no.hideout-lastation.com
no.hideout-lastation.com
Visuell innholdsretning: Det du trenger å vite
Den visuelle retningen for innhold er et mindre diskutert, men viktig aspekt av høykonverterende webdesign. Hver besøkende "suger opp" et nytt nettsted på første sidebelastning - om de gjør det bevisst eller ikke.
Estetikk spiller en rolle, men det handler mer om den generelle følelsen av designet . Denne følelsen kan påvirkes av whitespace, typografi, symmetri, men for det meste forhold mellom sideelementer.
Designere vil at besøkende skal være på siden og fortsette å rulle ved å fange oppmerksomheten og holde dem interessert i nettstedet. Designprinsipper bør alltid fokusere på funksjon før form . Dette betyr at designet skal utfylle innholdet, ikke skyve det inn som en ettertanke.
I dette innlegget vil jeg gjerne vise deg noen tips om hvordan du kan forbedre layoutene dine og visuelle innholdsstrømmer på nettstedet ditt.
Fokus på komposisjonen
Hvert enkelt stykke av et nettsted bygger på det generelle oppsettet . Denne overordnede utformingen skaper en sammensetning som følger reglene i Gestalt-teorien som sier at hele er alltid større enn summen av delene .
Individuelle områder på en side kommer sammen for å danne en helhet . Designelementer må bygge en gravitasjonskraft på innholdet; alt på siden bør naturligvis lede besøkende ned lenger til de når bunnen av siden .
Dette er grunnen til at forhold mellom ulike deler av innholdet (visuelle, tekst, knapper, etc.) er så viktige å designe.
Målet ditt bør være oppmuntrende folk til å bla gjennom nettstedet fra sin egen tilbøyelighet. Det er lettere sagt enn gjort, men du kan lære mye ved å studere virkelige eksempler .
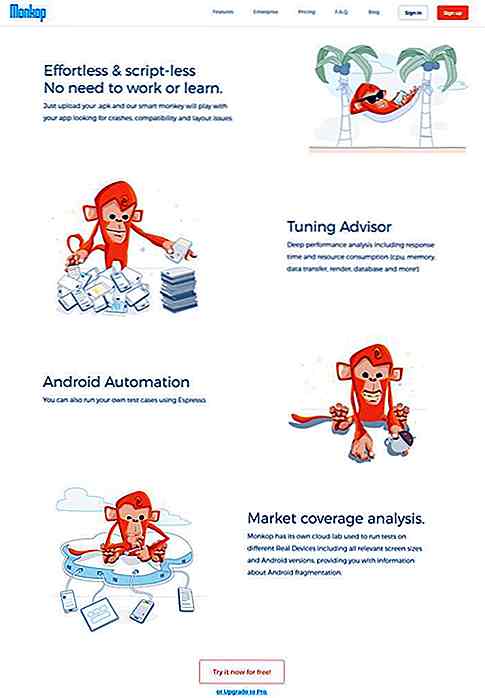
Hjemmesiden for Monkop er et godt eksempel på visuelt hierarki med både tekst og bilde . Rikelig med plass er brukt mellom elementene, og typografien utfyller merkede vektorgrafikene.
 Når du ruller, ser du rett horisontale sideblokker delt med farger, grenser og grafikk. Disse er bygget med designmønstre i tankene for å gi konsistens gjennom hele siden.
Når du ruller, ser du rett horisontale sideblokker delt med farger, grenser og grafikk. Disse er bygget med designmønstre i tankene for å gi konsistens gjennom hele siden.Mot bunnen finner du en to-kolonne splitt med bilder på den ene siden, tekst på den andre. Bildene bytter også sider i et mønster av høyre til venstre til høyre. Dette trekker oppmerksomhet, og bryter opp monotonien til den typiske siden, mens den fortsatt holder en naturlig flyt i innholdet.
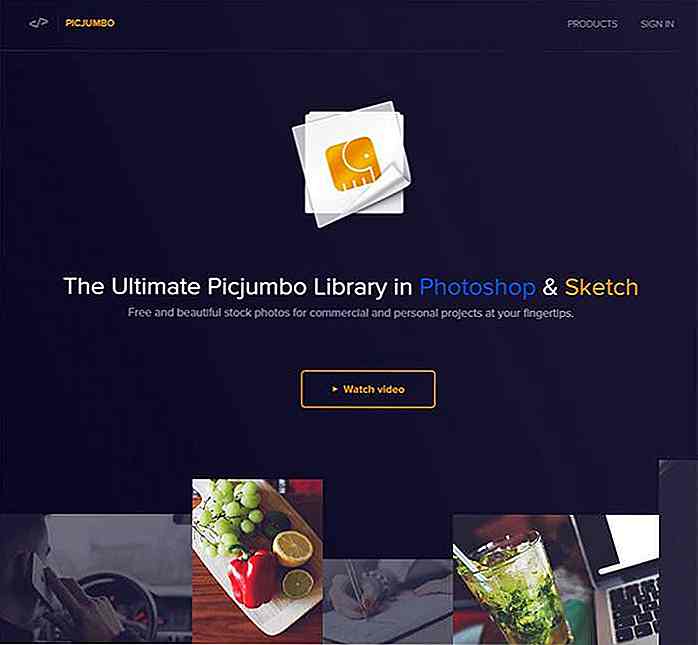
 En lignende designestetikk finner du på nettstedet til Picjumbo, en destinasjonsside for en bildeaddonent for Photoshop og Sketch-brukere.
En lignende designestetikk finner du på nettstedet til Picjumbo, en destinasjonsside for en bildeaddonent for Photoshop og Sketch-brukere.Hjemmesiden plasserer fokus på logoen og forhåndsvisningsvideoen. Når du ruller, vil du legge merke til egendefinerte animasjoner som beveger deg over hele siden. Denne animasjonen fanger virkelig oppmerksomhet, og får seeren interessert i å fortsette å rulle .
 Samlet sett føles siden åpen og enkel å bla gjennom . Innholdet er delt inn i horisontale blokker med skarp typografi og rene ikoner.
Samlet sett føles siden åpen og enkel å bla gjennom . Innholdet er delt inn i horisontale blokker med skarp typografi og rene ikoner.Tenk på hvordan ulike sidestykker balanserer sammen, mellomrom mellom elementer, kontrast mellom farger og forskjellige former. Alle disse tingene spiller en rolle i den samlede sammensetningen. Hvert nettsted tar naturlig vekt på innholdet.
Det er ikke noe absolutt svar fordi det er annerledes for alle sider. For eksempel ser noen navigasjonslinker seg bedre når de er store og store . Andre passer bedre når de er små med store bokstaver .
Jeg foreslår at du studerer andre nettsteder i din nisje. Virkelig analysere hvordan de blir satt sammen. Prøv å gjenoppbygge layouter for å se hvilke elementer som til slutt gjør designet "komme sammen".
Skriv designspørsmål
Måten du utformer din typografi på, påvirker innholdsretningen på nettstedet ditt. Dette har å gjøre med type hierarki og design stiler av ulike sideelementer som avsnitt, overskrifter, punktliste lister, sitater og spesielle layout elementer som kolonner eller tabeller.
Visualer kan også påvirke oppsettet, så det er en god idé å designe innhold med naturlig fremgang . Skriv innhold på en måte som strømmer ned på siden, og holder folk lese gjennom hvert avsnitt.
Det største verktøyet du har til disposisjon er ditt øye for design . Lær å gjenkjenne forskjellene i typografiske elementer, og hvordan de relaterer seg til andre sideelementer. Lag forhold mellom sidestykker for å skille mellom innholdsområder.
Noen ting du kan vurdere:
- Tekststørrelse
- Font familie
- Fargekontrast
- Side seksjon relasjoner
- Linjehøyde og marginer
- Letteravstand og øvre / små bokstaver
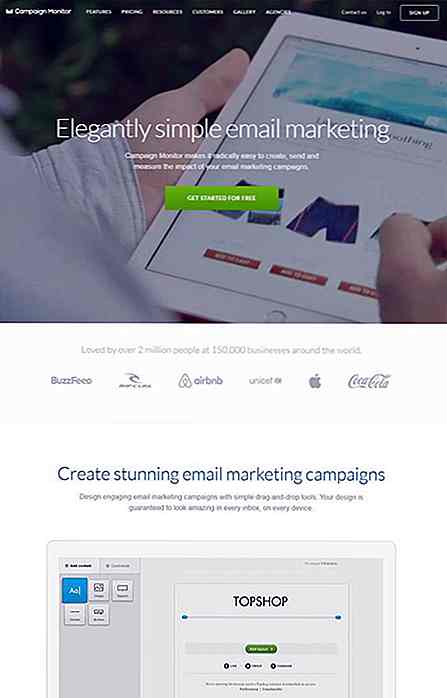
Se for eksempel på startsiden for Kampanje Monitor. De øverste navigasjonslinkene bruker alle dekslene med små bokstaver. Andre overskrifter på siden følger dette samme alle kaps design som skaper en følelse av ensartethet .
 Andre større overskrifter på nettstedet er mye mer fremtredende, og de hopper virkelig av siden. Bare ved å se på en typisk topptekstdesign, bør det være enkelt å fortelle forskjellen mellom en topptekst og den sammenkoblede kroppskopien.
Andre større overskrifter på nettstedet er mye mer fremtredende, og de hopper virkelig av siden. Bare ved å se på en typisk topptekstdesign, bør det være enkelt å fortelle forskjellen mellom en topptekst og den sammenkoblede kroppskopien.De typografiske designstilene på Campaign Monitor er utsøkte, og de blander seg naturlig inn i oppsettet . Det krever øvelse for å oppnå et slikt resultat, men jo mer du prøver, desto lettere blir det.
For å lære litt mer anbefaler jeg på det sterkeste følgende lenker:
- Designprinsipper: Visuell vekt og retning
- Arbeide med visuell vekt i designene dine
- 19 Faktorer som påvirker komposisjonssaldoen
Veiledende innhold
Forstå at ulike typer nettsteder har forskjellige metoder for å lede besøkende gjennom nettstedet. For eksempel må destinasjonssider veilede besøkende med godbiter med informasjon, små ikoner, skjermbilder og testimonials .
Andre nettsteder som blogger bringer vanligvis ikke folk inn på hjemmesiden på en gang. De fleste lander på en artikkelside, så blogginnlegg er ment å markere overskriften, og trekke folk videre inn i innholdet . Dette er hvor kvalitet copywriting kommer til spill fordi du vil at leserne henger av hvert ord.
Sosiale nettverk og nettapps trenger kvalitet brukeropplevelse, så det er et litt annet emne, men vurder hvordan Facebook-feedet er utformet for å oppmuntre til å bla og brukerinteraksjon .
Designmetodene du bruker for å holde folk som surfer på nettstedet, vil endres over tid . Men generelt er målet ditt å veilede besøkende med en visuell innholdsretning.
La oss ta en titt på en destinasjonsside og en bloggdesign for å oppdage forskjellene.
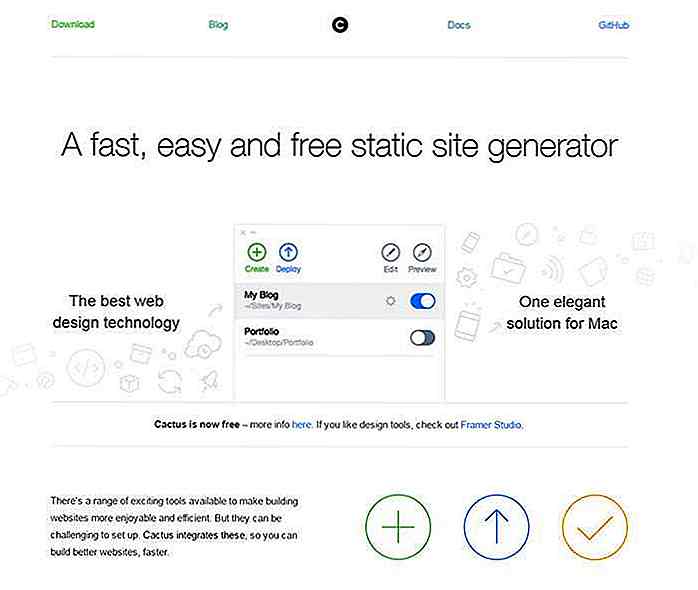
 Kaktus er en statisk nettstedgenerator for OS X. Hjemmesiden deres følger nøye Apples designstil - massevis av hvite og tynne sans-serif-fonter.
Kaktus er en statisk nettstedgenerator for OS X. Hjemmesiden deres følger nøye Apples designstil - massevis av hvite og tynne sans-serif-fonter.Innholdet er organisert i kolonner, blokker og biter av tekst med enkel grafikk. Disse samme estetikkene er vanlige med Apple-produkter, slik at Mac-brukere vil nyte denne designstilen.
Informasjon om produktet - inkludert funksjoner og oppsett - er oppført på hjemmesiden. Selve siden oppfordrer til å bla gjennom unikt innhold, grunnleggende ikoner og et alternativt kolonnemønster av venstre / høyre innholdsblokker.
Målet her er å gi informasjon til eksisterende brukere, og å selge nye brukere ideen om kaktus.
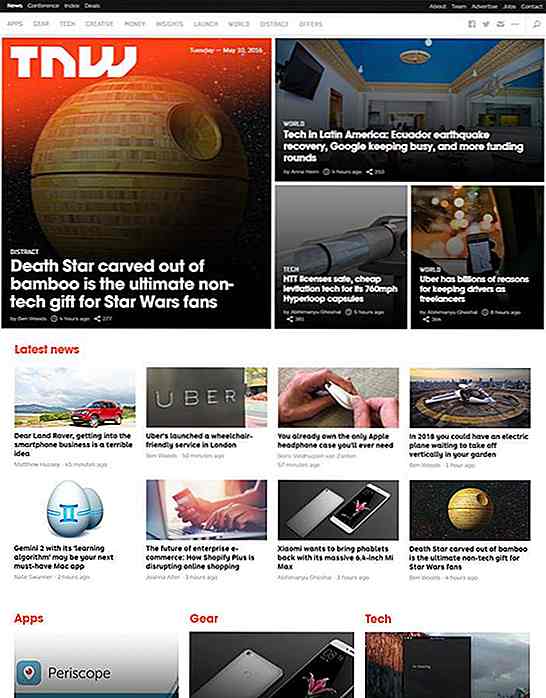
Sammenlikn nå det designet til hjemmesiden til The Next Web. Innholdet er mye mer sporadisk på en bloggside, fordi det er mange forskjellige innleggstemaer .
 Rektangler oppretter et rutenett som inkapsler flere innlegg til et enkelt layout . Målet her er å få brukerne til å lese innhold på nettstedet. Det spiller ingen rolle om besøkende laster ned noe, men det spiller ingen rolle om de holder seg til å lese noe .
Rektangler oppretter et rutenett som inkapsler flere innlegg til et enkelt layout . Målet her er å få brukerne til å lese innhold på nettstedet. Det spiller ingen rolle om besøkende laster ned noe, men det spiller ingen rolle om de holder seg til å lese noe .Måten å få folk til å lese er med flotte bilder og fengende overskrifter . TNW gjør en god jobb med dette, og deres layout er bygd for å holde folk på å surfe med relaterte innlegg miniatyrer i sidelinjen og etter innholdsområdet.
Veiledende besøkende til en bestemt handling er forskjellig på hvert nettsted. Men du kan lære mye ved å studere hvilke andre vellykkede nettsteder som gjør, og lære å kopiere.
Stol på dine øyne
Individuelle designegenskaper kan forklares analytisk, men implementeringen endres for hvert nettsted. Et helt-bilde med en "Rull videre" -linje utfører ikke det samme på alle nettsteder.
Lære å designe er veldig mye en visuell prosess . Ditt øye for design er det viktigste aspektet. Du må se ting riktig for å identifisere dette visuelle hierarkiet . Hvis du kan se den på andre nettsteder, så vil du kunne kopiere den på dine egne nettsteder.
Det beste rådet jeg har er å bare stole på dine øyne . Opprett en liste over favorittwebområdene dine, og bruk 5 minutter på å bla gjennom hver enkelt. Skriv ned favorittelementene dine på siden, og hvordan de påvirker designen. Dette vil hjelpe deg med å internalisere disse konseptene fra et UI / UX-perspektiv, i stedet for en brukerperspektiv.
Ikke vær redd for å prøve ting! Ingen fikk det bra på design bare ved å lese artikler om design. Ja, de hjelper - de kan faktisk hjelpe mye. Men du må lage ting fra bunnen av for å lære hva som fungerer og hva som ikke gjør det .
Trene øynene dine ved å studere websidelayouter du liker, og gjenskape dem. Over tid vil du bygge opp et mønsterbibliotek i tankene dine som gjør det enklere å designe nye nettsteder.
Wrapping Up
Forhåpentligvis vil disse tipsene komme i gang og gi deg et grunnleggende veikart å følge. Det er ikke lett å bli webdesigner, men verden trenger talent, og det har aldri vært enklere å lære deg selv disse grunnleggende konseptene.
Undersøk de beste eksemplene på nettsteder med sideelementer du liker. Trenn øynene for å gjenkjenne relasjoner, og du vil raskt utvikle ferdighetene som er nødvendige for å kopiere disse relasjonene i ditt eget arbeid.

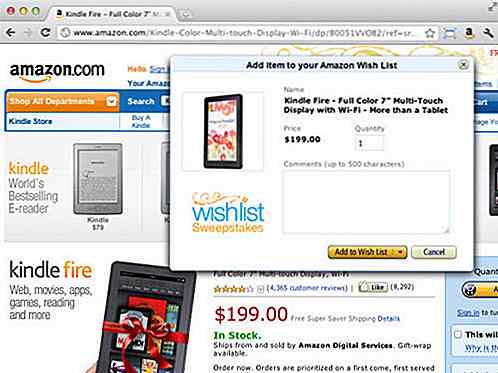
15+ verktøy for å forbedre din online shopping opplevelse
Hvis du ofte handler på nettet, vet du hvor overveldende det kan være med alle online tilbud, kuponger og kampanjer tilgjengelig over hele Internett. Det er nesten umulig å holde tritt med alt, og det er enda mer umulig å sammenligne produktpriser med hundrevis av andre nettbutikker. Så hvor finner du tid til å gjøre all denne undersøkelsen?Vel, de

Gratis CSS-kodegenerator for Instagram-Style-filtre
Hvor kult vil det være å legge til bildefiltre på nettstedet ditt? For mange år siden ville dette ha krevd JavaScript, men i dag kan du bygge egendefinerte bildefiltre med god gammel HTML og CSS.Og med cssFilters webapp trenger du ikke engang å skrive noen av CSS-koden!Dette gratis verktøyet hjelper deg med å bygge egendefinerte bildefiltre ved hjelp av CSS3-filtre. Du ka