no.hideout-lastation.com
no.hideout-lastation.com
Hva er rel = "noopener" i WordPress og hvordan du fjerner det
Hvis du har oppgradert til WordPress 4.7.4 versjon eller nyere, må du ha lagt merke til en ny tag rel="noopener" ved siden av target="_blank" -taggen i HTML-editoren. Merket legges automatisk til alle interne og eksterne koblinger når du åpner dem i en ny kategori.
Som enhver annen berørt webutvikler, må du lure på hva denne taggen gjør, og om det påvirker nettstedene dine negativt på noen måte ?
Vel, i dette innlegget vil jeg fortelle deg hva som er rel="noopener" i WordPress og hvordan kan du fjerne det hvis det er nødvendig.
Hva er rel = "noopener"?
Så påtrengende som det kan høres, er det faktisk en sikkerhetsreparasjon for å hindre at skadelige koblinger tar kontroll over en åpnet kategori. Vanligvis kan window.opener Javascript-objekt brukes til å kontrollere et foreldrevindu (din nåværende kategori) ved hjelp av et barnevindu (den nylig åpnede kategorien).
Hackere kan bruke denne funksjonen til å bytte brukerens åpnede nettside med falsk og stjele informasjon, for eksempel påloggingsinformasjon. Her er et eksempel på nettsiden som viser hvordan window.opener kan kapre fanen din.
For å forhindre dette er rel="noopener" koden som blokkerer bruken av window.opener Javascript-objektet . Hvis window.opener ikke fungerer, kan en fane ikke kontrollere en annen fane.
Denne sikkerhetsrettingen ble lagt til i TinyMCE-plugin 23. november 2016. Som WordPress bruker TinyMCE som tekstredigeringsprogram, ble den også oppdatert med denne funksjonen i WordPress versjon 4.7.4 .
 Er det dårlig for nettstedet ditt?
Er det dårlig for nettstedet ditt? Kort sagt, nei .
Mange WordPress-brukere er opptatt av at rel="noopener" kan gjøre alle interne og eksterne lenker "nofollow", noe som er veldig dårlig for SEO . I virkeligheten er rel="noopener" bare en instruksjon for brukerens nettleser for å stoppe bruken av window.opener Javascript-objektet.
Nettstedet SEO er påvirket av søkemotorer, og de samhandler ikke med rel="noopener" -taggen. Det samme gjelder for analytics programvare som helt ignorerer denne taggen .
Dette kan ha vært litt av et problem da WordPress først ble lagt til rel="noopener noreferrer" -taggen før løsningen ble utgitt med WordPress versjon 4.7.4. I den tidligere versjonen forhindret "noreferrer" koblingen fra å vite hvor den egentlig kom fra.
Selv om det ikke påvirket SEO, ble noen av analyseverktøyene og tilknyttede programmer påvirket. Det ser imidlertid ut til at WordPress har fjernet "noreferrer" -taggen, og du burde ikke ha noe problem med rel="noopener" -taggen. Bare vær sikker på at du oppdaterer til den nyeste versjonen av WordPress .
Hvordan fjerne rel = "noopener"
Jeg ser ingen god grunn til å fjerne rel="noopener" fra innleggene dine. Det påvirker ikke SEO, ingen innvirkning på analyseverktøy, og tilknyttede lenker vil heller ikke bryte. Det beskytter bare brukerne dine mot potensielle skadelige koblinger som kan kapre sine faner.
Da det bare stopper bruken av window.opener Javascript-objektet, tror jeg at du bare vil fjerne det når du vil dra nytte av window.opener-funksjonen til ethvert formål.
Fjerne rel="noopener" kan være litt vanskelig som det er integrert i WordPress tekstredigeringsprogram. Selv om du manuelt fjerner den fra HTML-koden, blir den lagt til igjen når du lagrer dokumentet . Så det beste alternativet er å deaktivere denne funksjonen fra selve TinyMCE-plugin-modulen.
For å gjøre dette må du legge til noen linjer med kode i funksjonsfilen til WordPress-temaet.
I funksjonen functions.php, kopier og lim inn den nedenfor nevnte koden og lagre den:
// Merk at dette med vilje deaktiverer en tinyMCE-sikkerhetsfunksjon. // Bruk av denne koden er IKKE anbefalt.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); funksjon tinymce_allow_unsafe_link_target ($ mceInit) {$ mceInit ['allow_unsafe_link_target'] = true; returnere $ mceInit; } Dette vil stoppe WordPress fra å legge til rel="noopener" -taggen i dine innlegg automatisk. Dette vil imidlertid ikke fjerne allerede lagt til tagger, så du må manuelt fjerne dem fra innlegg lagret etter WordPress 4.7.4-oppdatering .
Å konkludere
Det er ikke nødvendig å være redd for rel="noopener" -taggen, da det er et skritt videre til sikkerheten til nettstedets besøkende . Med mindre du vil bruke window.opener-funksjonen, bør du omfavne denne nye utgaven av sikkerhetsfunksjonen.
Hvis det er annen grunn hvorfor du ser for å fjerne rel="noopener" -taggen, så opplys oss i kommentarene nedenfor.

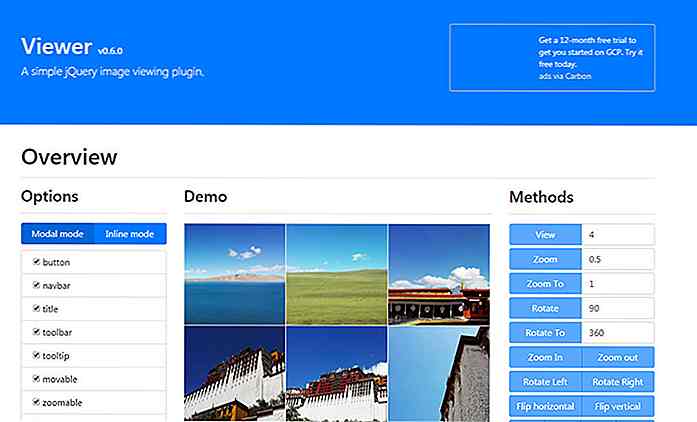
Viewer - Enkel Bilde Zooming Plugin for Vanilla JS & jQuery
Du kan gjøre et raskt søk og finne dusinvis av biblioteker for bildelysbokser, lysbildefremvisninger, gallerier, du nevner det.En av de nyeste bibliotekene som fikk oppmerksomheten min, er Viewer. For tiden i versjon 0.6 er det fortsatt et prosjekt under utvikling, men dette bildeplugins design og funksjoner er begge fenomenale.F

Bitcoin Alternativer: 15 Cryptocurrencies du bør vite
Bitcoin har hatt enorm vekst i 2017, men prisen er nesten toppet til 4, 5k USD, noe som begrenser ytterligere investeringer på grunn av høy pris. Og det er derfor, altcoins som Ethereum og Dash er i ferd med å bli fremhevet i disse dager.Hvis du spør meg, er det å investere i altiner en god strategi, da disse er nye og lavverdige i forhold til Bitcoin, og dermed har større sjanse til å vokse over tid. Og la