 no.hideout-lastation.com
no.hideout-lastation.com
Nettsted Redesign: 33 Konseptdesigner av populære nettsteder
Ikke alle designere får en sjanse til å jobbe med design av populær merkevare eller deres nettsteder. De fleste av dem har imidlertid sin egen oppfatning av hvordan Facebook, BBC, Twitter, Youtube og andre nettsteder skal se ut. Det er derfor mange designere over hele verden tar seg tid til å skape redesignskonsepter for disse berømte nettstedene.
De er ikke begrenset av bestemte retningslinjer og tid, noe som er perfekt for deres kreative visjoner og innovasjoner for å dreie seg og deretter ta fly. I dette utstillingsvinduet har vi samlet 33 redesignkonsepter av nettstedene du har fått vite og elsker. Gi oss beskjed om hvilke av de redesignkonseptene du liker best, eller hvis du foretrekker hva de offisielle nettstedene ser ut akkurat nå.
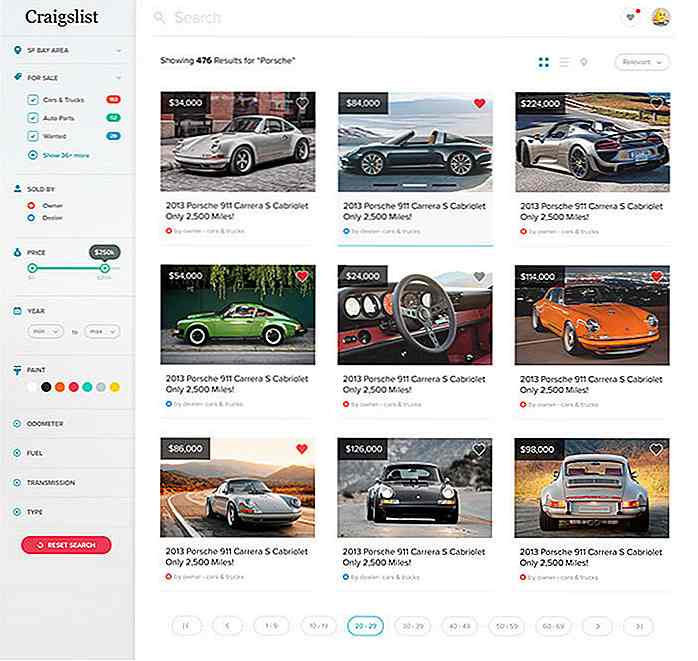
Craigslist
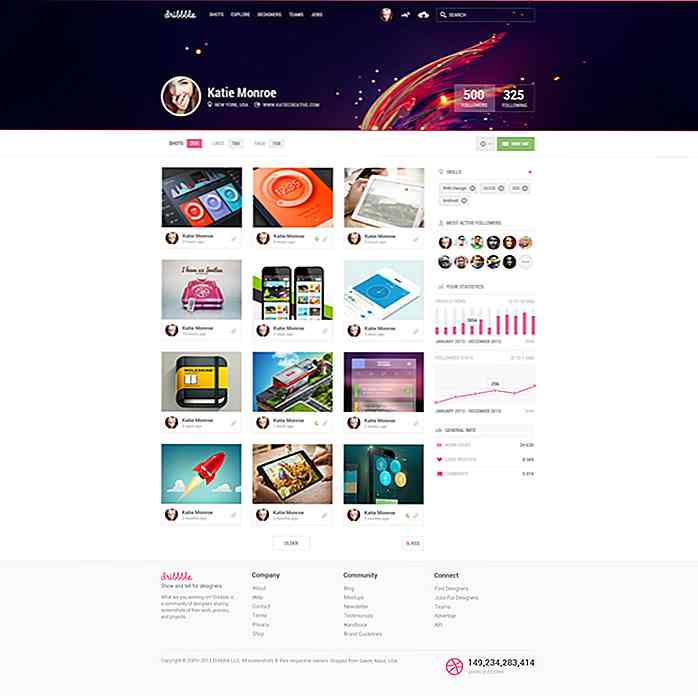
 Dribbble
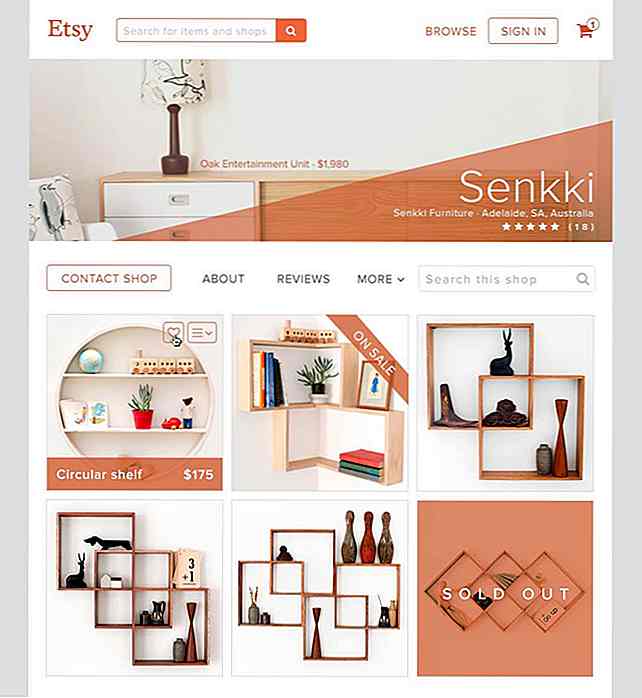
Dribbble  Etsy
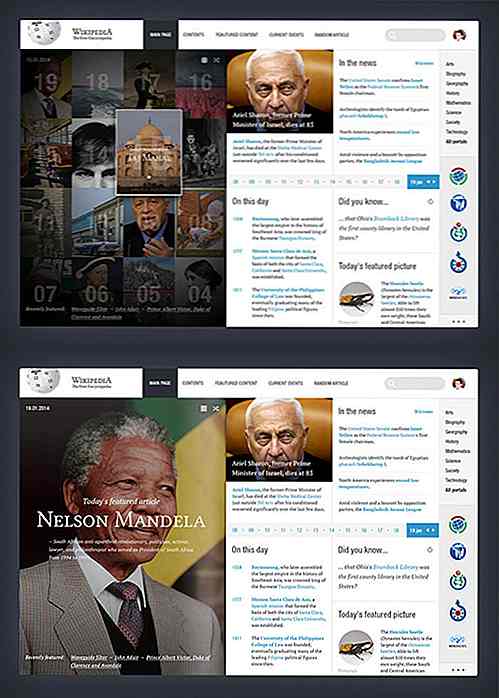
Etsy  Wikipedia
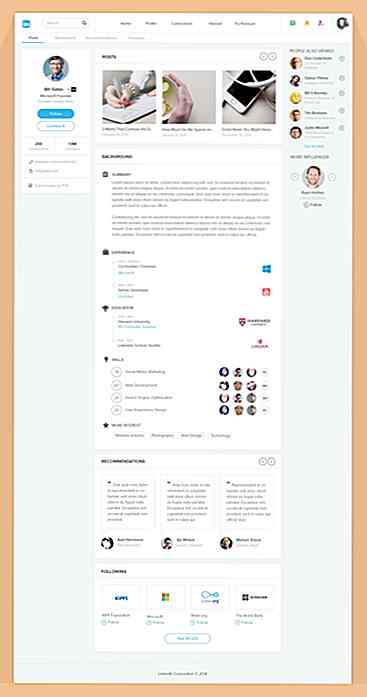
Wikipedia  Linkedin
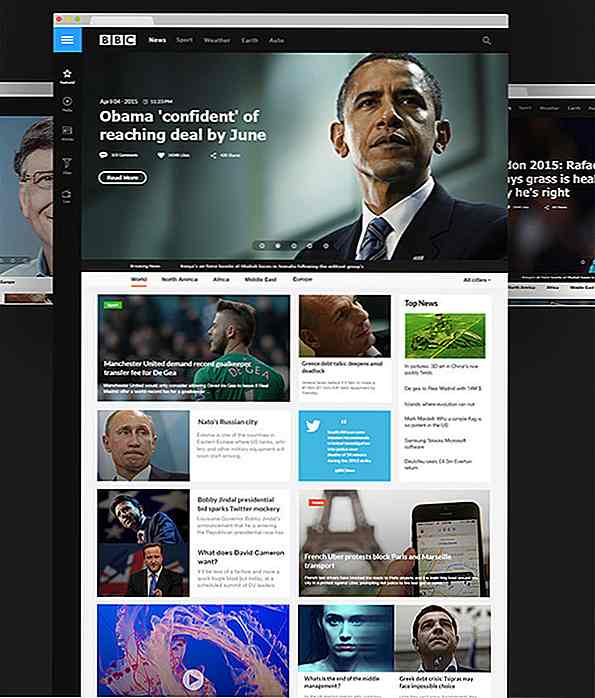
Linkedin  BBC
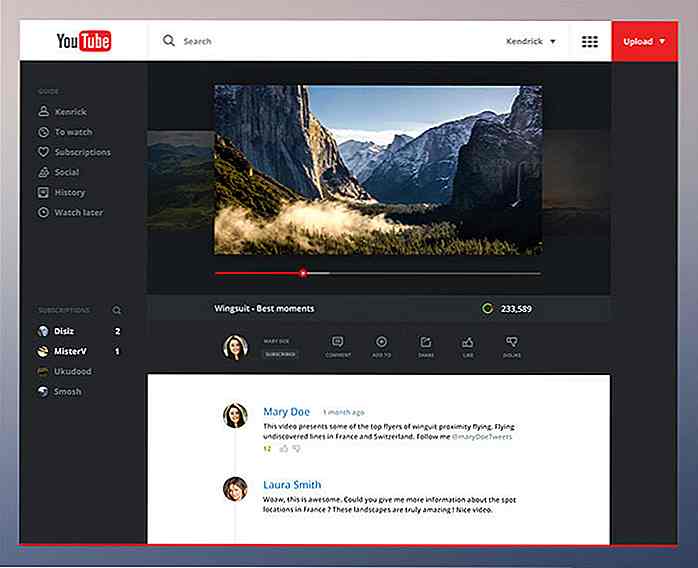
BBC  Youtube
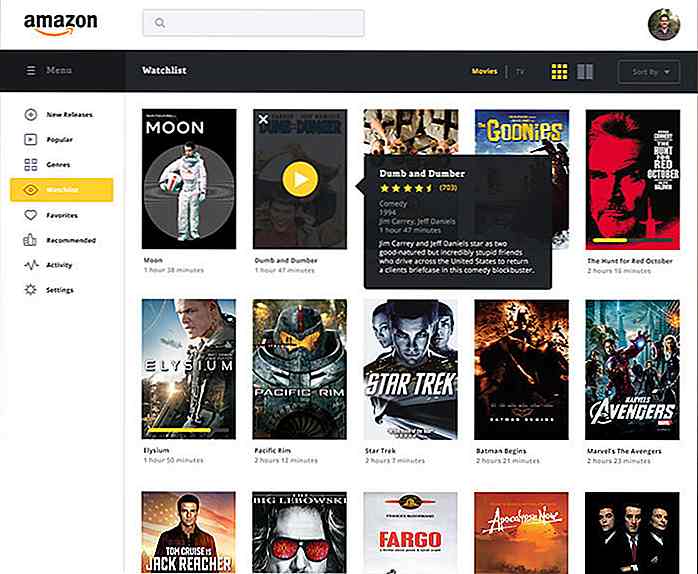
Youtube  Amazon Streaming
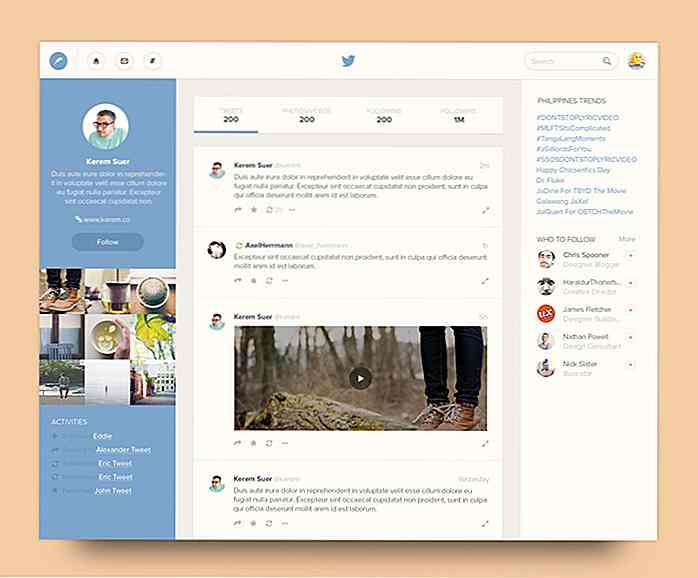
Amazon Streaming  Twitter profil
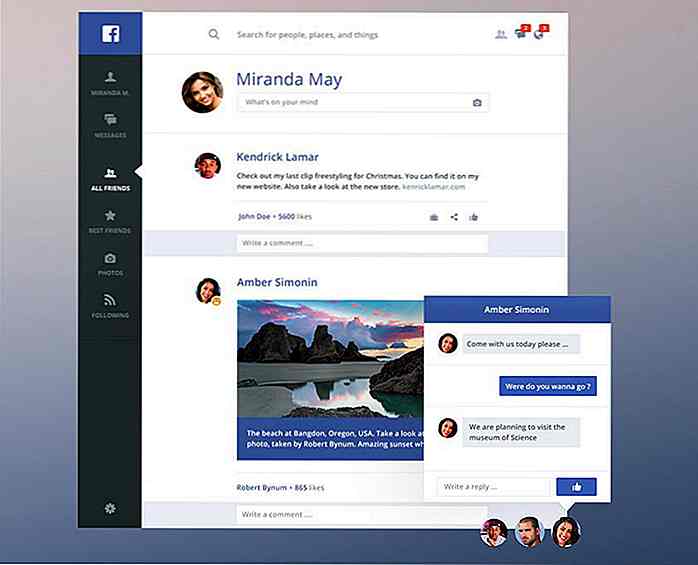
Twitter profil  Facebook
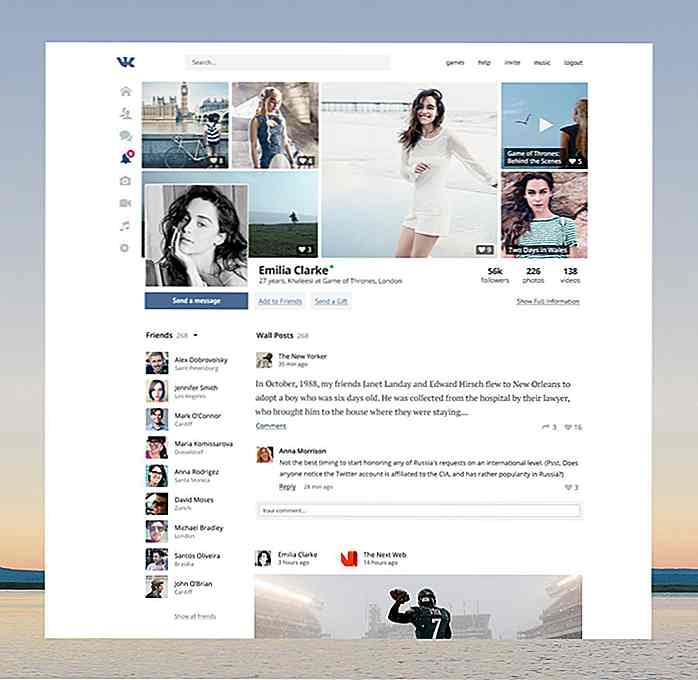
Facebook  Sosialt nettverk
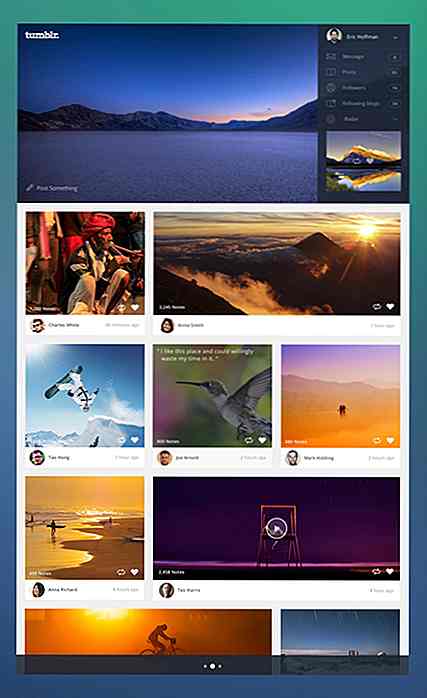
Sosialt nettverk  tumblr
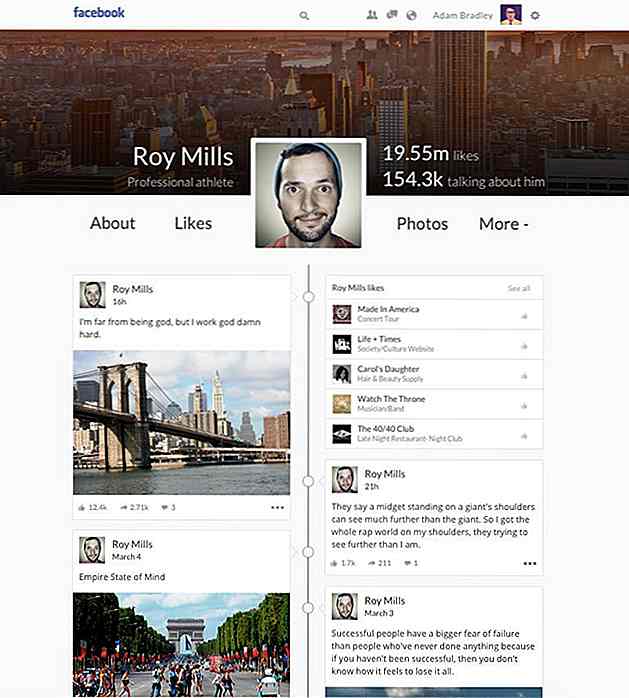
tumblr  Facebook Tidslinje
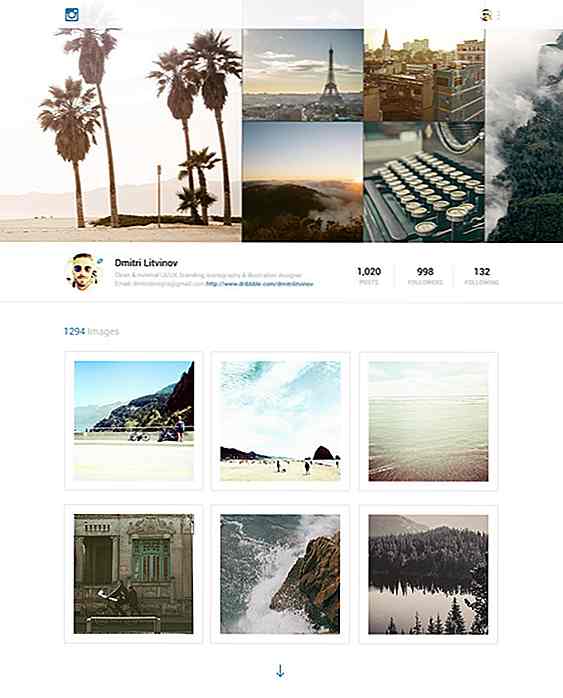
Facebook Tidslinje  Instagram
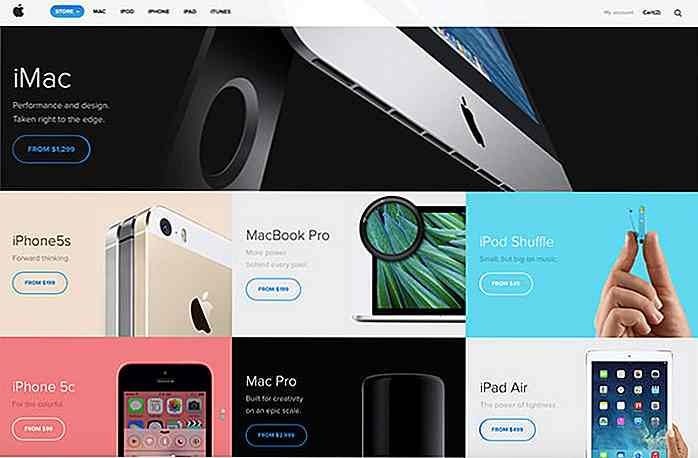
Instagram  Apple butikk
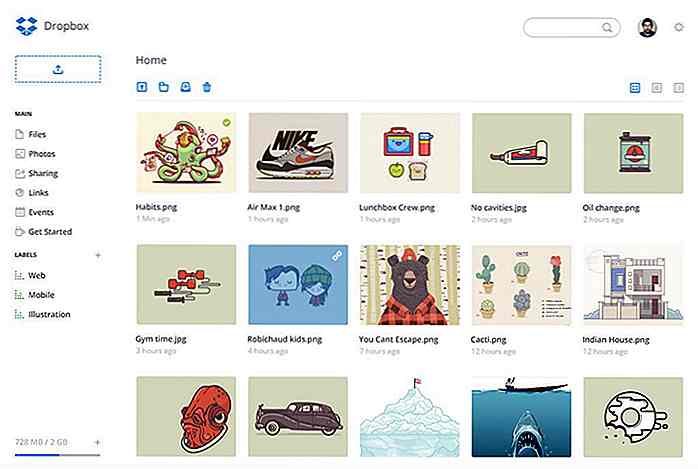
Apple butikk  Dropbox dashboard
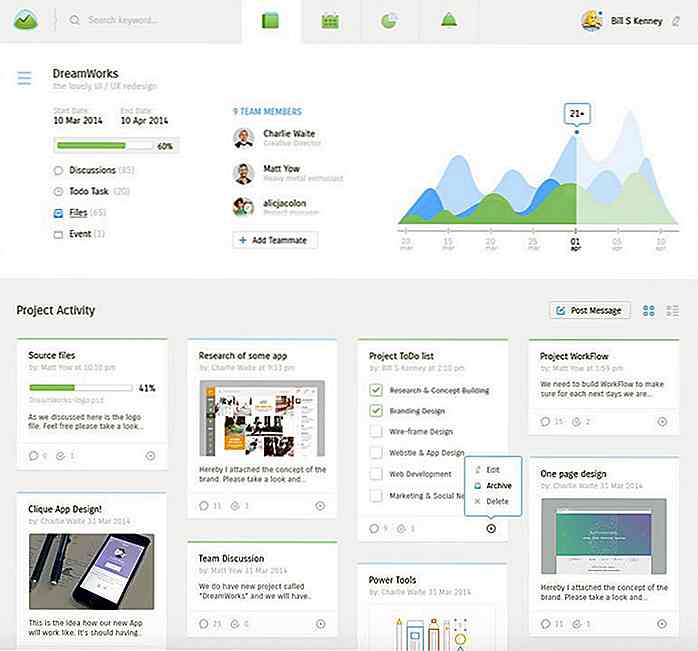
Dropbox dashboard  Basecamp
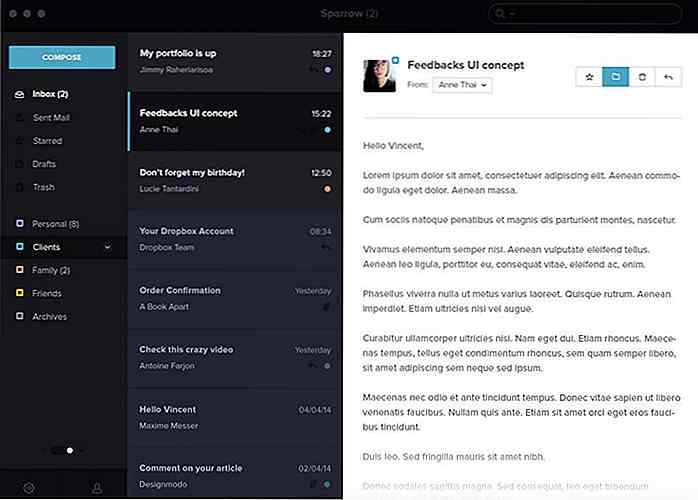
Basecamp  spurv
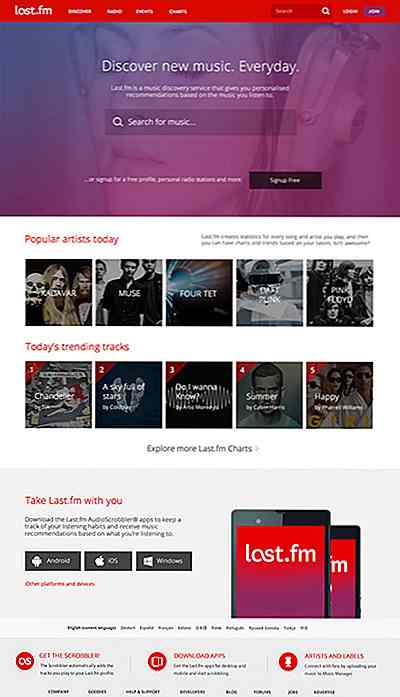
spurv  lastfm
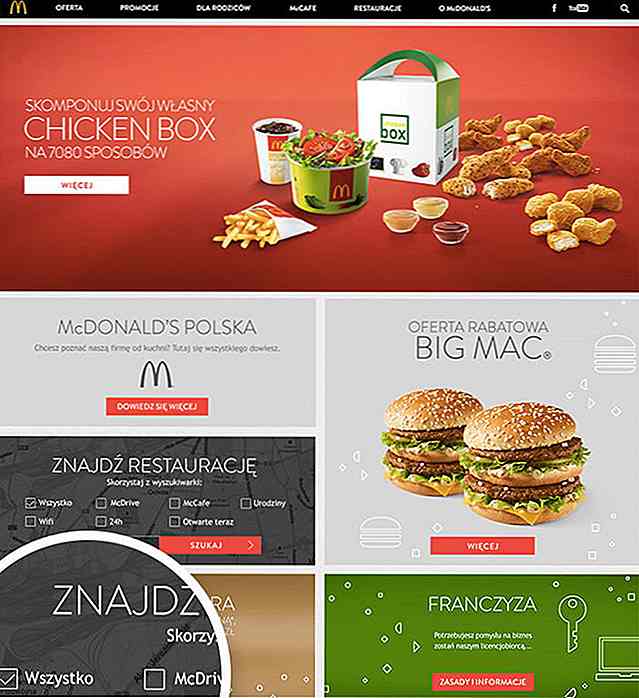
lastfm  McDonalds
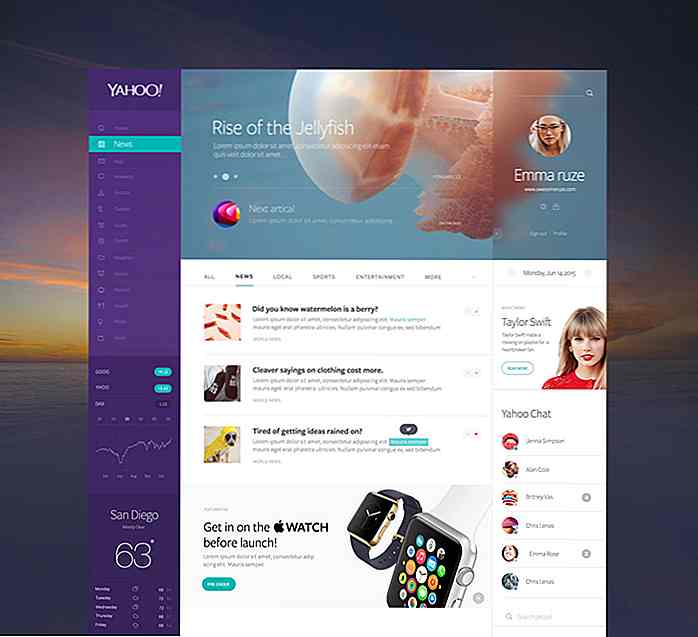
McDonalds  Yahoo
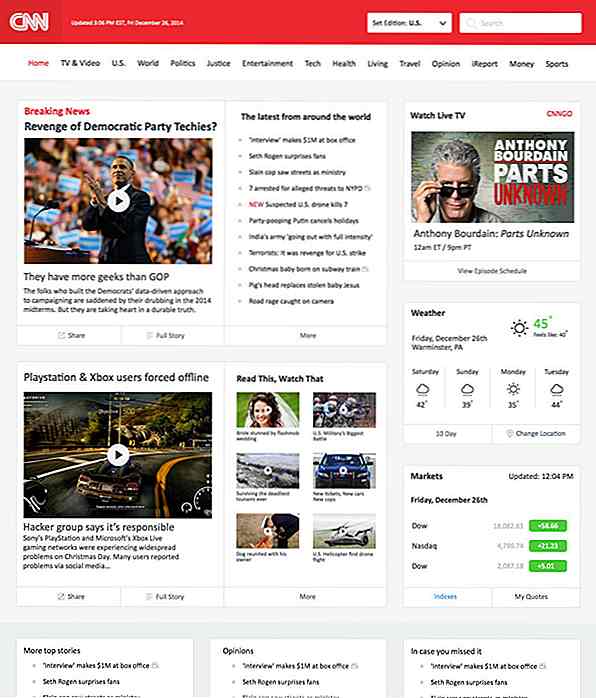
Yahoo  CNN
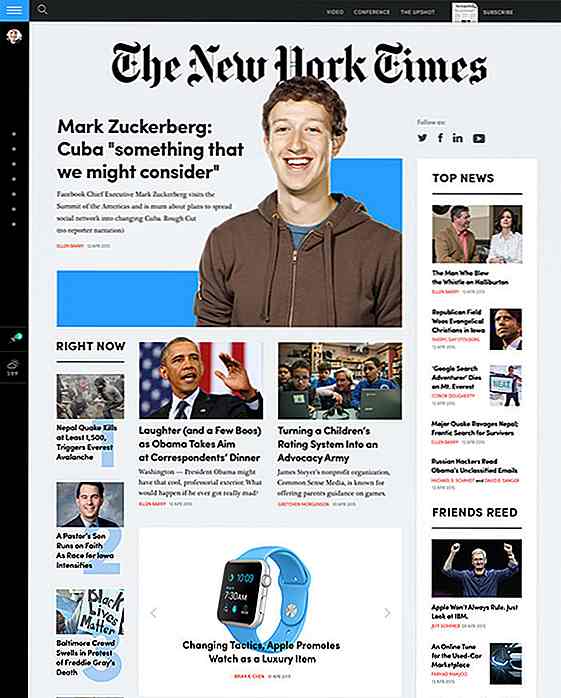
CNN  NYTimes
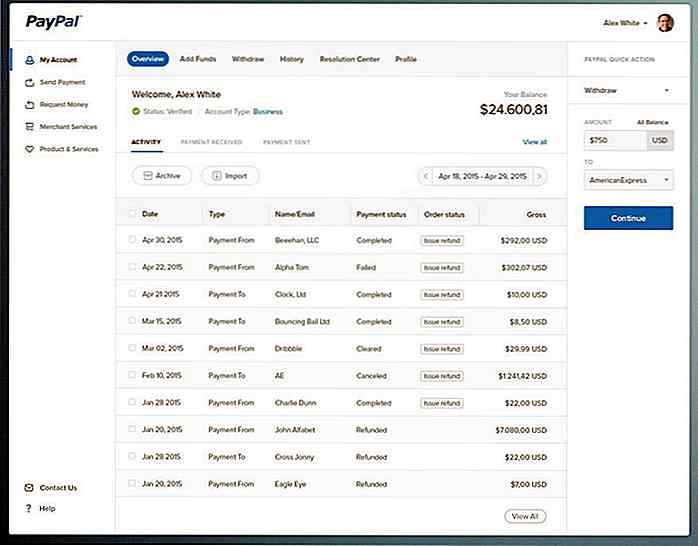
NYTimes  Paypal
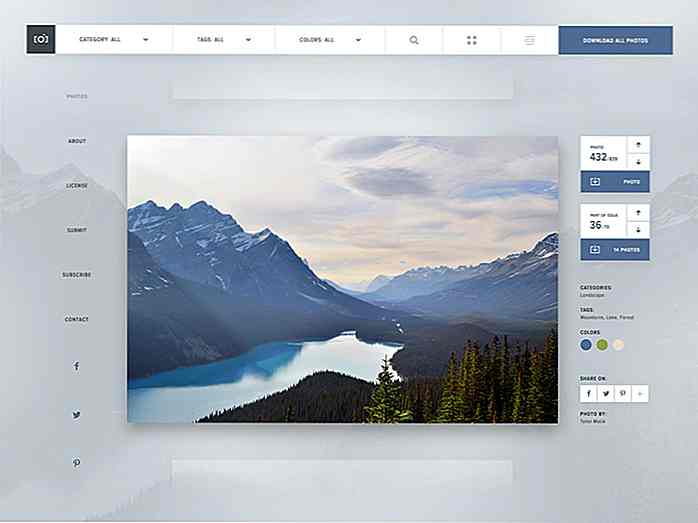
Paypal  Unsplash
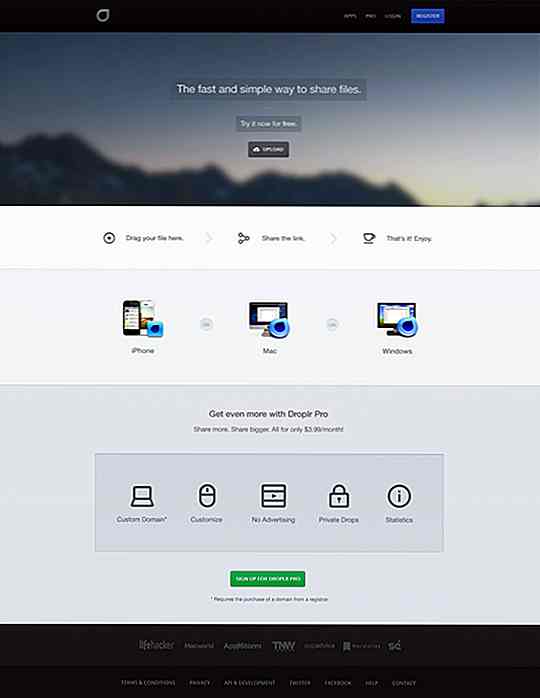
Unsplash  Droplr
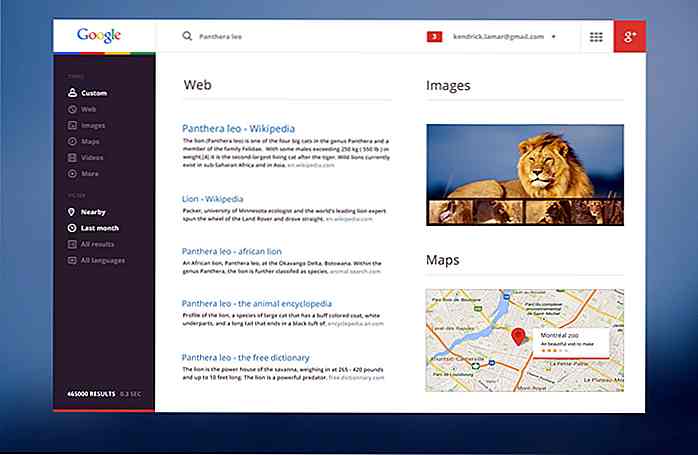
Droplr  Google
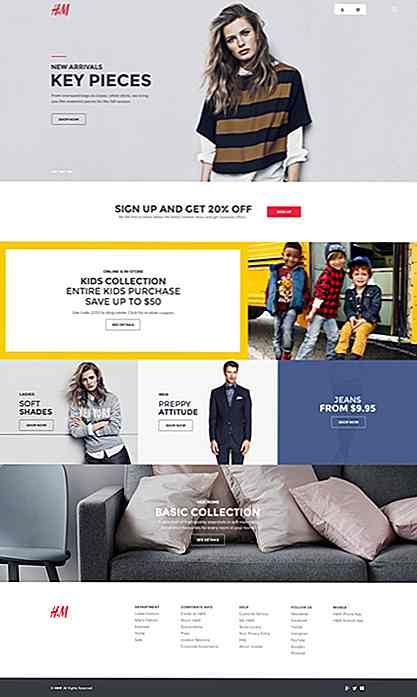
Google  H & M Hjemmeside
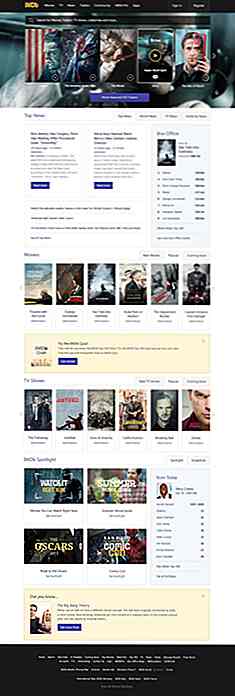
H & M Hjemmeside  IMDb
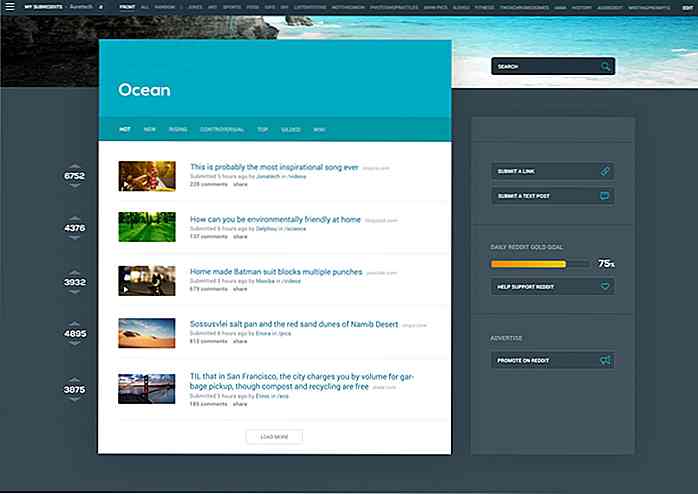
IMDb  Reddit
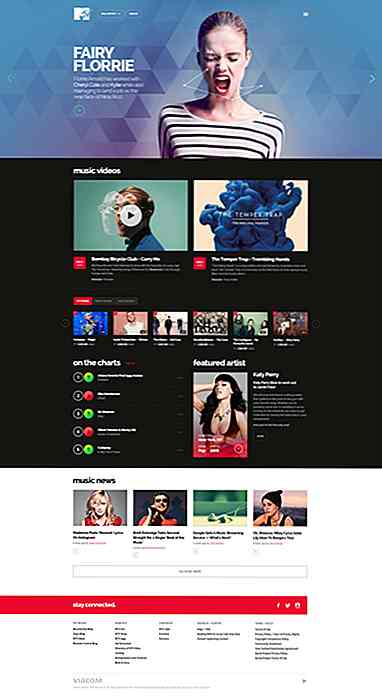
Reddit  Mtv.com
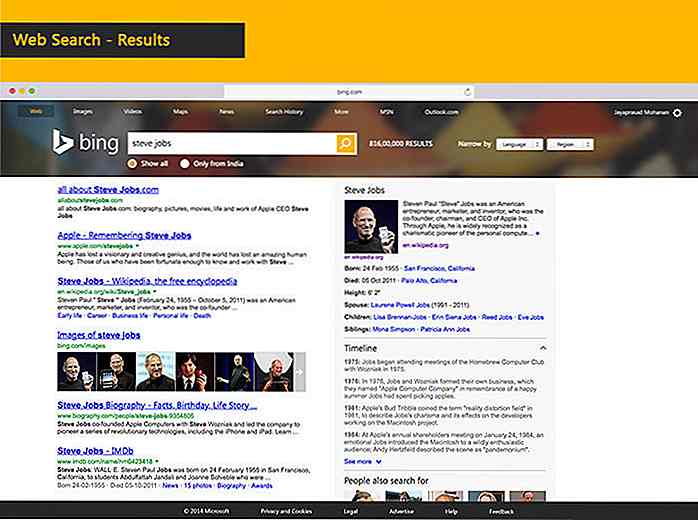
Mtv.com  Bing Search Engine
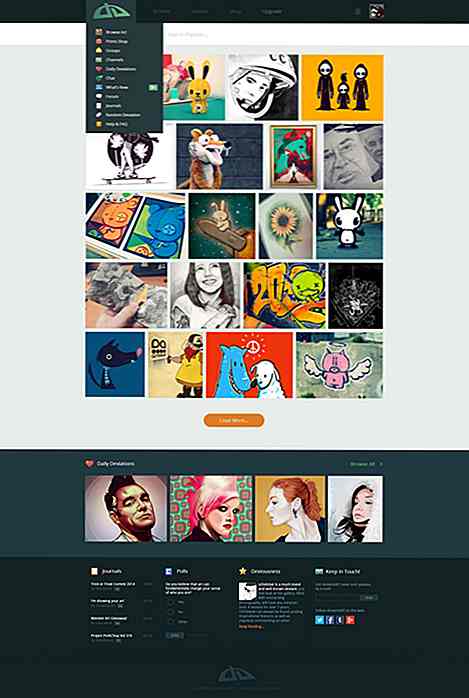
Bing Search Engine  deviantART
deviantART 

50 Last Minute-gaver til hyppige flygeblad
Det er slutten av året og wanderlusten sparker inn. Tid til å ta en pause fra papirarbeid og gå steder vi aldri har vært og spiser mat med navn vi ikke kan uttale ! Reise er en flott opplevelse, uansett om det er en kort weekendtur, backpacking over hele kontinentet, å få en lengre ferie på den andre siden av verden, eller camping solo midt i Mother Nature.I alle

10 + BuddyPress-plugin for forbedret sosiale nettverk
BuddyPress er et plugin som lar deg lage ditt eget sosiale nettverk på toppen av den svært populære WordPress-plattformen. Du kan utvide funksjonalitet via BuddyPress for å gi sosiale nettverk funksjoner som diskusjonsfora for dine besøkende, private meldinger og mye mer. Sjekk ut dette innlegget for å få en nybegynners titt på hvordan du begynner på BuddyPress.Det er e


