no.hideout-lastation.com
no.hideout-lastation.com
Hva du ikke vet om beregning av prosentvis margin i CSS
De fleste webdesignere tror de vet CSS ganske bra. Tross alt er det ikke så mye for det - noen selektortyper, noen få dusin egenskaper, og noen kaskaderegler som du knapt trenger å huske siden de koker ned til sunn fornuft. Men når du kommer til det nitty-gritty nivået, er det nok av uklare detaljer som få designere virkelig forstår.
Da jeg undersøkte resultatene av en gratis CSS-test jeg har tilbudt online de siste seks månedene, oppdaget jeg et spørsmål som nesten ingen fikk rett . Av de tusenvis av mennesker som tok testen, fikk færre enn 14% det riktig .
Spørsmålet kommer ned til dette: Hvordan beregner du prosentvis marginer?
Spørsmålet
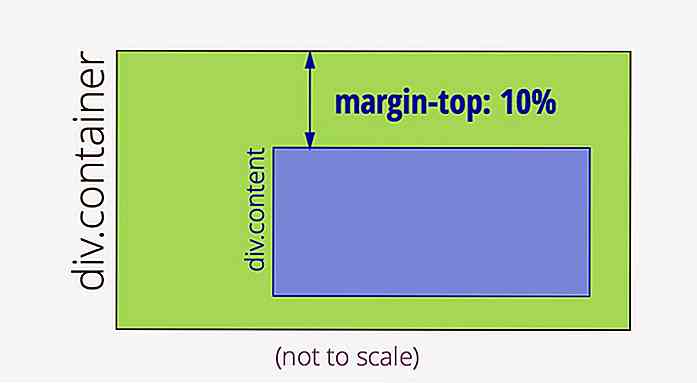
Si at nettstedet ditt har en container div, og inne i det, en innholdsdel:
 Nå, la oss gi det innholdet en toppmargin:
Nå, la oss gi det innholdet en toppmargin: .content {margin-top: 10%; } Ok, så er det 10% ... men 10% av hva ? Det er spørsmålet at bare 13, 8% av folkene kan svare riktig . Og husk: disse personene har tilgang til Google!
Det jeg elsker om dette spørsmålet er at det virker som om svaret skal være åpenbart . Så mye, at jeg mistenker at de fleste bare tar et gjetning (og antar feil). Men kanskje det virker ikke åpenbart for deg. Jeg mener, hvis du virkelig bruker fantasien din, er det mange måter nettleseren kunne tenke på å beregne en margin som dette.
Så hva med om jeg begrenser det for deg siden spørsmålet i testen er faktisk flere valg. Her er alternativene dine:
- 10% av innholdsdelens høyde
- 10% av container div er høyde
- 10% av innholdets div er bredde
- 10% av container div er bredde
Husk at bare 13, 8% av folk kan velge riktig svar fra denne listen. Det er verre enn sjansen!
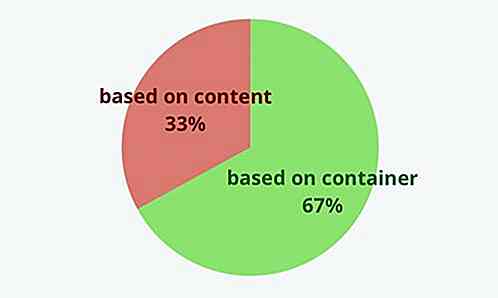
Se nøye på svarene; du ser det er egentlig bare to ting du trenger å vite:
Container eller innhold?
For det første er størrelsen på marginen basert på størrelsen på innholdet div selv, eller på størrelsen på container div ?
Nå er dette ikke et gimme, men du kan sannsynligvis stole på dine instinkter. Hvis jeg setter en div for å være 50% av bredden på beholderen, og da vil jeg ha venstre og høyre margin for å fylle resten av plassen, jeg ville naturlig sett sette dem til 25% hver (så prosentene legger til 100%). For at det skal fungere, må prosentmarginene være basert på beholderens dimensjoner.
Sikkert nok, to tredjedeler av de som tar testen, får denne delen av svaret riktig.
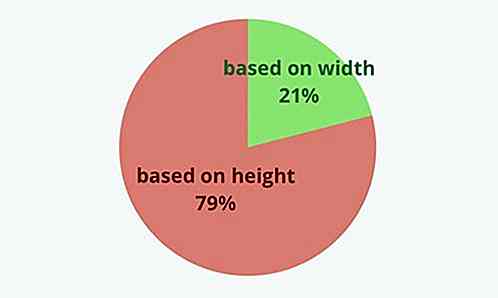
 Bredde eller Høyde?
Bredde eller Høyde? For det andre er margins toppstørrelse basert på bredden eller høyden til elementet ?
Hvis du har vært oppmerksom, er du sannsynligvis på vakt allerede. For så få mennesker å velge riktig svar, må dette være et triks spørsmål, ikke sant?
Og likevel, jeg vedder på at du knapt kan tro at svaret ikke er høyde. Vel, det er det ikke.
Ja, vi snakker om en toppmargin her. Ja, størrelsen på denne marginen er en vertikal måling. Ja, hvis en blokk er 50% av høyden på beholderen, og du ga den en toppmargin på 25%, vil du forvente at den skal være 25% av beholderens høyde. Og du ville ha feil.
Ikke føl deg dårlig hvis du trodde det måtte være høyde. Nesten 80% av de som tar testen, er enige med deg:
 Det gjør mening ... Nei, egentlig!
Det gjør mening ... Nei, egentlig! Tror fortsatt ikke på det? Her er et sitat fra W3C CSS-spesifikasjonen:
Prosentdelen beregnes med hensyn til bredden på den genererte boksens inneholdende blokk. Vær oppmerksom på at dette også gjelder for margin-topp og margin-bunn.
Det samme gjelder for topp og nederste polstring, i tilfelle du lurte på. Når det gjelder grenser, er det ulovlig å spesifisere bredden i prosent.
Så på dette tidspunktet tenker du sannsynligvis at skaperne av CSS er enten bonkers, eller de gjorde bare en veldig dum feil. Men jeg er her for å fortelle deg at det er to gode grunner til å basere vertikale marginer på bredden av den inneholdende blokken:
Horisontal og vertikal konsistens
Det er selvfølgelig en shorthand-egenskap som lar deg angi marginen for alle fire sider av en blokk:
margin: 10%;
Dette utvides til:
margin-topp: 10%; margin-høyre: 10%; margin-bunn: 10%; margin-venstre: 10%;
Nå, hvis du skrev en av de ovennevnte, ville du trolig forvente at margenene på alle fire sider av blokken skulle være like store, ikke sant? Men hvis margin-venstre og margin-høyre var basert på beholderens bredde, og margin-topp og margin-bunn var basert på høyden, ville de vanligvis være forskjellige!
Unngå Circular Dependency
CSS legger ut innhold i blokker stablet vertikalt nedover siden, så bredden av en blokk er vanligvis diktert helt av bredden av sin overordnede. Med andre ord kan du beregne bredden på en blokk uten å bekymre deg for hva som er inne i den aktuelle blokken .
Høyden på en blokk er en annen sak. Vanligvis avhenger høyden av den samlede høyden av innholdet . Endre høyden på innholdet, og du endrer blokkens høyde. Se problemet?
For å få innholdets høyde må du vite topp- og bunnmarginene som brukes på den. Og hvis disse marginene er avhengige av høyden til foreldreblokken, er du i trøbbel, fordi du ikke kan beregne en uten å kjenne den andre!
Basere vertikale marginer på bredden av beholderen bryter den sirkulære avhengigheten, og gjør det mulig å legge ut siden.
Ess klassen
Så der har du det: det vanskeligste spørsmålet på testen, og nå kan du svare på det. Vil du vite hvordan du vil gjøre på resten av testen? Prøv det selv. Jeg lover at de fleste spørsmålene er mye enklere enn dette.
I mellomtiden er jeg på jakt etter et nytt vanskeligste spørsmål! Hvilken detalj av CSS tror du ingen vet?
Redaktørens notat: Dette er skrevet for Hongkiat.com av Kevin Yank . Kevin har skrevet om nettet siden 1999, med bøker på PHP, CSS og JavaScript til navnet hans. Han er også vert for podcaster, talt på konferanser, og produsert videoopplæring, alt om nettet. Han leder nå utviklingslaget på Sit the Test, en webapplikasjon for å lage og ta online-tester .
Mer om Hongkiat:
- Webdesign: Lik kolonnehøyde med CSS
- 6 CSS triks for å justere innholdet vertikalt
- En titt på CSS-enheter: piksler, EM og prosentandel
- En titt på: CSS3 Box-dimensjonering
Nå Les: 10 Skjulte CSS3 egenskaper du bør vite


Gratis og Premium Support Billettsystemer - Best Of
Kundeservice har blitt sterkt forbedret med teknologi og elektroniske tjenester, spesielt når det gjelder håndtering av kundetilfredshet. Når kundene har et problem, kan de nå utstede en billett, med informasjon, detaljer om deres problem eller forespørsler om en løsning, på tjenesteleverandørens nettsted for å få dem til å se på problemet.Imidlertid

30 verktøy for å lage dine egne infographics
Infographics er en av de beste måtene å presentere data uten å gjøre publikum gjengjeld med kjedsomhet. Det er mange mennesker som har imponerende data, men det de ikke vet er hvordan man lager informative og godt utformede infographics .Heldigvis er det mange infografiske verktøy som vil hjelpe deg med å lage levende diagrammer og grafer i løpet av minutter og uten mye innsats. Ta en
![Slik sender du hermetiske svar på Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)