no.hideout-lastation.com
no.hideout-lastation.com
Bygg Tilgjengelig Modal Windows med A11y Dialog
Modeller støttes mye i moderne nettlesere. De kan brukes som varsler popup-vinduer, som opt-in felt, eller til og med for lysbildefremvisninger .
Du kan bygge disse vinduene ved hjelp av ren CSS, men dette er ikke den mest tilgjengelige løsningen. I stedet, sjekk ut A11y Dialog, et fullt fungerende modalvindu som først legger fokus på tilgjengelighet .
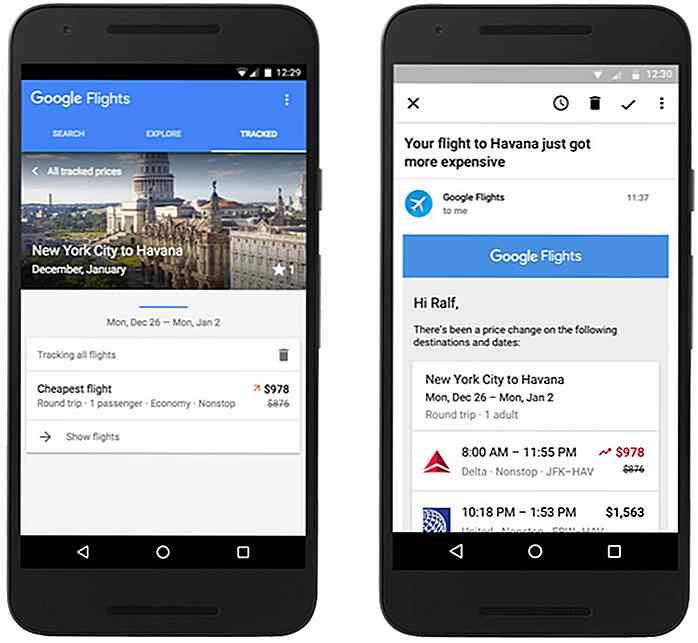
Den kjører på vanilj JavaScript med sin egen tilpassede API og støtter alle moderne nettlesere på tvers av alle enheter. Du kan sjekke ut denne demoen for å se hvordan det ser ut i aksjon.
 Det ser ut som et typisk modalvindu. Men dette skriptet bruker ARIA-koder for å støtte moderne tilgjengelighet for alle brukere.
Det ser ut som et typisk modalvindu. Men dette skriptet bruker ARIA-koder for å støtte moderne tilgjengelighet for alle brukere.Som standard støtter A11y Dialog også berøringsskjerm, slik at tapping har samme effekt som å klikke. Du kan klikke eller trykke hvor som helst utenfor vinduet for å lukke det, eller på en datamaskin, trykk ESC-tasten.
På en eller annen måte er dette biblioteket ganske lite, bare 1, 2 kb, inkludert alle CSS- og JS-koden. Dette gjør det lett over fullstendig tilgjengelig.
Du kan lære mer ved å lese gjennom GitHub repo, og A11y Dialog har også sin egen dokumentasjonsside . Dette inkluderer en seksjon om installasjon og oppsett for komplette nybegynnere. Det er også et lengre avsnitt som dekker DOM API for å legge til knapper på siden din som kan åpne (eller lukke) det modale vinduet.
Hvis du prøver å bygge mer tilgjengelige nettsteder, bør du vurdere å kjøre A11y Dialog i prosjektene dine. Du kan få kildekoden fra GitHub eller laste den ned fra en pakkebehandling som npm eller Bower.
 Ta en titt på hovedsiden for å lære mer om oppsettet og de grunnleggende JavaScript-funksjonene. Dette biblioteket kommer med mye mer enn ARIA-tilgjengelighet, så det er verdt å teste hvis du vil utvide funksjonene til dine modale vinduer.
Ta en titt på hovedsiden for å lære mer om oppsettet og de grunnleggende JavaScript-funksjonene. Dette biblioteket kommer med mye mer enn ARIA-tilgjengelighet, så det er verdt å teste hvis du vil utvide funksjonene til dine modale vinduer.

Bak signaturene til Techs 25 største navn
Noen gang lurt på hvor mye du kan fortelle fra en persons håndskrift eller signatur? Enten en signatur er av et fullt navn, et kallenavn, bare initialene eller et skribent, sier hver type noe om personens personlighet, som utelukket "jeg" s, uttalte hovedsteder, lesbarhet av navn og etternavn, eller til og med bruken av en periode i signaturen.M

Denne paradoksen kan koste deg en milliard dollar personlig
Så du har bestemt deg for at du vil være en gründer. Du har lest alle de motiverende artiklene om milliardær-entreprenører som har feilet i fortiden. Du føler deg trygg på din motstandskraft. Din tenkning går: "Selv om jeg mislykkes, vil jeg sikkert holde på det, fortsette å utvikle nye virksomheter. Suksess
![Fra Room til Office: 5 Transformation Tips [Infographic]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)