no.hideout-lastation.com
no.hideout-lastation.com
Hva er nytt i jQuery 3 - 10 kuleste funksjoner
jQuery 3.0, den nye store utgivelsen av jQuery ble endelig utgitt. Nettutvikler-fellesskapet ventet på dette viktige trinnet siden oktober 2014, da jQuery-teamet begynte å jobbe med den nye hovedversjonen frem til nå juni 2016, når den endelige utgivelsen er ute.
Utgivelsesnotatet lover en slankere og raskere jQuery, med bakoverkompatibilitet i tankene. I dette innlegget ser vi på noen av de nye funksjonene i jQuery 3.0 for å gi deg en oversikt over hvordan det endrer JavaScript-landskapet.
Hvor skal jeg starte
Hvis du vil laste ned jQuery 3.0 for å eksperimentere for deg selv, gå rett til nedlastingssiden. Det er også verdt å ta en titt på oppgraderingsguiden, eller kildekoden.
Hvis du vil teste hvordan ditt eksisterende prosjekt fungerer med jQuery 3.0, kan du prøve å jQuery Migrere plugin som identifiserer kompatibilitetsproblemer i koden din. Du kan også ta en titt på fremtidige milepæler.
Denne artikkelen dekker ikke alle de nye funksjonene til jQuery 3.0, bare de mer interessante: bedre kodekvalitet, integrering av nye ECMAScript 6-funksjoner, en ny API for animasjoner, en ny metode for å rømme strenger, økt SVG-støtte, forbedret asynk tilbakeringinger, bedre kompatibilitet med lydhør nettsteder, og økt sikkerhet.
1. Gamle IE-løsninger ble fjernet
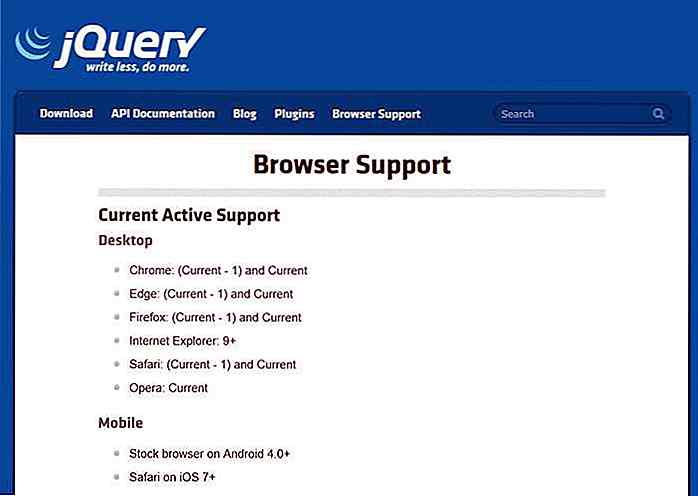
Et av hovedmålene for den nye store utgivelsen var å gjøre det raskere og slankere, derfor ble de gamle hackene og løsningene knyttet til IE9- fjernet . Dette betyr at hvis du vil eller trenger å støtte IE6-8, må du fortsette å bruke den nyeste 1.12 utgivelsen, for selv 2.x serien har ikke full støtte for eldre Internet Explorer (IE9-). Sjekk ut notatene om nettleserstøtte i dokumentene.
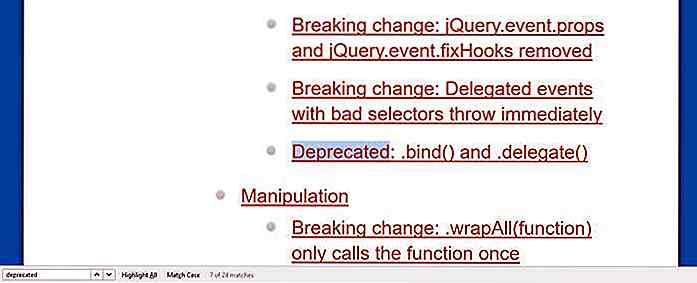
 Vær oppmerksom på at det også er mange utdaterte funksjoner i jQuery 3. En stor feil i Upgrade Guide er at de utdaterte funksjonene - fra juni 2016 - ikke er gruppert, så hvis du er interessert i dem, må du se dem opp med nettleserens søkeverktøy (Ctrl + F).
Vær oppmerksom på at det også er mange utdaterte funksjoner i jQuery 3. En stor feil i Upgrade Guide er at de utdaterte funksjonene - fra juni 2016 - ikke er gruppert, så hvis du er interessert i dem, må du se dem opp med nettleserens søkeverktøy (Ctrl + F). 2. jQuery 3.0 kjører i streng modus
2. jQuery 3.0 kjører i streng modus Som de fleste nettlesere støttet av jQuery 3 støtter strenge modus, har den nye store utgivelsen blitt bygget med dette direktivet i tankene.
Selv om jQuery 3 er skrevet i streng modus, er det viktig å vite at koden din ikke er nødvendig for å kjøre i streng modus, så du trenger ikke å omskrive den eksisterende jQuery-koden hvis du vil overføre til jQuery 3. Streng og ikke -strengt modus JavaScript kan gjerne eksistere sammen .
Det er ett unntak: Noen versjoner av ASP.NET som - på grunn av strenge modus - ikke er kompatible med jQuery 3 . Hvis du er involvert i ASP.NET, kan du se på detaljene her i dokumentene.
3. For ... av Loops er introdusert
jQuery 3 støtter for ... av setningen, en ny type for loop, introdusert i ECMAScript 6. Den gir en enklere måte å løse over iterable objekter, for eksempel Arrays, Maps og Sets.
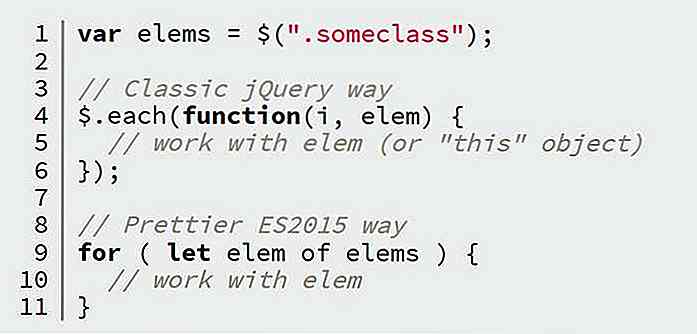
I jQuery kan for...of loop erstatte den tidligere $.each(...) syntaksen, og kan gjøre det enklere å bla gjennom elementene i en jQuery-samling.
 Legg merke til at
Legg merke til at for...of sløyfen bare vil fungere enten i et miljø som støtter ECMAScript 6, eller hvis du bruker en JavaScript-kompilator som Babel.4. Animasjoner Fikk en ny API
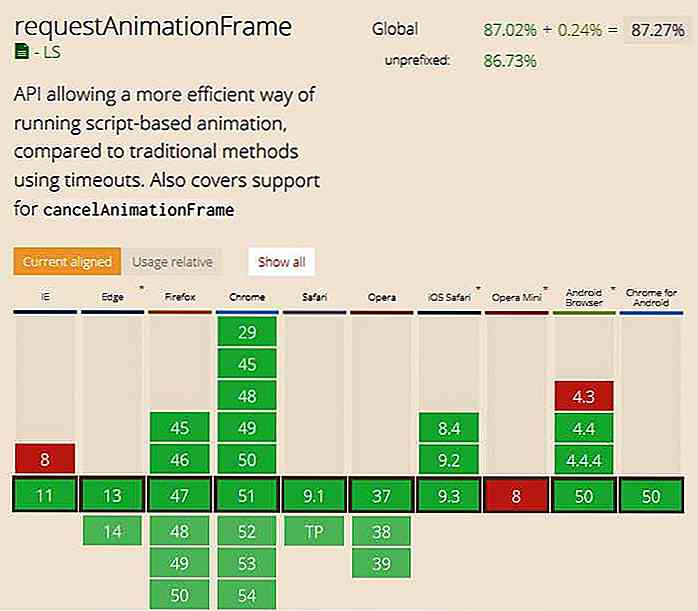
jQuery 3 bruker requestAnimationFrame () API for å utføre animasjoner, slik at animasjonene går jevnere og raskere . Den nye API-en brukes kun i nettlesere som støtter den. for eldre nettlesere (dvs. IE9) jQuery bruker sin tidligere API som en tilbakebetaling metode for å vise animasjoner.
RequestAnimationFrame har vært ute en stund, hvis du er interessert i hva den vet eller hvorfor du bør bruke den, har CSS Tricks et godt innlegg om det.
 5. Ny metode for å unnslippe strenger med spesiell betydning
5. Ny metode for å unnslippe strenger med spesiell betydning Den nye jQuery.escapeSelector() gir deg mulighet til å unnslippe strenger eller tegn som betyr noe annet i CSS for å kunne bruke det i en jQuery-velg ; uten å rømme JavaScript-tolken kan ikke forstå det på riktig måte.
Dokumentene hjelper oss med å forstå denne metoden bedre med følgende eksempel:
" For eksempel, hvis et element på siden har et ID på " abc.def ", kan det ikke velges med $( "#abc.def" ) fordi selektoren blir analysert som" et element med ID "abc" som også har en klasse 'def' . Det kan imidlertid velges med $( "#" + $.escapeSelector( "abc.def" ) ) . "
Jeg er ikke sikker på hvor ofte et slikt tilfelle skjer, men hvis du støter på et problem som dette, har du nå en enkel måte å raskt fikse det på.
6. Klassifikasjonsmetoder Støtte SVG
Dessverre støtter jQuery 3 ikke fullt ut SVG, men jQuery-metodene som manipulerer CSS-klassenavn, for eksempel .addClass() og .hasClass(), kan nå også brukes til å målrette SVG-dokumenter . Dette betyr at du kan endre (legge til, fjerne, bytte) eller finne klasser med jQuery i skalerbar vektorgrafik, og klasser deretter klassene med CSS.
7. Utsatte objekter er nå kompatible med JS løfter
JavaScript løfter - objekter brukt til asynkron beregninger - har blitt standardisert i ECMAScript 6; deres oppførsel og egenskaper er spesifisert i løftene / a + -standardene.
I jQuery 3 har Deferred objects blitt gjort kompatible med de nye Promises / A + -standardene. Utsettelser er kjedelige objekter som gjør det mulig å opprette tilbakekaldskøer .
Den nye funksjonen endrer hvordan asynkrone tilbakeringingsfunksjoner utføres ; Løfter tillater utviklere å skrive asynkron kode som er nærmere i logikk til synkron kode.
Se kodeeksempler fra oppgraderingsguiden, eller se på denne flotte Scotch.io-opplæringen om grunnleggende JavaScript-løfter.
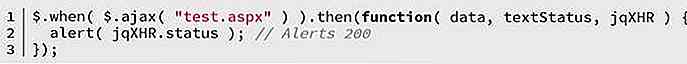
8. jQuery.when () tolker flere argumenter annerledes
Metoden $.when() gir deg mulighet til å utføre tilbakeringingsfunksjoner . Det er en del av jQuery siden versjon 1.5. Det er en fleksibel metode; det fungerer også med null argumenter, og det kan akseptere en eller flere objekter som argumenter også.
jQuery 3 endrer måten hvordan argumenter av $.when() tolkes når de inneholder metoden $.then() som du kan sende flere tilbakeringinger som argumenter til metoden $.when() .
 I jQuery 3, hvis du legger til et inngangsargument med metoden
I jQuery 3, hvis du legger til et inngangsargument med metoden then() til $.when(), blir argumentet tolket som en Promise-kompatibel "thenable" .Dette betyr at $.when metoden vil kunne akseptere et rekkevidde av innganger, for eksempel innfødte ES6-løfter og Bluebird-løfter, som gjør det mulig å skrive mer sofistikerte asynkrone tilbakekallinger.
9. Ny Vis / Skjul Logikk
For å øke kompatibiliteten med responsiv design, er koden relatert til visning og skjule elementer oppdatert i jQuery 3.
Fra nå av vil .show(), .hide() og .toggle() fokusere på inline-stiler, i stedet for beregnede stiler, slik at de bedre respekterer stilarkendringer .
Den nye koden respekterer display for stilarkene når det er mulig, noe som betyr at CSS-reglene kan endres dynamisk ved hendelser som for eksempel omformering av enheter og endring av vinduer.
Dokumenterne hevder at det viktigste resultatet vil være:
"Som følge av dette blir ikke koblede elementer betraktet som skjulte, med mindre de har .toggle() display: none; .toggle() og derfor .toggle() vil ikke lenger skille dem fra tilkoblede elementer fra jQuery 3.0."
Hvis du vil bedre forstå resultatene av det nye showet / skjul logikken, er det her en interessant Github-diskusjon om det.
jQuery-utviklere har også publisert et Google Docs-tabellen om hvordan den nye oppførselen vil fungere i forskjellige brukstilfeller .
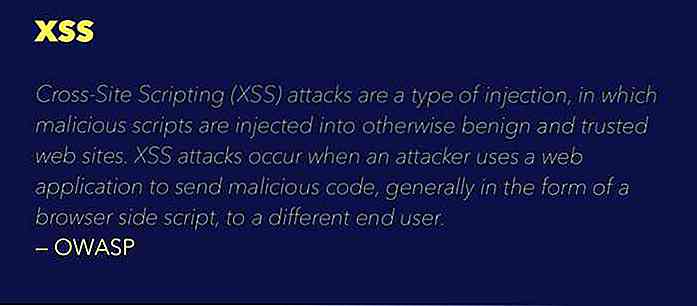
10. Ekstra beskyttelse mot XSS-anfall
jQuery 3 har lagt til et ekstra sikkerhetslag mot angrep ved $.ajax() XSS) ved å kreve utviklere å spesifisere dataType: "script" i alternativene for $.ajax() og $.get() -metodene.
Med andre ord, hvis du vil utføre domeneskriptforespørsler på skjult domene, må du deklarere dette i innstillingene til disse metodene.
 Ifølge dokumentene er det nye kravet nyttig når et "eksternt nettsted leverer ikke-skriptinnhold, men senere bestemmer seg for å betjene et skript som har ondsinnet hensikt ". Endringen påvirker ikke metoden
Ifølge dokumentene er det nye kravet nyttig når et "eksternt nettsted leverer ikke-skriptinnhold, men senere bestemmer seg for å betjene et skript som har ondsinnet hensikt ". Endringen påvirker ikke metoden $.getScript(), da den angir dataType: "script" -alternativet eksplisitt.

Slik installerer du Chrome på en annen disk i Windows
Min PC har en liten harddisk, så jeg har bare tildelt 25 GB plass til C-stasjonen (systemstasjonen) og lagrer alle mine data i andre stasjoner. Alt fungerer bra - bortsett fra Chrome. Hvis du ikke vet, gir Chrome ingen mulighet til å installere den på noen annen stasjon unntatt systemstasjonen (dvs. C

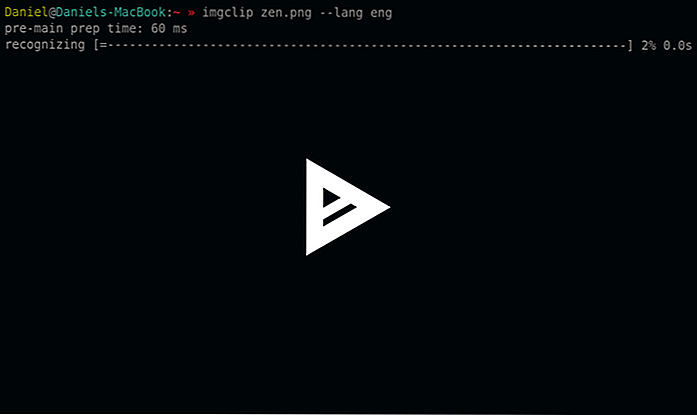
Slik trekker du ut tekst fra bilder ved hjelp av kommandolinje
Det er lett nok å lese et bilde og trekke teksten selv. Men dynamisk å trekke tekst fra et bilde er litt tøffere, og heldigvis gir imgclip en ganske enkel løsning.Dette kommandolinjeverktøyet kjører i terminalen for Mac, Windows og Linux. Det tar bare et argument for bildefilen sammen med språket, og returnerer teksten kopiert til utklippstavlen.Du kan