no.hideout-lastation.com
no.hideout-lastation.com
Nyttige verktøy og tips for brukervennlige grensesnitt
Å oppnå fortreffelighet i hvordan et nettsted presenteres (brukergrensesnitt) og dets evne til å gi en god brukeropplevelse (UX) er åpenbare mål. Å ha de riktige verktøyene for å oppnå fortreffelighet du søker er nøkkelen til å tilfredsstille disse målene.
For å bruke UI og UX verktøyene effektivt må du tydelig forstå hva disse to enhetene består av, og hva er de beste måtene å nærme seg . Selv om de to begrepene ofte forveksles med hverandre, er de imidlertid ikke det samme. UI og UX design teknikker er faktisk ganske forskjellig fra hverandre.
I det følgende skal jeg vise frem noen av de mest nyttige UI / UX verktøyene og visse nyttige tips som gjør at du kan lage svært brukervennlige grensesnitt .
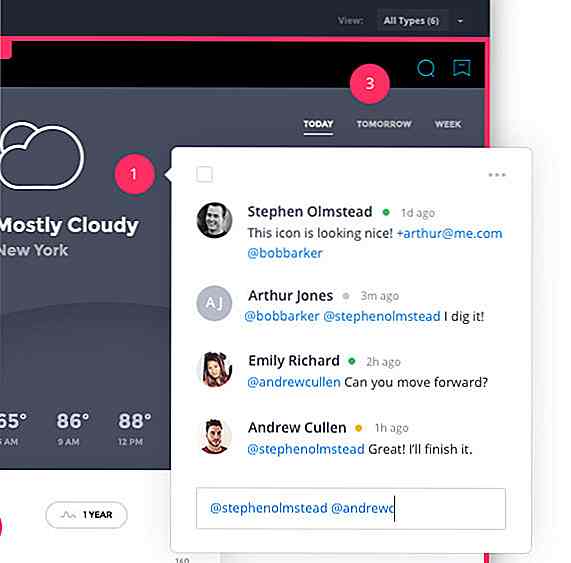
InVision
InVision er en digital produktdesignplattform som fungerer som moderne designteam arbeider. Fra rask prototyping til bruker testing integrasjoner, digital whiteboarding til easy developer håndoffs, InVision stiller produktdesignteamene til å jobbe sammen på hvert trinn i prosessen.
 Du kan opprette raske prototyper og gjennomføre levende anmeldelser . Den kraftige automatiske synkroniseringen, strømlinjeformet deling og kommenteringsfunksjon, og sikkerhetsfunksjoner betyr at InVision kan skalere med designteamet og firmaet .
Du kan opprette raske prototyper og gjennomføre levende anmeldelser . Den kraftige automatiske synkroniseringen, strømlinjeformet deling og kommenteringsfunksjon, og sikkerhetsfunksjoner betyr at InVision kan skalere med designteamet og firmaet . Du kan registrere deg for en gratis prøveversjon av InVision eller InVision Enterprise i henhold til bedriftens krav eller krav.
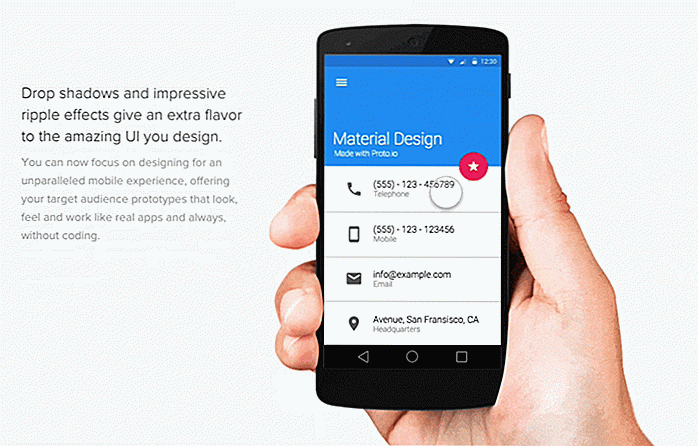
Du kan registrere deg for en gratis prøveversjon av InVision eller InVision Enterprise i henhold til bedriftens krav eller krav.Proto.io
Har du noen gang ønsket å se hvordan ditt endelige produkt vil se ut, lenge før prosjektet ditt er klart å pakke opp? For dette formålet kan Proto.io være det rette verktøyet for deg.
 Dette verktøyet lar deg gjøre raske prototyper, og dets interaktive UI-bibliotek gjør statiske mockups og hotspot-prototyper så primitive .
Dette verktøyet lar deg gjøre raske prototyper, og dets interaktive UI-bibliotek gjør statiske mockups og hotspot-prototyper så primitive . Du kan bruke Proto.io's dra og slipp-funksjonalitet til ethvert brukergrensesnitt du jobber med. Siden det fungerer i nettleseren din, er det ikke behov for konstant nedlasting, og når en prototype er klar til å bli testet, kan du gjøre det på en ekte enhet for å vurdere utseendet, følelsen og brukbarheten mens du deler design med annet prosjekt medlemmer .
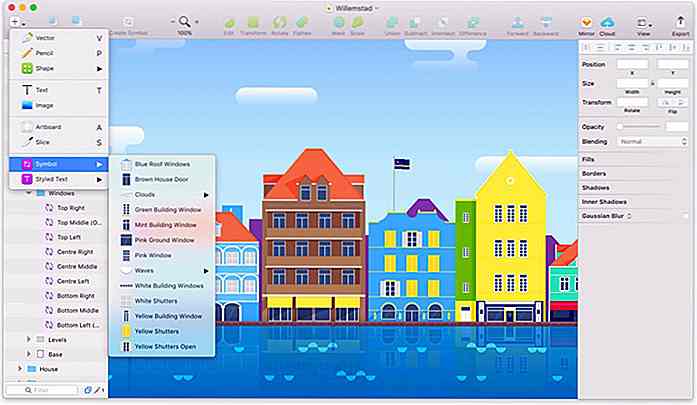
Du kan bruke Proto.io's dra og slipp-funksjonalitet til ethvert brukergrensesnitt du jobber med. Siden det fungerer i nettleseren din, er det ikke behov for konstant nedlasting, og når en prototype er klar til å bli testet, kan du gjøre det på en ekte enhet for å vurdere utseendet, følelsen og brukbarheten mens du deler design med annet prosjekt medlemmer .Skisse
 Skisse er en moderne grafikkdesignapp som er ganske lett å lære og bruke. Det er en kombinasjon av en vektorbasert arbeidsflyt, boolske operasjoner, presis redigering av piksler og smarte størrelser.
Skisse er en moderne grafikkdesignapp som er ganske lett å lære og bruke. Det er en kombinasjon av en vektorbasert arbeidsflyt, boolske operasjoner, presis redigering av piksler og smarte størrelser.Du kan lage mange komplekse former uten å måtte gå gjennom mye problemer. Formene du lager kan redigeres, og tilpasses til hvilken som helst nettside layout eller grensesnitt du har i tankene .
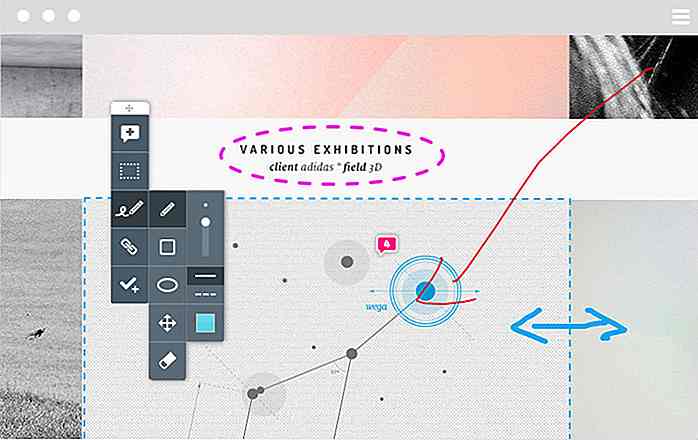
Notism
Notism kombinerer prototype design, samarbeid og oppgavehåndteringsfunksjoner på en enkelt plattform. Dette UI / UX verktøyet forvandler statiske skjermer til interaktive prototyper uten å skrive en enkelt linje med kode .
 Du kan opprette sanntidsvideo for å dele prototyper og relatert prosjektinformasjon. Notism assisterer oppgaveorganisasjonen, og ser at prosjektet ditt blir organisert .
Du kan opprette sanntidsvideo for å dele prototyper og relatert prosjektinformasjon. Notism assisterer oppgaveorganisasjonen, og ser at prosjektet ditt blir organisert .Informasjon som deles mellom medarbeidere og interessenter er versjonskontrollert, noe som er viktig siden Notism oppfordrer til rask design og prototype iterasjon. Spesielle tegneverktøy gjør at skisser kan gjøres direkte på delt innhold . Merknader og skisser kan også legges til video tidslinjen.
 Flott Enkel
Flott Enkel Great Simple har mange løsninger hvis problemet ditt dreier seg rundt å prøve å finne gode UI- og wireframe-sett eller et omfattende sett med kjernedesignelementer. Produktet er opprettet med det formål å tilfredsstille selv de mest krevende designere .
 Deres IOS Design Kit og Material Design Kit, bør definitivt ha et sted i verktøykassen din, sammen med sine gratis iOS- og Android-sett som har blitt lastet ned mer enn 70.000 ganger. Hvis du er en Sketch-bruker ikke noe problem. Store enkle produkter er kompatible med både Sketch og Adobe Photoshop .
Deres IOS Design Kit og Material Design Kit, bør definitivt ha et sted i verktøykassen din, sammen med sine gratis iOS- og Android-sett som har blitt lastet ned mer enn 70.000 ganger. Hvis du er en Sketch-bruker ikke noe problem. Store enkle produkter er kompatible med både Sketch og Adobe Photoshop .Få tips til å gjøre en bedre brukergrensesnitt
Internett-brukere er pickier og mer sofistikerte når de jobber med digitale skjermer enn det var bare noen få år tilbake. De trettes raskt av å måtte sette opp med vanlige opplevelser, noe designbyråer må ta oppmerksomhet til. Det er viktig at disse bedriftene vurderer kvaliteten på disse erfaringene, men hvordan går de om å gjøre det?
Ta en titt på følgende tips og triks for å lage typen brukergrensesnitt som lokker brukere og gir dem den beste opplevelsen med produktet ditt:
Hold det enkelt
Et flott brukergrensesnitt er usynlig ; eller svært nær det. Det betyr ganske enkelt at de eneste tingene en bruker ser er de tingene brukeren trenger, og ingenting mer enn det. Ikke prøv å være søt eller smart. Gjør intuitiviteten målet .
Gjør alt klart
Din brukergrensesnitt kan gjøre en utmerket jobb med å vise frem dine designferdigheter, og hva et godt design innebærer; men på en veldig subtil måte. Brukere elsker UIer som består av en dyktig blanding av klarhet, enkelhet og konsistens . Hvis brukerne sliter med å prøve å finne ut hva de skal gjøre neste, er de mer enn egnet til å forlate nettstedet ditt og gå andre steder.
Prøv å gjøre knapper, ikoner og samtaler til handlinger enkle å finne ; og kontroller at knappene er tydelig og kortfattet merket.
Gjør samhandlingene effektive
UI-design bør rettes mot å gjøre livet enkelt for sine brukere . En god brukergrensesnitt gir brukerne mulighet til å utføre sine oppgaver jevnt og effektivt. Effektiv interaksjon er bare mulig når en UI-design er fri for distraksjoner, og ikke lastet ned med alternativer som, mens det er fint å ha, kan like godt bli skjult til et behov for dem oppstår.
For mye av noe er mer egnet til å skape forvirring enn å løse problemer .
Vær konsistent i designen din
Konsistens er et av kjennetegnene til god UI-design . Brukerne må ikke skifte gir da de jobber seg gjennom en økt. De utvikler raskt en bruksvaner, og de vil være i stand til å holde fast ved det . De lærer raskt hvor de skal se og hva de trenger å gjøre for å gå videre. Ikke gjør brukergrensesnittet ditt en utfordring, eller et puslespill som skal løses.
Bruk kjente mønstre
Brukere liker kjent og lett å forstå meldinger, kommandoer og handlinger når de navigerer gjennom et nettsted. Du ville for eksempel ikke flytte plasseringen til en handlekurv rundt fra side til side, noe mer enn du ville endre innholdet på en meny. Finn et design mønster brukere vil like, og hold deg til det .
Forstå hvordan brukergrensesnitt spiller i UX
Å designe en brukergrensesnitt som er intuitiv og rettferdig fra brukerens perspektiv, er ikke uten sine utfordringer. Du må fortsatt beholde brukerflyten og nøkkelmerke og produktinformasjon i tankene, noe som innebærer tenkning i form av UX-design, eller samarbeid med en UX-designer.
Implementere et visuelt hierarki
Hvert designelement du plasserer på en side, bør ha en rolle å spille, men noen er åpenbart viktigere enn andre. Implementere et visuelt hierarki er bare et spørsmål om å fremheve de viktigste elementene ved å gjøre dem større og / eller lysere, og plassert der de lett blir funnet.
Konklusjon
Utforming av et nettsteds presentasjon, og designteknikkene som kreves for brukervennlighet og brukertilfredshet, involverer forskjellige praksiser . De to enhetene er ikke det samme, men de er ofte forvekslet med hverandre. UI-design er digital i naturen og krever layout, elementposisjonering og redigeringsverktøy.
UX-design er ikke-digital, og innebærer brukertesting og bruk av brukeranalyse . Begge designoppgaver bruker prototyping, samarbeid og oppgavebehandlingsteknikker .

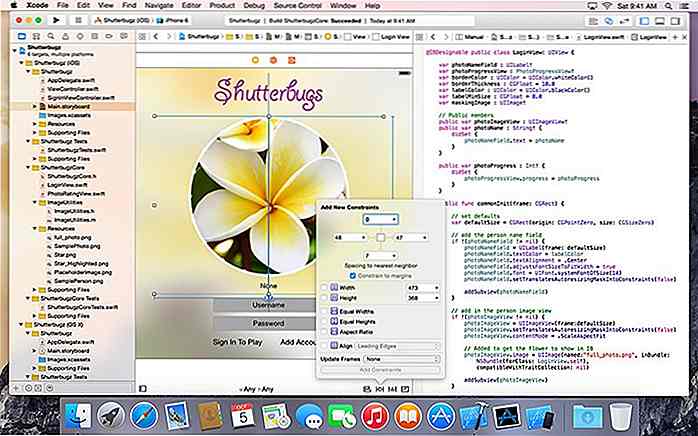
Ultimate Guide to Building & Publishing Din første iPhone App
Vurderer du å lage din egen app? Dette er hva du trenger å vite. Lær om app-økosystemet, programmeringsspråk, verktøy og tid og innsats. La oss ikke fortelle deg hva du bør vite, men forklar hvordan du faktisk kan komme i gang i dag for å få en app publisert i App Store.For din hurtige referanse, her er snarveiene:Building Blocks Of An App: GrunnleggendeApp-Making ProsessenPå Swift And Objective-CMiddleware: Build Once, Kjør flereDesign: Hvordan Appen din brukesSlik aktiverer du en app for InternettKommer fra Beta til LiveOpprette dine første app vanlige spørsmålLæreressurser for å komme i gang

12 gratis ebøker for å lære deg blogging og innholds markedsføring
For de som er seriøse om blogging eller bare ikke ser ut til å få sine blogger til å ta av, er det noen førstehånds tips fra eksperterne selv, noen ganger alt du trenger. Vi hører deg, og siden det er mange slike bøker som ligger på nettet, har vi gjort legworket og samlet 12 slike eBøker som er gode samlinger av bloggeropplevelse, kunnskaper og tips som er resultatet av mange års forsøk og feil fra de som har vært der, gjort det.Her ser du g