no.hideout-lastation.com
no.hideout-lastation.com
Slik lager du tilpassede slashkommandoer i slakk
Slack er et team produktivitetsverktøy som følger med mange konfigurasjoner og tjenester ment for tilpasning . En av de beste av de tilpassbare funksjonene er Slash Commands . Slash-kommandoer er i hovedsak søkeord som utfører en viss handling når du skriver dem som meldinger med et forutgående slash-symbol (/) i Slack.
Innebygde Slash-kommandoer
Det nåværende settet med innebygde Slash-kommandoer utfører en rekke forhåndsdefinerte funksjoner i Slack. For eksempel kan du bytte statusen til kontoen din, slik at du kan se den på gif nedenfor.
 Tilpassede Slash-kommandoer
Tilpassede Slash-kommandoer Du kan også opprette egendefinerte Slash-kommandoer i Slack. Egendefinerte Slash-kommandoer tillater utviklere å lage sikre HTTP-forespørsler til webprogrammer eller -tjenester, og motta relevante svar fra dem som vises som nye slakkmeldinger .
For eksempel, si det er en webtjeneste som returnerer nåværende poengsum for en fotballkamp i vanlig tekst. Du kan opprette en Slash-kommando for å sikre en sikker HTTP-forespørsel til den aktuelle webtjenesten, og vise poeng mottatt som svartekst i Slack-meldingsvinduet.
Lag en Slash-kommando
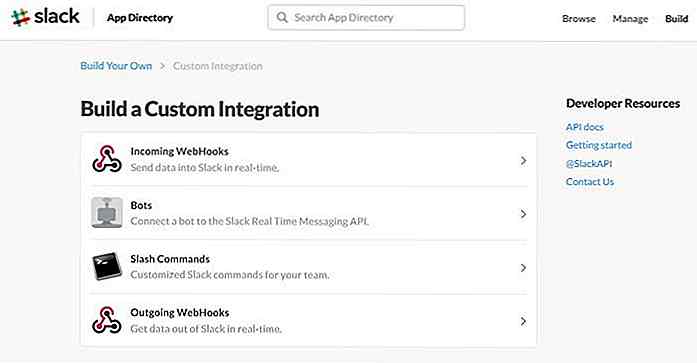
For å opprette en Slash-kommando, skriv inn https: // [yourTeam] .slack.com / apps / build / custom-integrasjonsnettadressen til nettleserens adresselinje, bare erstatt [yourTeam] plassholderen med navnet på ditt slakketeam, og klikk på Slash Commands-alternativet.
 På neste skjermbilde skriver du inn søkeordet du vil bruke for slakkkommandoen din (ikke bruk noe mellomrom), og klikk deretter på Legg til slash Command Integration-knappen. Du kan senere redigere dette søkeordet hvis du vil.
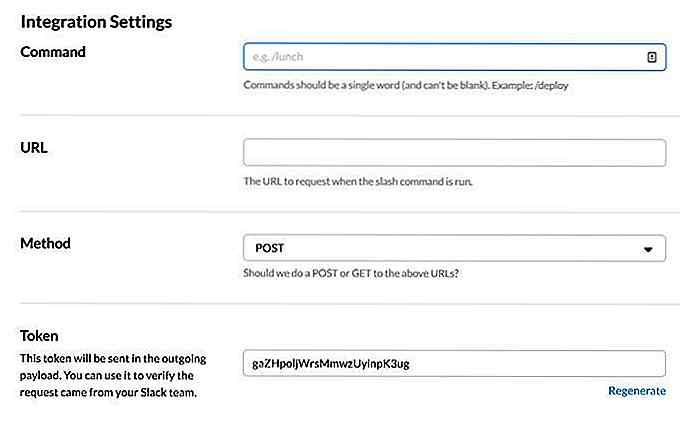
På neste skjermbilde skriver du inn søkeordet du vil bruke for slakkkommandoen din (ikke bruk noe mellomrom), og klikk deretter på Legg til slash Command Integration-knappen. Du kan senere redigere dette søkeordet hvis du vil. På neste skjermbilde kan du konfigurere innstillingene for Slash-kommandoen. Du må skrive inn nettadressen til webapplikasjonen du vil sende forespørselen din til. Du kan også se en tokenverdi for Slash-kommandoen du nettopp har opprettet, som du kan bruke på webserveren din til å validere forespørselen sendt av Slack.
På neste skjermbilde kan du konfigurere innstillingene for Slash-kommandoen. Du må skrive inn nettadressen til webapplikasjonen du vil sende forespørselen din til. Du kan også se en tokenverdi for Slash-kommandoen du nettopp har opprettet, som du kan bruke på webserveren din til å validere forespørselen sendt av Slack. Vis svaret
Vis svaret Som standard vises svarene på forespørsler fra Slash-kommandoer som vanlig tekst i meldingsvinduet. Hvis du hellere vil vise meldingene i slettmeldingsformatet i stedet, må svarene være i gyldig JSON- format .
Som standard er svaret til en Slash Command kun synlig for brukeren som skrev inn den kommandoen, og ikke andre i kanalen. Dette kan bare endres hvis svaret er et gyldig JSON som bærer egenskapen "response_type" med verdien "in_channel", så kan alle brukere i kanalen se svaret. Egenskapen "text" inneholder hovedteksten som vil bli vist i meldingen.
// Eksempel JSON respons {"response_type": "in_channel", "text": "..."} Som et eksempel, viser jeg et ASCII kunst sjakkbrett som svar på min tilpassede /lets-play Slash-kommando jeg har opprettet i forrige seksjon, for å vise at du kan vise mer kompliserte tegn i svaret også. Du kan lese mer om Slacks meldingsformatering i Slack API-dokumentene.
Nedenfor kan du se et skjermbilde av JSON-svaret mitt eksempel Slash-kommandoen vil vises, eller du kan finne den samme JSON-filen på Github.
 Hvis du også vil ha linjeskift i meldingen, bruker du
Hvis du også vil ha linjeskift i meldingen, bruker du \n ny linje karakter i verdien av "text" -egenskapen.Kjør kommandoen
Gå til en kanal eller til DM- meldingsvinduet i Slack, og skriv inn den nye Slash-kommandoen i meldingsinputfeltet. Hvis du hadde merket av Vis kommandoen i autofullføringslisten i avmerkingsboksen Slash-kommandoer, ser du kommandoen din i forslagslisten mens du skriver.
Hvis du ikke hadde det, og du vil oppdatere disse innstillingene nå, kan du gå tilbake til siden Slash-kommandoen, og redigere konfigurasjonene dine ved å klikke på det lille blyantikonet rett til kommandoen.
Nedenfor kan du se en gif-demo som demonstrerer hvordan min tilpassede Slash-kommando med ASCII kunst sjakkbrett fungerer i Slack.


10 (More) CSS triks du sannsynligvis oversett
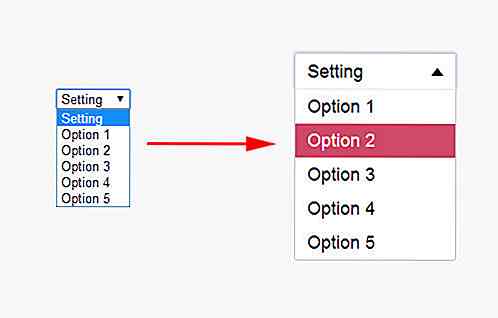
Det er mange CSS-utklipp som nettutviklere kan bruke til å oppnå bestemte resultater, og så er det CSS-triks som du kan bruke til ting som tilpasser innholdet vertikalt. Med CSS som en evolusjonerende enhet, gang på gang snubler vi på kule CSS-triks som er morsomme å vite.I dagens innlegg, introduserer jeg deg til 10 mer CSS-attributter og triks som du kanskje ikke vet .1. Sk

Er du sikker på at du bør være en freelance designer?
Denne artikkelen er en del av vår "Guide to Freelancing Series" - som består av guider og tips for å hjelpe deg med å bli en bedre selvstendig næringsdrivende. Klikk her for å lese mer fra denne serien. Blir du lei av den daglige grensen av kommersiell kreativitet - må du være kreativ på kommando for en klient med en bestemt ide i tankene? Jeg vet