no.hideout-lastation.com
no.hideout-lastation.com
Hva er nytt i kodekit 2
Codekit 2 ble utgitt for noen uker siden, og som forventet er det noen store endringer i denne nye versjonen. For de som nettopp har hørt om det, er Codekit et program som setter sammen en rekke moderne webutviklingsverktøy, inkludert Sass, LESS, Jade, Kit, JavaScript mangler (Uglify.js) og JavaScript- linjer (JSLint og JSHint ).
Med det forfriskende nye brukergrensesnittet og det nye ikonet, inneholder Codekit 2 også en rekke nye funksjoner under hetten. Vi har våre hender på det, og vil vise deg hvordan Codekit 2 kan ha nytte av webutviklingsprosessen, noe som gjør den mer effektiv. La oss sjekke det ut.
Innebygd server
Codekit kan automatisk laste siden på nytt i nettleseren ; så snart du gjør endringer i prosjektfilene dine, vil du umiddelbart se resultatet, og gi deg opplevelsen av liveredigering .
Men det er et problem i Codekit 1 som jeg alltid hadde møtt. Hvis du ikke konfigurerer innstillingene på riktig måte, kan du ende opp med å lage Codekit for å oppdatere siden, inkludert andre sider som ikke er en del av prosjektet ditt.
Dette forstyrrer andre aktiviteter du har kjørt på andre sider, fordi Codekit oppdaterte alle åpne sider .

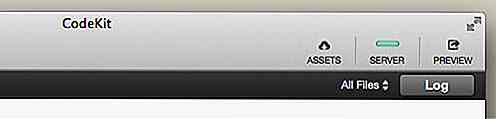
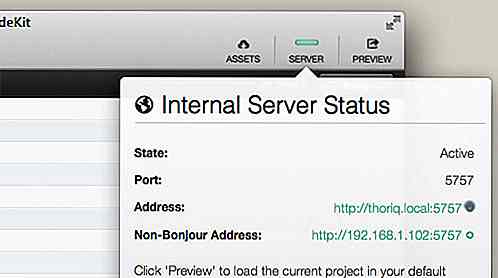
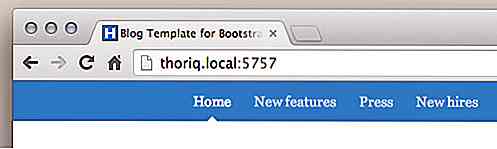
I versjon 2 løser Codekit dette ved å introdusere en innebygd server . Når du starter det, vil du legge merke til et grønt lys øverst til høyre i programvinduet, som viser at serveren er "på". Klikk på den, og du vil se serverinformasjonen som: Portnummeret, og adressen for å få tilgang til prosjektet ditt via serveren.

Du kan bruke adressen til å få tilgang til prosjektet ditt på en hvilken som helst enhet i samme nettverk. Det er to gitt adresseformater; en med et fint navn og en med nettverks IP-adresseformat, som du kan bruke i enheter (mest sannsynlig Android) som ikke støtter Bonjour.
Så, du må nå betjene sidene dine i nettleseren gjennom denne adressen, slik som det.

Se følgende video for flere detaljer.
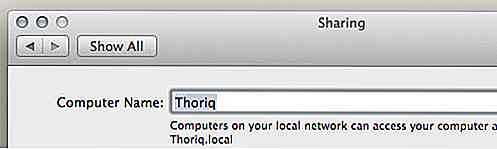
Tips: Endre adressen
Nice-name-adresse formatet er hentet fra datamaskinens navn. Så, hvis datamaskinnavnet ditt er "John Doe's Macbook", vil du sannsynligvis få en lang adresse i retur, noe som http://john-doe-macbook.local:5757 . For å endre det, gå til OSX Systemvalg> Deling, og endre deretter datamaskinnavnet til noe kortere.

Bower Components
Den andre funksjonen som vi skal se på er Bower Component. Bower er en pakkeadministrator for webutvikling - det ligner på Homebrew for OSX-pakkebehandling. Det finnes en rekke pakker som du kan finne gjennom Bower-registeret, inkludert Bootstrap, jQuery og Normalize.css.
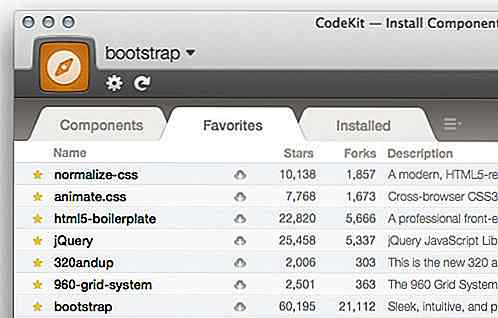
I Codekit 2 kan du nå installere Bower-pakker direkte gjennom det. Gå til Assets- menyen (plassert på venstre side av Server- menyen). Kodekitforfatteren har oppført noen få utvalgte pakker under fanen Favoritter .
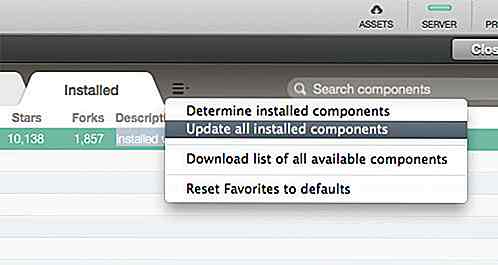
Den komplette listen finner du under kategorien Komponenter, og alle installerte komponenter vil gå i installert fane.

Dette ville være veldig nyttig å starte et nytt prosjekt. Hvis du for eksempel trenger Normalize.css, kan du installere den gjennom Codekit, og deretter importere den ved hjelp av @import-regelen fra stilarkene dine, slik som det.
@import (inline) "bower_components / normalize-css / normalize.css";
Hvis en ny versjon er tilgjengelig for det, kan du bare oppdatere den via Codekit også, slik som.

Zurb Foundation Project
Stiftelsen er en av de mest populære responsive rammene, noe som gjør det til en slags konkurrent for Bootstrap. I kodekit 1 kan du enkelt sette opp et kompass-prosjekt med noen få klikk, men å sette opp et grunnprosjekt kan være litt stresset, da det bruker tilpasset Sass / Compass-binært.
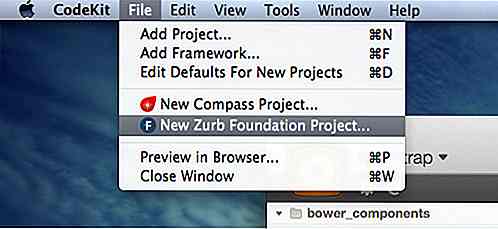
I versjon 2 er det forenklet. Du kan bare gå til File> New Zurb Foundation Project, og du er helt klar.

Endelig tanke
Disse nye funksjonene gjør Codekit 2 til en overlegen applikasjon for webutvikling, og kodekit 1 virker nå utdatert ved sammenligning. Merk at Codekit er en OSX-eneste app . Hvis du kjører på en Windows-maskin, kan du prøve Prepros, som også tilbyr lignende funksjoner (minus Kit-språkstøtten, tror jeg). Alternativt kan du også prøve GruntJS, Prepros eller Koala så lenge de får jobben gjort.

6 måter å få tilgang til Windows 10 Boot Options-menyen
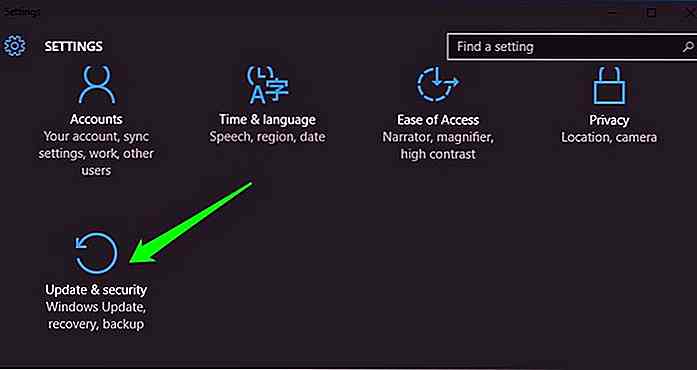
Windows 10 tilbyr mange interessante funksjoner, og de avanserte oppstartsalternativene for å feilsøke mange av Windows 10-problemene, er en av dem. Du kan tilbakestille PCen, gjenopprette den til en tidligere tilstand, starte opp med et annet operativsystem, bruke "Startup Repair" for å fikse oppstartsproblemer og starte Windows 10 i sikker modus for å feilsøke problemer.Det

10 (More) CSS triks du sannsynligvis oversett
Det er mange CSS-utklipp som nettutviklere kan bruke til å oppnå bestemte resultater, og så er det CSS-triks som du kan bruke til ting som tilpasser innholdet vertikalt. Med CSS som en evolusjonerende enhet, gang på gang snubler vi på kule CSS-triks som er morsomme å vite.I dagens innlegg, introduserer jeg deg til 10 mer CSS-attributter og triks som du kanskje ikke vet .1. Sk