 no.hideout-lastation.com
no.hideout-lastation.com
(Mer) Nyttige webbrukbarhetsverktøy
Usability and User Experience (UX) er to ekstremt viktige faktorer for å utvikle et nettsted eller en app som virkelig skiller seg ut fra konkurransen. Med den økende konkurransen i nettsteder og apper er det også et stadig økende antall verktøy som hjelper deg med å gjøre nettstedet ditt eller app mer brukbart, og for å hjelpe deg med å sikre at du får en god opplevelse for brukerne.
Selvfølgelig, med denne tilstrømningen av brukervennlighet og UX-verktøy, er det vanskelig å sile gjennom alle mursteinene for å finne verktøy som oppfyller dine behov, eller til og med å finne noe verktøy i det hele tatt. Vi har dekket en rekke gode verktøy for webbruk, og i dag er vi glade for å gi deg mer for å hjelpe deg med å gjøre nettet til et mer brukbart sted, ett nettsted (eller en app) om gangen.
Les videre for en praktisk liste over en hel masse verktøy, og vær sikker på å gi oss beskjed i kommentarene hvis det er noe bra verktøy vi har savnet.
(Fullstendig avsløring: Jeg jobber på IntuitionHQ.com, et av verktøyene for brukervennlighet for nettsider som er omtalt i denne listen.)
Gå til møte
På samme måte som Skype, gjør dette det veldig enkelt å kommunisere og observere brukerne. Et godt alternativ hvis du trenger en. ($ 49 / måned)
 Ethnio
Ethnio Opphev brukere (live!) På nettstedet ditt og spør dem om spørsmål eller ring dem selv. Det er en fin måte å rekruttere folk til testing, og det ser ganske bra ut. (gratis - $ 199 / måned)
 WhatUsersDo
WhatUsersDo Dette verktøyet gir testere, og registrerer deretter videoer av dem som bruker nettstedet ditt, samt deres kommentarer til deres erfaring. Fra dette kan du finne ut hva som fungerer bra eller ikke så bra, og gjør endringer derfra. (£ 30 + / bruker)
 FiveSecondTest
FiveSecondTest Ryddig konsept. Vis en bruker skjermbildet ditt i fem sekunder, og se hvilke pinner i tankene deres. Enkelt og enkelt. (gratis - $ 200 / måned)
 Tilbakemeldingsarme
Tilbakemeldingsarme Send inn spørsmål om nettstedet ditt og betal for å få 10 svar fra sine anmeldere, alt innen kort tid. Godt valg for rask og skitten testing. ($ 15 / test)
 Loop 11
Loop 11 Opprett tester og oppgaver, send dem ut til brukere og se en rapport av resultatene. En årlig lisens er også tilgjengelig. ($ 350 / test)
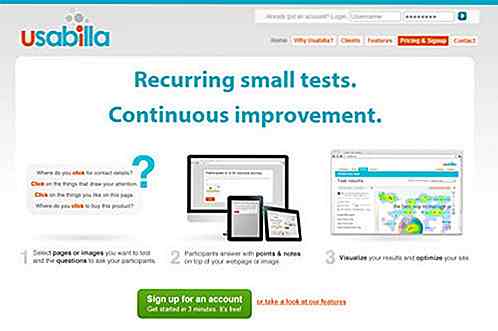
 Usabilla
Usabilla Still opp oppgavene dine, send ut testene, og få tilbakemelding; Brukerne kan også legge notater på hver av skjermbildene dine. Du gir dine egne deltakere, toppet på 200 på $ 139-planen. (gratis - $ 139 / måned)
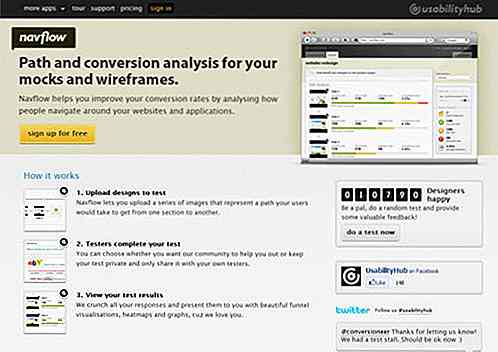
 Navflow
Navflow Du laster opp en sekvens av skjermbilder med en angitt oppgave / suksessmetode og sender dem videre til brukerne dine for å løpe gjennom. Den gir deretter resultater basert på suksesskriteriene du angav tidligere. (gratis - $ 200 / måned)
 Video Testing
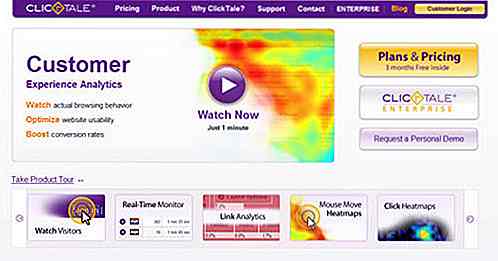
Video Testing Clicktale
Registrerer alt dine besøkende gjør på nettstedet ditt, inkludert tastetrykk ved at musen beveger seg, slik at du kan se nøyaktig hva de gjør og hvordan de gjør det. Du kan også overvåke resultatene i sanntid. ($ 99 - $ 990 / måned)
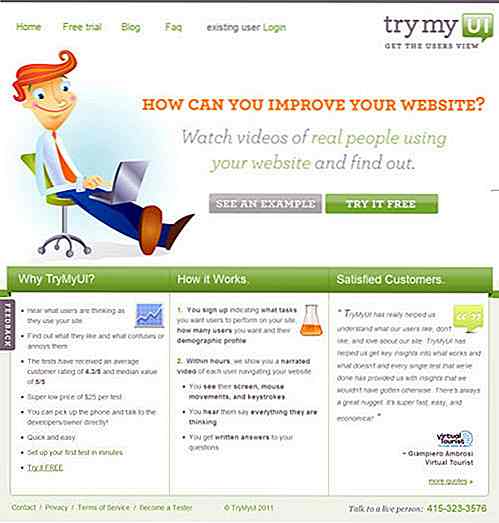
 TryMyUI
TryMyUI I likhet med WhatUsersDo, gir de en video av en tester som bruker nettstedet ditt, og forteller sine tanker når de går. De gir også et skriftlig svar på et spørreskjema. ($ 25 / test)
 Userlytics
Userlytics Userlytics gir particpants, og registrerer videoer fra begge brukere og deres interaksjoner med nettstedet ditt. Du får også spørre en surfer etter 10 minutters test. ($ 299 / test)
 UserTesting
UserTesting Svært lik Userlytics, men du trenger bare å betale for en tester av gangen. Gir deg en video av brukere som snakker om nettstedet ditt mens de bruker det, og en skriftlig oppsummering av problemer de opplevde. ($ 39 / tester)
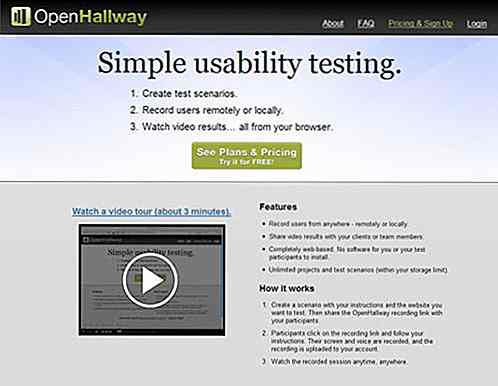
 OpenHallway
OpenHallway Et annet nettsted som registrerer brukere som de bruker nettstedet ditt; men de er vert for videoen din online for deg, og du gir dine egne testere. ($ 19 - $ 199 / måned)
 Flere verktøy
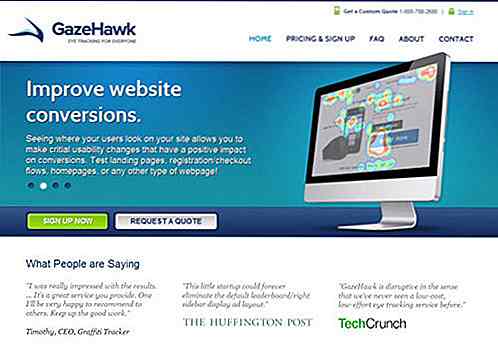
Flere verktøy Gazehawk
Gazehawk er et øye sporing verktøy som rekrutterer deltakere og gir resultater for deg. De gjør dette gjennom varmekort og replays og om hvordan folk har interaksjon med nettstedet ditt. ($ 495 - $ 995 +)
 Sist men ikke minst:
Sist men ikke minst: Øyne og ører. Så åpenbart som dette kan virke, er det første du må gjøre mens du tester brukbarheten, å bruke øynene og ører. Se hva folk gjør. Se hvordan de samhandler med et bestemt grensesnitt. Lytt til deres kommentarer, og følg deres oppførsel. Du vil bli overrasket over hva du kan lære.
 Blyant og papir. Ved å følge nøye på øynene og ørene, er blyant og papir to verktøy som du nesten alltid har på hånden. De krever ingen teknisk ekspertise, og du kan raskt og enkelt produsere prototyper av ethvert design eller grensesnitt som du kan forestille deg. Hvis ikke noe annet, prøv i det minste å skisse ut ideene dine.
Blyant og papir. Ved å følge nøye på øynene og ørene, er blyant og papir to verktøy som du nesten alltid har på hånden. De krever ingen teknisk ekspertise, og du kan raskt og enkelt produsere prototyper av ethvert design eller grensesnitt som du kan forestille deg. Hvis ikke noe annet, prøv i det minste å skisse ut ideene dine. Så hva nå?
Så hva nå? Nå har du funnet alle disse flotte verktøyene, hvor går du herfra? Det er alltid en god tid å teste, og det er alltid noe du kan lære med testingen din. Følgende få artikler, sammen med alle verktøyene som er omtalt ovenfor, vil bidra til å bevege deg i riktig retning:
- Brukervennlighet - Del I (hongkiat.com)
- Usability Testing: Hva du trenger å vite? (hongkiat.com)
- Usability Testing Demystified ( alistapart.com)
- Usability Testing With Card Sortering (sixrevisions.com)
- Brukbarhet 101: Introduksjon til brukbarhetstesting ( useit.com)
- Usability Testing: Gjett ikke, Test (uxbooth.com)
Har du andre verktøy du vil se på denne listen? Spørsmål eller kommentarer om brukervennlighetstestprosessen? Husk å gi oss beskjed i kommentarene. Gledelig testing!

Låst ute av Android-enheten din? Her er hva du kan gjøre
Å bli låst ut av din egen Android-telefon kan være veldig frustrerende og ganske pinlig. Kanskje du har glemt passordet, eller noen har rørt med telefonen din og endret passordet. Uansett hva som er tilfelle, blir låst ut av telefonen din ikke enden av verden . I de fleste tilfeller kan du enkelt komme tilbake i enheten med få ekstra trinn.Avhen

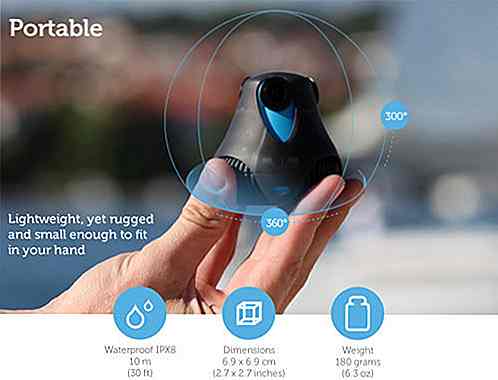
360cam - Verdens første Full HD 360 ° kamera
Fotografier og videoer er gode måter å fange øyeblikk og opplevelser på, men begge har alltid vært begrenset av et viktig aspekt: hvor kameraet peker. Det er litt i strid med hvordan vi som mennesker opplever verden; det skjer ofte så mye rundt oss som videoer og bilder bare ikke kan fange .Selv om d



![Slik gjenoppretter du slettede standardbibliotekets snarveier i Windows 7 og 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)