 no.hideout-lastation.com
no.hideout-lastation.com
Ultimate Guide to Getters and Setters in JavaScript
Getters og setters er funksjoner eller metoder som brukes til å få og sette verdiene av variabler . Getter-setter-konseptet er vanlig i dataprogrammering : nesten alle høyt programmeringspråk kommer med et sett med syntaks for å implementere getters og setters, inkludert JavaScipt.
I dette innlegget ser vi hva gettersettere er, og hvordan de skal opprettes og brukes i JavaScript .
Getters-setters and encapsulation
Ideen om getters og setters er alltid nevnt i forbindelse med innkapsling . Innkapsling kan forstås på to måter .
For det første er det opprettelsen av data-getters-setters- trioen for å få tilgang til og modifisere dataene. Denne definisjonen er nyttig når noen operasjoner, som for eksempel validering, må utføres på dataene før du lagrer eller ser på det-gettere og settere gir det perfekte hjem for det.
For det andre er det en strengere definisjon i henhold til hvilken innkapsling er gjort for å skjule data, for å gjøre det utilgjengelig fra annen kode, unntatt gjennom getters og setters . På denne måten slutter vi ikke ved et uhell å overskrive viktige data med noen annen kode i programmet.
Lag getters og setters
1. Med metoder
Siden getters og setters er i utgangspunktet funksjoner som henter / endrer en verdi, er det flere måter å lage og bruke dem på. Den første måten er:
var obj = {foo: 'dette er verdien av foo', getFoo: function () {return this.foo; }, setFoo: funksjon (val) {this.foo = val; }} console.log (obj.getFoo ()); // "dette er verdien av foo" obj.setFoo ('hei'); console.log (obj.getFoo ()); // "Hallo" Dette er den enkleste måten å skape getters og setters på. Det er en eiendom foo og det er to metoder: getFoo og setFoo å returnere og tildele en verdi til den egenskapen.
2. med søkeord
En mer "offisiell" og robust måte å skape getters og setters på er å bruke get og set søkeordene .
For å lage en getter, plasser du get søkeordet foran en funksjonsdeklarasjon som vil tjene som getter-metoden, og bruk det set søkeordet på samme måte som å lage en setter . Syntaxen er som følger:
var obj = {fooVal: 'dette er verdien av foo', få foo () {return this.fooVal; }, sett foo (val) {this.fooVal = val; }} console.log (obj.foo); // "dette er verdien av foo" obj.foo = 'hei'; console.log (obj.foo); // "Hallo" Vær oppmerksom på at dataene kun kan lagres under et eiendomsnavn ( fooVal ) som er forskjellig fra navnet på getter-setter-metodene ( foo ) fordi en eiendom som inneholder getter-setter, ikke kan holde dataene også.
Hvilken vei er bedre?
Hvis du velger å lage getters og setters med søkeord, kan du bruke oppdragsoperatøren til å sette dataene og dot-operatøren for å få dataene, på samme måte som du vil få tilgang til / angi verdien til en vanlig eiendom.
Men hvis du velger den første måten å kryptere getters og settere, må du ringe setter- og getter-metodene ved hjelp av synkroniseringsfunksjonen, fordi de er typiske funksjoner (ikke noe spesielt som de som er opprettet ved hjelp av get og set søkeordene).
Det er også en sjanse for at du ved en tilfeldighet kan tildele noen annen verdi til egenskapene som holdt disse getter-setter-metodene, og mister dem helt ! Noe du ikke trenger å bekymre deg om i den senere metoden.
Så, du kan se hvorfor jeg sa den andre teknikken er mer robust .
Overskrivningsforebygging
Hvis du av en eller annen grunn foretrekker den første teknikken, gjør egenskapene som holder getter-setter-metodene skrivebeskyttet, ved å lage dem ved hjelp av Object.defineProperties . Egenskaper opprettet via Object.defineProperties, Object.defineProperty og Reflect.defineProperty konfigureres automatisk til writable: false som betyr skrivebeskyttet :
/ * Overskrivningsforebygging * / var obj = {foo: 'dette er verdien av foo'}; Object.defineProperties (obj, {'getFoo': {verdi: funksjon () {return this.foo;}}, 'setFoo': {verdi: funksjon (val) {this.foo = val;}}}); obj.getFoo = 66; // getFoo kommer ikke til å bli overskrevet! console.log (obj.getFoo ()); // "dette er verdien av foo" Operasjoner inne getters og setters
Når du har introdusert getters og setters, kan du fortsette å utføre operasjoner på dataene før du endrer eller returnerer den.
I koden under, i getter-funksjonen, blir dataene sammenkoblet med en streng før de returneres, og i setterfunksjonen blir en validering av om verdien er et tall eller ikke, utført før oppdatering av n .
var obj = {n: 67, få id () {return 'ID er:' + this.n; }, sett id (val) {hvis (type av val === 'tall') this.n = val; }} console.log (obj.id); // "ID er: 67" obj.id = 893; console.log (obj.id); // "IDen er: 893" obj.id = 'hallo'; console.log (obj.id); // "IDen er: 893" Beskytt data med getters og setters
Så langt har vi dekket bruken av getters og settere i den første kontekst av innkapsling. La oss gå videre til det andre, det vil si hvordan å skjule data fra utenfor kode ved hjelp av getters og setters.
Ubeskyttede data
Opprettelsen av getters og setters betyr ikke at dataene bare kan nås og endres via disse metodene. I følgende eksempel er det endret direkte uten å berøre getter og setter metoder:
var obj = {fooVal: 'dette er verdien av foo', få foo () {return this.fooVal; }, sett foo (val) {this.fooVal = val; }} obj.fooVal = 'hei'; console.log (obj.foo); // "Hallo" Vi brukte ikke setteren, men endret direkte dataene ( fooVal ) . Dataene vi opprinnelig satt i obj er borte nå! For å forhindre at dette skjer (ved et uhell), trenger du litt beskyttelse for dataene dine. Du kan legge til det ved å begrense omfanget av hvor dataene dine er tilgjengelige. Du kan gjøre det ved å enten blokkere scoping eller funksjon scoping .
1. Blokker scoping
En måte er å bruke et blokkeringsområde inne der dataene skal defineres ved hjelp av let søkeordet som begrenser omfanget til den aktuelle blokk.
Et blokkomfang kan opprettes ved å plassere koden i et par krøllete braces . Når du lager et blokkeringsområde, sørg for å legge igjen en kommentar over det som ber om braces å være igjen, slik at ingen fjerner braces ved en feil, tenker at de er noen ekstra overflødige braces i koden eller legger til en etikett i blokkeringsområdet .
/ * BLOCK SCOPE, la armlene alene! * / {let fooVal = 'dette er verdien av foo'; var obj = {get foo () {return fooVal; }, sett foo (val) {fooVal = val}}} fooVal = 'hei'; // ikke kommer til å påvirke fooVal inne i block console.log (obj.foo); // "dette er verdien av foo" Endring / skape fooVal utenfor blokken vil ikke påvirke fooVal referert inne i gettersetterne.
2. Funksjonsomfang
Den mer vanlige måten å beskytte dataene med scoping på er å holde dataene inne i en funksjon og returnere et objekt med getters og setters fra den funksjonen.
funksjon myobj () {var fooVal = 'dette er verdien av foo'; return {get foo () {return fooVal; }, sett foo (val) {fooVal = val}}} fooVal = 'hei'; // ikke kommer til å påvirke vår opprinnelige fooVal var obj = myobj (); console.log (obj.foo); // "dette er verdien av foo" Objektet (med foo() getter-setter innsiden av det) returnert av myobj() funksjonen er lagret i obj, og deretter obj brukes til å ringe getter og setter .
3. Databeskyttelse uten omfang
Det er også en annen måte at du kan beskytte dataene dine fra å bli overskrevet uten å begrense omfanget . Logikken bak den går slik: Hvordan kan du endre et data om du ikke vet hva som kalles?
Hvis dataene har et ikke så lett reproduserbart variabel / eiendomsnavn, er det ingen mulighet for at en (selv oss) kommer til å ende opp med å overskrive den ved å tildele noen verdi til den variabelen / eiendomsnavnet.
var obj = {s89274934764: 'dette er verdien av foo', få foo () {return this.s89274934764; }, sett foo (val) {this.s89274934764 = val; }} console.log (obj.foo); // "dette er verdien av foo" Se, det er en måte å jobbe på. Selv om navnet jeg valgte ikke er veldig bra, kan du også bruke tilfeldige verdier eller symboler til å opprette eiendomsnavn som det er foreslått av Derick Bailey i dette blogginnlegget. Hovedmålet er å holde data skjult fra annen kode og la et getter-setter-par få tilgang til / oppdatere den.
Når skal du bruke getters og setters?
Nå kommer det store spørsmålet: begynner du å tildele getters og settere til alle dine data nå?
Hvis du gjemmer data, så er det ikke noe annet valg .
Men hvis dataene dine ses av annen kode, er det greit, trenger du fortsatt å bruke gettersettere bare for å pakke det opp med kode som utfører noen operasjoner på den? Jeg vil si ja . Kode legges opp veldig snart . Å lage mikroenheter av individuelle data med egen getter-setter gir deg en viss uavhengighet til å jobbe med dataene uten å påvirke andre deler av koden.

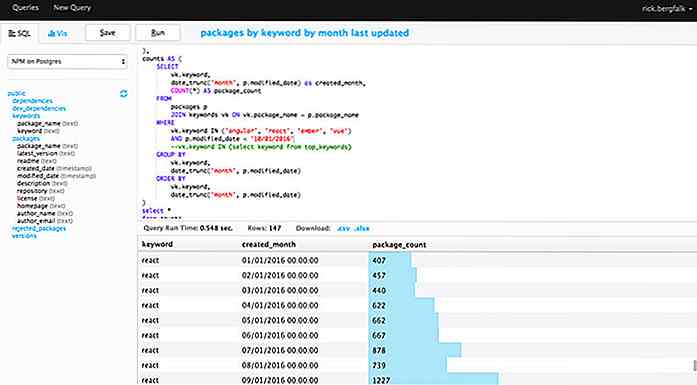
Kjør SQL-kode i nettleseren din med SQLPad
Utviklingen av skybaserte IDEer gjør det enkelt å kode fra hvor som helst. Med cloud IDEs kan du lære å bygge nettsteder uten noen kodende programvare i det hele tatt!Og med nettleserversjoner kan du til og med begynne å kjøre mer dynamiske koder som database SQL. Den gratis SQLPad webappen er et flott verktøy for alle som praktiserer SQL eller ofte teste kodestykker .For å

30 Regex kode utdrag alle webutviklere bør vite
Regelmessige uttrykk er et kraftig verktøy som burde være i alle utviklerens verktøybelte. De kan samsvare med en rekke tegn basert på svært komplekse parametere, noe som kan spare deg mye tid når du bygger dynamiske nettsteder.Webutviklere møter forskjellige oppgaver enn programvareutviklere, men mange av de samme grunnleggende kodene forblir. Regel

![The 101 On The World Billionaires [Infographic]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)
