 no.hideout-lastation.com
no.hideout-lastation.com
Hvordan bygge en enkel auto-logg bot med python og selen
Automatisering er utvilsomt en av de mest ettertraktede ferdighetene en programmerer kan ha. Automatisering brukes vanligvis til oppgaver som er repeterende, kjedelig, tidkrevende eller på annen måte ineffektiv uten bruk av et skript.
Med webautomatisering kan du enkelt lage en bot for å utføre ulike oppgaver på nettet, for eksempel å overvåke konkurrerende hotellpriser over Internett og bestemme den beste prisen.
Personlig har jeg alltid funnet å logge inn på e-posten min, ganske repeterende og kjedelig, så for et enkelt eksempel for å få dere til å starte med webautomatisering, la oss implementere et automatisk Python-skript for å logge inn med et enkelt klikk til en Gmail-konto.
 Installasjon og oppsett
Installasjon og oppsett I denne opplæringen skal vi bruke følgende verktøy :
- Python programmeringsspråk
- Google Chrome-nettleser
- Selen-nettleserens automatiseringsverktøy
- Chrome Driver-nettdriver for Chrome
For vårt program vil vi bruke Python programmeringsspråk, spesielt versjon 2.7.11 . Det er viktig at vi installerer en ganske ny versjon av Python 2 fordi den kommer med PIP, som gjør at vi kan installere tredjepartspakker og rammer som vi må automatisere våre skript.
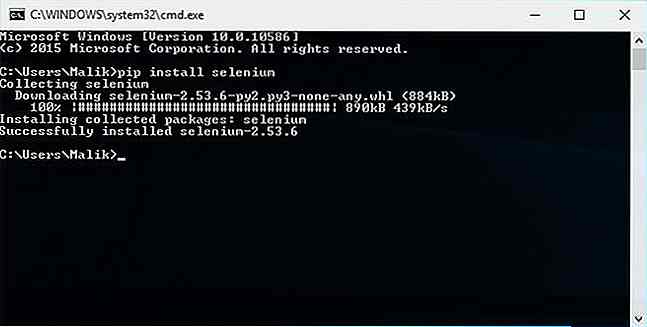
Når du har installert, start datamaskinen på nytt for at endringene skal tre i kraft. Bruk kommandopipinstallasjonsselenet for å legge til Selenium-webautomatiseringsverktøyet til Python. Selen vil tillate oss å programmere bla, kopiere tekst, fylle skjemaer og klikke knapper.
 Endelig last ned kjernen Chrome Driver, som åpner Google Chrome etter behov for å utføre våre automatiserte oppgaver. Chrome-driveren er rett og slett en måte å åpne Google Chrome på (som allerede skal installeres) for å få tilgang til standard nettleseroperasjoner programmatisk .
Endelig last ned kjernen Chrome Driver, som åpner Google Chrome etter behov for å utføre våre automatiserte oppgaver. Chrome-driveren er rett og slett en måte å åpne Google Chrome på (som allerede skal installeres) for å få tilgang til standard nettleseroperasjoner programmatisk .Bare last ned den nyeste ZIP-filen herfra, pakke ut chromedriver.exe kjørbare, og legg kjørbar i hvilken som helst katalog. Pass på å merke deg hvor kjørbar, fordi vi trenger det når vi kommer i gang .
Starte programmet
Som nevnt, bruker vi Selenet web automasjon ramme for å logge inn programmatisk . Den første rekkefølgen er å importere alle moduler som vi trenger fra Selen Python biblioteket, som vi installerte ealier med PIP.
La oss åpne IDLE eller en annen kodeditor, opprett en ny Python-fil med .py utvidelse, og importer inn følgende moduler :
fra selenimport webdriver fra selenium.webdriver.common.by import By fra selenium.webdriver.support.ui importerer WebDriverWait fra selenium.webdriver.support importerte expected_conditions som EC
Deretter oppretter vi to strenger som representerer brukernavnet og passordet for e-postkontoen. Vær oppmerksom på kapitalisering, spesielt i passordstrengen.
brukernavnStr = 'putYourUsernameHere' passordStr = 'putYourPasswordHere'
Nå som vi har alt satt opp for å starte påloggingsprosessen, må vi faktisk instruere et nettleservindu for å åpne Google Chrome, og navigere til Gmail påloggingssiden .
Hvis du ikke har gjort det allerede, må du kontrollere at Python-skriptet er lagret på samme sted som den chromedriver.exe kjørbare vi har hentet tidligere.
browser = webdriver.Chrome () browser.get (('https://accounts.google.com/ServiceLogin?' 'service = mail & continue = https: //mail.google' '.com / mail / # identifiserer')) Finne vårt element
Vi har vellykket nettleseren for å åpne Gmail, men nå må vi finne inntastingsfeltene på nettsiden, der vi kan skrive inn brukernavnet og passordet vårt .
Vi kan gjøre dette enkelt ved hjelp av de innebygde verktøylinjene for Chrome. Vi trenger bare å høyreklikke på inntastingsfeltene, og velg menyen "Inspiser".
 Nå handler det bare om å bruke HTML-
Nå handler det bare om å bruke HTML- id attributter for å finne elementene programmatisk.I koden nedenfor søker vi bare etter brukernavnetes inntastingsfelt etter id, og fyller det med ønsket tekst. Deretter søker vi etter knappen Neste som overgår med en rask animasjon før du ber oss om passordet.
send_keys() og click() -kommandoene gjør akkurat som deres navn antyder - send_keys() simulerer tastetrykk i ønsket element, og click() simulerer et museklikk .
# fyll inn brukernavn og trykk på neste knapp brukernavn = browser.find_element_by_id ('Email') brukernavn.send_keys (brukernavnStr) nextButton = browser.find_element_by_id ('next') nextButton.click () Vi kan gjøre det samme for inntastingsfeltet for passord, samt for påloggingsknappen. Disse to elementene vises imidlertid bare på siden etter en animert overgang .
Når det er sagt, trenger vi programmet til å vente et par sekunder før gjenopptakelse av søk etter elementer. For det meste er denne fasen av kode ikke forskjellig fra den forrige. Vi må bare instruere nettleseren til å vente i maksimalt 10 sekunder før du finner passordet.
# vente på overgang, fortsett å fylle ut passord = WebDriverWait (nettleser, 10) .until (EC.presence_of_element_located ((By.ID, 'Passwd'))) password.send_keys (passwordStr) signInButton = browser.find_element_by_id ('signIn' ) signInButton.click () Endelige ord
Du har nettopp ferdig med å lage en bot som besøker en nettside, går inn i brukernavnet og passordet ditt, og registrerer deg med hell, og automatiserer hele prosessen til et enkelt klikk. Jeg vet at dette var en enkel demonstrasjon, men mulighetene er uendelige.
På samme notat, vær forsiktig med hvordan du bruker denne ferdigheten. Noen bruker bots og automatiserte skript for å delta i konkurranser tusenvis av ganger, helt uten å måtte se på vilkårene. Andre bruker dem til mer ondsinnede intensjoner.
Bare vær sikker på å bruke automatisering målrettet og forsiktig, fordi det virkelig er en trengt ferdighet i programmeringssamfunnet!
Redaktørens notat: Dette er et innlegg skrevet for Hongkiat.com av Malik Brahimi . Malik er en utvikler som ligger i Greater Boston-området, og elsker mat, fotball og programmering (favorittsprog Python).
- Last ned kilde
![Bygg nettsider Superfast med Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)
Bygg nettsider Superfast med Foundation 5 [A Guide]
Ved hjelp av en ramme for frontend kan du forbedre webdesign arbeidsflyten på mange måter. Det kan hjelpe deg med å følge moderne designprinsipper som mobil-første tilnærming, semantisk markering og responsiv design. Du kan utnytte mange av CSS og JavaScript-elementene som er klare til bruk, og øker hastigheten på utviklingsprosessen, og frigjør mer tid til å fokusere på visuell og brukeropplevelse.Zurb Found

Hva er nytt i jQuery 3 - 10 kuleste funksjoner
jQuery 3.0, den nye store utgivelsen av jQuery ble endelig utgitt. Nettutvikler-fellesskapet ventet på dette viktige trinnet siden oktober 2014, da jQuery-teamet begynte å jobbe med den nye hovedversjonen frem til nå juni 2016, når den endelige utgivelsen er ute.Utgivelsesnotatet lover en slankere og raskere jQuery, med bakoverkompatibilitet i tankene. I



