 no.hideout-lastation.com
no.hideout-lastation.com
WordPress Development: Hvordan sette opp et scenemiljø
Vanligvis ville vi begynne å utvikle et nettsted på en lokal server. Deretter laster vi opp det til et oppføringssted, og etter at alt er bekreftet, skyver vi nettsiden til live- serveren. Like enkelt som lyden, kan utvikle et nettsted være en veldig lang prosess .
I dette innlegget vil vi se hvordan du distribuerer og konfigurerer disse stadiene effektivt når du utvikler for WordPress ved hjelp av et praktisk plugin som heter WP Local Toolbox.
Når plugin er aktivert, avslører det et antall PHP-konstanter. For å nevne noen få, vil disse konstantene gi oss beskjed hvis vi for øyeblikket befinner oss i et nettsted eller på lokalområdet . Påse at unødvendige plugins i visse stadier forblir deaktivert, og varsle oss når nytt innhold er lagt til i live-nettstedet.
Utviklingsstadiet
Det er her vi starter. Vi bygger vår nettside i et lokalhost: en webserver som kjører i vår datamaskin. Hvis du bruker OS X, kan du enkelt sette opp med MAMP. Windows-brukere har noen flere alternativer som MAMP (for Windows), WAMP og XAMPP.
På dette stadiet kan du bruke utviklingsverktøy som Codekit, og Grunt eller Gulp. Du kan samarbeide med dine kolleger ved hjelp av Git-versjonskontrollen; Du kan også fritt gjennomføre noen eksperimenter, og trygt gjøre feil underveis.
I utviklingsperioden oppfordrer jeg deg til å aktivere WP_DEBUG og installere noen WordPress-plugins som Query Monitor, RTL Tester og User Switching i tillegg til plugins som vi ville distribuere i live-området. Disse få ekstra plugins er ment å lette utviklingen så vel som testprosessen . Når det er sagt, vil vi ikke aktivere disse pluginene på staging eller live site.
Åpne wp-config.php, og legg til følgende linje etter define('WP_DEBUG', true); .
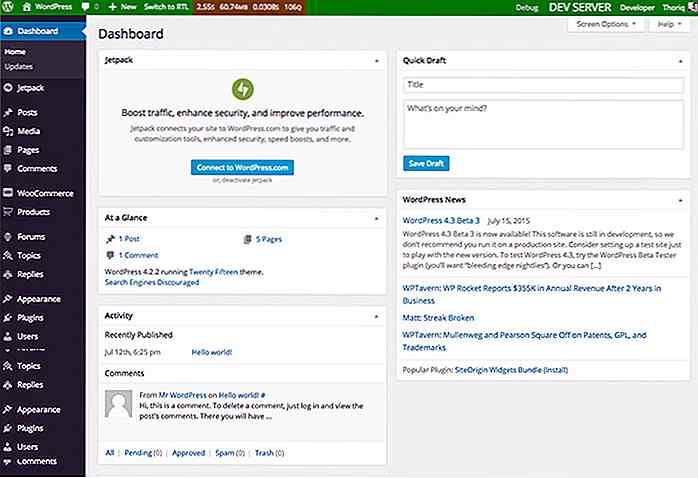
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'dev'); Denne linjen markerer vår WordPress installasjon i localhost som "utvikling". Når du logger deg på WordPress-dashbordet, vil du legge merke til at Admin-linjen, som standard, nå returnerer grønt med serveren oppgitt som DEV SERVER .
Hvis du angir det dev kan "Motta søkemotorer fra indeksering av dette nettstedet" for å forhindre at nettstedet ved et uhell blir indeksert i søkemotoren, selv om det bare er tilgjengelig i vår datamaskin.
 Hvis du ikke liker standardgrønt, kan du alltid endre det ved å definere
Hvis du ikke liker standardgrønt, kan du alltid endre det ved å definere WPLT_COLOR . Fargen kan defineres med et fargesøkeord eller med Hex-formatet som vist nedenfor. define ('WPLT_COLOR', '# 7ab800'); I tillegg vil du kanskje også tvinge deaktivere noen plugins som ikke er nødvendig under utviklingen, som caching-plugin, backup plugin og Akismet.
For å gjøre dette, spesifiser hvert plugin i en matrise med WPLT_DISABLED_PLUGINS .
define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', ))); Staging-scenen
Staging-nettstedet er der vi tester nettstedet vårt. Ideelt sett bør det være i et miljø som nærmer seg (innholdet, serverens spesifikasjon og så videre) det levende nettstedet for å fange feil og feil som vi kanskje har gått glipp av i utviklingsstadiet.
Nettstedet bør vanligvis bare være tilgjengelig for noen mennesker, inkludert klientene, for å vise dem den endelige versjonen av nettstedene.
Noen plugins blir bedre deaktivert, for eksempel pluginene som vi har brukt i utviklingsfasen, et caching-plugin og en backup-plugin. Staging site kan settes i et underdomene, for eksempel, staging.coolsite.com eller i et eget domene som coolsitestaging.com .
Vi definerer stagingstedet i wp-config.php som følger.
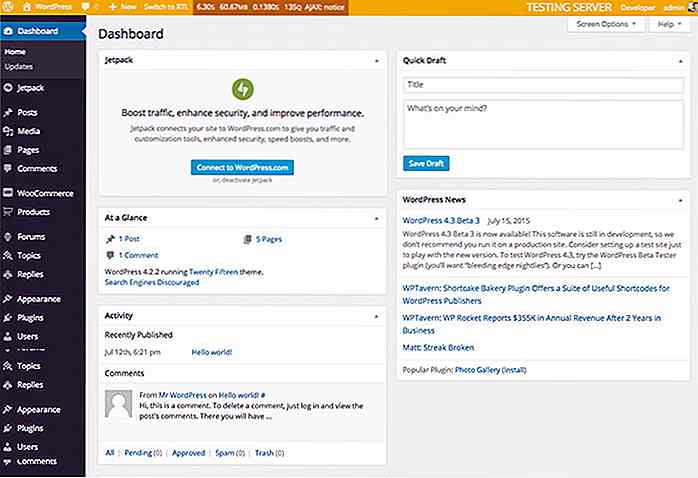
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'testing'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', 'debug-bar / debug-bar.php', 'debug-bar -extender / debug-bar-extender.php ', ' debug-bar-console / debug-bar-console.php ', ' bare-show-ids / simply-show-ids.php ', ' monster-widget / monster -widget.php ', ' theme-check / theme-check.php ', ' wordpress-beta-tester / wp-beta-tester.php ', )))); Vi stiller nå serveren som staging eller testing . Administrasjonsfarge skal nå bli oransje.
På dette stadiet kan vi også deaktivere noen plugins som vi bruker til utvikling. Vi beholder noen andre utviklingsplugger aktivert og WP_DEBUG aktivert som vi trenger for å ta feil mens du tester i staging-serveren.
 Live Stage
Live Stage Dette er det siste stadiet hvor vi publiserer nettstedet vårt i en live server og la alle og alle se nettsiden. I dette stadiet bør vi også deaktivere alle pluginene for utviklingen og til slutt aktivere caching og backup plugins blant annet.
define ('WP_DEBUG', falsk); define ('WPLT_SERVER', 'live'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('developer / developer.php', 'debug-bar / debug-bar.php', 'debug-bar-extender / debug-bar-extender.php', 'debug-bar -konsol / debug-bar-console.php ', ' bare-show-ids / simply-show-ids.php ', ' regenerere-miniatyrbilder / regenerere-miniatyrer.php ', ' rewrite-rules-inspector / rewrite-rules -inspector.php ', ' rtl-tester / rtl-tester.php ', ' user-switching / user-switching.php ', ' monster-widget / monster-widget.php ', ' temakontroll / temakontroll .php ', ' query-monitor / query-monitor.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); Levetrinnet Admin-bar er standard rødt (dette kan endres). Hold øye med nytt innhold i live-serveren for å holde testserverdatabasen oppdatert med det nye innholdet som i live-serveren . Det vil gjøre testen mer nøyaktig, og sørge for at det nye innholdet vises OK.
Legg til følgende linje i live server wp-config.php å gjøre det.
define ( 'WPLT_NOTIFY', '[email protected]');
Når vi har satt inn, mottar vi varsling via e-post når vår klient legger til nytt innhold (innlegg og sider) i live-serveren. Når de gjør det, kopier innholdsdatabasen fra live.
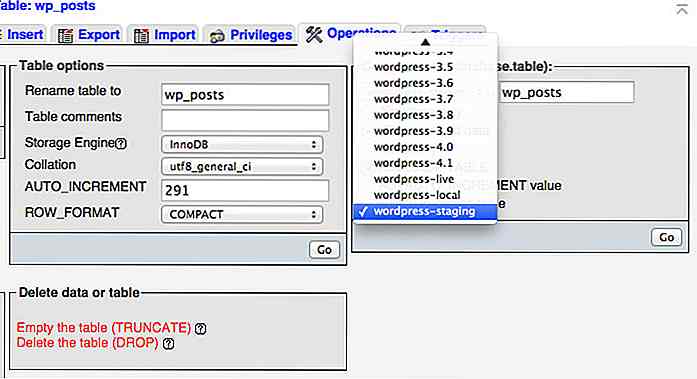
Hvis testing og live serveren din er vert på samme server, går du til phpMyAdmin. Deretter velger du wp_posts- databasen og velger kategorien Operasjoner . I feltet Kopi tabell til (database.table) boksen, velg databasen for staging site og kontroller at alternativet Add DROP TABLE er merket slik at den overskriver den eksisterende databasen.
 Det er det, vi har nå godt organisert stadier for å utvikle et WordPress-nettsted. Jeg skjønner at mange av dere har din egen arbeidsflytstilstand, så vær så snill å dele din beste arbeidsflyt når du arbeider med "staging" og hvilke verktøy du bruker.
Det er det, vi har nå godt organisert stadier for å utvikle et WordPress-nettsted. Jeg skjønner at mange av dere har din egen arbeidsflytstilstand, så vær så snill å dele din beste arbeidsflyt når du arbeider med "staging" og hvilke verktøy du bruker.

10 må ha mobilapplikasjoner for produktivitet
Arbeid fra hjemmet, vi pleide å se smarttelefonen som en distraksjon. Men mobilteknologi kan være mer hjelp i disse dager. Fordi vi alltid er på farten, kan du ta toget, bussen eller en annen form for offentlig transport, med en mobil produktivitetsapp på oss, for å få bedre utnyttelse av reisetiden vår. Du ka

Skal designere starte fra designskolen?
Grafisk design og webdesign, har blitt en populær karrierevei i det siste tiåret. Som sådan, uansett en aspirerende designer bestemmer seg for å delta i en tradisjonell mursteinskurs eller en nettskole, er det alltid en mengde profesjonelle klasser, grader og sertifiseringer for å hjelpe dem med å komme i gang på dette konkurransedyktige feltet.Likeve

![Slik sender du hermetiske svar på Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)
