 no.hideout-lastation.com
no.hideout-lastation.com
Visual Studio Code: Økende produktivitet via Key Binding Management
Visual Studio Code, Microsofts lette kildekode editor, introduserer kun keyboard-only navigasjon, som ikke bare er en avansert tilgjengelighetsfunksjon, slik at brukerne kan navigere i editoren uten mus, men også øke hastigheten på kodingen .
I dagens innlegg vil vi dyve på hvordan du effektivt håndterer viktige bindinger i VS-koden, se på en kurert liste over de mest brukte hurtigtastene, og se et eksempel på hvordan du kan lage dine egne egendefinerte nøkler.
Finn nøkkelbindinger raskt
Du trenger ikke nødvendigvis å lære hurtigtaster snarveis når du begynner å bruke VS-koden, da det er to enkle måter å raskt finne dem på.
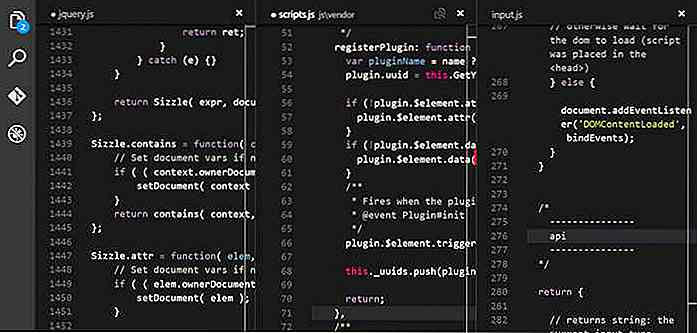
I øverste menylinje finner du forhåndsinnstillingsnøkkelen ved siden av hvert menypunkt (1), og kommandopaletten (F1) viser også dem ved siden av hver kommando (2).
Visual Studio Code viser nøkkelbindinger som samsvarer med operativsystemet ditt som standard (på en Windows-maskin ser du Windows-kommandoer, Mac-kommandoer på en Mac og Linux-kommandoer på Linux-boksen).
Hvis du ikke har lyst til å forlate kodeditoren din, kan du også finne den fullstendige listen over forhåndsinnstilte nøkkelbindinger i VS Code Docs.
Forhåndsinnstilt nøkkelbinding
Visual Studio Code gir utviklere mange nøkkelbindinger, i den følgende listen Jeg kuraterte de jeg har brukt oftest mens redigert JavaScript-filer. Du kan oppleve at andre passer bedre til din egen arbeidsflyt, så det er også verdt å bla hele listen selv.
Alle viktige bindinger kan tilpasses i VS Code, vi vil se på hvordan du gjør det i den siste delen av denne artikkelen.
La oss nå se 36 ofte brukte tastatursnarveier, henholdsvis for de tre hovedoperativsystemene (Win, OS X, Linux), hvorav mange kan være kjent fra andre Microsoft-programmer.
Navigasjon
- F1 (Win, Linux, Mac) - Kommandopaletten, viser alle kommandoer som du kan velge en, eller du kan også skrive en kommando selv
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Quick open, Gå til fil
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Vis en liste over alle symboler (for eksempel funksjoner, prototyper, etc.) i den nåværende filen
- Ctrl + G (Win, Linux, Mac) - Gå til en bestemt linje
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Vis alle feil og advarsler
- Alt + Venstre (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Gå tilbake, markøren hopper tilbake til sin tidligere plassering
- Alt + Høyre (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Gå fremover, markøren hopper frem til neste plassering
- ? (Win, Linux, Mac) - Kommandoer som er tilgjengelige for den aktuelle filen inne i Command Palette (før du bruker dette, må du åpne kommandopaletten (F1)
Fil- og redigeringsadministrasjon
Du kan finne hele listen for denne delen på to forskjellige steder i VS Code Docs, i Editor / Window Management, og i File Management.
VS-kode kan åpne 3 redigeringspaneler samtidig, kommandoer # 5 til # 7 fungerer bare hvis flere enn en redigeringsrute er åpne.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Ny fil
- Ctrl + O (Win, Linux) - Åpne fil
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Lagre
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Split editor
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Fokuser på den første redigeringsruten
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Fokuser på den andre redigeringsruten
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Fokuser inn i den tredje redigeringsruten
 Grunnleggende redigering
Grunnleggende redigering For å gjøre nøkkelbindingene under arbeid, trenger du ikke å markere hele linjen, det er nok å navigere markøren hvor som helst i linjen du vil redigere.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Klipp linje
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Kopier linje
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Slett linje
- Alt + Ned (Win, Linux), Alternativ + Ned (Mac) - Flytt linjen ned
- Alt + Up (Win, Linux), Option + Up (Mac) - Flytt line up
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Velg nåværende linje
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Inntrekningslinje
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Outdent linje
Riktig språkredigering
For tiden, fra mai 2016, har VS Code innebygd rik redigering støtte for JavaScript og TypeScript, men du kan laste ned språkstøtte utvidelser for mange andre språk fra VS Code Marketplace.
Her i Docs kan du sjekke ut alternativene du har for språket du vil bruke. Vær oppmerksom på at når VS-koden fortsatt er i sine tidlige dager, kan det hende at rik redigeringstøtte også kommer til andre språk.
- Ctrl + Space (Win, Linux, Mac) - Trigger foreslår
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Trigger parameter hint
- Alt + F12 (Win), Alternativ + F12 (Mac), Ctrl + Shift + F10 (Linux) - Peek-definisjon
- Shift + F12 (Win, Linux, Mac) - Vis referanser
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Trim etterfølgende hvitt plass
Vise
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Skift fullskjerm
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Zoom inn
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zoom ut
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Veksle sidebjelkens synlighet
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Vis feilsøking i sidefeltet (til venstre)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Vis Explorer i sidefeltet (til venstre)
- Ctrl + Shift + G (Win, Linux, Mac) - Vis Git i sidelinjen (til venstre)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Vis søk i sidelinjen (til venstre)
Slik tilpasser du nøkkelbindinger i VS-koden
Tilpassing av nøkkelbindinger kan være nyttig for tre hovedtyper.
For det første, hvis du allerede har blitt vant til bestemte hurtigtaster i en annen kodeditor, trenger du ikke å lære nye.
For det andre er noen av de forhåndsinnstilte nøkkelbindingene bare for vanskelig å huske, for eksempel ta Ctrl + K + F12 Windows-snarveien for kommandoen Open definition til siden.
For det tredje er det også ufordelte nøkkelbindinger i VS-kode, for eksempel åpne brukerinnstillinger og åpne arbeidsområdeinnstillinger (finn dem her i dokumentene) du vil kanskje bruke dem.
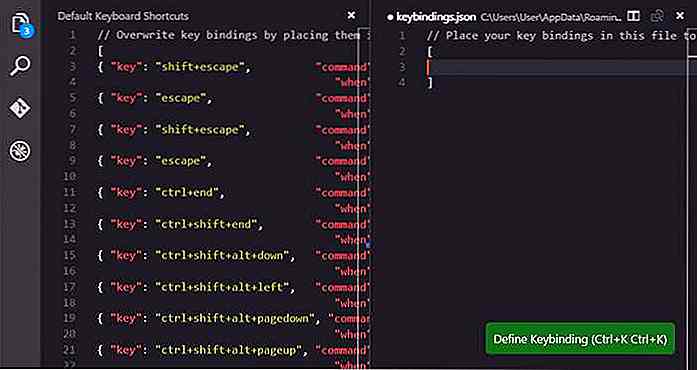
Du kan tilpasse nøkkelbindinger ved hjelp av en konfigurasjonsfil for JSON-format, på en måte som ligner på hvordan du kan tilpasse bruker- og arbeidsområdeinnstillinger. Filen du må redigere, kalles keybindings.json, og du kan åpne den ved å klikke på Fil> Innstillinger> Tastaturgenveier-menyen i toppmenylinjen.
Når du klikker på det, åpner VS-koden to redigeringspaneler ved siden av hverandre, en for standard tastaturgenveier til venstre og en for dine tilpassede nøkkelbindinger til høyre.
Du trenger ikke å gjøre noe annet, bare kopier-lim tastene fra venstre til høyre for å opprettholde JSON-formatet, og skriv nøkkelen til den egendefinerte.
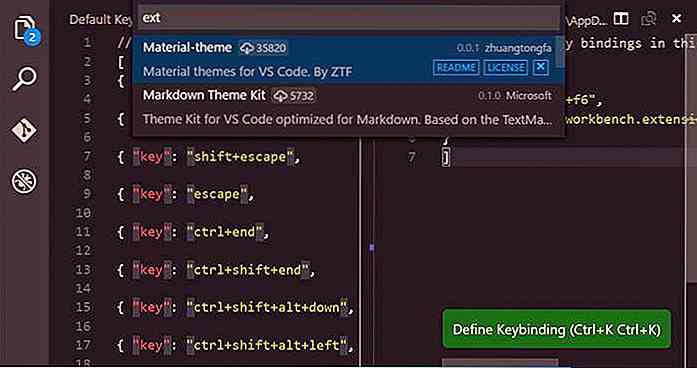
 La oss se et raskt eksempel. Si at du vil ha tilgang til kommandoen Vis installerte utvidelser som ikke har en tilordnet nøkkelbinding som standard. I dette tilfellet er det ikke nok å bare kopiere lim fra venstre til høyre, da ikke-tilordnede nøkler ikke er inkludert i standardlisten.
La oss se et raskt eksempel. Si at du vil ha tilgang til kommandoen Vis installerte utvidelser som ikke har en tilordnet nøkkelbinding som standard. I dette tilfellet er det ikke nok å bare kopiere lim fra venstre til høyre, da ikke-tilordnede nøkler ikke er inkludert i standardlisten.Du må holde fast i syntaksnøkkelbinding følger i Visual Studio Code:
{"nøkkel": "", "når": "", "kommando": ""} Ta en titt på noen ekte eksempler på hvordan du korrekt stiller tastaturreglene. Når delen er valgfri, trenger du ikke bruke den til å angi globale nøkkelbindinger, den brukes bare når en bestemt snarvei er bundet til en bestemt skjerm eller modus, for eksempel i tilfelle av inDebugMode.
I vårt eksempel vil vi sette en global nøkkelbinding, noe som betyr at vi bare må sette verdiene for "nøkkel" og "kommando" i vår tilpassede tastaturregel.
Først, la oss se opp kommandoen ID som tilhører kommandoen Vis installert utvidelse. Vi kan enkelt gjøre dette i dokumentene, som viser oss at kommandoen ID vi trenger er workbench.extensions.action.listExtensions.
Det andre datataket vi trenger er nøkkelen. Den egendefinerte nøkkelen vi vil binde til kommandoen Vis installert utvidelse, kan ikke brukes av noen andre nøkkelbindende regler, og må følge den riktige nøkkelsyntaxen, noe som betyr at den må gjøres av en modifikator (se de godkjente modifiseringene av operativsystemet), og nøkkelen selv.
Når jeg jobber på en Windows-maskin, velger jeg Ctrl + F6-tasten, da den oppfyller alle krav, men du kan velge hvilken som helst annen nøkkel som passer best til dine behov.
Min keybindings.json-fil vil se slik ut:
// Sett nøkkelbindingene i denne filen for å overskrive standardene [{"key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"}] Den nye regelen trer i kraft samtidig som Visual Studio Code oppdaterer reglene ved kjøring . Du kan teste det uten å starte editoren på nytt, du må bare trykke Ctrl + F6, eller nøkkelen du valgte, og en liste over de installerte tilleggene dine dukker opp i redigeringsprogrammet.
I skjermbildet nedenfor kan du se testresultatene mine, ved å trykke Ctrl + F6, fikk jeg en liste over de to utvidelsene jeg har for øyeblikket.
 Du kan legge til så mange regler som du vil ha din keybindings.json-fil. Bare følg den vanlige JSON-syntaksen, som betyr at du må plassere hver regel i et par krøllete parenteser, og skille dem med et komma, som du kan se nedenfor.
Du kan legge til så mange regler som du vil ha din keybindings.json-fil. Bare følg den vanlige JSON-syntaksen, som betyr at du må plassere hver regel i et par krøllete parenteser, og skille dem med et komma, som du kan se nedenfor. // Sett nøkkelbindingene i denne filen for å overskrive standardene [{"key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"}, {"key": "Shift + f6", "kommando": "workbench.extensions.action.installExtension"}]

Slik filtrerer og traverser DOM-treet med JavaScript
Visste du at det er en JavaScript API, hvis eneste oppdrag er å filtrere ut og iterere gjennom noder vi ønsker fra et DOM-tre? Faktisk, ikke en, men det er to slike APIer: NodeIterator og TreeWalker . De er ganske likte hverandre, med noen nyttige forskjeller. Begge kan returnere en liste over noder som er til stede under en gitt rotnode mens de overholder eventuelle forhåndsdefinerte og / eller egendefinerte filterregler som brukes på dem.De

Makeup Magic som forlater deg i ærefrykt
En liten sminke kan gå langt når det gjelder å forandre andres utseende. Noen jenter bruker den til å dekke sine blemishes, mens andre bruker det som et uttrykk for selvuttrykk . Laura Jenkinson, som er fra Storbritannia, er en makeup artist som tar det til et helt annet nivå. Hvordan det? Vel, bruker hun sminkeferdigheter, bruker hun forskjellige deler av kroppen som et lerret for å skape kokende og imponerende kunstverk.Bevæp


![Se på videoer i jevn avspilling med jevnt videoprosjekt [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)
