no.hideout-lastation.com
no.hideout-lastation.com
Bruke Kit Language i Windows og Linux
I forrige innlegg har vi diskutert om Kit, et veldig enkelt HTML-templerende språk. Hvis du hadde fulgt dette, bør du oppdage at GUI-programmet som er i stand til å kompilere Kit i nettleser-kompatibelt HTML-format, er Codekit.
Dessverre er Codekit bare tilgjengelig for OS X, det er for øyeblikket ikke noe lignende program for Windows og Linux som støtter Kit.
Hvis du jobber i Windows og Linux, vil du likevel bruke Kit, du kan bruke Grunt som et alternativ. Grunt har en massiv samling av plugins, bidratt av sjenerøse utviklere over hele verden - dette inkluderer plugin for å kompilere Kit-språk, grunt-codekit. La oss sjekke det ut.
Merk: Selv om følgende tips primært er ment å vise Windows og Linux-brukere et alternativ til Codekit, kan OS X-brukeren også bruke den.
Starter
Først vil vi opprette en katalog for vårt prosjekt. La oss starte Terminal eller Command Prompt, og skriv følgende kommandolinjer:
mkdir kit-grunt cd-kit-grunt
Vi har opprettet en ny katalog kalt kit-grunt ; Den andre linjen lar oss skrive det inn. Men hvis du tidligere har opprettet en prosjektkatalog, kan du hoppe over den første linjen, og umiddelbart navigere til din egen katalog i Terminal med cd kommandoen.
Innen prosjektkatalogen lager vi en ny mappe med navnet kit hvor vi vil sette .kit filene. Skriv inn denne kommandoen nedenfor:
mkdir kit
Vi installerer så både Grunt og plugin, med disse kommandoene. Merk at du må installere Node.js i systemet ditt først.
npm installere grunt - save-dev npm installere grunt-codekit --save-dev
Når prosessen er fullført, finner du en ny mappe, node_modules, som inneholder modulene vi har installert.

konfigurasjon
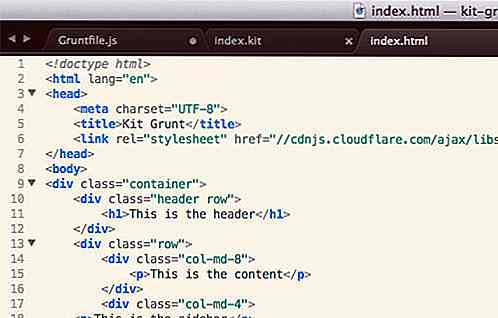
Opprett en ny fil med navnet Gruntfile.js i prosjektkatalogen, og legg inn følgende kode. Denne koden er en Grunt Wrapper der vi skal registrere, konfigurere og utføre Grunt-oppgave. Hvis du bruker Sublime Text, kan du enkelt sette inn denne koden ved hjelp av Grunt Snippets.
module.exports = funksjon (grunt) {grunt.initConfig ({}); } Da definerer vi codekit innen grunt.initConfig, slik som.
module.exports = funksjon (grunt) {grunt.initConfig ({codekit: {your_target: {files: {'index.html': 'kit / index.kit', }}, }, }); } Denne konfigurasjonen vil kompilere index.kit i index.html. For å prøve dette, kan vi legge til dette i index.kit.
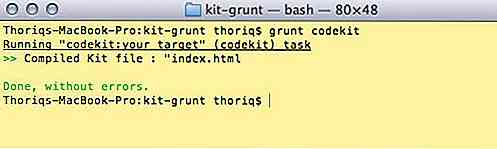
... og kjør grunt codekit i Terminal.

Indeksen.html er generert, og som du kan se nedenfor, blir variabelenes verdi også vellykket brukt i avsnittetiketten.

File Inclusion
Som vi har nevnt i vårt forrige innlegg, kan vi inkludere / importere filer til en Kit-fil. Gitt at vi har header.kit, sidebar.kit og footer.kit (jeg antar at vi har lagt til tilsvarende innhold i disse filene), kan vi inkludere dem i index.kit, slik som det.
Dette er toppteksten
Dette er innholdet
La oss kjøre grunt codekit kommandoen igjen i Terminal. Og her går vi! Innholdet fra disse filene settes sammen i index.html. Hyggelig!

Konklusjon
Grunt er et godt alternativ til mange webutviklingsverktøy, inkludert kompilering av Kit-fil. Jeg håper dette tipset er nyttig, spesielt for Windows og Linux-brukere som ønsker å få hendene på Kit-språket.

20 leksjoner Avengers kan lære deg om design
Avengers: Age of Ultron er for tiden tale om byen, så la oss snakke om dette berømte superlaget. Det er seks forskjellige tegn, hver med sin egen veletablerte franchise, og hver med en unik fargevalg, personlighet og overordnet «følelse». Og mest interessant, hver av dem har noen leksjoner å lære oss.La oss

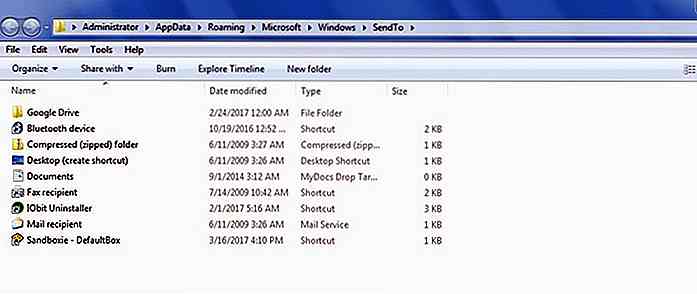
Slik tilpasser du Windows 10 "Send til" Kontekstmeny
Alternativet "Send til" i Windows-kontekstmenyen er utrolig nyttig, men det er også en av de mest undervurderte funksjonene. Jeg vil skylde sine lame standardoppføringer for å motta den kalde skulderen.Men hva om du kan tilpasse kontekstmenyens "Send til" -alternativet, vil kunne hjelpe deg med å enkelt sende en fil til ønsket sted med bare et klikk, eller til og med åpne filer i et respektive program uten å tvinge deg til å hoppe mellom forskjellige steder.Så, i d