no.hideout-lastation.com
no.hideout-lastation.com
Bruk antall spørringer for å gjøre din CSS-mengdevariabel
Antall spørringer er spesielt oppsett CSS-seleksjoner som tillater utviklere å gjøre koden kvantitetsbevisst . I responsiv design bruker vi vanligvis medieforespørsler for å tilpasse vårt design til ulike visningsportaler. I enkelte tilfeller kan vi imidlertid bytte til et annet layout eller bruke andre dimensjoner eller estetikk etter at en viss mengde av samme innholdstype er tilstede på skjermen.
Det er et vanlig problem med dynamiske nettsteder som vi ikke alltid vet på forhånd hvor mange elementer som skal være på skjermen . Tenk på koder ved slutten av blogginnlegg, produktspesifikke filtre i navigasjonen til e-handelsnettsteder eller søkeresultatene på stedet. Dette er når kvantitetsforespørsler kan gi oss en elegant, kun CSS-løsning, og redde oss fra bryet med å bruke JavaScript.
Hvordan antall spørringer er sammensatt
Vi kan bygge tre typer kvantitetsforespørsler :
- "I det minste" spørringer når det er mer enn en viss mengde av samme innholdstype på skjermen.
- "På de fleste" spørringer når det er mindre enn en viss mengde av samme innholdstype på skjermen.
- "Mellom" spørringer når det er mer enn en viss mengde, men mindre enn en annen mengde av samme innholdstype på skjermen.
Alle tre typer kvantitetsforespørsler er bygd ved hjelp av CSS-pseudoklassen for :nth-last-child og den generelle søskenvelgeren ( ~ ), mens "mesteparten" og "mellom" -spørsmålene også gjør bruk av :first-child pseudoklasse .
:nth-last-child nestebarnet oppfører seg på samme måte som :nth-child, men det begynner å telle fra det siste barnet, mens den generelle søskenvelgeren ( ~ ) velger alle elementer som kommer etter et bestemt søskenelement .
"I det minste" spørringer
Det viktigste å forstå er at antall spørringer velger alle elementer som tilhører det samme foreldreelementet, som målet er å tildele samme design til alle elementene som oppfyller kvantitetskriteriene .
I kodestykket nedenfor velger vi alt
/ * "Minst" spørring * / ul li: n-siste barn (n + 5), ul li: nte-siste barn (n + 5) ~ li {bakgrunnsfarve: oransje; } Som du kan se, består en "minst" spørring av to CSS-valgere . Den første velgeren, ul li:nth-last-child(n+5) velger alt
For å komme tilbake til vår eksempelkode, legger den til en oransje bakgrunn til alle elementene i uordnede lister som har minst fem elementer, mens uordnede lister med mindre enn fem
"På de fleste" spørringer
"Mesteparten" -spørsmålene består også av to seleksører, men de stoler seg ikke bare på :nth-last-child, men også på :first-child . Eksempelkoden under velger alle
/ * "Mesteparten" spørring * / ul li: nte-siste-barn (-n + 5): første barn, ul li: nde siste barn bakgrunnsfarge: oransje; }
Den første delen av den første velgeren :nth-last-child(-n+5), bruker en negativ verdi som bytter retningen til utvalget - det teller fortsatt fra det siste barnet (som er den innebygde naturen til :nth-last-child pseudoklasse), men nå vil den velge de fem siste elementene (dvs. elementene som ikke er minst fem elementer langt fra det siste barnet). Denne väljeren velger de fem siste elementene i en uordnet liste, men vi vil bare velge de som har maksimalt fem elementer (slik må alle elementene velges).
Derfor må vi kombinere den med :first-child pseudoklasse som vil velge de første elementene i de tidligere valgte elementene, men bare for de som også er første barn av deres
- foreldre, som bare gjelder for uordnede lister som inneholder maksimalt fem
- elementer.
Nå trenger vi ikke gjøre noe enn å legge til den andre velgeren, som vil velge de generelle søskenene til de tidligere valgte elementene med
:first-child. Og det er det, vår "mesteparten" spørring er gjort. Du kan spille rundt med CSS-koden i live-demoen under for å se hvordan den fungerer."Mellom" spørringer
Spørsmålet "mellom" kombinerer koden vi har brukt til "minst" og "mest mulig" spørringer. Kodeeksempelet nedenfor velger alle elementer av uordnede lister som inneholder minst fem, men maksimalt seks listelementer .
/ * "Mellom" spørring * / ul li: nte-siste barn (n + 5): n-siste barn (-n + 6): første barn, ul li: nde siste barn ): n-siste-barn (-n + 6): første barn ~ li {bakgrunnsfarve: oransje; }For å bygge en "mellom spørring" sammenfatter vi CSS-valgene som tilhører de aktuelle "minst" og "mest mulig" spørringene. "Minst" -spørsmålet i vårt eksempel er
:nth-last-child(n+5), mens spørsmålet "mesteparten" er:nth-last-child(-n+6):first-child, vi bare bli med dem med et kolon .Bruk saker
Antall spørringer har mange interessante brukstilfeller fra innholdsbevisste navigasjoner til automatiske rutenettsystemer, her er en samling av noen av de beste:
- En liste fra hverandre: Hvordan bygge en innholdsbevisst navigasjon
- Tomango: En tagliste og et fleksibelt rutenett
- Charlotte Jacksons blogg: Kodeeksperimenter med antall spørringer
- Codepen: Et automatisk gittersystem av Vincent Durand
- Codepen: Et bildenettverk som bruker antall spørringer og Flexbox av Lucas Lemonnier
- Codepen: En sammenleggbar lenke liste av Craig Morey
Verktøy for å bygge kvantitetsforespørsler
Det er noen gode utviklerverktøy der ute som kan hjelpe deg med å bygge kvantitetsforespørsler lettere.
Antall spørringsbygger
Denne hendige kvantitetssøkebyggeren gjør at det blir enkelt og enkelt å lage kvantitetsforespørsler. Du trenger bare å fylle inn tre inntastingsfelter (elementer som skal telles, type spørring, antall elementer), og verktøyet genererer kvantitetsforespørsmålet du trenger.
 Antall spørringsmixiner for SASS
Antall spørringsmixiner for SASS Du kan bruke disse enkle mengden forespørselsmixiner i dine Sass-prosjekter . Forfatteren, Daniel Guillan, opprettet også en Codepen demo hvor du kan sjekke ut mixins i action.
 PostCSS-plugin for antall spørringer
PostCSS-plugin for antall spørringer Dette PostCSS-pluginet er bygd på toppen av de nevnte antall spørringsblandingene, og lar deg inkludere antall spørringer i PostCSS-arbeidsflyten din .


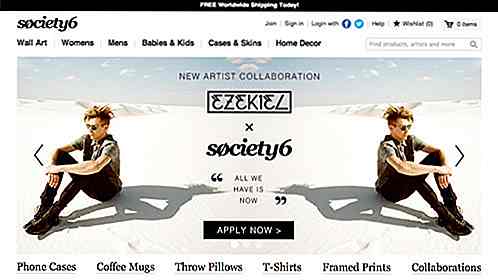
10 online markeder for å selge din kunst
Selge kunst på nettet gjør et comeback . Kunstnere har solgt sitt arbeid på Internett, men med sent, er det en økning i online kunstsalg. I en artikkel fra Bloomberg er det rapportert at global kunst salg gikk opp til $ 65, 9 milliarder i 2013 . Mange online high-end kunstgallerier kommer frem og selv Amazon hopper på bandwagon (etter en manglende lansering i 2000). Den

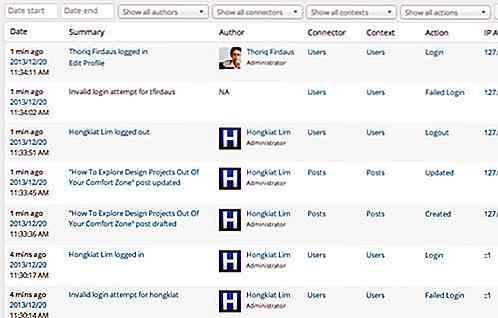
Intro til ITCSS for webutviklere
Det er en rekke gode metoder for å strukturere CSS-koden, og de fungerer alle på forskjellige måter. De mest populære er OOCSS og SMACSS, men det er også en mindre kjent metode kalt ITCSS (Inverted Triangle CSS) opprettet av Harry Roberts.Det er ikke et bibliotek eller et rammeverk, men en metode for å skrive kode som er skalerbar og enkel å manipulere. Forde
 Antall spørringsmixiner for SASS
Antall spørringsmixiner for SASS  PostCSS-plugin for antall spørringer
PostCSS-plugin for antall spørringer