biblioteket kommer med dusinvis av frontend-stiler for de vanligste sidene :
- Avsnitt og overskrifter
- knapper
- Skjemainnganger (dropdowns, radioer, etc)
- tabeller
- paginering
- Venstre / høyre justeringer
- Tilpassede lastefelt
Alle disse elementene kan ses på demoversiden som bruker en mørkere fargevalg. Som standard er Sierra et mørkt UI-bibliotek, men siden alle farger er enkle å endre, kan du få det til å fungere for enhver stil på nettstedet.
Min eneste klage er mangelen på lett tilgjengelig dokumentasjon . Sierra er for øyeblikket i v2.0, men selv de viktigste repoene er sparsomme på installasjons- og tilpasningstips.
Heldigvis viser utviklerne alle de viktigste variablene du kan endre i filen _variables.scss . Disse variablene blir importert for alle andre Sierra SCSS-filer, noe som betyr at du bare trenger å bytte farger på ett sted for å få dem til å fungere overalt.
Sierra er langt fra perfekt, men det er en av de få Sass-baserte brukerbibliotekene på nettet.
Hvis du vil prøve, ta en titt på hovedwebsiden for demoer og ytterligere detaljer . Og hvis du er virkelig fast kan du prøve å åpne et spørsmål på GitHub-problemer siden eller sende meldingen til skaperen Joan Claret for mer informasjon.

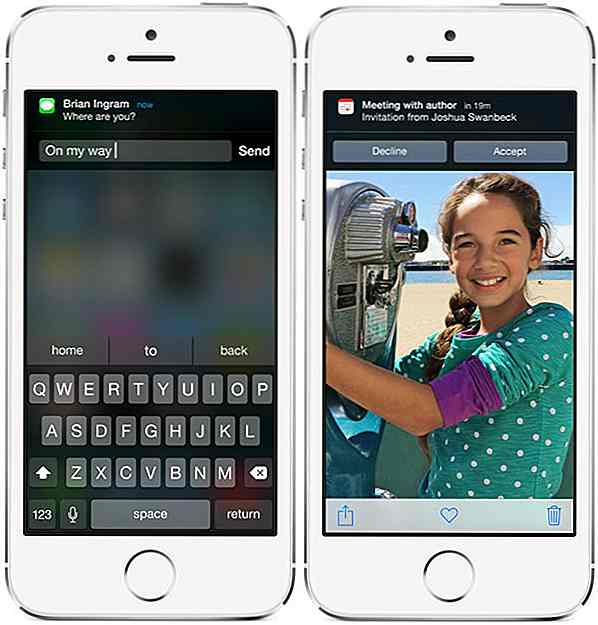
Alt du trenger å vite om iOS 8
Det er offisielt, vi får en ny iOS, og du kommer til å elske den smartere, raskere, familie-sentriske og helsefokuserte iOS 8. Denne versjonen kommer med gode delingsalternativer: Familiedeling som lar deg dele kjøp gjort av familiemedlemmer, iCloud Drive, for enklere filsynkronisering mellom mobile og stasjonære enheter og Handoff ...

Intuitivt brukergrensesnitt og hvordan det kan bidra til å forbedre UX
Hvis du ser to brukeropplevelsesdesignere som snakker med hverandre, vil diskusjonstemaet sannsynligvis dreie seg om "intuitivt brukergrensesnitt" . For et designprosjekt i disse dager, er de fremste kriteriene sannsynligvis på hvordan det skal gjøres intuitivt . Faktisk har intuitiv blitt den vanligste adjektivet til brukergrensesnittet.G



![Flytte elementer i CSS Grid Layout [Guide]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)