no.hideout-lastation.com
no.hideout-lastation.com
Pictaculous - Få din fargepalett via e-post
Vi er fans av fargeværktøy og fargeplukkere fordi de gjør våre liv som designere helt tapt enklere. Verktøy som 0to255 hjelper oss med å finne HEX-koder for farge nyanser, mens Adobe Kuler lar oss generere fargeskjemaer fra en iOS-enhet. I dag skal vi vise deg et fargepalettegeneratorverktøy kalt Pictaculous.
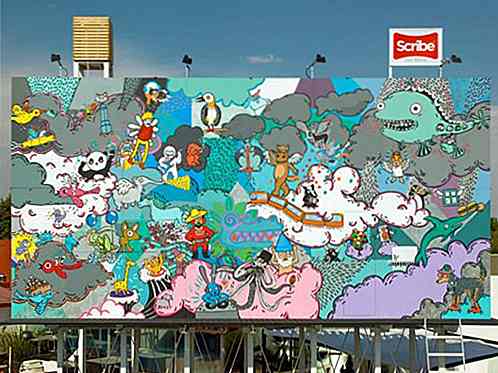
Den spesielle funksjonen Pictaculous har å tilby, er at du kan sende et bilde til Pictaculous, og det vil "svare" deg med bildefargepaletten du vil ha. Så hvis du reiser et sted, og du ser et billboard med flotte farger, og du lurer på hvilke fargepaletter de bruker (fordi designere er profesjonelle sånn), så er dette iPhone-appen å få.
Send en epost
Så du har snappet billboardet du vil kilde farger fra. Send bildet (kun i JPG, PNG eller GIF) til [email protected] .
 (Bildekilde: Gizmag)
(Bildekilde: Gizmag)
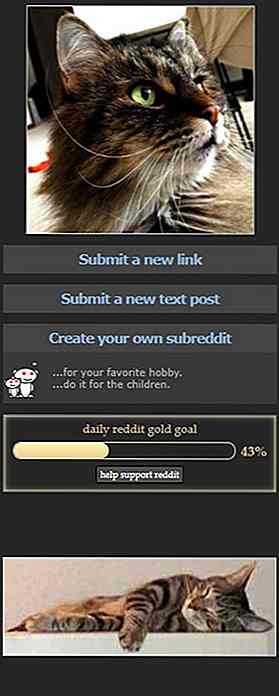
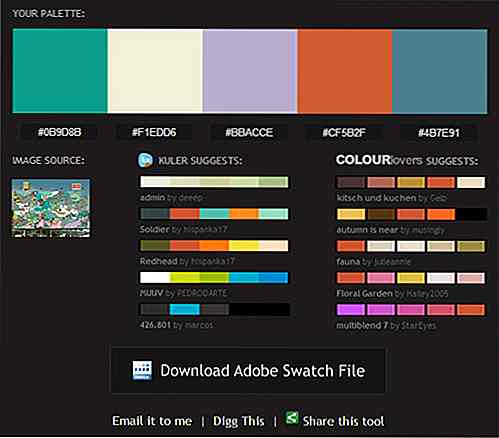
Du vil motta et e-post svar og finne alle fargepaletter som ble brukt i bildet. Også i e-posten foreslås farge temaer fra Adobe Kuler og ColourLovers.

Det er enda et vedlegg av en Adobe Swatch-fil som er klar til bruk.

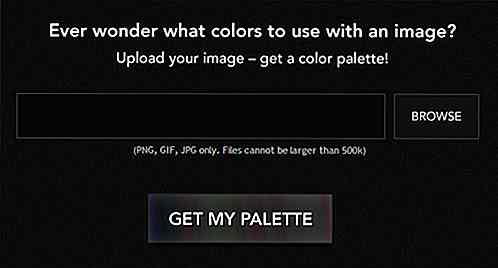
Last opp et bilde
Hvis du ikke vil bruke e-posten din, kan du også laste opp bildet på Pictaculous-hjemmesiden og trykke på GET MY PALETTE- knappen. Merk at for å bruke denne funksjonen, kan bildestørrelsen ikke overstige 500KB . Og akkurat som e-postfunksjonen støtter den bare JPG-, PNG- og GIF-filtyper .

Fargepalettlisten vises på skjermen.

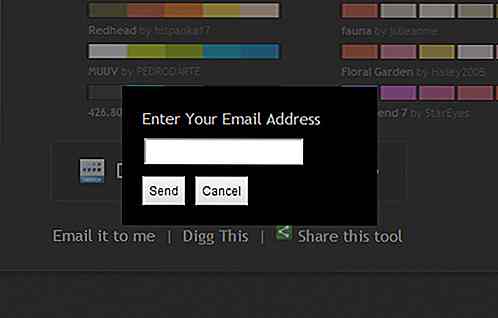
Vær imidlertid oppmerksom på at mens denne metoden også gir deg Adobe Swatch-filen, må du fortsatt gi dem din e-postadresse for at de skal sende deg fargepaletten.

Og det er det. Som du sikkert kan gjette, er dette Pictaculous-verktøyet fra MailChimp. Det er et veldig nyttig verktøy for designere som alltid søker inspirasjon, selv når de er på farten. Prøv det og vær så snill å dele dine tanker nedenfor.

Bla og animer siden din enkelt med Force.js
Web animasjon er enklere enn noen gang før, med rene CSS3 animasjoner blir normen. Men, JavaScript er fortsatt utrolig verdifullt, og det er et av de få pålitelige språkene for tekniske animasjoner.Force.js-biblioteket er et gratis åpen kildekode som er bygd rundt dynamiske sideanimasjoner .Du kan bygge rullende hopp animasjoner på selve siden, eller du kan animere elementer rundt siden . Begg

Legg til Tweetable Links i innholdet ditt med InlineTweet.js
Du ser denne funksjonen mye på store nettsteder som TechCrunch og Mashable. Du vil lese en artikkel og legge merke til at en hel setning er uthevet som en lenke .Likevel, når du klikker på det, åpnes et tweet-vindu som ber deg om å dele denne tekstbiten med dine Twitter-følgere. Det er en fin måte å drive trafikk til nettstedet ditt og oppfordre til flere sosiale aksjer.For å g