no.hideout-lastation.com
no.hideout-lastation.com
Parallax Scrolling gjorde det enkelt med StickyStack.js
Parallax effekter griper oppmerksomheten fort. Disse effektene holder visse bakgrunner i sikte mens du ruller nedover siden. Du finner parallaxrulling på mange nettsteder og WordPress-temaer, og de er en stor del av moderne webdesign.
Du kan også bygge en unik parallax stil med StickyStack.js plugin. Den er bygd på jQuery og holder hver hovedside seksjonen festet til toppen mens du ruller ned.
Dette skaper en illusjon av et lagdelt nettsted hvor hver side "stabler" på toppen av den andre. Det er veldig kult og ganske enkelt å sette opp på egen hånd.
Selv om det er ganske enkelt å sette opp, krever det litt forståelse av frontend-utviklingen.
Du må først opprette individuelle sidestykker inne i hovedbeholderen. På denne måten får du alt som er vedlagt i HTML, slik at du kan målrette alt med StickyStack jQuery-funksjonen.
Det kommer også med noen få muligheter hvor du kan tilpasse foreldrebeholderen, elementene som skal stables og en mulig bokseskygge hvis du liker den effekten.
Her er en prøvebit av kode fra GitHub-siden:
$ ('main content-wrapper'). StickyStack ({containerElement: '.main-content-wrapper', stackingElement: 'section', boxShadow: '0 -3px 20px rgba (0, 0, 0, 0.25)' }); Selv om dette ikke har blitt oppdatert om to år, er det fortsatt et veldig pålitelig plugin. Det fungerte i alle nettleserne jeg testet (Chrome, Safari, og Firefox) med støtte for alle versjoner av jQuery .
I tillegg er den minifiserte filen bare 2KB, som er en anstendig størrelse for et plugin.
For å lære mer, besøk hovedrekorden og se hva StickyStack kan tilby. Jeg tror det fungerer best på nettsider for enkeltsider eller destinasjonssider med store fullskjermbakgrunner .
Du kan også sjekke ut en live-demo på CodePen hvis du vil se hvordan dette ser ut på et live-nettsted.

45 gratulerer bare programmerere vil få
Det er ikke lett å være programmerer. De koden hele dagen, feilsøke hele natten og gå gjennom tusenvis av kodelinjer som prøver å rydde opp alle mulige messer før de går live med sin kode. Noen ganger tar det en medprogrammerer å forstå vanskeligheten til en annen programmerer. Det samme kan sies om sine vitser.I dette i

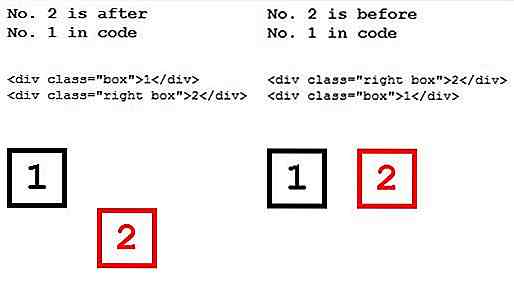
Slik endrer du standard tekstpakking med HTML og CSS
I motsetning til papir kan nettsidene nesten uendelig strekke seg sidelengs . Så mye som imponerende det er, er det ikke noe vi virkelig trenger mens du leser. Nettlesere pakker inn tekst, avhengig av bredden på tekstbeholderen og bredden på skjermen, slik at vi kan se hele teksten uten å måtte rulle sidelengs mye (bare nedover).Innp