no.hideout-lastation.com
no.hideout-lastation.com
Guide til CSS Viewport Units: vw, vh, vmin, vmax
Visningspoenglengder eller visningsenheter som de blir hyppigere referert til, er responsive CSS-enheter som lar deg definere dimensjoner som en prosentandel av bredden eller lengden på visningsporten . Viewport-enheter kan være ganske nyttige i tilfeller der andre følsomme CSS-enheter, for eksempel prosentandeler, er vanskelige å gjøre arbeid .
Selv om W3Cs dokumentasjon på viewport-enheter inneholder alt som kan settes inn i teorien, er det ikke veldig verbose. Så i denne artikkelen vil vi se på hvordan disse CSS-enhetene fungerer i praksis .
Visningshøyde ( vh ) og visningsbredde ( vw )
W3C definerer visningsport som "størrelsen på den innledende inneholdende blokk". Visningsport er med andre ord området som finnes i nettleservinduet eller et annet visningsområde på en skjerm.
vw og vh enhetene står for prosentandelen av bredden og høyden til den faktiske visningsporten. De kan ta en verdi mellom 0 og 100 i henhold til følgende regler:
100vw = 100% av visningsbredde 1vw = 1% av visningsbredde 100vh = 100% av visningshøyde 1vh = 1% av visningshøyde
Forskjeller til prosentandel enheter
Så hvordan er visningsenheter forskjellig fra prosentandel enheter? Prosentandelene arver størrelsen på foreldreelementet mens viewport-enheter ikke gjør det. Viewport-enheter beregnes alltid som prosentandel av visningsstørrelsen . Som et resultat kan et element som er definert av viewport-enheter, overstige størrelsen på dets overordnede.
Eksempel: Fullskjermseksjoner
Fullskjermseksjoner er sannsynligvis de mest brukte brukstilfeller av visningsenheter.
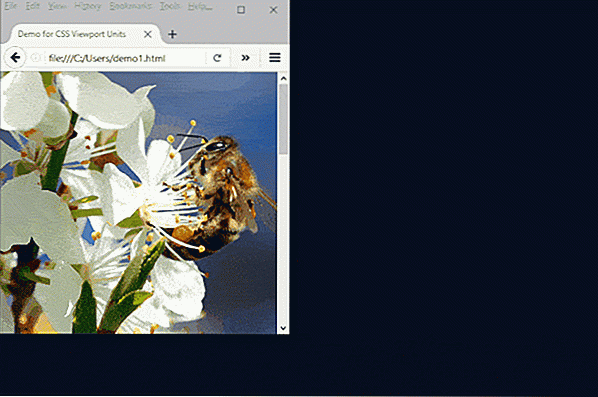
HTML er ganske enkelt ; Vi har bare tre seksjoner under hverandre, og vi vil at hver av dem skal dekke hele skjermen (men ikke mer).
I CSS bruker vi 100vh som en height og 100% som width . Vi bruker ikke vw enheten her som standard, også rullestenger blir lagt til visningsstørrelsen. Så, hvis vi brukte width: 100vw; regelen en horisontal rullebjelke vil vises nederst i nettleservinduet .
* {margin: 0; polstring: 0; } seksjon {bakgrunnsstørrelse: deksel; bakgrunnsposisjon: senter; bredde: 100%; høyde: 100vh; } .section-1 {bakgrunnsbilde: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img1.jpg'); } .section-2 {bakgrunnsbilde: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img2.jpg'); } .section-3 {bakgrunnsbilde: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img3.jpg'); } På gif demoen under, kan du se at vh er virkelig en responsiv enhet .
 I følge W3C-dokumentene kan det nevnte horisontale rulleproblemet løses ved å legge
I følge W3C-dokumentene kan det nevnte horisontale rulleproblemet løses ved å legge overflow: auto; regelen til rotelementet. Denne løsningen virker bare delvis, skjønt. Den horisontale rullefeltet forsvinner faktisk, men width beregnes fortsatt ut fra visningsbredden (sidebjørnen inkludert), slik at elementene vil være litt større enn de burde være.Jeg vil si, jeg ville ikke våge å bruke vw enheten på liming av fullskjermelementer på grunn av denne grunnen. Vi trenger ikke engang det, som width: 100%; regelen fungerer perfekt. Med fullskjermoppsett, har den virkelige utfordringen alltid vært hvordan man setter en riktig høydeverdi, og vh enheten gir en glimrende løsning for det.
Andre brukstilfeller
Hvis du er interessert i andre brukstilfeller, har vw og vh Lullabot en flott artikkel som viser en håndfull eksempler på virkelige eksempler (med Codepen demoer), for eksempel:
- Faste forholdskort.
- Holde et element kortere enn skjermen.
- Skaleringstekst.
- Bryter ut av beholderen.
Opera.dev har også en kort veiledning om hvordan du kan utnytte vw enheten til å skape responsiv typografi .
Du kan ikke bare bruke viewport-enheter på width og height, men på en hvilken som helst annen. For eksempel kan du angi størrelsen på paddings og margins ved hjelp av vw og vh enhetene også.
Viewport min ( vmin ) og viewport max ( vmax )
vmin og vmax enhetene lar deg få tilgang til størrelsen på den mindre eller den større siden av visningsporten, i henhold til følgende regler:
100vmin = 100vw eller 100vh, avhengig av hvilken som er mindre 1vmin = 1vw eller 1vh, avhengig av hvilken som er mindre 100vmax = 100vw eller 100vh, avhengig av hvilken som er større 1vmax = 1vw eller 1vh, avhengig av hvilket som er større
Så, i tilfelle stående orientering, er 100vmin lik 100vw, da visningsporten er mindre horisontalt enn vertikalt . Av samme grunn vil 100vmax være lik 100vh .
På samme måte, i tilfelle liggende orientering, er 100vmin lik 100vh, da visningsporten er mindre vertikalt enn horisontalt . Og selvfølgelig vil 100vmax være lik 100vw her.
Eksempel: Gjør helte tekster lesbare på hver skjerm
vmin og vmax enhetene er mye mindre allment kjent enn vw og vh . De kan imidlertid være utmerket brukt som en erstatning for orientering @media spørringer . For eksempel kan vmin og vmax komme til nytte når du har elementer som kan se rart ut i forskjellige forhold .
Den nye koden har en flott opplæring der de diskuterer hvordan du kan holde helten tekstlesbar på hver skjerm, ved hjelp av vmin enheten. Heltekster er tilbøyelige til å se for små på mobil og for stor på store skjermer .
Her er hovedidéen til deres løsning:
h1 {skriftstørrelse: 20vmin; font-familie: Avenir, sans-serif; font-vekt: 900; tekst-align: center; } I Codepen-demoen kan du sjekke ut hvordan vmin løser lesbarhetsproblemet med vmin . Få tilgang til «Full Page» -visningen på Codepen, og endre størrelsen på nettleservinduet både horisontalt og vertikalt for å se hvordan heltteksten endres.
Nettleserstøtte
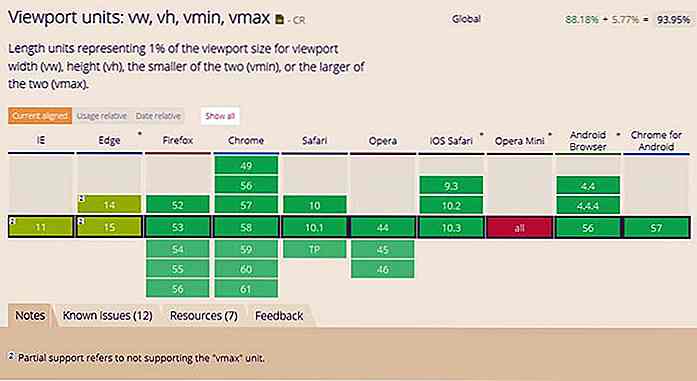
Som du kan se på CanIUse-diagrammet nedenfor, er nettleserstøtte relativt bra for visningsenheter. Vær imidlertid oppmerksom på at noen versjoner av IE og Edge ikke støtter vmax . IOS 6 og 7 har også et problem med vh enheten, som ble løst i iOS 8 .

![Hvorfor du bør unngå å bli overarbeidet på 25 [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)
Hvorfor du bør unngå å bli overarbeidet på 25 [Op-Ed]
Å dømme etter alle de innleggene du leser på sosiale medier, er jeg tusenårig eller med andre ord jeg er i 18 til 34 år gamle spekteret da dette innlegget ble skrevet. Jeg skrev et innlegg på å være 25 og overarbeidet, brandishing råd som jeg føler ville ha nytte andre millennials som kan være på vei til hvor jeg er nå.Tanken var a

15 Best Fonteringsverktøy for designere
Paring skrifttyper er en viktig prosess for ethvert webdesign . Hvis du vil lage en god nettside design, må du kunne ta avgjørelser som å velge riktig skrifttype, fargevalg, til og med det rette WordPress-temaet. For de som søker skrifter, er webtypografi verktøy deres go-to kilde. Men for vanlige lekere som oss, er det kanskje en annen enklere måte å prøve denne tilsynelatende umulige oppgaven på.Selvfølg